hideout-lastation.com
hideout-lastation.com
Diaporama Lightbox en plein écran avec Lightgallery.js
Tout bon blog ou portfolio peut bénéficier d'un diaporama lightbox modal . Cela peut être utile pour présenter des photos connexes ou pour permettre aux visiteurs de parcourir un portefeuille de travaux (design, art, photographie).
Avec lightgallery.js, il vous suffit d' installer la librairie et de la laisser fonctionner . Vous pouvez le configurer avec n'importe quel nombre de photos et chaque diapositive occupe tout l'écran .
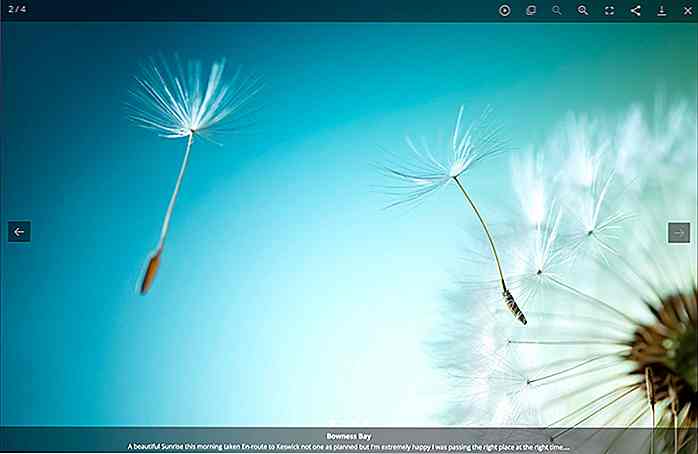
 Je préfère largement ce plugin à d'autres diaporamas qui ne prennent qu'une partie de l'écran. Avec lightgallery.js, tout le focus va sur le diaporama et la première image visible.
Je préfère largement ce plugin à d'autres diaporamas qui ne prennent qu'une partie de l'écran. Avec lightgallery.js, tout le focus va sur le diaporama et la première image visible.Au bas de chaque diapositive, vous pouvez trouver une petite description avec des liens ou tout autre texte que vous voulez.
Dans le coin supérieur droit, vous verrez une série de boutons pour les fonctionnalités étendues . Dans l'ordre, ils vont comme ceci:
- Lancer le diaporama
- Zoom avant / arrière
- Navigateur plein écran
- Partage social
- Téléchargement d'image
- Fermer le diaporama
Vous pouvez choisir lequel de ces boutons vous voulez afficher en éditant les options lorsque vous appelez le plugin.
En fait, je suis époustouflé par le niveau de détail de la documentation. Il a des détails pour les options et les méthodes de rappel . Mais vous trouverez également des informations sur les attributs de données personnalisés, les variables Sass et même une API plugin pour construire des modules sur lightgallery.
Oh, et ai-je mentionné que c'est complètement mobile-friendly ? Vous pouvez faire glisser des photos dans la galerie avec votre doigt ou même avec une souris.
C'est le choix parfait pour un designer ou un photographe qui veut une méthode brillante pour afficher son portfolio sur son site.
Vous pouvez même intégrer des iframes ou des vidéos de sites tels que YouTube ou Vimeo. C'est vraiment le meilleur plugin de lightbox gallery offrant la meilleure expérience utilisateur possible.
Cette bibliothèque est libre de toutes les dépendances et fonctionne sur JavaScript pur . Mais il joue bien avec les grandes bibliothèques telles que jQuery ou Bootstrap.
Si vous préférez cela en tant que plugin jQuery, un plugin lightgallery.js est porté pour les utilisateurs de jQuery. Vous pouvez voir une démo complète sur la page de démonstration ou consulter le stylo ci-dessous . Et si vous avez besoin du code source, dirigez-vous vers le dépôt GitHub et prenez une copie pour vous.
![Comment un artiste a représenté la vie de l'agence avec des mini-figurines créatives [Photos]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)
Comment un artiste a représenté la vie de l'agence avec des mini-figurines créatives [Photos]
Que faites-vous quand vous avez eu une mauvaise journée au travail? Vous plaignez-vous à un ami, mettez-vous en ligne ou méditez-vous? Au lieu de prendre les routes habituelles, Derrick Lin, un stratège de marque dans une agence de publicité à Columbus, Ohio, fait des portraits de personnes minuscules qui représentent des moments de la vie de l'agence."

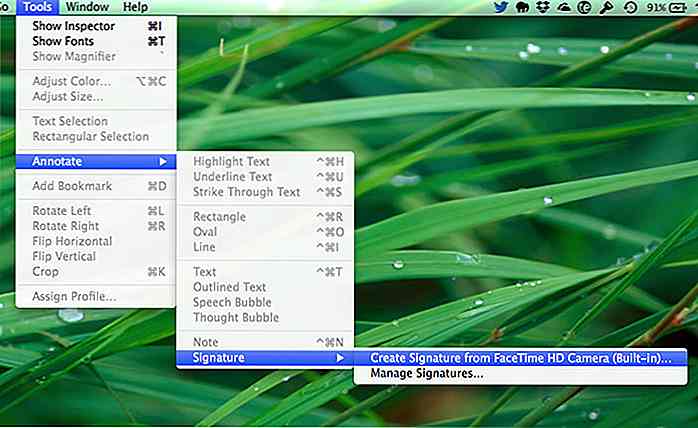
Comment signer des documents numériques avec Aperçu App (OS X)
Pour les pigistes qui travaillent à distance, avoir à signer un document en personne peut être un problème. Au lieu de se présenter au bureau ou de rencontrer le client, habituellement, le document nous est envoyé, nous l'imprimons, le signons puis le réanalysons avec ce scanner que nous traînons. Vous n