hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Février 2017
La série Fresh Resouces for Web Developers existe depuis environ 4 ans, et le maintien de cette série m'a donné un aperçu de la progression du Web au fil des ans. De nouveaux outils sortent chaque mois pour faciliter le développement Web.
Dans cet épisode, nous avons rassemblé un certain nombre de nouveaux outils, qui comprennent des bibliothèques JavaScript, quelques bibliothèques CSS et des références pour améliorer vos compétences. Voyons les vérifier.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
Légende
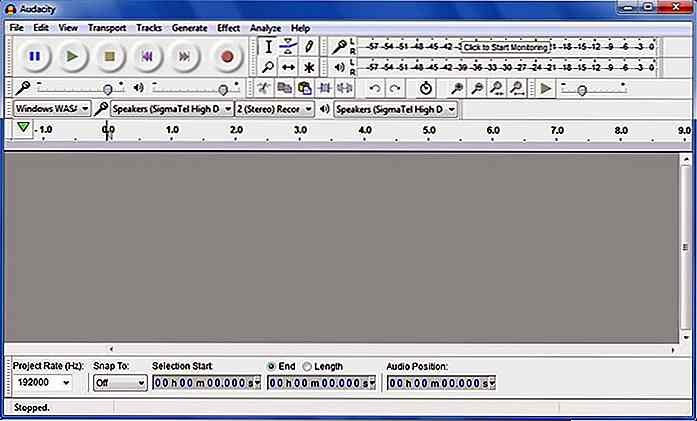
JavaScript prend en charge l'application de bureau pour la portabilité sur une plate-forme différente et fonctionne aussi bien que l'application native. Cette application, Caption, par exemple est construit sur le dessus d'Electron . C'est une application simple qui vous permet de rechercher des fichiers de sous-titres ( .srt ) à joindre à la vidéo que vous regardez.
 Ligne de commande OSX géniale
Ligne de commande OSX géniale Une énorme liste de lignes de commande utiles et pratiques pour macOS . Ici vous pouvez trouver beaucoup de choses qui pourraient être faites à travers la CLI comme "effacer la file d'attente d'impression", "cacher le dossier dans le Finder", et "empêcher le sommeil du système" .
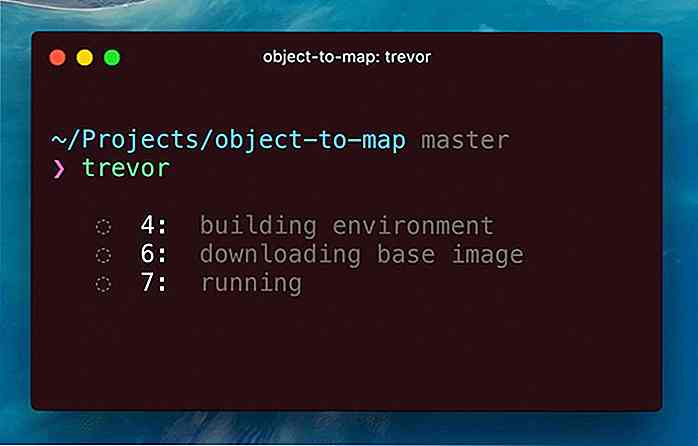
 Trevor
Trevor Trevor est simplement Travis CI fait hors ligne . Travis est un service d'intégration continue où les développeurs testent leur logiciel pour voir si le logiciel fonctionne correctement dans plusieurs environnements. Trevor est encore à ses débuts ; Actuellement, il ne supporte que "NodeJS".
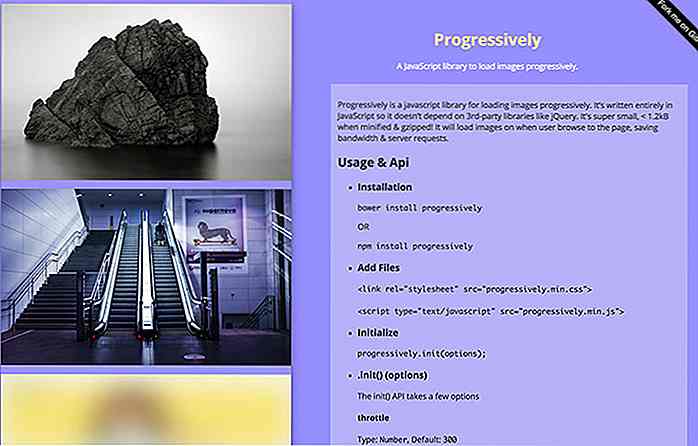
 Progressivement
Progressivement Une belle bibliothèque JavaScript pour charger l'image progressivement, d'où le nom. Une petite image sera diffusée et floue pendant le chargement de l'image complète par le navigateur. Cela permet à votre site Web de charger beaucoup plus rapidement, surtout s'il contient de grandes images.
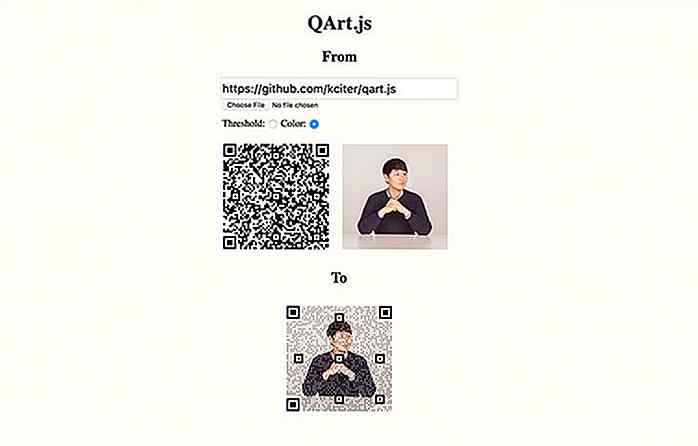
 QartJS
QartJS C'est un JavaScript qui rend le code QR moins ennuyeux . Avec cela, vous pouvez superposer le code QR sur une image - comme votre photo.
 WP Docker
WP Docker WP Docker est un environnement Docker spécialement conçu pour développer WordPress . L'environnement est autonome et n'affectera pas votre système informatique au cas où vous auriez configuré. C'est une excellente alternative à Vagrant, Valet, Local et MAMP .
 Rellax
Rellax Rellax est une bibliothèque JavaScript pour créer un effet Parallax au défilement de la page . Il vient avec quelques options et relativement facile à configurer. Il est léger, fonctionne très vite, et ne nécessite aucune dépendance comme jQuery, c'est donc une excellente alternative aux autres bibliothèques de cette catégorie telles que Parallax.js ou Scrollax.js.
 Articuler
Articuler Encore une autre bibliothèque JavaScript sympa. Articulate apporte une voix synthétique à votre site Web. Il est capable d'analyser et de lire votre site Web, éventuellement améliorer l'accessibilité de votre site Web pour les utilisateurs ayant une visibilité réduite.
 MonétiserJS
MonétiserJS MonetizeJS est une bibliothèque JavaScript pour implémenter Stripe facilement ; aussi facile que d'utiliser jQuery.
 Vonique
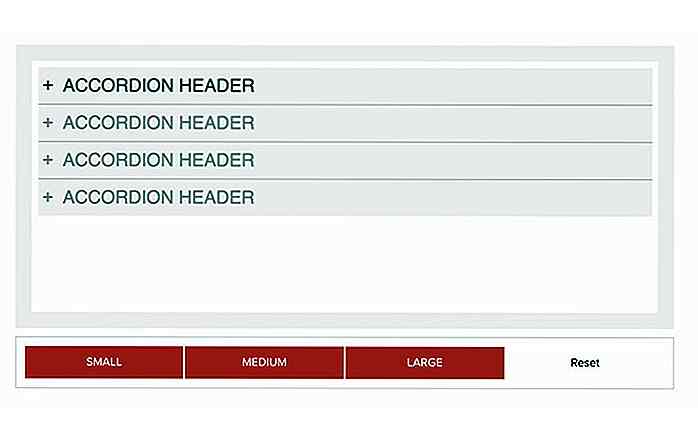
Vonique Vonic est une collection d'UI pour mobile construite en utilisant Vue.js et Ionic CSS . Il comprend un grand nombre de composants d'interface utilisateur couramment trouvés dans un mobile, y compris la case à cocher, formulaire de recherche, Swiper, et soi-disant accordéon . Vous pouvez utiliser pour créer un prototype d' application d'application mobile directement dans le navigateur.
 Bibliothèque de composants WordPress
Bibliothèque de composants WordPress 10up, l'un des principaux noms de WordPress, a publié une bibliothèque d'interface utilisateur spécialement conçue pour WordPress . Contrairement à d'autres bibliothèques d'IU qui ne fournissent que des codes CSS et HTML, 10Up fournit également l'extrait de code PHP que vous pouvez simplement coller dans votre thème. Le composant comprend Navigation, Onglets, Infobulles, Commonts et Blogrol .
 Performance de démarrage JavaScript
Performance de démarrage JavaScript Des articles superbes et détaillés de Addy Osmani, l'un des ingénieurs de Google, sur la façon d'écrire du JavaScript qui fonctionne très vite. Je vous encourage à le lire pour améliorer vos compétences JavaScript .
 KuteJS
KuteJS Kute est une bibliothèque JavaScript pour effectuer des animations . Il est flamboyant rapide et super efficace dans la consommation de la mémoire. Il a des extensions et des outils supplémentaires pour permettre l'animation en CSS, SVG, et même un plugin jQuery pour une syntaxe plus pratique.
 Roches PWA
Roches PWA Progressive Web Application (PWA) est une méthodologie qui permet à un site Web de fonctionner rapidement et en mode hors connexion . Cette liste PWA Rocks a été approuvée par Google en tant que PWA. Pour en savoir plus sur PWA de Google, jetez un oeil à: Progressive Web Apps.
 Github Auto-updater
Github Auto-updater Github Auto-Updater est une bibliothèque de Composer qui permet à votre plugin d'être mis à jour depuis Github . C'est un script pratique pour les développeurs de maintenir des plugins pour leurs clients sans nécessairement le télécharger dans le dépôt Github .
 Carte
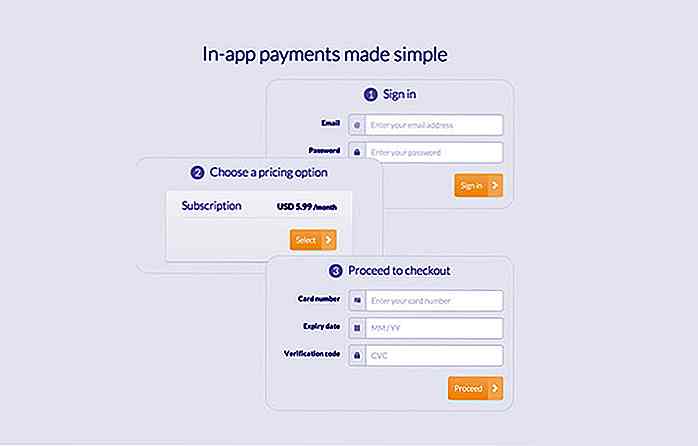
Carte Card est une bibliothèque JavaScript qui rend l'entrée de carte de crédit plus attrayante et améliore votre expérience utilisateur tout en entrant leurs numéros de carte de crédit. Cela fonctionne bien avec jQuery, React, Angular et Ember .
 Graaf
Graaf Graaf fournit une superposition sur votre page pour voir comment la grille - colonne, rangée, gouttière - est disposée. Vous pouvez également générer votre propre spécification de grille à l'aide de l'API fournie.
 Luxbar
Luxbar Luxbar est un framework CSS pour créer une navigation responsive facilement ; il suffit d'ajouter la feuille de style et d'ajouter le code HTML correctement. Vous pouvez installer cette bibliothèque via NPM, Bower ou lier la feuille de style directement à partir du CDN .
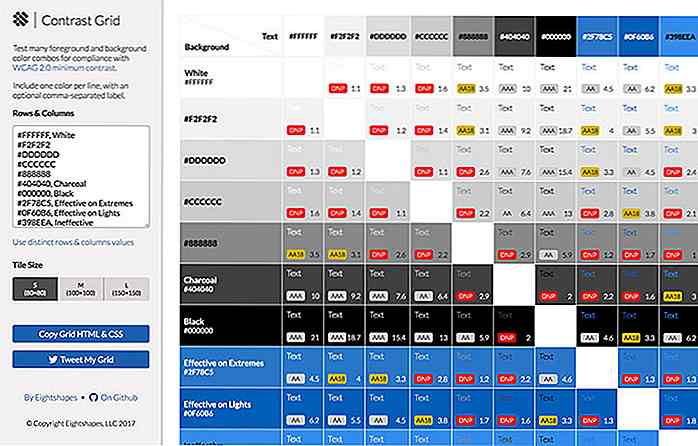
 Grille de contraste
Grille de contraste Une liste de tableaux montre le contraste des couleurs et leur degré d'accessibilité basé sur les WCAG 2.0 . Vous pouvez modifier la valeur sur la table et déterminer rapidement si la combinaison de couleurs est conforme à la norme WCAG.
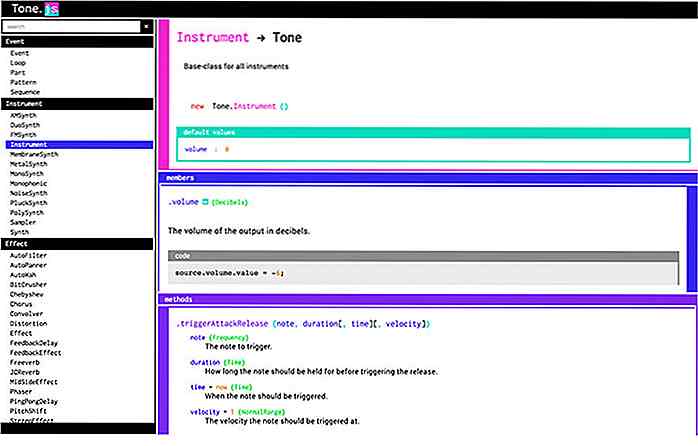
 ToneJS
ToneJS ToneJS est une bibliothèque JavaScript pour créer une sonorité ou un son qui peut provenir d'un instrument de musique . Je suppose que cette bibliothèque sera utile pour construire un émulateur d'instruments de musique basé sur le Web ou un jeu d'effets sonores .


Exporter des calques Photoshop facilement avec Cut & Slice Me
Couper et trancher dans le processus de conception est sans aucun doute un travail qui prend du temps. De plus, cela devient de plus en plus compliqué lorsque vous devez couper et découper des centaines de couches à différentes échelles .Bien sûr, il existe des copies fusionnées, des couches d'exportation vers des fichiers ou des fonctions de découpe dans Photoshop. Mais c

Déchiffrer le code de NDA (accords de non-divulgation)
Pour les nouveaux venus à la rédaction freelance, l'accord de non-divulgation ou NDA peut être une chose effrayante. Ça devrait faire peur. Ce n'est pas quelque chose à prendre à la légère. Certains écrivains peuvent faire toute une carrière et ne jamais en voir une. D'autres en voient beaucoup. Il est c