hideout-lastation.com
hideout-lastation.com
Comment ajouter l'authentification à deux facteurs à cPanel et à WHM
Ajouter une couche de protection supplémentaire à votre site Web est toujours une bonne idée. Il est plus difficile pour les pirates de pénétrer dans votre backend et d'avoir accès à des choses que vous ne voulez pas. Dans ce post, je vais vous montrer comment ajouter l' authentification à deux facteurs (2FA) au panneau de contrôle de votre hébergement web - cPanel .
Avant de commencer, voici quelques éléments dont vous aurez besoin:
- Accès au cPanel et au WHM de votre hébergement Web.
- Smartphone avec une application de mot de passe à usage unique basée sur le temps (TOTP) installée.
Une fois que vous avez ces deux choses, vous pouvez commencer le processus en suivant les étapes ci-dessous.
1. Connectez-vous à WHM.
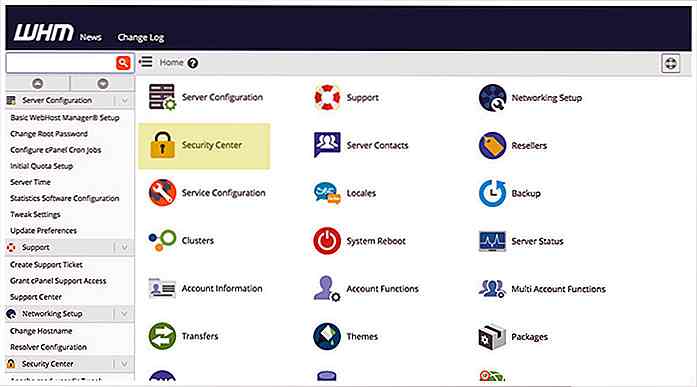
 2. Recherchez le "Centre de sécurité".
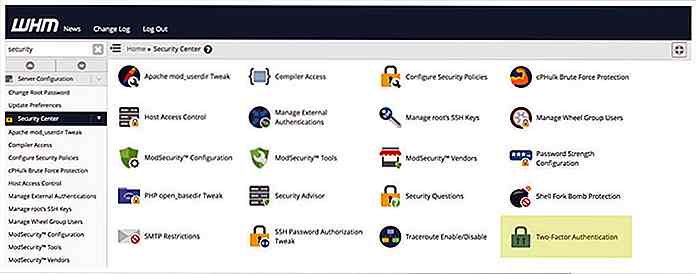
2. Recherchez le "Centre de sécurité". 3. Sous Security Center, recherchez "Authentification à deux facteurs".
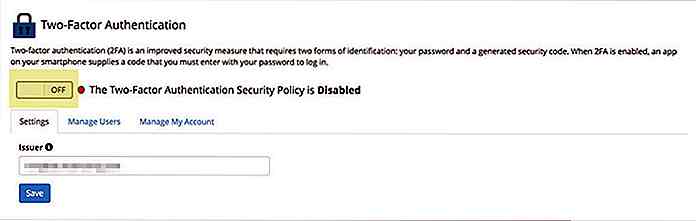
3. Sous Security Center, recherchez "Authentification à deux facteurs". 4. Activez l'authentification à deux facteurs en cliquant sur le bouton désactivé. Une fois cela fait, le point rouge deviendra vert. Maintenant, cliquez sur Enregistrer.
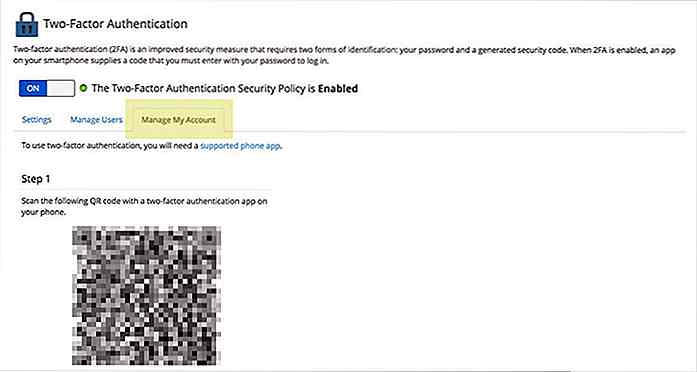
4. Activez l'authentification à deux facteurs en cliquant sur le bouton désactivé. Une fois cela fait, le point rouge deviendra vert. Maintenant, cliquez sur Enregistrer. 5. Rendez-vous sur l'onglet "Gérer mon compte" et scannez le code QR fourni avec votre application TOTP sur votre smartphone.
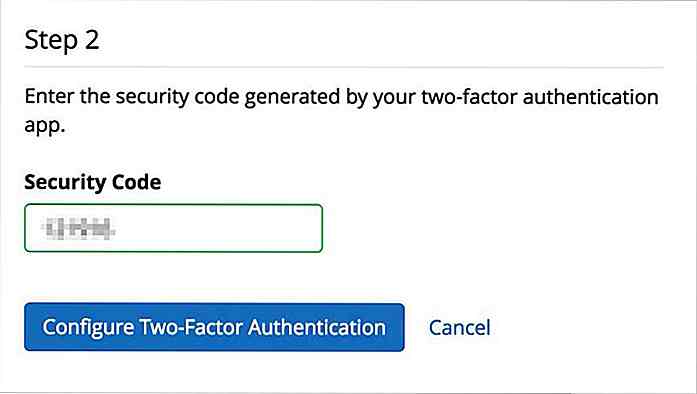
5. Rendez-vous sur l'onglet "Gérer mon compte" et scannez le code QR fourni avec votre application TOTP sur votre smartphone. 6. Entrez le code de sécurité à 6 chiffres de votre application TOTP dans "Code de sécurité" à l'étape 2. Ensuite, cliquez sur "Configurer l'authentification à deux facteurs".
6. Entrez le code de sécurité à 6 chiffres de votre application TOTP dans "Code de sécurité" à l'étape 2. Ensuite, cliquez sur "Configurer l'authentification à deux facteurs". L'authentification à deux facteurs est maintenant configurée. Gardons cette fenêtre de navigateur ouverte. Dans le cas où quelque chose se passe au sud, vous pouvez facilement désactiver l'authentification à deux facteurs tout de suite.
L'authentification à deux facteurs est maintenant configurée. Gardons cette fenêtre de navigateur ouverte. Dans le cas où quelque chose se passe au sud, vous pouvez facilement désactiver l'authentification à deux facteurs tout de suite.Test 2FA
Maintenant, testons si ça fonctionne correctement.
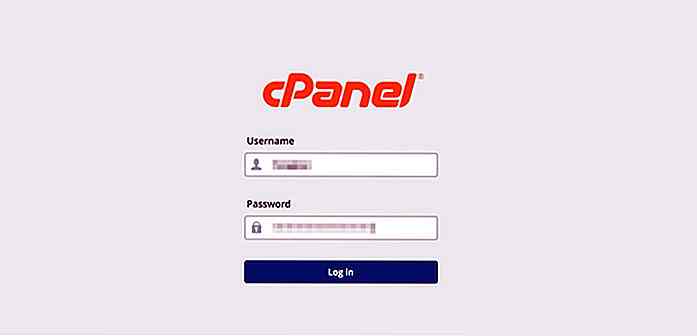
1. Ouvrez un nouveau navigateur et accédez à l'URL cPanel de votre site Web. L'URL doit être www.domain.com/cpanel ou cpanel.domain.com . Maintenant, connectez-vous avec vos informations d'identification.
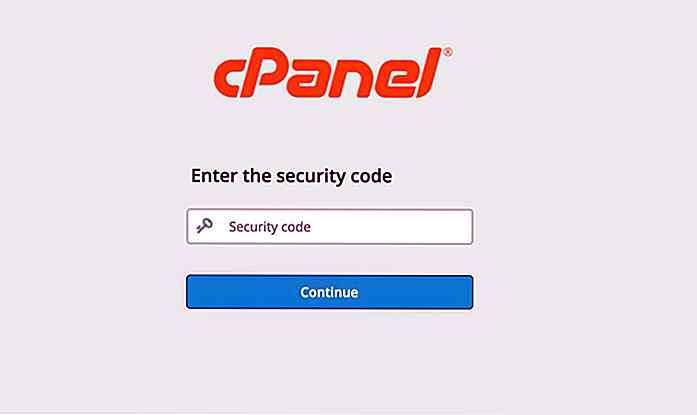
 2. Vous devriez être invité à entrer le code de sécurité. Obtenez le code de sécurité à 6 chiffres depuis l'application TOTP de votre smartphone, entrez et cliquez sur "Continuer"
2. Vous devriez être invité à entrer le code de sécurité. Obtenez le code de sécurité à 6 chiffres depuis l'application TOTP de votre smartphone, entrez et cliquez sur "Continuer" Si vous êtes en mesure de vous connecter à votre page cPanel, cela signifie que cela a fonctionné!
Si vous êtes en mesure de vous connecter à votre page cPanel, cela signifie que cela a fonctionné!

Quoi de neuf dans jQuery 3 - 10 Coolest Features
jQuery 3.0, la nouvelle version majeure de jQuery est enfin sortie. La communauté des développeurs Web a attendu cette étape importante depuis octobre 2014, lorsque l'équipe jQuery a commencé à travailler sur la nouvelle version majeure jusqu'à maintenant, en juin 2016, lorsque la version finale est sortie.La not

10 sites pour obtenir des actions Photoshop utiles
Les actions de Photoshop peuvent être un outil génial pour gagner du temps, en particulier quand il faut modifier et appliquer les mêmes paramètres sur un grand nombre d'images en succession rapide. Avec les actions de Photoshop, vous pouvez faire des choses comme retoucher des portraits, convertir des photos en noir et blanc et changer radicalement l'aspect d'une image en la rendant nette, lisse, rêveuse ou grincheuse.Les