hideout-lastation.com
hideout-lastation.com
Comment envoyer des messages personnalisés à relâcher de votre application
Slack est une application de messagerie populaire utilisée par de nombreuses équipes. Il est livré avec beaucoup de services et une API pour que les développeurs l'intègrent à leurs applications. Dans le post d'aujourd'hui, nous verrons comment utiliser l'un de ses services appelés Webhooks entrants, pour envoyer des données à relâcher à partir d'une application externe.
De cette façon, nous pouvons facilement envoyer des messages à Slack à partir de n'importe quelle application que nous avons déjà ; nous pouvons envoyer des rapports, des mises à jour, des nouvelles, des notifications et plus encore. Pour cet article, j'ai utilisé JavaScript dans l'exemple. Pour commencer, connectez-vous au compte Slack de votre équipe.
1. Configurer l'intégration
Vous devez d'abord configurer une intégration webhook entrante. Accédez à yourteam.slack.com/apps/build/custom-integration et cliquez sur WebHooks entrants, puis sélectionnez un canal ou un utilisateur auquel vous souhaitez envoyer vos messages (cette sélection peut être remplacée plus tard dans le code).
Une fois cela fait, vous verrez la page de configuration de votre intégration webhook entrante.
Faites défiler vers le bas et il y aura une URL Webhook au format https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token . Enregistrez cette URL quelque part, nous en aurons besoin plus tard. Vous pouvez modifier l'icône et le nom de l'intégration dans cette page, mais nous le ferons dans le code.
2. Créez le message
Imaginons que vous ayez déjà créé une application Web qui recherche les ventes de la Saint-Valentin dans des sites populaires ainsi que les codes d'offre à utiliser lors de la vente, et que vous souhaitiez partager ce résultat avec vos membres de l'équipe Slack.
Tout ce que nous avons à faire maintenant est d'utiliser l'URL du webhook créé à l'étape précédente et de lui envoyer une requête depuis votre application avec des données JSON, qui concocteront le message de l'offre de vente.
Commençons par rassembler la chaîne JSON qui sera transformée en message Slack. Le paramètre portant les données JSON est appelé payload, par conséquent la chaîne JSON devrait ressembler à ceci:
var myJSONStr = 'payload = {"nom d'utilisateur": "VENTE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url est l'URL de l'image qui apparaîtra comme image de profil, vous pouvez également utiliser icon_emoji pour afficher un emoji comme image de profil à la place, par exemple "icon_emoji": ":gift:" . "channel" spécifie le canal ou le nom d'utilisateur qui verra votre message. Pour le nom d'utilisateur, utilisez la syntaxe "@username", pour le canal "#channelname" .
Maintenant pour le message réel; Vous pouvez soit ajouter la propriété "text" et écrire votre message en tant que valeur et en faire ainsi, soit utiliser la propriété "attachment" pour ajouter du texte richement formaté, ce que nous allons faire maintenant.
La propriété "attachment" de la payload va comme ceci:
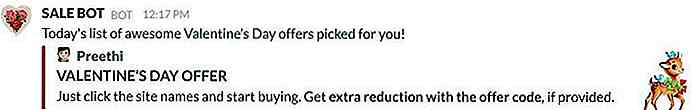
"attachments": [{"fallback": "L'attachement n'est pas supporté.", "title": "OFFRE DE JOUR DE VALENTINE", "couleur": "# 9C1A22", "prétexte": "La liste d'aujourd'hui pour vous ", " author_name ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ uploads / author / preethi.jpg ", " mrkdwn_in ": [" text ", " fields "], " text ":" Il suffit de cliquer sur les noms des sites et de commencer à acheter. ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" est le texte alternatif à afficher lorsque le message Slack est affiché dans une application qui ne prend pas en charge la pièce jointe au message (comme dans les notifications mobiles).
"color" est la couleur de la bordure gauche du message.
"pretext" est le texte qui est affiché avant le contenu principal.
"author_link" est l'URL "author_link" au nom de l'auteur (si fourni).
"mrkdwn_in" est un tableau de noms de propriétés dont les valeurs sont présentées formatées dans le message - sur la base de la syntaxe markdown comme (*) pour les caractères gras et (_) pour les italiques. Les trois valeurs possibles pour "mrkdwn_in" sont "texte", "prétexte" et "champs"
"thumb_url" est l'URL de l'image miniature.
Voici comment le message ressemblera jusqu'à présent.
 Ajoutons maintenant les champs au tableau des pièces jointes, qui afficheront les sites et les codes d'offre dans deux colonnes.
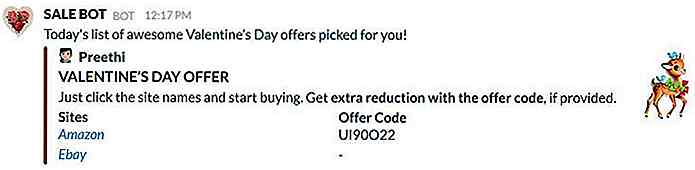
Ajoutons maintenant les champs au tableau des pièces jointes, qui afficheront les sites et les codes d'offre dans deux colonnes. "fields": [{"title": "Sites", "value": "_ _ \ n_ _ ", " short ": true}, {" title ":" Code de l'offre ", " value ":" UI90O22 \ n- ", " short ": true}], Utilisez \n pour ajouter un saut de ligne et la syntaxe
Underscore est utilisé pour mettre en forme le texte en italique.
short est défini sur true si les valeurs doivent être affichées côte à côte (comme si elles sont courtes). Mis ensemble, le JSONString ressemblera à ceci (garder la chaîne dans une seule ligne dans le code de travail réel)
var myJSONStr = 'payload = {"nom d'utilisateur": "BOT VENTE", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "pièces jointes": [{"fallback": "Cette pièce jointe n'est pas supportée. ", " title ":" VALENTINE'S DAY OFFER ", " couleur ":" # 9C1A22 ", " prétexte ":" La liste d'aujourd'hui des offres géniales prises pour vous ", " author_name ":" Preethi ", " author_link ":" https : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " fields ": [{" title " : "Sites", "valeur": "_ _ \ n_ _ ", " short ": true}, {" title ":" Code de l'offre ", " value ":" UI90O22 \ n- ", " short ": true}], " mrkdwn_in ": [" text ", " champs "], " text ":" Il suffit de cliquer sur les noms des sites et commencer à acheter. Obtenez * une réduction supplémentaire avec le code de l'offre *, si fourni. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Poster la demande
Maintenant, pour faire la demande de publication en JavaScript, utilisez la fonction ci-dessous:
function postMessageToSlack () {var xmlhttp = nouveau XMLHttpRequest (), webhook_url = url-vous-sauvé-de-avant, myJSONStr = json-string-from-above; xmlhttp.open ('POST', webhook_url, false); xmlhttp.setRequestHeader ('Content-Type', 'application / x-www -form-urlencoded'); xmlhttp.send (myJSONStr); } Ajoutez cette fonction à un clic sur un bouton ou à un chargement de page pour le voir fonctionner.
La sortie finale ressemblera à ceci:


3 nouvelles fonctionnalités CSS moins que vous devriez savoir
Cela fait un moment depuis notre dernière discussion sur MOINS CSS. Aujourd'hui, LESS CSS a atteint la version 1.5, et il a évolué avec de nouvelles fonctionnalités qui le rendent plus puissant en tant que pré-processeur CSS.Il y a eu un tas de nouveaux ajouts, et dans ce post, nous allons vous guider à travers 3 de mes nouvelles fonctionnalités préférées, Referencing External File, Extend, Merging Property, ce qui peut nous aider à écrire de meilleurs CSS. Nous allon

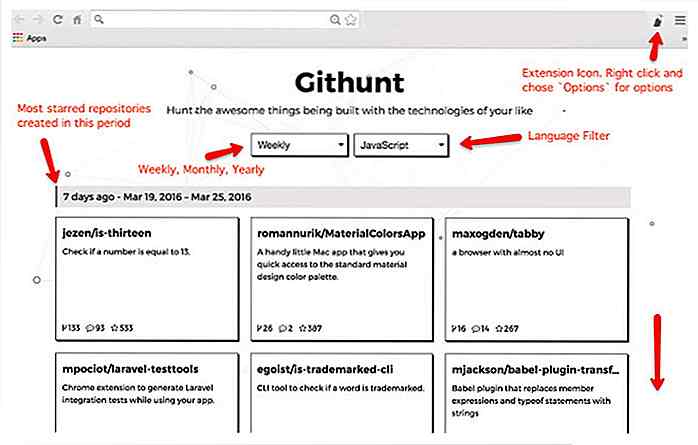
Ajouter des projets GitHub populaires dans un nouvel onglet avec cette extension Chrome
Il semble que chaque jour il y a des tonnes de nouveaux outils et de bibliothèques publiées en ligne. Mais, il y a tellement de données là-bas qu'il peut être presque impossible de suivre .La communauté GitHub est un exemple où de nouveaux repos sont ajoutés tout le temps. Les projets gagnent progressivement en popularité et coulent sur le Web, mais il est toujours difficile de les trouver .Avec l&#