hideout-lastation.com
hideout-lastation.com
Comment décharger CSS inutile avec Grunt
L'utilisation d'un framework, comme Bootstrap et Foundation, est l'un des moyens les plus rapides de créer un site Web réactif. Ces frameworks ont tous les éléments nécessaires, y compris les composants Grid et Interface utilisateur pour construire un site web décent et fonctionnel.
Mais, les cadres visent à répondre à autant de scénarios web que possible. Ainsi, ils incluent des charges de CSS prédéfinies que vous ne pouvez pas utiliser sur votre site Web .
Tous les styles ne sont pas utiles à tous les usages, mais les avoir partout augmente inutilement la taille de votre feuille de style, ce qui finit par affecter les performances de votre site Web. Dans cet article, nous allons vous montrer comment décharger ces styles inutiles des feuilles de style .
Commencer
Pour accomplir cette idée, nous avons besoin de Grunt CLI . Assurez-vous donc qu'il est installé sur votre ordinateur. Vous pouvez vous référer à ces deux articles précédents pour en savoir plus:
- Comment faire pour supprimer les modules inutiles dans jQuery
- Résolution d'une erreur "Command Not Found" de Grunt dans le terminal
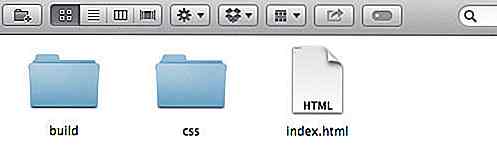
Je suppose que vous avez un répertoire de projet prêt, contenant HTML et CSS.
Comme vous pouvez le voir dans la capture d'écran suivante, j'ai deux dossiers nommés build - ceci est utilisé pour sauvegarder les feuilles de style à l'étape du développement; et css - ce sera le dossier de destination de la sortie finale de la feuille de style.

Ensuite, naviguez jusqu'au répertoire du projet via Terminal et tapez la commande suivante de manière consécutive. Ces deux commandes installent Grunt et grunt-uncss, le plugin Grunt dont nous avons besoin pour exécuter la tâche de suppression de CSS inutilisé.
npm installer grunt --save-deve npm installer grunt-uncss --save-deve
Configuration de base
Créez un fichier nommé Gruntfile.js dans votre répertoire de projet. Ouvrez le fichier dans un éditeur de code et placez les codes suivants.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {fichiers: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Le code ci-dessus est la configuration de base du plugin; grunt-uncss les liens de la feuille de style depuis le .html, localiser les sélecteurs CSS qui ne sont pas utilisés dans le .html spécifié. html, et envoyez la sortie à css/style.css .
Configuration optionnelle
grunt-uncss est livré avec un certain nombre d'options. Supposons que vous souhaitiez ignorer des sélecteurs particuliers, vous pouvez inclure un paramètre ignore et spécifier les sélecteurs, comme cela.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {fichiers: {'css / style.css': ['index.html']}}, options: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Vous pouvez également contrôler grunt-css de ne traiter que des feuilles de style particulières à la place de celles qui sont extraites du fichier HTML avec le paramètre stylesheets .
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {fichiers: {'css / style.css': ['index.html']}}, options: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], stylesheets: [' build / style.css ']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Configurez le chemin de sortie selon les exigences de votre projet.
Exécuter UnCSS
Voici le contenu de mon fichier HTML.
CSS déchargé Décharger CSS
1er
2ème
3ème
... et ceci le contenu de ma feuille de style.
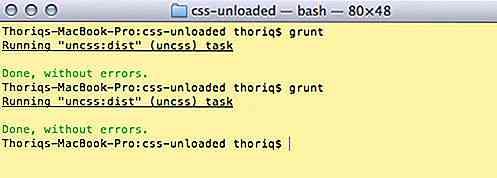
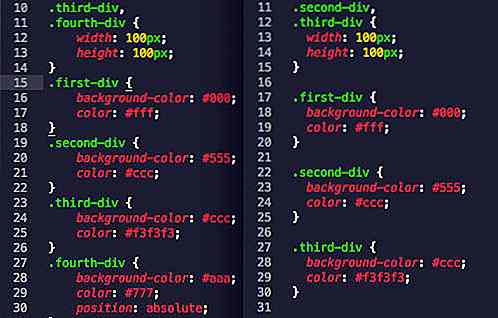
.wrapper {largeur: 960px; marge: 60px auto; } .page-title {couleur: rouge; }. first-div, .second-div, .third-div, .fourth-div {largeur: 100px; hauteur: 100px; } .first-div {background-color: # 000; couleur: #fff; } .second-div {background-color: # 555; couleur: #ccc; } .third-div {background-color: #ccc; couleur: # f3f3f3; } .fourth-div {background-color: #aaa; couleur: # 777; position: absolue; } La seule classe qui n'est pas présente dans le fichier HTML est .fourth-div . La classe a été supprimée de la feuille de style. Lancez Terminal et tapez grunt pour exécuter la tâche configurée dans Gruntfile.js.

Ouvrez les deux fichiers CSS. Vous verrez que le sélecteur de classe .fourth-div est déjà supprimé car il n'est pas utilisé dans le code HTML.

Lorsque vous avez plein de styles inutilisés, cette astuce peut vous aider à réduire considérablement la taille du fichier de feuille de style.

20 gratte-ciels incroyables que vous pouvez visiter bientôt
Un moyen de surmonter le problème actuel de l'épuisement des terres habitables à développer pour le nombre croissant de la population humaine est de construire. Construire signifierait construire une ville concrète de bâtiments ; plus ils sont élevés, plus il y aura d'opportunités d'emploi et d'espace de vie. C'e

Impressionnant art de feuille par Lorenzo Manuel Durán
Lorenzo Manuel Durán est un artiste autodidacte d'Espagne qui a commencé avec des peintures à l'huile sur toile. Un jour, il a été inspiré par une chenille mangeuse de feuilles pour passer à des toiles de feuilles à la place ! Les premiers essais ont fini avec beaucoup de feuilles "blessées" qui finissent à la poubelle, mais après un certain temps, Lorenzo a pu créer des chefs d'oeuvre feuillus chirurgicaux avec juste des utilitaires dentaires, un scalpel, et ses mains (en savoir plus sur le processus utilise ici).Lorenzo a p