hideout-lastation.com
hideout-lastation.com
Comment faire pour modifier l'habillage de texte par défaut avec HTML et CSS
Contrairement au papier, les pages Web peuvent s'étendre presque indéfiniment sur le côté . Aussi impressionnant que cela puisse paraître, ce n'est pas quelque chose dont nous avons vraiment besoin en lisant. Les navigateurs enveloppent le texte en fonction de la largeur du conteneur de texte et de la largeur de l'écran afin que nous puissions voir tout le texte sans devoir trop faire défiler latéralement (seulement vers le bas).
Le wrapping est quelque chose que les navigateurs font en tenant compte de nombreux facteurs, tels que la langue du texte ou le placement de la ponctuation et des espaces - ils ne font pas que pousser ce qui ne rentre pas dans la boîte définie pour le contenu du texte.
Autre que l'emballage, les navigateurs prennent également soin des espaces ; ils fusionnent plusieurs espaces consécutifs dans le code source dans un seul espace sur la page rendue, et ils enregistrent également des sauts de ligne forcés avant de commencer à travailler sur le retour.
Quand changer l'habillage de texte par défaut
C'est très bien, et très apprécié. Mais, nous pouvons facilement finir dans des circonstances où le comportement par défaut du navigateur n'est pas ce que nous recherchons. Il peut s'agir d'un titre qui ne doit pas être encapsulé ou d'un mot dans un paragraphe qu'il vaut mieux rompre que de descendre une ligne, en laissant un espace vide d'apparence étrange à la fin de la ligne.
Il se peut aussi que nous ayons désespérément besoin de ces espaces préservés dans notre texte, mais le navigateur continue de les combiner en un, nous obligeant à ajouter plusieurs dans le code source.
Les préférences d'emballage peuvent également changer avec la langue et le but du texte . Un article de presse en mandarin et un poème français n'ont pas nécessairement besoin d'être enveloppés exactement de la même manière.
Il y a un certain nombre de propriétés CSS (et d'éléments HTML!) Qui peuvent contrôler l'encapsulation et les points d'arrêt et aussi définir comment les espaces et les retours à la ligne sont traités avant l'encapsulation .
Possibilités d'enveloppement souple et pauses d'enveloppement souple
Les navigateurs décident où placer un texte débordant en fonction des limites des mots, des traits d'union, des syllabes, des ponctuations, des espaces et plus encore . Ces endroits sont tous appelés des opportunités d'emballage souple et lorsque le navigateur ne casse le texte à l'un de ces endroits, la rupture est appelée une interruption de l'emballage souple .
Le moyen le plus simple de forcer une pause supplémentaire peut être fait en utilisant le bon vieux
Whitespace
Si vous êtes familier avec la propriété CSS white-space, je parie que vous l'avez d'abord connue de la même manière que beaucoup d'autres; en cherchant un moyen d' empêcher l'emballage du texte . La valeur nowrap de white-space fait exactement cela.
Cependant, la propriété de l' white-space ne concerne pas seulement l'emballage. Tout d'abord, qu'est-ce qu'un espace? C'est un ensemble de caractères d'espace . Chaque espace de l'ensemble varie en longueur, en direction ou les deux.
Un caractère d'espace horizontal unique typique est ce que nous ajoutons en appuyant sur la touche de barre d'espace. La touche Tab ajoute également un espace similaire mais avec une plus grande longueur . La touche Entrée ajoute un espace vertical pour commencer une nouvelle ligne, et en HTML ajoute un espace unique incassable aux pages Web. Comme ça, il y a plein de types d'espaces qui constituent des "espaces".
Comme je l'ai mentionné au début, les navigateurs réduisent plusieurs espaces (horizontaux et verticaux) de la source dans un seul espace. Ils considèrent également ces caractères d'espace pour les opportunités d'encapsulation (les endroits où un texte peut être enveloppé) lorsque l'encapsulation est nécessaire.
Et, c'est précisément ces actions du navigateur que nous pouvons contrôler avec l' white-space . Notez que la propriété white-space n'affecte pas tous les types d'espace, seulement les plus fréquents tels que l'espace unique horizontal normal, l'espace de tabulation et les sauts de ligne.
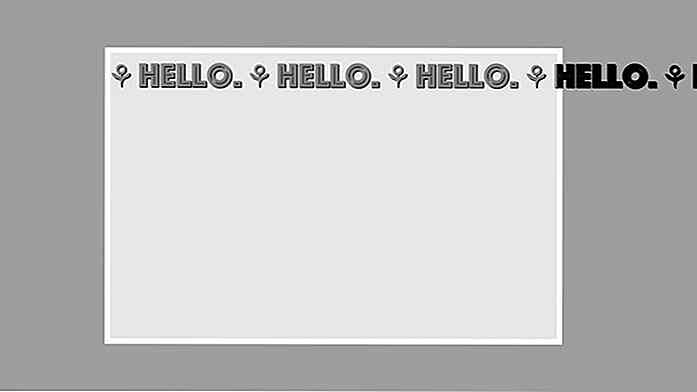
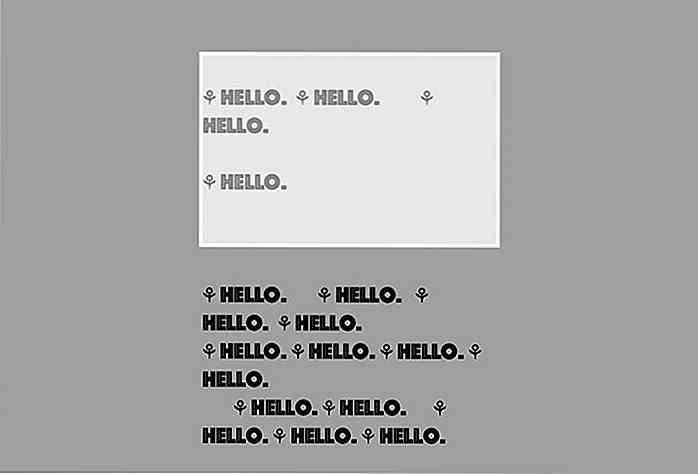
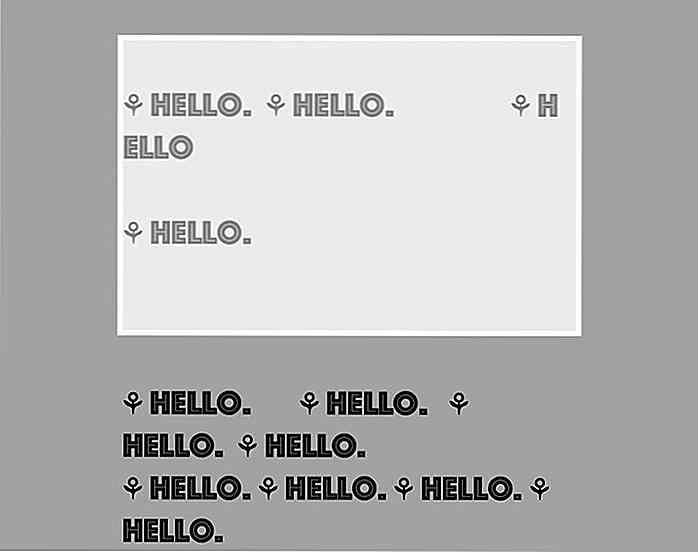
Ci-dessous, vous pouvez voir une capture d'écran d'un exemple de texte enveloppé par le navigateur pour tenir dans son conteneur . Le débordement se produit au bas du conteneur et le texte survolé est coloré différemment. Vous remarquerez l' effondrement des espaces consécutifs dans le code.
Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour.
.textContainer {width: 500px; hauteur: 320px; }  Après avoir appliqué l'
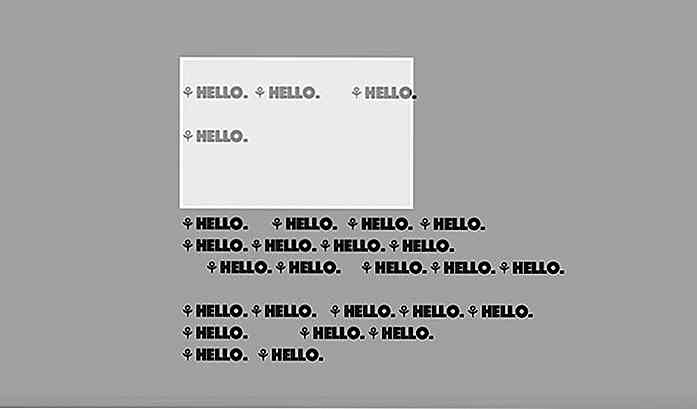
Après avoir appliqué l' white-space: nowrap; règle, l'encapsulation du texte change de la façon suivante: .textContainer {/ * ... * / white-space: nowrap; }  La
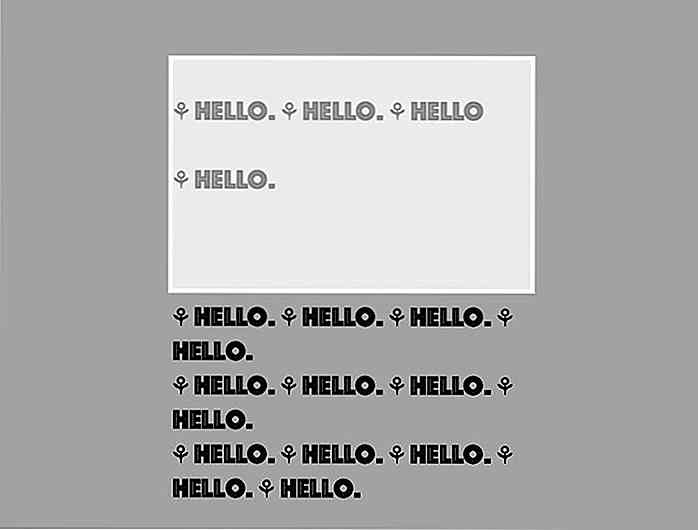
La pre valeur de white-space préserve tous les espaces et empêche l'encapsulation du texte : .textContainer {/ * ... * / white-space: pré; }  La valeur
La valeur pre-wrap de l' white-space préserve tous les espaces et enveloppe le texte : .textContainer {/ * ... * / white-space: pre-wrap; }  Enfin, la valeur de
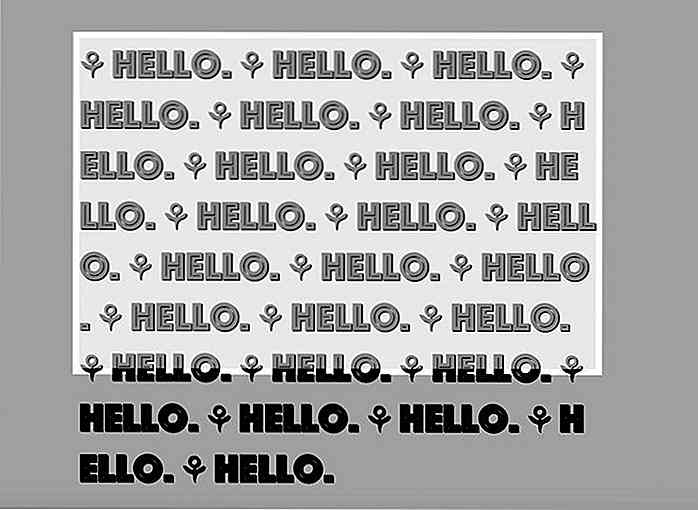
Enfin, la valeur de pre-line de l' white-space préserve les espaces verticaux tels que les nouvelles lignes et enveloppe le texte : .textContainer {/ * ... * / white-space: pré-ligne; }  Pauses de mots
Pauses de mots Une autre propriété CSS importante que vous devez savoir pour contrôler l'habillage de texte est la word-break . Vous pouvez voir dans toutes les captures d'écran ci-dessus que le navigateur a enveloppé le texte avant le mot "bonjour" sur le côté droit, au-delà duquel le texte a débordé . Le navigateur n'a pas brisé le mot .
Cependant, si vous devez autoriser la casse de lettres dans un mot pour que le texte apparaisse même à droite, vous devez utiliser la valeur break-all de la propriété word-break :
.textContainer {/ * ... * / word-break: break-all; }  La propriété
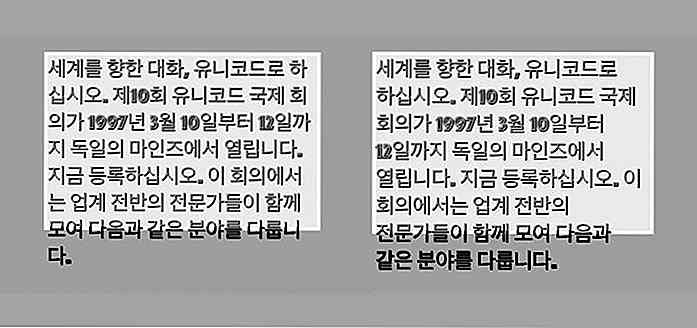
La propriété word-break a une troisième valeur en plus de break-all et normal (appartenant à la rupture de ligne par défaut). La valeur keep-all ne permet pas de casser les mots .Vous pourriez ne pas être en mesure de voir l'effet de keep-all en anglais. Mais, dans les langages où les lettres d'un mot sont des unités significatives, le navigateur peut casser les mots lors de l'encapsulation, ce qui peut être évité en utilisant la fonction keep-all .
Par exemple, les lettres en mots coréens, initialement brisées pour l'emballage, sont conservées ensemble lorsque l' white-space: keep-all; La règle est spécifiée.
                                                à à à à  à à• Â~  <ÂœÃÂ~¤. œœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœœ "? 1997à «Â                                                                                                  ÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃà à Âà <¤. ÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÄÅ Ã €                                                                          «Â                         ÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃÃs Œó¼ êÂ? Â?  «Â                                               .textContainer {/ * ... * / word-break: keep-all; }  Cette propriété peut prendre en charge une autre valeur appelée
Cette propriété peut prendre en charge une autre valeur appelée break-word dans le futur. Vous verrez plus tard comment le break-word fonctionne, dans la section "Overflow wrap" de cet article.Opportunités de rupture de mot
Les développeurs peuvent également ajouter des opportunités de retour à l'intérieur des mots, en utilisant l'élément HTML. Si un navigateur a besoin d'envelopper une chaîne de texte, il considérera l'endroit où il est présent pour une opportunité d'emballage.
Bonjour. Bonjour. Bonjour, bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour. Bonjour.
.textContainer {/ * ... * / white-space: pre-wrap; }  Sans, tout le mot "Bonjour" aurait été rendu dans une nouvelle ligne. En ajoutant au code HTML, nous avons informé le navigateur qu'il est acceptable de casser le mot à ce moment-là pour l'emballage, au cas où c'est nécessaire.
Sans, tout le mot "Bonjour" aurait été rendu dans une nouvelle ligne. En ajoutant au code HTML, nous avons informé le navigateur qu'il est acceptable de casser le mot à ce moment-là pour l'emballage, au cas où c'est nécessaire.Hyphens
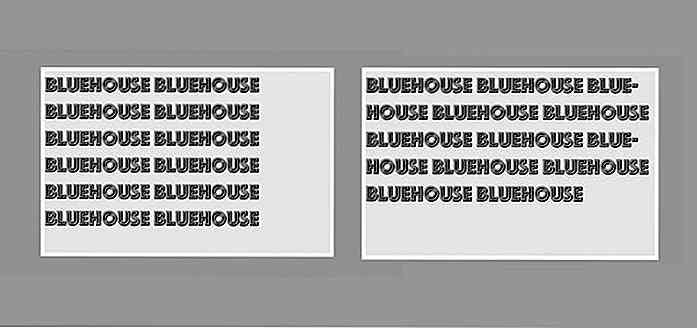
La propriété CSS hyphens est un autre moyen de contrôler les ruptures entre les lettres dans un mot. Nous avons un article séparé sur la césure CSS si vous êtes intéressé. En bref, la propriété vous permet de créer des opportunités d'emballage par le biais de la césure .
Sa valeur auto invite le navigateur à couper et à interrompre automatiquement les mots, le cas échéant, lors de l'encapsulation. La valeur manual force les navigateurs à envelopper (si nécessaire) les opportunités de césure ajoutées par nous, telles que le trait d'union (& hyphen;) ou (trait d'union doux). Si none été donné comme valeur, il n'y aurait pas d'emballage fait près des traits d'union .
Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse
.textContainer {/ * ... * / -webkit-hyphens: auto; -ms-traits d'union: auto; traits d'union: auto; }  Enveloppe de débordement
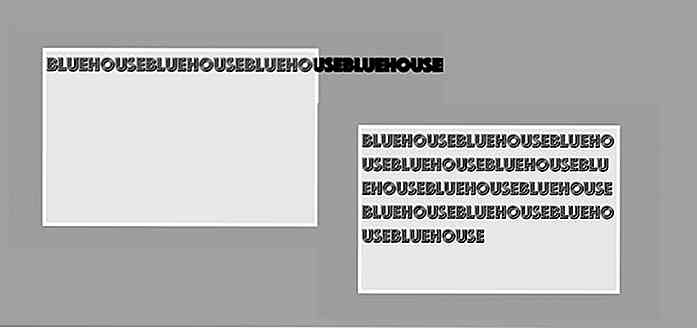
Enveloppe de débordement La propriété CSS overflow-wrap contrôle si un navigateur peut casser des mots (ou des espaces préservés, support pour lequel pourrait se produire dans un proche avenir) en cas de débordement . Lorsque la valeur break-word est donnée pour overflow-wrap, le mot sera rompu au cas où aucune autre possibilité d'emballage souple ne serait trouvée dans la ligne.
Notez que overflow-wrap est aussi connu comme word-wrap (ce sont des alias).
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: mot-clé; }  Sans espace entre les lettres du code HTML ci-dessus (c'est-à-dire sans possibilité de retour à la ligne), le texte n'a pas été enveloppé au début et a été conservé comme un seul mot .
Sans espace entre les lettres du code HTML ci-dessus (c'est-à-dire sans possibilité de retour à la ligne), le texte n'a pas été enveloppé au début et a été conservé comme un seul mot .Cependant, lorsque l'autorisation a été donnée d'enrouler le texte en rompant les mots (c'est-à break-word valeur du break-word été donnée à overflow-wrap ), l' encapsulation a eu lieu en brisant toute la chaîne là où c'était nécessaire.

28 conseils pour la déglutition numérique et l'organisation
La plupart d'entre nous passons beaucoup de temps dans les espaces numériques à l' intérieur de nos ordinateurs et mobiles, et tout comme notre espace réel, l'espace numérique a besoin d'être rangé, organisé et même renouvelé de temps en temps pour garder son plein potentiel .Donc, dan

Instant Tethering vous permet de partager la connexion Internet entre vos périphériques sans effort
Tethering votre appareil Android peut ne plus être un problème dans un avenir proche, car Google a publié une nouvelle fonctionnalité appelée "Instant Tethering" avec la version 10.2 de Google Play Services.Disponible uniquement pour les appareils Pixel et Nexus fonctionnant sous Android Nougat 7.1.1,

![Pourquoi l'externalisation de logiciels fonctionne différemment de ce que vous pensez [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)