hideout-lastation.com
hideout-lastation.com
Rationaliser le flux de travail de développement Web avec Yeoman
Il existe de nombreux outils pour créer des applications Web, mais les assembler et les intégrer dans notre flux de travail peut s'avérer très lourd. Nous avons également tendance à effectuer des tâches répétitives lors de la création d'applications Web telles que la création de fichiers, la création de dossiers, l'installation d'un certain nombre de bibliothèques frontales. Ne serait-il pas mieux si nous pouvons rationaliser cette tâche pour gagner du temps?
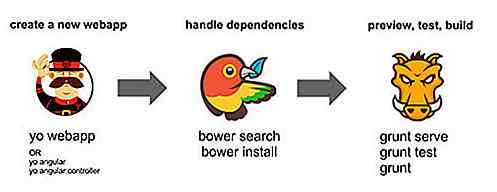
Nous pouvons avec un outil pratique appelé Yeoman, créé par Addy Osmani. Dans ce post, nous verrons comment Yo, Bower et Grunt peuvent travailler ensemble, sous Yeoman, pour faciliter le projet depuis le début du développement jusqu'au déploiement de l'application web.
A propos de Yeoman
Yeoman contient trois outils de développement frontaux:
1. Yo -Yo fournit un certain nombre de générateurs qui génèrent l'échafaudage pour créer de nouvelles applications Web . Il y a environ 400 générateurs disponibles, que vous pouvez rechercher et installer via NPM (Node Package Manager). Il ya beaucoup de générateurs fournis pour répondre à différents types d'applications Web, tels que HTML5 Boilerplate, AngularJS, Bootstrap, etc Et vous pouvez, en fait, construire votre propre générateur personnalisé si vous le souhaitez.
2. Bower - Avec Bower, un gestionnaire de paquets frontal, vous pouvez gérer les bibliothèques de projets, par exemple jQuery et Normalize.css ou d'autres bibliothèques que vous utilisez habituellement sur votre site Web.
3. Grunt - Grunt réduit l'effort nécessaire pour effectuer certaines tâches pendant le processus de développement. Des tâches telles que le minfying et la concaténation de javascipt, la génération de CSS de LESS ou de SASS, la compression de CSS et l'optimisation des images peuvent être effectuées automatiquement avec Grunt.
Yeoman est livré avec la configuration de ces trois outils de développement frontaux préréglés. Yeoman fournit l'échafaudage et le gestionnaire de paquets, et définit toutes les tâches de Grunt pour compiler les préprocesseurs CSS, lisser les scripts, exécuter le serveur intégré, optimiser vos images, etc.

Premiers pas avec Yeoman
Yeoman s'exécute sur Node.js, alors assurez-vous d'avoir préalablement installé Node.js et npm . Ensuite, pour installer Yeoman, exécutez simplement cette commande dans l'invite de commande ou le terminal:
npm installer -g yo
Cette commande installe Yo, Bower et Grunt tous ensemble.
Après l'installation de Yeoman, nous pouvons démarrer un projet d'application web en utilisant les lignes de commande. Yo, comme nous l'avons mentionné ci-dessus, vous aide à générer l'échafaudage pour votre application web avec les générateurs. A titre d'exemple, nous allons installer ici l'un des générateurs officiels de Yeoman, appelé generator-webapp .
npm install -g générateur-webapp
Cette commande téléchargera plusieurs composants qui sont couramment utilisés pour créer une application Web, notamment HTML5 Boilerplate, jQuery, Modernizr et Bootstrap.
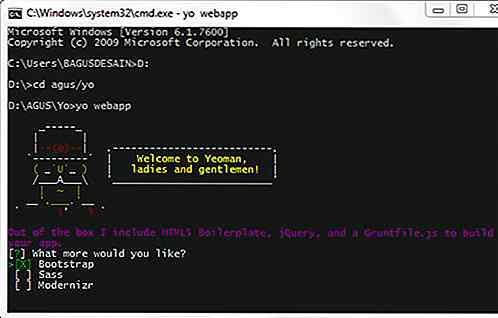
Maintenant, une fois que tous les composants du générateur-webapp ont été téléchargés, créez un dossier pour votre application, puis exécutez la commande yo webapp dans ce dossier pour commencer à générer l'échafaudage pour votre nouveau projet d'application Web.
Yeoman définira votre projet avec les composants de generator-webapp, et vous demandera quelle bibliothèque vous préférez utiliser dans le projet, comme montré dans la capture d'écran suivante. Faites vos choix et dans votre dossier, vous trouverez tous les fichiers bien structurés avec Bower et Grunt.

Génération de Bootstrap à travers Yeoman
Maintenant, nous allons essayer un autre générateur fourni par la communauté appelé bootstrap-less . Ce générateur contient HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome et une tâche Grunt qui compilera LESS en CSS.
Pour installer ce générateur, exécutez cette commande:
npm install -g générateur-bootstrap-moins
De même, créez un nouveau dossier pour votre projet. Ensuite, accédez au dossier et exécutez cette commande pour générer l'échafaudage de votre application Web avec Bootstrap:
npm bootstrap-moins
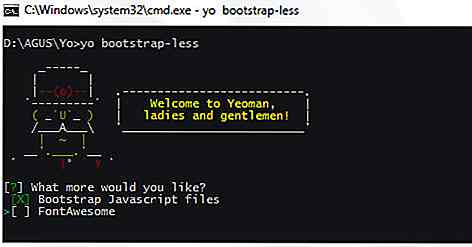
Une fois de plus, nous allons interagir avec les invites de Yeoman pour sélectionner les composants requis pour l'exécution du projet. Comme vous pouvez le voir ci-dessous, vous pouvez sélectionner les fichiers JavaScript Bootstrap et FontAwesome ensemble.

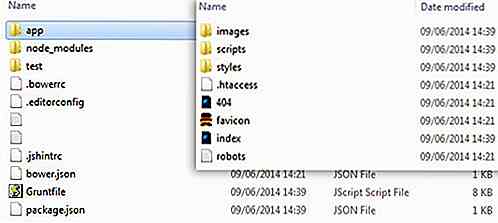
Après avoir terminé, retournons au dossier du projet. Vous devriez maintenant trouver le dossier et les fichiers générés, comme ceci:

Ce projet a également été équipé du serveur Grunt, ce qui nous permet d'exécuter un serveur web local pour notre application web. Nous pouvons exécuter le serveur en utilisant cette commande:
grunt servir
Une fois cela fait, la page s'ouvrira sur le navigateur immédiatement. Cette commande surveillera également nos fichiers s'il y a des changements sur le processus de développement. Bootstrap-moins générateur est livré avec des configurations qui compilent automatiquement les fichiers LESS.
Accédez au dossier app / styles pour trouver le fichier main.less . De là, nous pouvons modifier ce fichier, Yeoman le traitera et le navigateur rechargera automatiquement la page et nous verrons les changements.

Enfin, nous utilisons la commande grunt pour construire notre application.
Pensée finale
Yeoman est un outil tout-en-un pour développer une application web. Il vous aide à être plus efficace en termes de démarrage d'un nouveau projet d'application Web et à préparer tous les outils nécessaires pour générer, tester et déployer l'application Web afin que vous puissiez vous concentrer uniquement sur votre codage.

8 Technologies qui façonneront les salles de classe futures
Quel est le futur de l'apprentissage ? À quoi ressembleront les salles de classe du futur? Les technologies émergentes telles que le cloud computing, la réalité augmentée (AR) et l'impression 3D ouvrent la voie à l'avenir de l'éducation d'une manière que nous n'avons peut-être pas encore vue. À tout

Comment utiliser les littéraux de modèle ES6 en JavaScript
En programmation, le terme "littéral" se réfère à la notation des valeurs dans le code. Par exemple, nous notons une valeur de chaîne avec un littéral de chaîne qui sont des caractères entre guillemets doubles ou simples ( "foo", 'bar', "This is a string!" ).Les lit