hideout-lastation.com
hideout-lastation.com
Cadre d'interface utilisateur CloudFlare gratuit pour les développeurs Frontend
CloudFlare a récemment annoncé une refonte majeure de son système de Backbone à React.js . Cela est venu avec un cadre d'interface utilisateur frontal mis à jour et l'équipe a décidé de l'ouvrir pour tout le monde.
CloudFlare UI Framework, en abrégé CF-UI, est une bibliothèque open source gratuite de codes frontaux pouvant être liée à un flux de travail React .
 L'équipe a été très ouverte à propos de leur déménagement, y compris d'autres technologies telles que Lerna.js pour gérer le code sur plusieurs repos . Cette révision va plus loin que les composants superficiels, mais ces composants gratuits peuvent faire une énorme différence dans votre flux de travail.
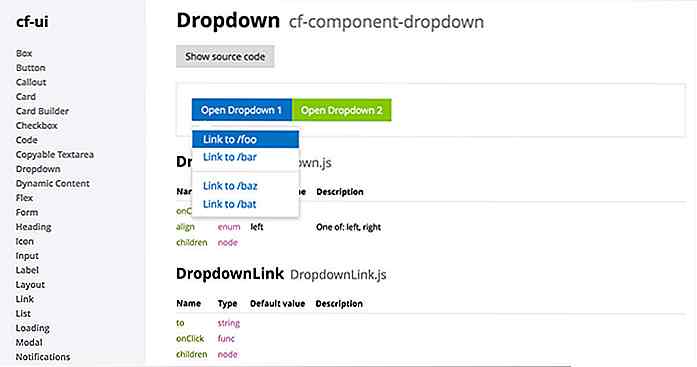
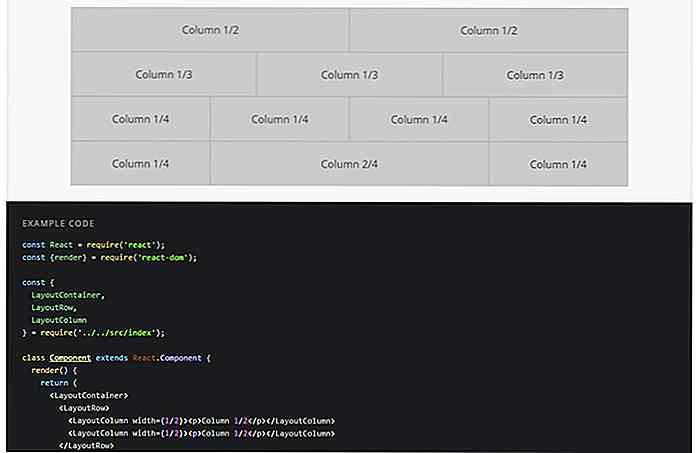
L'équipe a été très ouverte à propos de leur déménagement, y compris d'autres technologies telles que Lerna.js pour gérer le code sur plusieurs repos . Cette révision va plus loin que les composants superficiels, mais ces composants gratuits peuvent faire une énorme différence dans votre flux de travail.CloudFlare a ajouté des composants personnalisés dans une bibliothèque avec des tests unitaires pour vérifier la qualité du code. Vous pouvez voir une démo en direct pour tous les composants de cette page, y compris la documentation et les extraits de code .
Tout le code est construit avec React, donc il étend les classes faites pour différents composants tels que la pagination, les menus déroulants, les champs de saisie, et même les zones de texte auto-copying.
Vous pouvez parcourir tous les paquets sur GitHub et ils peuvent tous être installés via npm . Notez que ce n'est pas un simple framework frontend comme Bootstrap (bien qu'il imite étroitement leur style). Au lieu de cela, il s'agit d'une approche complète React + Redux pour les composants frontend.
 Notez que vous devriez déjà vous sentir à l'aise de travailler avec des composants React, d'installer des bibliothèques via npm et d'ajouter des liaisons via React Redux.
Notez que vous devriez déjà vous sentir à l'aise de travailler avec des composants React, d'installer des bibliothèques via npm et d'ajouter des liaisons via React Redux.Tous ces projets sont open source et faciles à ajouter sur votre site. Les composants individuels ont leurs propres fichiers JS que vous pouvez ajouter dans l'en-tête de votre site. Et vous pouvez parcourir tous les composants sur la page GitHub si vous voulez en savoir plus.
Des exemples en direct et des extraits de code source peuvent être trouvés ici si vous voulez plonger droit. Et, bien sûr, si vous avez des questions ou des idées pour les caractéristiques techniques, vous devriez parcourir le répertoire des discussions pour plus d'informations. Vous pouvez également essayer de communiquer avec les développeurs de CloudFlare ou de leur envoyer un tweet @Cloudflare.

Google Hangouts fait le changement d'entreprise avec Meet
Alors que la version Google Hangouts axée sur le consommateur est peut-être morte, l'esprit de Hangouts se perpétue dans une nouvelle application de visioconférence que Google appelle «Meet» .Actuellement disponible uniquement en tant que plate-forme Web, Meet by Google Hangouts semble faire partie des produits G Suite de Google, même si la fonctionnalité n'est pas encore répertoriée en tant que telle sur la page de G Suite.Selon les

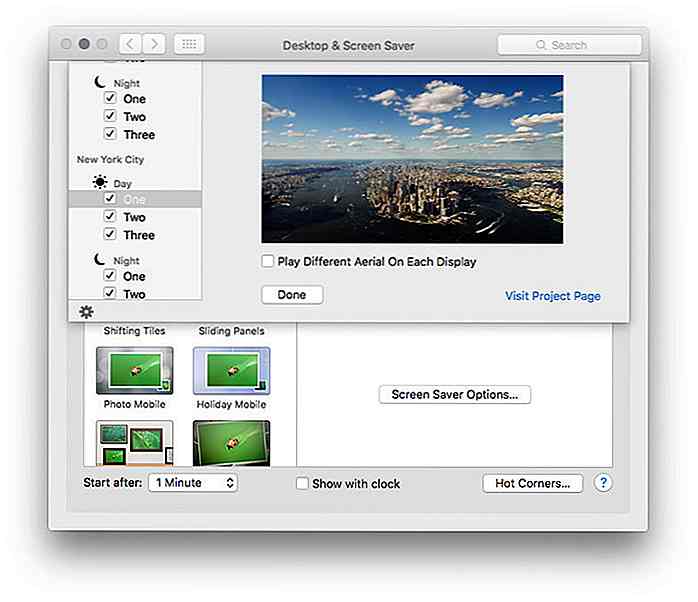
Comment obtenir Aerial Screensaver Apple TV sur votre Mac ou PC
Les propriétaires de la 4e génération d'Apple TV se seraient familiarisés avec Aerial, un économiseur d'écran qui présente diverses villes du monde à partir d'une position élevée. Pour ceux d'entre nous qui ne possèdent pas d'Apple TV, deux utilisateurs de Github ont porté l'économiseur d'écran sur Mac et PC, nous donnant accès à l'un des économiseurs d'écran les plus cool autour.Installer Aerial