hideout-lastation.com
hideout-lastation.com
Comment personnaliser Firefox Reader View pour une meilleure lisibilité
Reader View est une fonction populaire du navigateur Firefox, qui modifie l'apparence d'une page Web et la rend plus lisible en supprimant le fouillis visuel comme les images, les publicités, les en-têtes et les encadrés. Reader View n'est cependant pas disponible pour toutes les pages d'accueil.
Si la fonctionnalité est disponible pour une certaine page, vous trouverez l'icône pour l'activer sous la forme d'une petite icône de livre affichée à droite de la barre d'adresse.
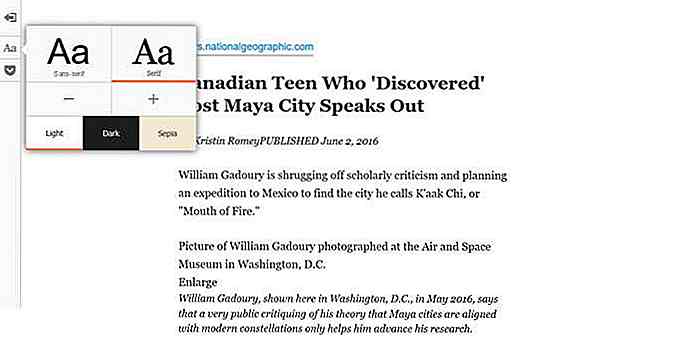
 Il existe quelques options intégrées qui permettent aux lecteurs de personnaliser l'aspect de la vue du lecteur . Nous examinerons ces options avant de vous montrer ce que vous pouvez faire pour personnaliser davantage l'apparence de Reader View. À des fins de démonstration, j'utiliserai un article de National Geographic.
Il existe quelques options intégrées qui permettent aux lecteurs de personnaliser l'aspect de la vue du lecteur . Nous examinerons ces options avant de vous montrer ce que vous pouvez faire pour personnaliser davantage l'apparence de Reader View. À des fins de démonstration, j'utiliserai un article de National Geographic.Options prédéfinies
Firefox Reader View est livré avec quelques options de personnalisation prédéfinies telles que les arrière - plans sombres, clairs et sépia, les tailles de police réglables et les polices de caractères serif et sans empattement. Vous pouvez personnaliser le thème en remplaçant les règles CSS de ces options préexistantes.
 J'utilise un skin foncé avec des polices serif, ce qui signifie que je
J'utilise un skin foncé avec des polices serif, ce qui signifie que je .dark remplacer les classes CSS d'appartenance, dans mon cas .dark et .serif .Si vous souhaitez personnaliser une autre variante de thème (skin + police), vous devrez utiliser les sélecteurs CSS appropriés . Vous pouvez les vérifier à l'aide des outils de développement Firefox en appuyant sur F12.
 Créez le fichier CSS personnalisé
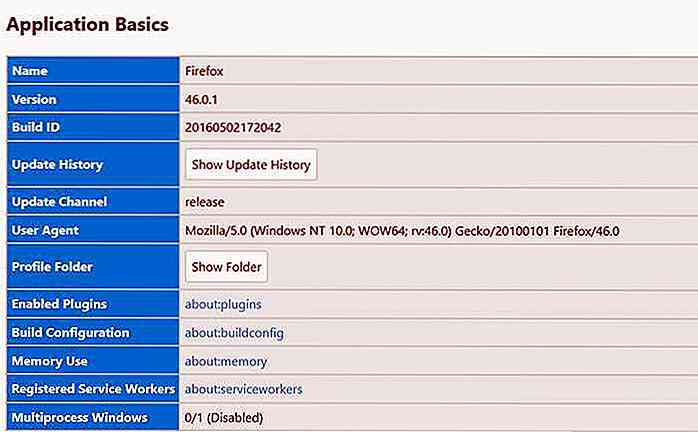
Créez le fichier CSS personnalisé Vous devez créer un fichier appelé userContent.css dans le dossier chrome de votre dossier de profil Firefox pour vos personnalisations de Reader View. Pour trouver votre dossier de profil Firefox, tapez about:support dans la barre d'adresse et appuyez sur Entrée.
Vous vous trouverez sur une page contenant les données techniques relatives à votre installation de Firefox . Cliquez sur le bouton Afficher le dossier, et il ouvrira votre dossier de profil.
 Créez un dossier appelé
Créez un dossier appelé chrome dans votre dossier de profil (si vous ne l'avez pas encore), et un fichier appelé userContent.css dans le dossier chrome . Le chemin du fichier ressemble à ceci:... \ Profils \\ chrome \ userContent.css
Ajouter les règles CSS personnalisées
Une fois que vous avez créé et ouvert userContent.css dans un éditeur de code, il est temps d'ajouter vos règles CSS. Pour personnaliser la conception de Reader View, vous devez cibler
Vous pouvez utiliser les sélecteurs suivants pour les différentes options par défaut:
/ * Lorsque l'arrière-plan est sombre * /: root [hasbrowserhandlers = "true"] body.dark {} / * Lorsque le fond clair est sélectionné * /: root [hasbrowserhandlers = "true"] body.light {} / * Quand sépia l'arrière-plan est sélectionné * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Lorsque la police serif est sélectionnée * /: root [hasbrowserhandlers = "true"] body.serif {} / * Lorsque la police sans-serif est sélectionné * /: root [hasbrowserhandlers = "true"] body.sans-serif {} Vous pouvez également combiner les classes pour cibler une combinaison spécifique de paramètres.
/ * Lorsque l'arrière-plan sombre et la police serif sont sélectionnés * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Lorsque l'arrière-plan sépia et la police sans empattement sont sélectionnés * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} N'utilisez pas le sélecteur commun :root[hasbrowserhandlers="true"] body pour cibler tous les paramètres à la fois. Cela fonctionnera, mais cela affectera également d'autres pages du navigateur, comme par exemple about:newtab, car leurs éléments racine portent également l'attribut hasbrowserhandlers (utilisé pour marquer les gestionnaires d'événements des pages internes de Firefox, comme par exemple about: pages).
Voici le code que j'ai ajouté à mon userContent.css . J'ai changé la famille de police, le style de police, les couleurs, et élargi le conteneur de texte. Vous pouvez utiliser d'autres règles de style selon vos goûts.
/ ** userContent.css *************************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # lecteur-domaine {font-family: "courrier nouveau"! important; }: root [hasbrowserhandlers = "true"] body.dark.serif {background-color: # 13131F! important; couleur: # BAE3DB! important; }: root [hasbrowserhandlers = "vrai"] body.dark.serif # lecteur-domaine {police-style: italique! important; }: root [hasbrowserhandlers = "vrai"] body.dark.serif h1, : racine [hasbrowserhandlers = "vrai"] body.dark.serif h2, : racine [hasbrowserhandlers = "vrai"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : racine [hasbrowserhandlers = "vrai"] body.dark.serif h5 {couleur: # 06FEB0! important; }: root [hasbrowserhandlers = "true"] body.dark.serif a: lien {couleur: # 83E7FF! important; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {max-largeur: 50em! important; } Notez qu'il est nécessaire d'utiliser le mot-clé !important dans userContent.css pour toutes les règles CSS . Le navigateur ajoute des valeurs de propriété spécifiées par l' utilisateur avant les valeurs spécifiées par l'auteur (le développeur de la page Web donnée, ici le Reader View). Par conséquent, toute valeur de propriété spécifiée par l'utilisateur sans le mot-clé !important ne fonctionnera pas si une feuille de style spécifiée par l'auteur cible également la même propriété, car elle sera surchargée.
Résultat final
Vous pouvez voir les changements de mon thème Reader View ci-dessous. Utilisez vos propres règles CSS pour personnaliser le design de votre propre vision de lecteur Firefox.
Avant
 Après
Après Si vous voulez approfondir la personnalisation du thème des outils Firefox, consultez mon précédent tutoriel sur la personnalisation du thème Firefox Developer Tools.
Si vous voulez approfondir la personnalisation du thème des outils Firefox, consultez mon précédent tutoriel sur la personnalisation du thème Firefox Developer Tools.

7 applications de peinture alternatives Les artistes numériques devraient savoir
Voici quelque chose pour tous les amateurs d'art là-bas. La technologie a rendu la poursuite des loisirs artistiques beaucoup plus facile. Au lieu de dépenser beaucoup d'argent sur du papier et des stylos, vous pouvez maintenant simplement brancher une tablette graphique et y aller. Pour le groupe le plus persévérant, il suffit d'utiliser la souris.Inv

8 façons de demander à votre patron pour le temps libre
Tous ceux qui ont fait un bon travail au travail méritent de profiter du soleil, de la plage, des montagnes ... bref, des vacances de qualité de temps en temps. En outre, de bonnes vacances peuvent améliorer la productivité et vous donner une nouvelle dose de motivation pour votre travail.Les gens ont l'habitude de faire appel à malade juste pour prendre un congé et trouver un répit dans les mouvements quotidiens du travail. Cepen