 hideout-lastation.com
hideout-lastation.com
Comment utiliser HTML
&
Avec Shadow DOM
HTML Slot est l'un des standards les plus remarquables du W3C. Combinez cela avec un autre standard W3C impressionnant appelé modèles, et vous avez une concoction fabuleuse pour travailler avec. Etre capable de créer et d'ajouter des éléments HTML à une page en utilisant JavaScript est une tâche nécessaire et importante.
C'est utile quand un fragment de code doit apparaître seulement à certains moments, ou quand vous ne voulez pas taper des centaines d'éléments HTML structurés de la même manière mais que vous voulez automatiser le processus .
Créer des éléments HTML en JavaScript n'est pas si souhaitable . Il est fastidieux de vérifier et de revérifier si vous avez couvert toutes les étiquettes, les avez placées dans le bon ordre, dans l'ensemble, il y a trop de choses à taper et à suivre. Cette agitation, cependant, a obtenu une solution lorsque le tag est apparu. Si quelque chose doit être ajouté dynamiquement à la page, vous pouvez le placer à l'intérieur du élément.
Dans ce post, je vais vous montrer comment vous pouvez utiliser le
le et Mots clés
le tag contient du code HTML qui ne sera pas rendu par les navigateurs jusqu'à ce qu'il soit correctement ajouté au document, en utilisant JavaScript. le
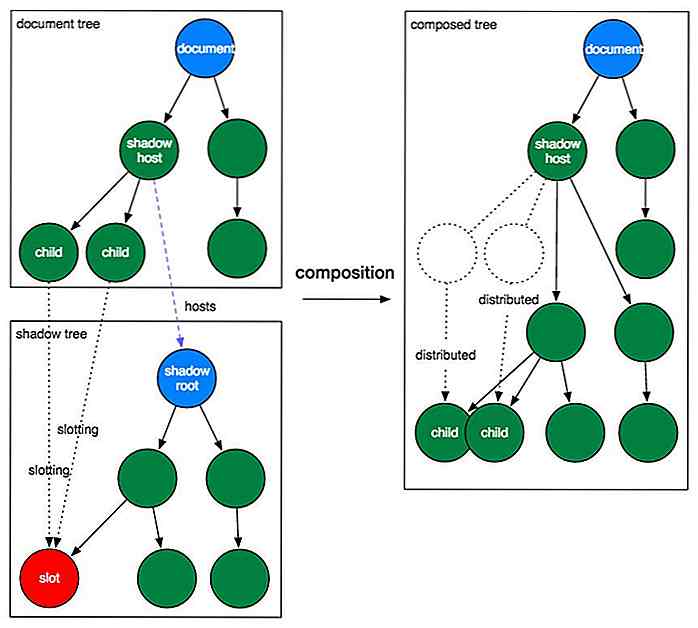
Un DOM Shadow est similaire à un DOM standard (le modèle de document analysé à partir de HTML). Il crée un arbre délimité (un arbre DOM Shadow), qui a sa propre racine et peut également avoir son propre style .
Lorsque vous insérez l'arborescence DOM Shadow dans un élément du document principal - l'élément sera alors appelé l' hôte caché -, tous les éléments enfants de l'hôte caché qui sont marqués avec l'attribut d' slot (pas le même que celui mentionné ci-dessus
 Le DOM Shadow, à la date de rédaction de cet article (juillet 2017), n'est pris en charge que dans les navigateurs basés sur WebKit et Blink, mais vous pouvez à tout moment vérifier l'état actuel du support du navigateur sur CanIUse.
Le DOM Shadow, à la date de rédaction de cet article (juillet 2017), n'est pris en charge que dans les navigateurs basés sur WebKit et Blink, mais vous pouvez à tout moment vérifier l'état actuel du support du navigateur sur CanIUse.Configuration du HTML
Encore confus? Voyons voir du code, en commençant par le élément.
À l'intérieur , il y a un A l'intérieur du modèle, j'ai également ajouté quelques styles de base pour la table, en utilisant le nous allons utiliser comme modèle pour créer des tables qui seront ajoutées à un document. Il y a
et ) agissant comme des espaces réservés pour les titres de colonnes et les valeurs de cellules. Chaque emplacement a un attribut de name unique qui l' identifie .