hideout-lastation.com
hideout-lastation.com
Comment créer un curseur d'image en utilisant Photoshop et jQuery
Sans aucun doute, le curseur d'image est l'un des éléments les plus couramment utilisés dans la conception de sites Web d'affaires, en raison de sa taille relativement grande qui est capable d'attirer l'attention du visiteur une fois qu'ils arrivent sur le site. Bien que le web ait commencé à repenser la facilité d'utilisation du curseur d'image, il est toujours considéré comme un must-learn pour le nouveau venu de l'industrie du design web.
Dans ce didacticiel de conception Web, nous allons apprendre à créer un curseur d'image personnalisé au-dessus à l'aide de Photoshop, dont vous pouvez prévisualiser le résultat final ici. Non seulement nous l'illustrerons dans Photoshop, mais nous le transformerons également en un design fonctionnel en le convertissant en HTML / CSS et en ajoutant jQuery pour son effet glissant impressionnant.
Cela ressemble à beaucoup de bits compliqués, mais en fait, c'est assez simple et très facile à comprendre, alors commençons!
Plus intéressé par l'adoption d'un curseur d'image et de le personnaliser sur le chemin? Voici des articles dédiés pour vous.
- Image Slider: 23 curseurs jQuery
- Image Slider: 18 Plugins WordPress
Commencer
Pour ce tutoriel, vous aurez besoin des ressources suivantes:
- 26 motifs de pixels répétables de PSDfreemium.
- bibliothèque jQuery
- Nivo Slider plugin
- Modernizr
- Trouvé les textures de papier de VandelayPremier
- (Alternative) 13 textures de papier ancien HQ de surdosage
- Rinjani par Ciaciya
- Stupa d'Agnes Sim
- Tally par Nino Satria
- Les offres de Timo Balk
- Uluwatu-Bali par Aris Wjay
Partie I - Designing Image Slider
Étape 1: Configuration de l'arrière-plan
Commencez par créer un nouveau fichier de taille 1000 × 700 px. Remplissez l'arrière-plan avec la couleur # efc89e.

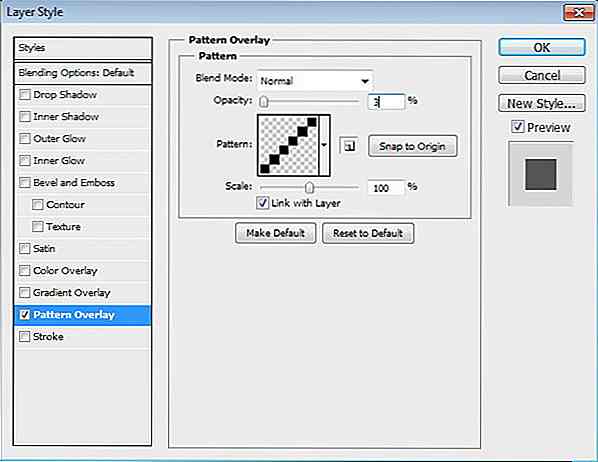
Ajouter un motif de superposition en utilisant un motif de pixels gratuit de PSDfreemium.


Étape 2: Base de curseur
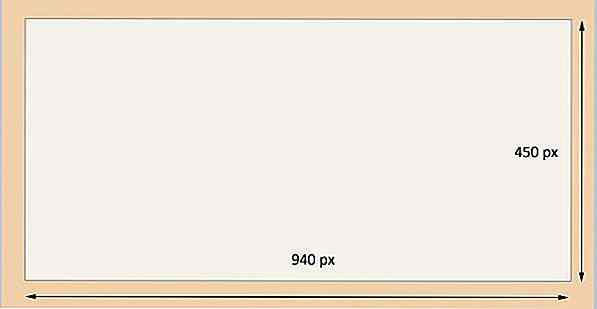
Activer l'outil Rectangle Créez un rectangle de taille 940 × 450 px. Vous pouvez utiliser n'importe quelle couleur, cela n'a pas d'importance.

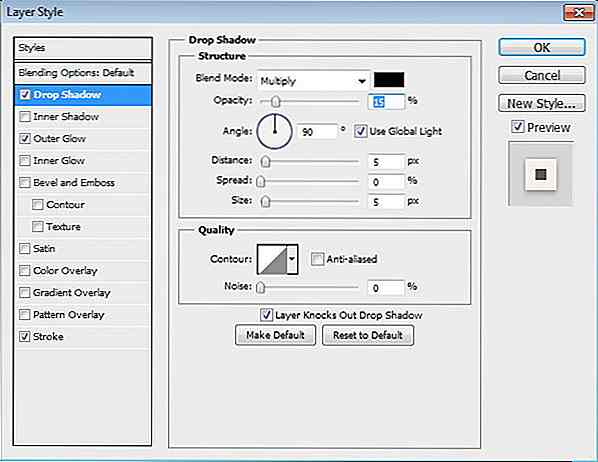
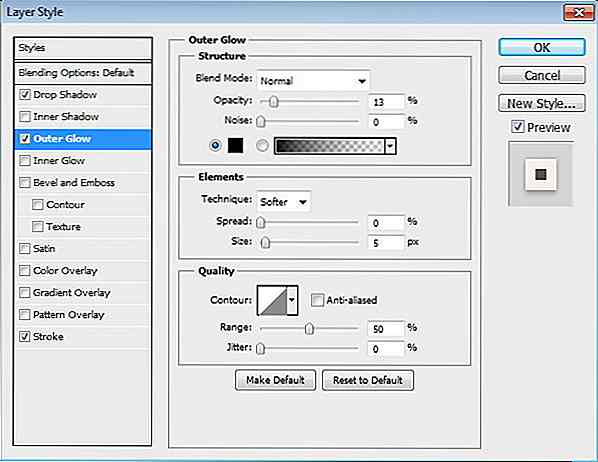
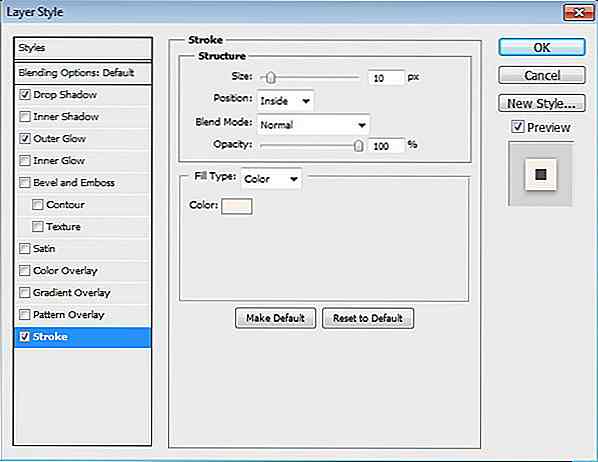
Double-cliquez sur le calque pour ouvrir la boîte de dialogue Style de calque. Ajoutez l'ombre portée, la lueur externe et le contour de style de calque.



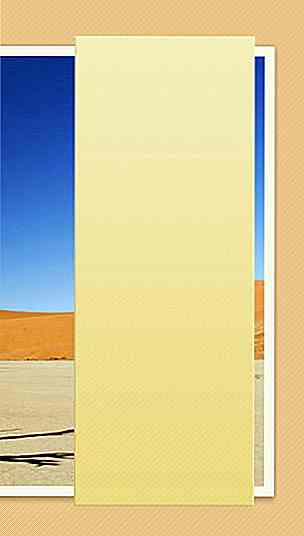
C'est le résultat. La base du curseur a maintenant un joli cadre avec une ombre douce derrière elle.

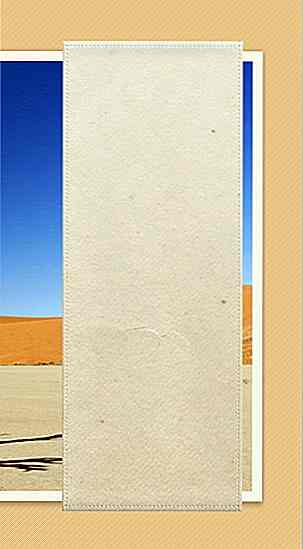
Étape 3
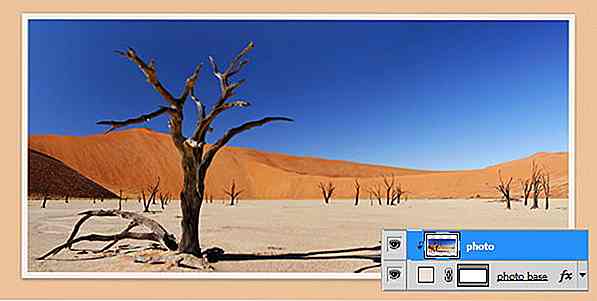
Ajoutez une photo et placez-la au-dessus de la base du curseur. Appuyez sur Ctrl + Alt + G pour le convertir en Masque d'écrêtage et insérez la photo dans le curseur.

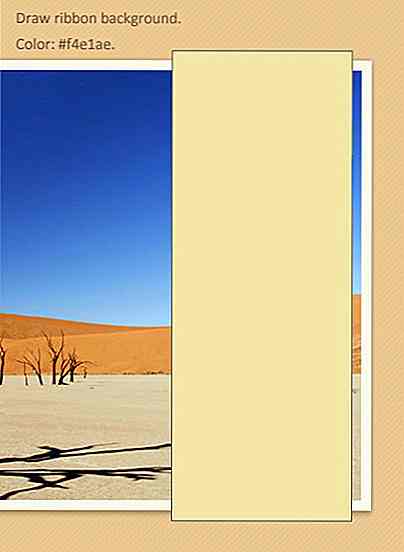
Étape 4: Ruban
Dessinez une forme rectangle avec la couleur # f4e1ae à utiliser comme un ruban.

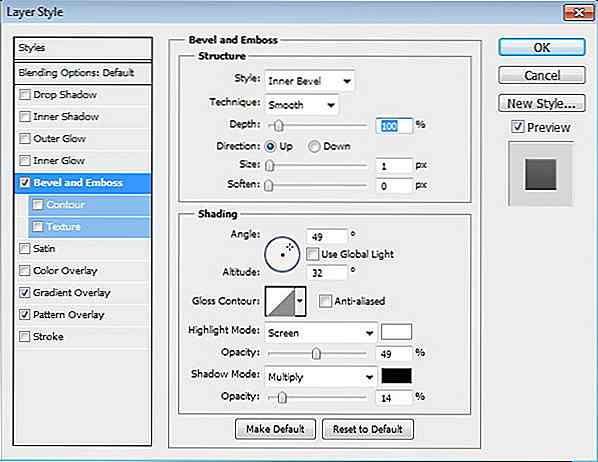
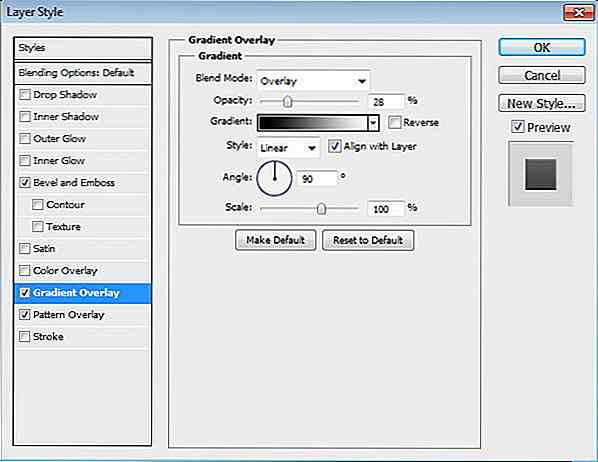
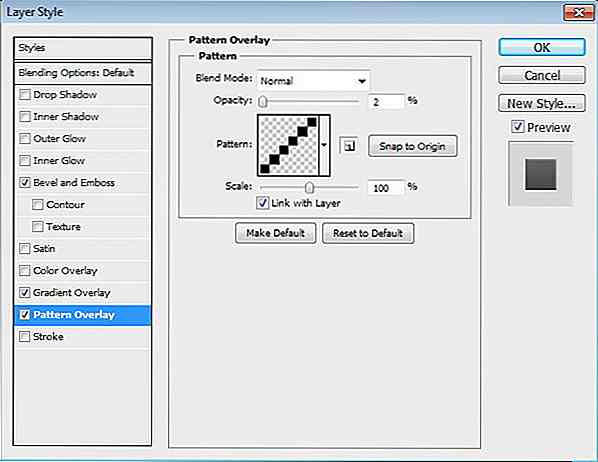
Double-cliquez sur le calque de la forme et activez Biseau et estampage, Incrustation de dégradé et Superposition de motif avec les paramètres suivants.



C'est le résultat après l'ajout de styles de calque.

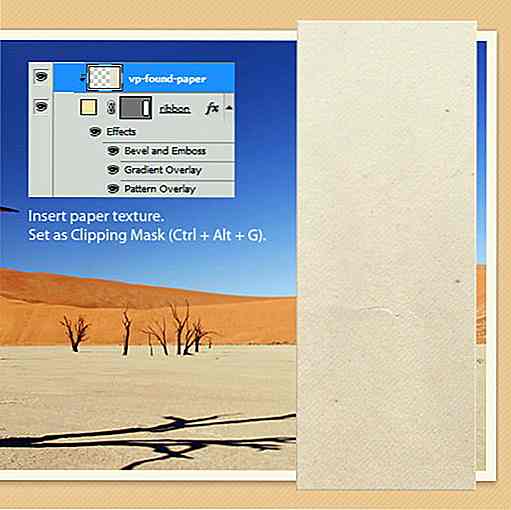
Étape 5
Ajoutons de la texture de papier sur le ruban pour le rendre plus réaliste. Placez la texture sur le dessus de la forme du ruban. Convertissez-le en masque de détourage en appuyant sur Ctrl + Alt + G.

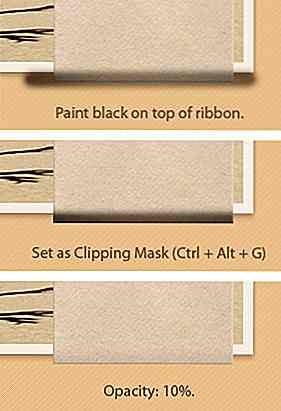
Étape 6
Peignons des ombres et des reflets sur le ruban. Créez un nouveau calque au-dessus du ruban. Peindre en noir sur la partie inférieure du ruban. Convertissez-le en Masque de Coupure (Ctrl + Alt + G), puis réduisez son Opacité à 10%.

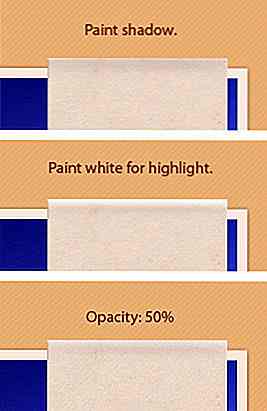
Étape 7
Répétez le processus précédent à la partie supérieure du ruban. Mais cette fois, ajoutez du surlignage en peignant en blanc puis réduisez son opacité à 50%.

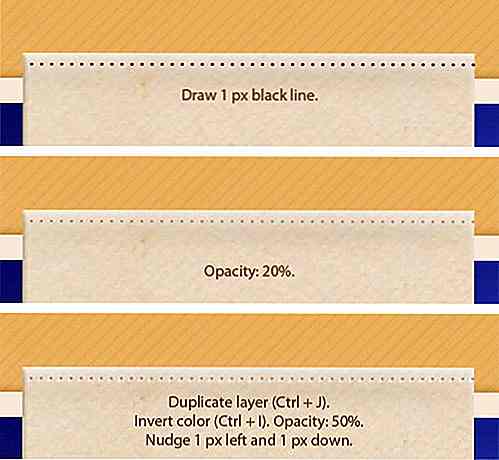
Étape 8: Points
Activer l'outil Crayon. Appuyez sur F5 pour ouvrir le paramètre Pinceau. Définissez la taille du pinceau sur 1 px et augmentez l'espacement jusqu'à obtenir une ligne pointillée sur la zone d'aperçu.

Étape 9
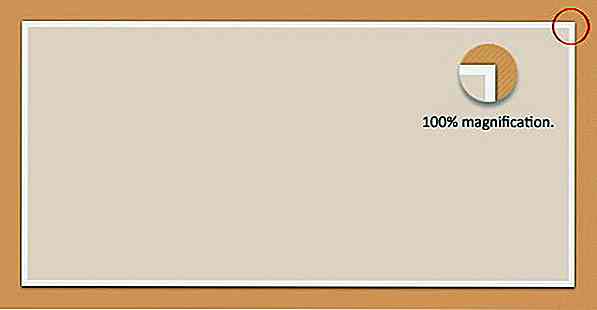
Dessinez une ligne noire de 1 px au-dessus du ruban. Réduire son opacité à 20%. Dupliquer le calque en appuyant sur Ctrl + J. Appuyez sur Ctrl + I pour inverser sa couleur. Augmentez l'opacité à 50%. Activez l'outil Déplacer, puis appuyez une fois sur les flèches vers le bas et vers la gauche pour le déplacer.

Voici le résultat vu à un grossissement de 100%.

Étape 10
Répétez ce processus pour dessiner d'autres points sur un autre côté du ruban.

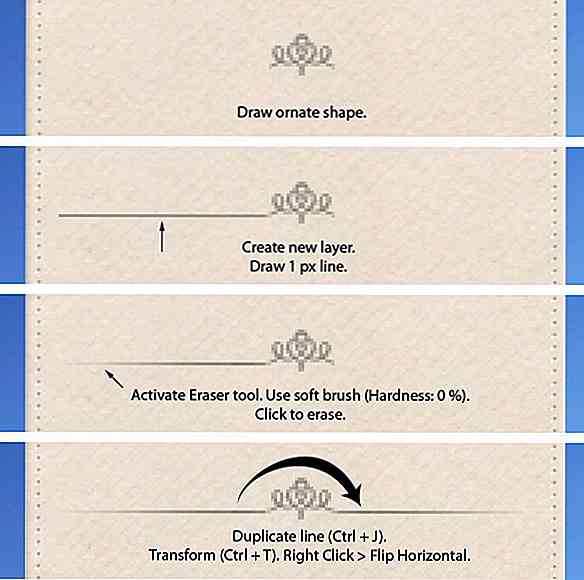
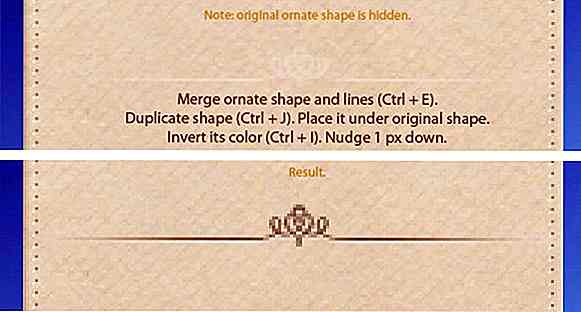
Étape 11: Ajouter une forme ornée
Définissez la couleur de premier plan sur gris. Utilisez une brosse douce avec la taille 1 px pour dessiner une forme ornée. Soyez créatif, vous pouvez utiliser n'importe quelle forme que vous aimez. À côté, dessinez une ligne de 1 px, puis effacez son bord extérieur à l'aide d'un outil Gomme doux. Dupliquez la ligne, retournez-la horizontalement et placez-la de l'autre côté.

Étape 12
Sélectionnez tous les calques fleuris et fusionnez-les en un calque en appuyant sur Ctrl + E. Dupliquer la forme, puis placez-la sous la forme originale ornée. Appuyez sur Ctrl + I pour inverser sa couleur. Activez l'outil Déplacer, puis appuyez une fois sur la flèche vers le bas pour le déplacer de 1 pixel vers le bas.

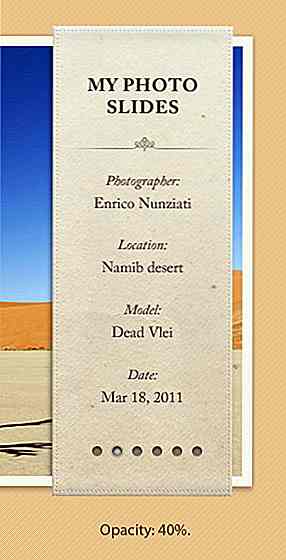
Étape 13: Informations sur la photo
Tapez les données de photo à l'intérieur du ruban.

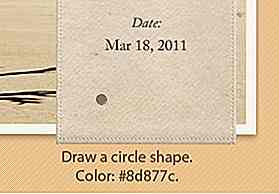
Étape 14: Navigation
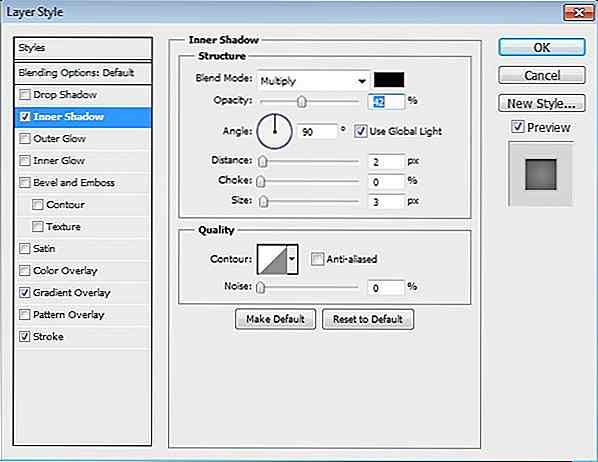
Ensuite, nous allons dessiner des cercles pour la navigation de diapositives. Dessinez une forme de cercle avec la couleur: # 8d877c sur la partie inférieure du ruban.

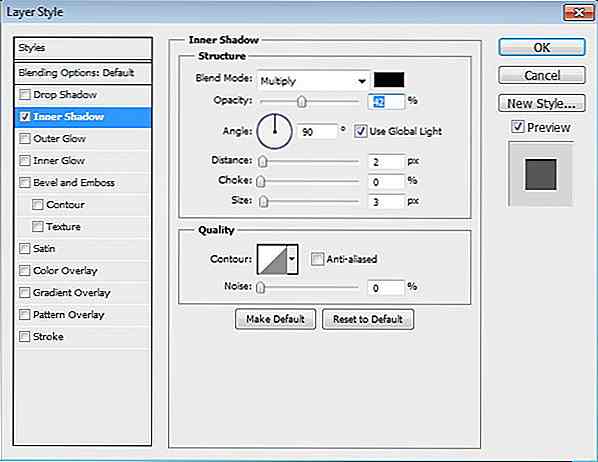
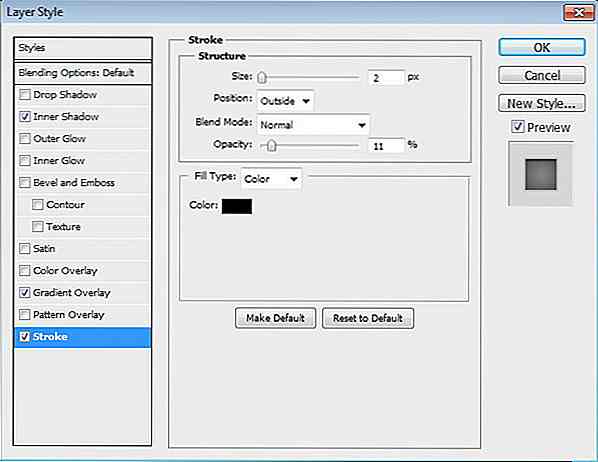
Ajouter l'ombre intérieure en utilisant les paramètres suivants.

C'est le résultat. Le cercle se transforme en un trou peu profond maintenant.

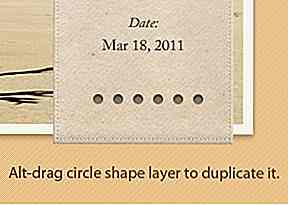
Étape 15
Maintenez Alt, puis faites glisser le calque de forme de cercle pour le dupliquer.

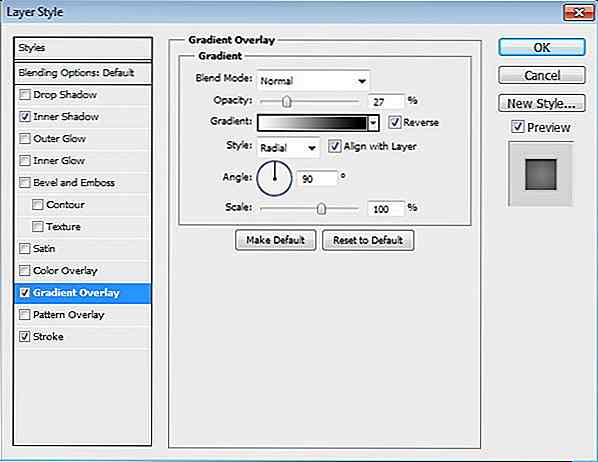
Étape 16
Définissons la condition active sur l'un de ces liens. Sélectionnez l'un des cercles et changez sa couleur en # bebbb5. Ajoutez l'ombre intérieure, la superposition de dégradé et le contour.




Étape 17
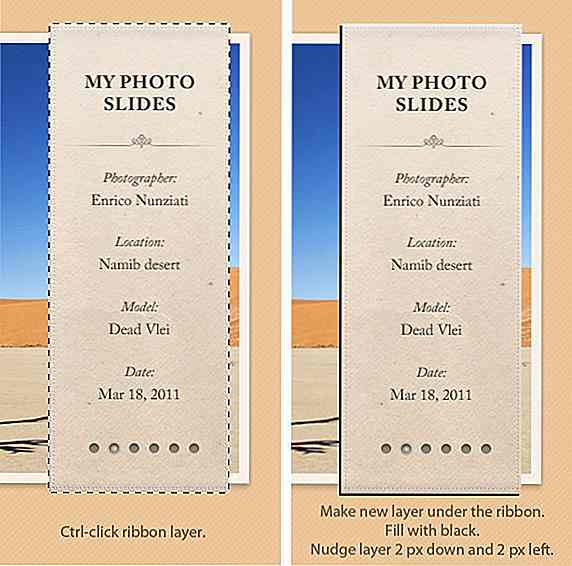
Maintenez la touche Ctrl enfoncée, puis cliquez sur la vignette de base du ruban dans le panneau Calques. Créez un nouveau calque sous le ruban et remplissez-le de noir. Activez l'outil de déplacement et appuyez plusieurs fois sur la flèche vers la gauche et vers le bas.

Étape 18
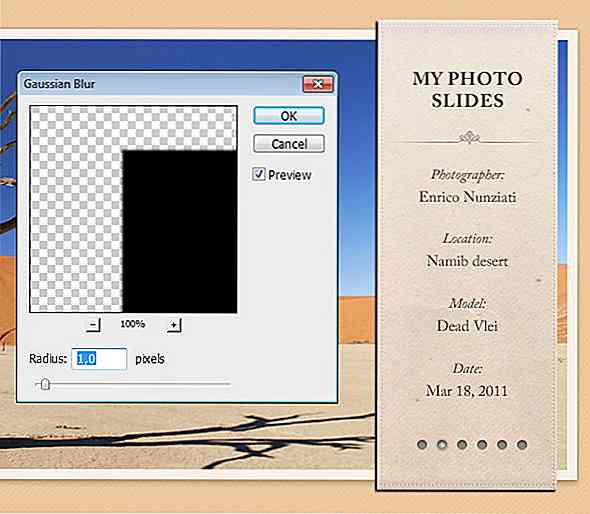
Adoucissez-le en effectuant un filtre de flou gaussien. Cliquez sur Filtre> Flou> Flou gaussien.

Étape 19
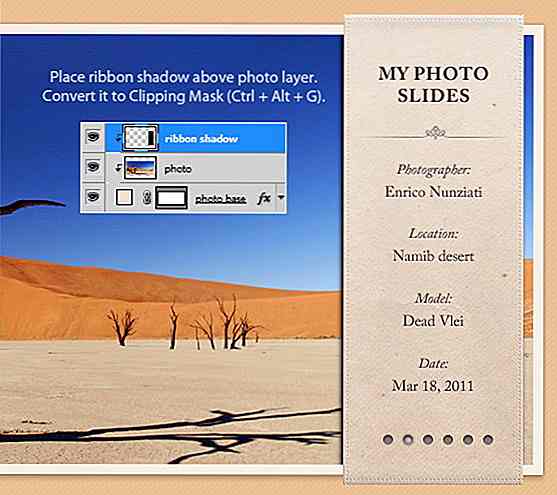
Placez l'ombre du ruban au-dessus de la couche d'image du curseur. Convertissez-le en masque de détourage en appuyant sur Ctrl + Alt + G.

Étape 20
Réduit l'opacité de l'ombre à 40%.

Étape 21
Peindre l'ombre du ruban sur le fond. Réduire son opacité à 20%.

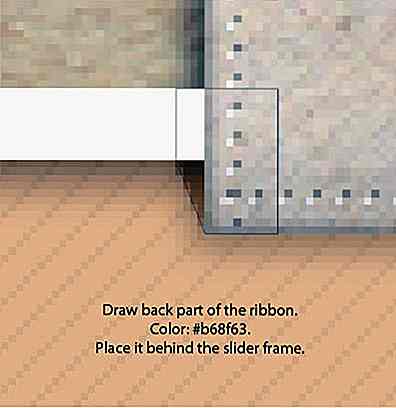
Étape 22
Utilisez l'outil Stylo pour retirer une partie du ruban. Définissez sa couleur sur # b68f63. Placez-le derrière le curseur.

C'est le résultat vu à un grossissement de 100%.

Étape 23
Dupliquez la forme que nous venons de créer et placez-la derrière le haut du ruban. Retournez-le verticalement.

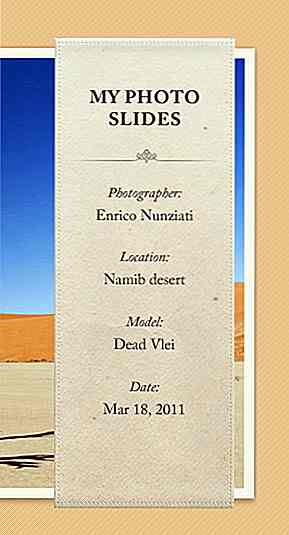
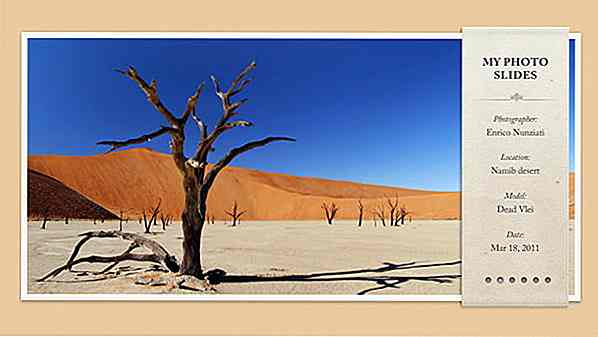
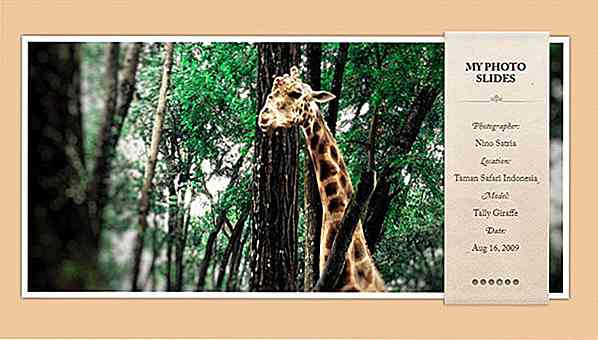
Étape 24: Résultat final dans Photoshop
C'est notre résultat final dans Photoshop. Ensuite, nous continuerons à le coder dans un curseur fonctionnel.

Partie II - Conversion en HTML / CSS
Étape 25 - Configuration des fichiers
Créez un nouveau dossier appelé My-Photo-Slider . Dans ce dossier, créez un document HTML vierge ( index.html ), une feuille de style vide ( style.css ) et un dossier pour les images ( img ). Nous devons également inclure la bibliothèque jQuery et le plugin Nivo Slider dans le dossier. Comme nous utilisons le balisage HTML5, nous devons ajouter un hack IE pour activer les éléments HTML5 sur IE 8 ou ci-dessous. Nous allons utiliser un script appelé Modernizr pour accueillir IE.

Étape 26 - Balisage HTML de base
Ouvrez index.html dans votre éditeur de code favori. Définir le DOCTYPE (nous utilisons HTML5), les éléments de head (où nous ajoutons le titre des documents et le lien CSS et JavaScript (Bibliothèque jQuery, Nivo Slider et Modernizr) Nous ajoutons également un wrapper div (pour centrer la mise en page), en- header élément, et l'emballage de diapositives.
Mes diapositives de photos
Étape 27 - Slice PSD
Ouvrez la maquette PSD et découpez toutes les images nécessaires. Pour la photo, prenons les photos suivantes de sxc.hu (connexion requise, si vous n'avez pas encore de compte, vous pouvez vous inscrire gratuitement). Redimensionner toutes les images à 920 × 430 px. Mettez toutes les images dans le dossier de l'image ( img ).
- Rinjani par Ciaciya
- Stupa d'Agnes Sim
- Tally par Nino Satria
- Les offres de Timo Balk
- Uluwatu-Bali par Aris Wjay

Étape 28 - Créer un en-tête
Ajoutez ces codes suivants entre
Mes diapositives de photos
Maintenant, ajoutons du style à l'en-tête. Nous ajoutons également le style pour les éléments body et wrapper. Mettez tous les styles dans la feuille de style, style.css .
/ * Basic Styling * / body {arrière-plan: URL transparent (img / bg.jpg); police: 15px / 2 'Adobe Caslon Pro', Géorgie, Serif; marge: 0; rembourrage: 0; } a {outline: 0 none} #pagewrap {marge: 120px auto; rembourrage: 0; position: relative; hauteur: 100%; largeur: 960px; } en-tête {display: block; Flotter à droite; marge-droite: 40px; largeur: 192px; indice z: 52; position: relative; } h1 {background: URL transparente (img / separator.png) non-repeat centre bottom; / * Ajouter une ligne de séparation sous le titre * / font-size: 18px; font-weight: gras; hauteur: 70px; hauteur de ligne: 1, 1; marge: 55px 10px 0; text-align: centre; text-transform: majuscule; } Étape 29 - Ajouter un curseur de photo
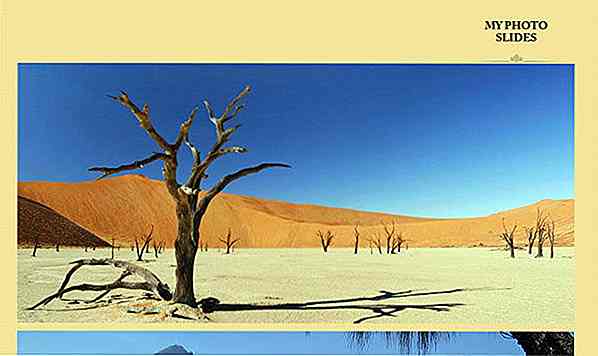
Maintenant, nous allons ajouter du code à la partie principale de notre document, le curseur photo. Ajoutons les photos en premier. Placez ces codes suivants entre
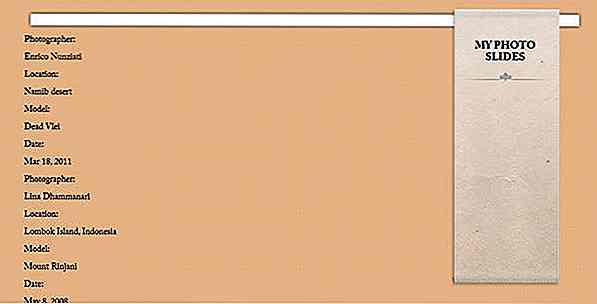
Et puis ajoutez le ruban et la légende pour les photos.
Photographe:
Enrico Nunziati
Emplacement:
Désert du Namib
Modèle:
Dead Vlei
Rendez-vous amoureux:
18 mars 2011Photographe:
Lina Dhammanari
Emplacement:
Île de Lombok, Indonésie
Modèle:
Mont Rinjani
Rendez-vous amoureux:
8 mai 2008Photographe:
Agnes Sim
Emplacement:
Borobudur, Indonésie
Modèle:
Big Stupa
Rendez-vous amoureux:
12 juin 2008Photographe:
Nino Satria
Emplacement:
Taman Safari Indonésie
Modèle:
Tally Giraffe
Rendez-vous amoureux:
16 août 2009Photographe:
Timo Balk
Emplacement:
Ubud, Bali, Indonésie
Modèle:
Offres
Rendez-vous amoureux:
20 décembre 2009Photographe:
Aris Wjay
Emplacement:
Uluwatu-Bali
Modèle:
Belle plage
Rendez-vous amoureux:
20 juillet 2011
Maintenant, si nous ouvrons index.html dans le navigateur, nous avons quelque chose comme ceci:

Étape 30
Nous devons toujours corriger l'apparence du curseur en utilisant CSS.
#slidewrap {position: absolute;} #slider {position: relative; hauteur: auto; largeur: 920px; bordure: 10px solide #fff; box-shadow: 0 0 5px # 444; marge: 10px; } .ribbon {background: URL transparente (img / info-bg.png) no-repeat; hauteur: 482px; largeur: 192px; position: absolue; droite: 40px; haut: -3px; indice z: 50; } #slider img {position: absolue; en haut: 0px; gauche: 0px; affichage: aucun; } C'est ce que nous avons maintenant.

Actuellement, nous avons lié le plugin Nivo Slider, mais nous n'avons pas connecté le script. Alors accrochant le script en ajoutant ces fonctions JavaScript entre
et élément.Étape 31: Style de curseur
La dernière étape consiste à ajouter le style du curseur.
/ * Les styles Nivo Slider * / .nivoSlider {position: relative; } .nivoSlider img {position: absolue; en haut: 0px; gauche: 0px; } / * Si une image est encapsulée dans un lien * / .nivoSlider a.nivo-imageLink {position: absolute; en haut: 0px; gauche: 0px; largeur: 100%; hauteur: 100%; bordure: 0; rembourrage: 0; marge: 0; indice z: 6; affichage: aucun; } / * Les tranches et les boîtes dans le Slider * / .nivo-slice {display: block; position: absolue; indice z: 5; hauteur: 100%; } .nivo-box {display: block; position: absolue; indice z: 5; } .nivo-directionNav {display: none! important} .nivo-html-caption {affichage: aucun; } .nivo-caption {position: absolue; droite: 20px; text-align: centre; en haut: 130px; largeur: 192px; indice z: 60; } .nivo-légende p {margin: 0} .nivo-légende .title {police: italique} .nivo-controlNav {position: absolute; bas: 10px; droite: 20px; hauteur: 15px; largeur: 192px; text-align: centre; bloc de visualisation; indice z: 51; } .nivo-controlNav a {arrière-plan: url transparente (img / button.png) centre de centre de non-répétition; affichage: inline-block; hauteur: 14px; largeur: 14px; texte-tiret: -9999px; curseur: pointeur; } .nivo-controlNav .active {arrière-plan: URL transparente (img / button_active.png); } Résultat final + Télécharger
Ceci est notre résultat final, cliquez ici pour voir la démo de travail.

Impossible d'atteindre certaines étapes? Voici le fichier PSD du résultat et le projet complet pour que vous puissiez tester et jouer avec.
- Tutoriel Image Slider Fichier PSD
- Tutoriel Image Slider - Projet complet

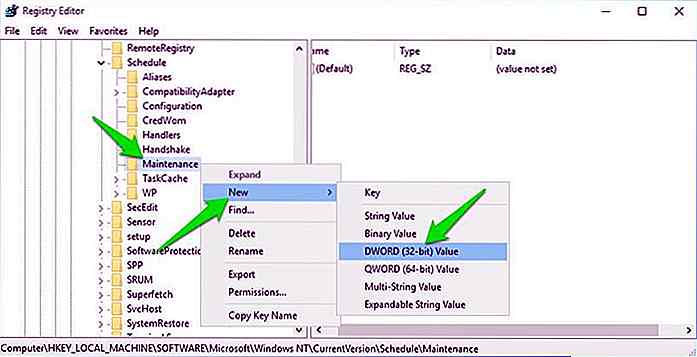
Comment désactiver Windows 10 Maintenance automatique
L'un des problèmes les plus courants de Windows est que votre PC devient lent après l'avoir laissé inactif pendant un moment . Si c'est le cas, la maintenance automatique est probablement à blâmer.Si un système reste inactif pendant environ 5 minutes et qu'il le fait quotidiennement, Windows exécute automatiquement l'outil de maintenance en arrière-plan. Le pir

Top 10 Cryptocurrencies vous devriez savoir
Crypto-monnaie, ou monnaie numérique, est une invention de l'Internet. Fondamentalement, quelqu'un pensait: "Hé, et si nous pouvions créer un système où l'argent n'est pas lié à la géographie, comme Internet" et voilà, nous avons maintenant plus de 3000 cryptocurrencies qui circulent .Toutes l