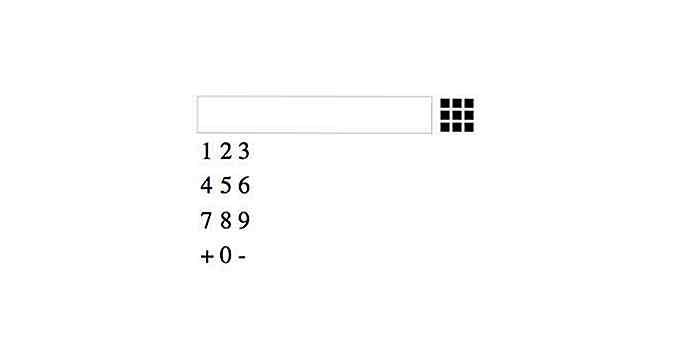
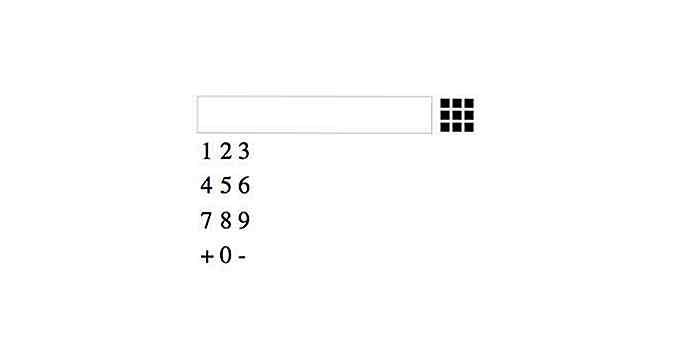
2. Créez l'écran de numérotation
ou JavaScript.Ici, je vais vous montrer comment créer la table d'écran de numérotation en JavaScript. Vous pouvez, bien sûr, ajouter la table directement dans le code source HTML si vous le préférez de cette façon.
Tout d'abord, créez un nouvel élément 'table' dans le DOM en utilisant la méthode createElement() . Donnez-lui aussi l'identifiant 'dial' .
/ * Créer un écran de numérotation * / var dial = document.createElement ('table'); dial.id = 'cadran'; Ajouter une boucle for pour insérer les quatre lignes de la table de numérotation avec elle. Ensuite, pour chaque ligne, exécutez une autre boucle afin d'ajouter trois cellules par ligne. Marquez chaque cellule avec la classe 'dialDigit' .
pour (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); pour (var colNum = 0; colNum <3; colNum ++) {var cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((numCol + 1) + (numChaîne * 3)). toString (); }} Les deux boucles for ci-dessus calculent les chiffres qui vont dans les cellules de la table de numérotation - les valeurs de la propriété cell.textContent - de la manière suivante:
(numNum + 1) + (numNum * 3) / * première ligne * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + ( 0 * 3) = 3 / * deuxième rangée * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * etc. * /
La dernière rangée est différente, car elle se compose de deux caractères spéciaux, - et + qui sont utilisés dans les formats de numéros de téléphone pour identifier les codes régionaux, et le chiffre 0 .
Pour créer la dernière ligne à l'écran de numérotation, ajoutez l'instruction if suivante à la boucle interne for .
pour (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); pour (var colNum = 0; colNum <3; colNum ++) {/ * si dernière ligne * / if (rowNum === 3) {cell = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; cell = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; Pause; } cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((numCol + 1) + (numChaîne * 3)). toString (); }} L' écran de numérotation est maintenant terminé, ajoutez-le au #dialWrapper HTML #dialWrapper vous avez créé à l'étape 1 en utilisant deux méthodes DOM :
- la méthode
querySelector() pour sélectionner le conteneur - la méthode
appendChild() pour ajouter l'écran de numérotation - conservé dans la variable de dial - au conteneur
document.querySelector ('# dialWrapper'). appendChild (dial);  3. Style de l'écran de numérotation
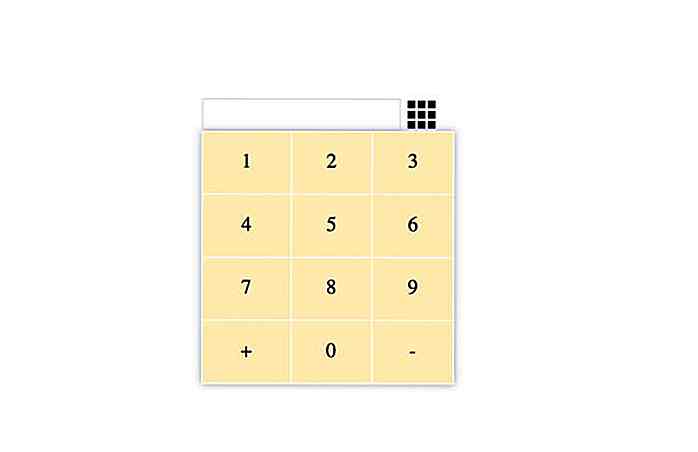
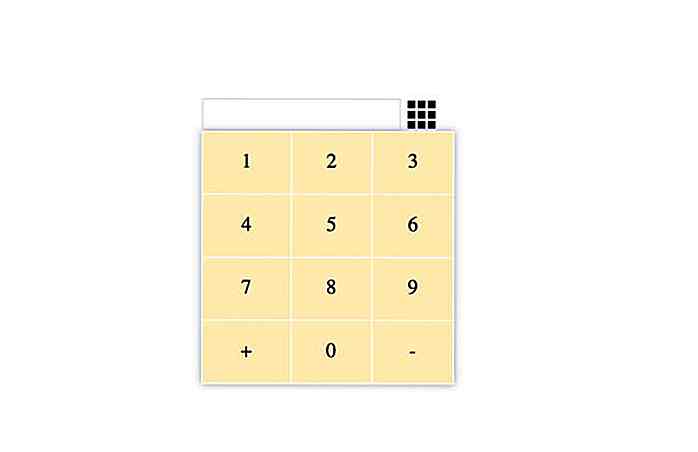
3. Style de l'écran de numérotation Pour le rendre plus attrayant, stylisez l'écran de numérotation avec CSS.
Vous n'êtes pas obligé de suivre mon style, mais n'oubliez pas d' ajouter user-select:none; propriété au conteneur #dial sorte que pendant que l'utilisateur clique sur les chiffres, le texte ne sera pas sélectionné par le curseur .
#dial {width: 200px; hauteur: 200px; border-collapse: effondrement; text-align: centre; position: relative; -ms-user-select: aucun; -webkit-user-select: aucun; -moz-user-select: aucun; sélection par l'utilisateur: aucune; couleur: # 000; box-shadow: 0 0 6px # 999; } .dialDigit {border: 1px solide #fff; curseur: pointeur; couleur de fond: rgba (255, 228, 142, 0, 7); }  4. Afficher l'écran de numérotation sur le clic
4. Afficher l'écran de numérotation sur le clic D'abord, ajoutez la visibility:hidden; Règle le style sur #dial dans le CSS ci-dessus pour masquer l'écran de numérotation par défaut. il ne s'affichera que lorsque l'utilisateur cliquera sur l'icône de numérotation.
Ensuite, ajoutez un gestionnaire d'événements click à l'icône de numérotation avec JavaScript pour basculer la visibilité de l'écran de numérotation.
Pour ce faire, vous devez utiliser les querySelector() et addEventListener() mentionnées ci-dessus. Ce dernier attache un événement click à l'icône de numérotation et appelle la fonction toggleDial() personnalisée.
La fonction toggleDial() change la visibilité de l'écran de numérotation de caché à visible, et inversement.
document.querySelector ('# dialIcon'). addEventListener ('click', toggleDial); function toggleDial () {dial.style.visibility = dial.style.visibility === 'caché' || dial.style.visibility === ''? 'visible': 'caché'; } 5. Ajoutez la fonctionnalité
Ajouter une fonction personnalisée qui entre les chiffres dans le champ numéro de téléphone sur le clic des cellules de l'écran de numérotation.
La fonction dialNumber() ajoute les chiffres un par un à la propriété #phoneNo du champ de saisie marqué avec l'identifiant #phoneNo .
phoneNo = document.querySelector ('# phoneNo'); function dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); pour (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('click', dialNumber); } Maintenant, vous avez un écran de numérotation fonctionnel pour entrer le champ du numéro de téléphone.
Pour suivre le CSS, modifiez la couleur d'arrière-plan des chiffres dans leurs états :hover et :active (lorsque l'utilisateur clique dessus).
.dialDigit: hover {background-color: rgb (255, 228, 142); } .dialDigit: active {background-color: # FF6478; } 6. Ajouter une validation d'expression régulière
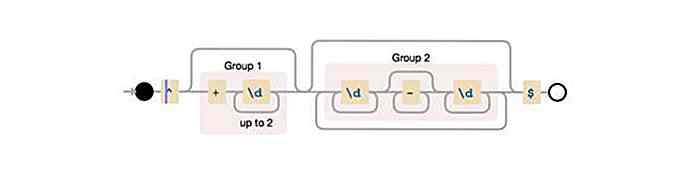
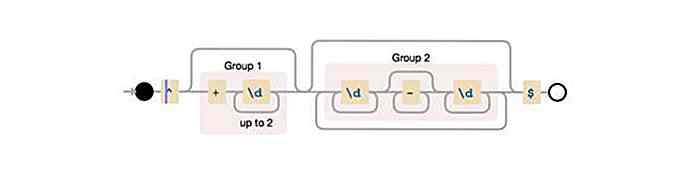
Ajoutez une simple validation d'expression régulière pour valider le numéro de téléphone pendant que l'utilisateur entre les chiffres dans le champ de saisie . Selon les règles de validation que j'utilise, le numéro de téléphone ne peut commencer que par un chiffre ou le caractère +, et accepter le caractère - par la suite.
Vous pouvez voir la visualisation de mon expression régulière sur le screenshow ci-dessous créé avec l'application Debuggex.
 Vous pouvez également valider le numéro de téléphone selon le format du numéro de téléphone de votre pays ou de votre région.
Vous pouvez également valider le numéro de téléphone selon le format du numéro de téléphone de votre pays ou de votre région.Créez un nouvel objet Expression régulière et stockez-le dans la variable de pattern . Créez également une fonction validate() personnalisée qui vérifie si le numéro de téléphone entré est conforme à l'expression régulière et s'il comporte au moins 8 caractères .
Lorsque l'entrée n'est pas validée, la fonction validate() doit donner un retour à l'utilisateur.
J'ajoute une bordure rouge au champ de saisie lorsque l'entrée n'est pas valide, mais vous pouvez informer l'utilisateur d'autres façons, par exemple, avec des messages d'erreur.
pattern = new RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \\ d +) * $"); function validate (txt) {// au moins 8 caractères pour un numéro de téléphone valide. if (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px rouge fixe'; return false; } else phoneNo.style.border = 'initial'; retourner vrai; } 7. Effectuer la validation
Les fonctions validate() doivent être appelées pour effectuer la validation. Appelez-le à partir de la fonction dialNumber() vous avez créée à l'étape 5 afin de valider la valeur de la variable phoneNo .
Notez que j'ai également ajouté une validation supplémentaire pour les caractères maximum (ne peut pas dépasser 15) en utilisant une instruction if .
function dialNumber () {var val = numéro de téléphone.value + this.textContent; // caractères maximum autorisés, 15 if (val.length> 15) renvoie false; valider (val); phoneNo.value = val; } Votre sélecteur de numéro de téléphone est maintenant prêt, consultez la démo finale ci-dessous.

Produits USB bizarres et inhabituels
Ce port USB de votre PC ne sert pas uniquement à connecter des lecteurs flash USB ou des câbles de données USB. Il peut également alimenter certains mini gadgets. Des chauffe-tasses et mini-machines à coudre aux mini-machines à laver, vous pouvez obtenir toutes sortes de gadgets alimentés par USB intéressants .Dans ce
(Conseils techniques et de conception)

Meilleures applications Web du mois - Septembre
Nous avons un grand choix d'applications et d'outils pour vous ce mois-ci, suite au dernier tour d'horizon du mois dernier, et nous pensons qu'ils seront tous très pratiques pour vousCe mois-ci, notre sélection comprend une application web utile qui vous aide à enregistrer et gérer des domaines très facilement, un excellent outil pour gérer vos relations avec vos utilisateurs qui utilisent vos applications Web, un outil de gestion de projet très soigné et efficace, réseau pour les recettes de cuisine!N'ou
(Conseils techniques et de conception)
Des Articles Intéressants
 hideout-lastation.com
hideout-lastation.com
 2. Créez l'écran de numérotation
2. Créez l'écran de numérotation 
 3. Style de l'écran de numérotation
3. Style de l'écran de numérotation  4. Afficher l'écran de numérotation sur le clic
4. Afficher l'écran de numérotation sur le clic  Vous pouvez également valider le numéro de téléphone selon le format du numéro de téléphone de votre pays ou de votre région.
Vous pouvez également valider le numéro de téléphone selon le format du numéro de téléphone de votre pays ou de votre région.