 hideout-lastation.com
hideout-lastation.com
Exporter des calques Photoshop facilement avec Cut & Slice Me
Couper et trancher dans le processus de conception est sans aucun doute un travail qui prend du temps. De plus, cela devient de plus en plus compliqué lorsque vous devez couper et découper des centaines de couches à différentes échelles .
Bien sûr, il existe des copies fusionnées, des couches d'exportation vers des fichiers ou des fonctions de découpe dans Photoshop. Mais ces approches n'ont pas beaucoup aidé à rendre le processus de découpage et de découpage plus rapide. Ce dont vous avez besoin est un plugin.
Cut & Slice Me est une extension Photoshop pour simplifier le processus de découpe et de découpage . Vous pouvez ensuite exporter vos couches pour les appareils iPhone, Android ou de bureau. Les fichiers exportés sont livrés avec différentes échelles et résolutions, telles que rétine pour iPhone ou HDPI, LDPI, MDPI et XHDPI pour Android.
Couper et trancher l'installation
Pour utiliser le plugin Cut & Slice Me, vous devez au moins installer Adobe Photoshop CS6 / CC sur votre machine. Téléchargez le plugin (et l'exemple de fichier PSD sur lequel nous travaillerons plus tard).
Une fois votre téléchargement terminé, double-cliquez sur le fichier CutAndSliceMe.zxp et l'installation commencera automatiquement par Adobe Extension Manager . Suivez les instructions et redémarrez votre Photoshop s'il était déjà ouvert.

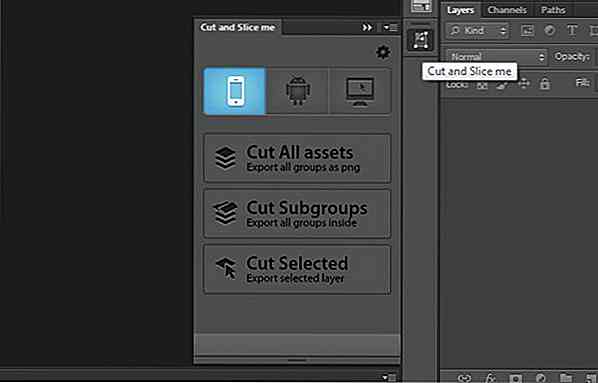
Pour rendre le plugin visible dans votre panneau droit de Photoshop, allez simplement dans Window> Extensions> Cut and Slice me .

Commencer
Cut & Slice Me est facile à utiliser, mais vous devez d'abord faire un peu de travail pour vous assurer que le plugin fonctionne efficacement pendant la coupe et le tranchage.
D'abord, vous devez organiser vos objets de calque dans des dossiers comme Cut & Slice Me ne vérifie que les noms de groupes. Vous devez également ajouter le symbole "@" à la fin du nom du groupe de calques que vous souhaitez exporter.
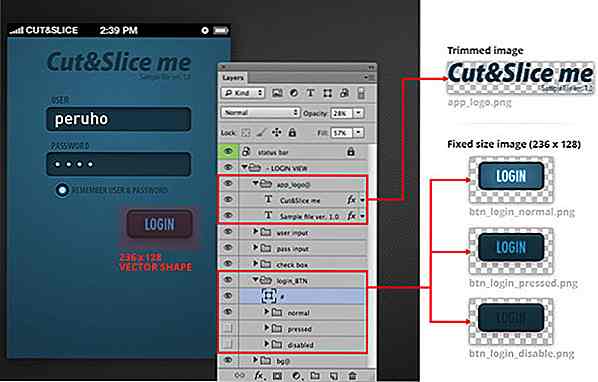
Taille définie de découpage
Tous les pixels transparents inutiles sont supprimés dans le processus d'exportation. Pour conserver le fichier exporté dans la taille souhaitée:
1. Assurez-vous que vous avez coché le paramètre «Aligner les outils vectoriels et les transformations en pixels» dans Edition> Préférences> Général .
2. Ensuite, créez un calque vectoriel rectangulaire pour la taille souhaitée.
3. Placez cette forme tout en haut du groupe, de manière à indiquer au plugin la taille de la zone dans laquelle vous souhaitez exporter. Enfin, nommez la forme "#" .

Source de l'image: Tutoriel de base Cut & Slice Me
Atout différent d'état
Lorsque vous travaillez avec des boutons, qui ont souvent des états différents, vous pouvez utiliser une méthode spéciale.
1. Dans l'exportation d'un bouton, créez un nouveau groupe de calques pour le bouton et incluez un libellé "_BTN" dans son nom.
2. Dans le bouton de groupe, créez un autre groupe contenant les états des boutons et nommez-les en fonction des états . Les noms d'état de groupe doivent être les suivants:
- Ordinaire
- flotter
- cliqué / appuyé
- choisi
- désactivée
Mis à part les boutons, cette règle peut également être appliquée pour d'autres éléments qui peuvent avoir des états différents, comme la capture d'écran suivante.

Utiliser Cut & Slice Me
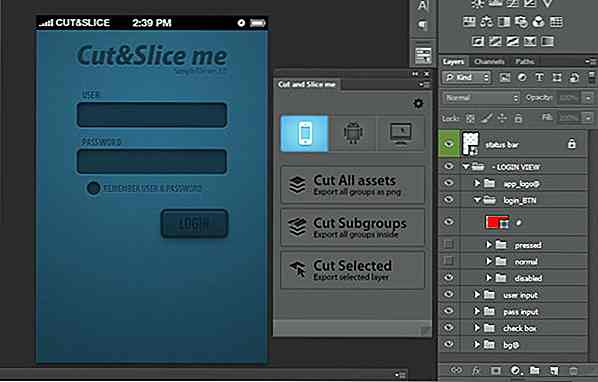
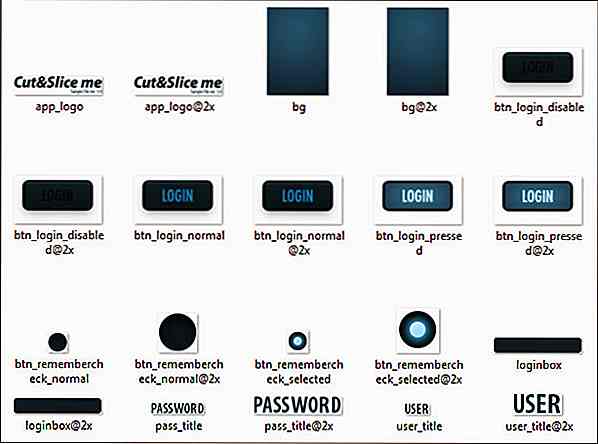
Voyons maintenant comment Cut @ Slice Me peut vous aider avec vos créations. Comme mentionné précédemment, nous utiliserons le fichier de conception PSD de l'échantillon à partir de la page d'accueil de Cut & Slice Me.
Comme mentionné précédemment, actuellement Cut & Slice Me vous permet d'exporter vers l' iPhone, Android et Web . Vous pouvez choisir de découper tous les actifs, sous-groupes ou couches sélectionnées. Tranchez et exportez le plan d'échantillonnage sur l'iPhone.

Une fois le processus d'exportation terminé, vous trouverez les fichiers de résultats dans l'emplacement du fichier PSD d'origine (voir image).

Jusqu'à présent, je suppose que vous avez une compréhension solide du fonctionnement du plugin. Alors, essayons d'utiliser le plugin avec un autre design.
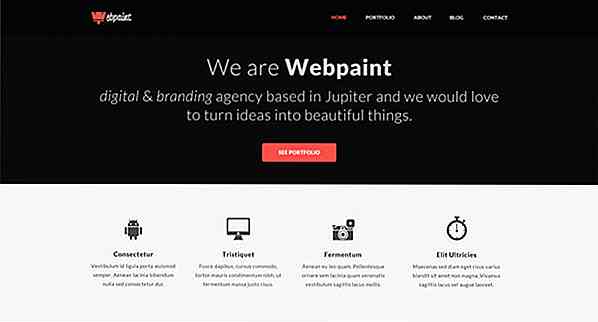
En utilisant le modèle Webpaint d'Elemis Freebies, vous verrez comment configurer les règles du plugin à partir de zéro .

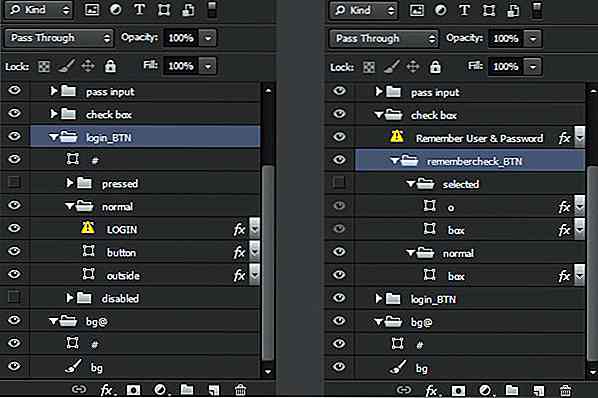
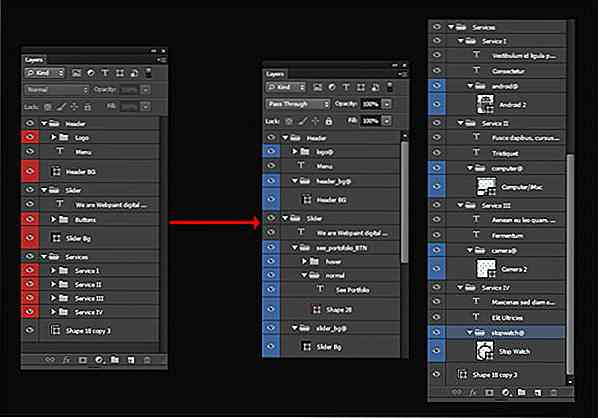
Par souci de simplicité, nous n'utiliserons que la moitié de la conception pour l'exportation. La capture d'écran suivante est une comparaison de la structure des couches avant et après leur utilisation.
Sur la gauche (en rouge) sont les couches d'origine. Après avoir réarrangé et renommé les états des couches, nous arrivons à ce qui est à droite (en bleu).

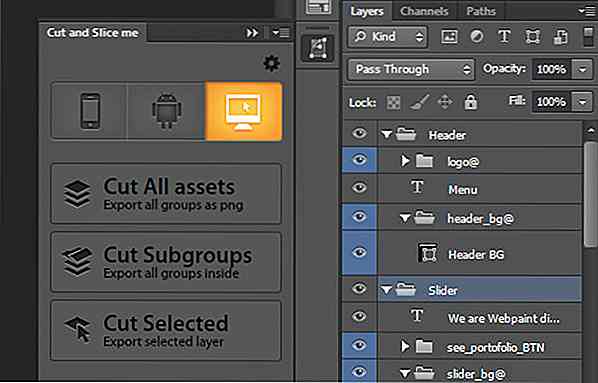
Comme le modèle de conception sera utilisé pour le web, dans le panneau plugin, choisissez le mode de l'appareil pour le bureau (moniteur icône). Hit Couper tous les actifs .

Maintenant, l'actif défini a été découpé avec succès, comme ça.

Notez que, si vous découpez votre propre design, vous devez l'avoir dans la plus haute résolution, car les images finales sont pour xhdpi dans Android et rétine dans les appareils Apple. Ce plugin effectue la résolution complète de la conception puis la redimensionne pour l'exportation dans différentes tailles .
Conclusion
Aucun temps n'est perdu lorsque vous coupez et découpez en utilisant ce plugin Photoshop. Avec un peu plus de discipline dans l'organisation des couches, même les conceptions complexes peuvent être découpées avec précision et facilité.

Les artistes Manik et Ratan amènent le dragon animal à la vie sur papier
Manik et Ratan sont une paire de jumeaux basée à Dhaka, au Bangladesh. Les deux frères sont des graphistes, des dessinateurs, des dessinateurs et des animateurs. Ils ont tous deux un adorable dragon animal appelé Drogo qui interagit avec des objets de la vie réelle . L'adorable Drogo a même une page Facebook sur laquelle vous pouvez le suivre dans ses aventures.Les f

10 CMS Open Source pour la création de sites de commerce électronique
Il existe quelques solutions pour créer un site Web de commerce électronique qui contient tous les utilitaires et toutes les fonctionnalités nécessaires pour effectuer des achats en ligne, tels que le catalogue de produits, le contrôle des stocks, le panier et les passerelles de paiement.Par exemple, vous pouvez utiliser l'itinéraire e-commerce hébergé sur Shopify ou BigCommerce, qui hébergera vos sites Web sur leur serveur, configurera, gérera et mettra à jour votre site Web tant que vous serez abonné à leur service (généralement mensuellement) . Cependant, si



