hideout-lastation.com
hideout-lastation.com
Comment utiliser les crochets d'action WordPress dans la personnalisation de thème
Les thèmes enfants WordPress permettent de personnaliser l'apparence d'un thème de manière relativement simple. Si les options du thème ne vous proposent pas de choix de conception adéquats, vous pouvez simplement ajouter une nouvelle règle au fichier de style par défaut du thème enfant nommé style.css. Mais que se passe-t-il lorsque vous voulez également modifier la fonctionnalité du thème ? C'est l'un des cas où les actions WordPress viennent à votre aide.
WordPress est devenu si populaire en partie en raison de sa haute capacité de personnalisation. Le Core WordPress est chargé de différents hooks qui permettent aux développeurs de modifier ou d'améliorer les fonctionnalités par défaut. De plus, nous sommes autorisés à inclure des hooks personnalisés dans nos thèmes et plugins pour aider les autres développeurs à adapter facilement notre code à leurs besoins .
À propos des crochets WordPress
Les crochets WordPress fonctionnent un peu comme les crochets de la vie réelle dans le sens où vous pouvez attraper le poisson que vous voulez au bon endroit si vous les utilisez correctement.
Vous pouvez supprimer une fonction capturée (par exemple vous pouvez supprimer la barre d'administration WordPress pour les utilisateurs de bas niveau), vous pouvez la laisser intacte et l' améliorer avec vos propres fonctionnalités (par exemple, vous pouvez ajouter plus de menus ou de zones de widget à un thème) vous pouvez le remplacer (par exemple, vous pouvez modifier le comportement d'une fonction principale).
Il existe deux types de hooks différents dans WordPress: les actions et les filtres . Dans ce post, nous verrons comment utiliser les hooks d'action dans la personnalisation des thèmes .
 Comment fonctionne WordPress Hooks
Comment fonctionne WordPress Hooks Pour utiliser un langage très simple, les actions indiquent que quelque chose s'est passé pendant le cycle de vie de la page WordPress : certaines parties du site ont été chargées, certaines options ou paramètres ont été configurés, des plugins ou widgets ont été initialisés, etc.
Les filtres sont différents des actions dans leur nature. Ils sont utilisés pour transmettre des données, les modifier, les gérer ou les intercepter avant de les afficher à l'écran ou d'enregistrer des données utilisateur dans la base de données.
À chaque point de repère important du cycle de vie de la page WordPress, il y a une action ou un crochet de filtre auquel nous pouvons ajouter notre code personnalisé pour modifier le comportement par défaut selon nos besoins.
Les actions et filtres qui s'exécutent lors d'une requête dépendent de la page demandée par l'agent utilisateur: par exemple, dans une requête simple, des hooks liés à des posts sont disponibles, mais des hooks liés à d'autres parties du site (par exemple la zone admin) ne sont pas.
Trouver des crochets d'action
La référence d'action du Codex WordPress donne un aperçu détaillé des actions exécutées à travers différentes demandes. L'important est que si nous voulons accomplir une tâche, nous devons nous accrocher au bon endroit, pas avant ou après, sinon l'action ne sera pas terminée.
Par exemple, si nous voulons ajouter notre code Google Analytics à un site, nous devons ajouter notre action juste avant le chargement du pied de page .
Si nous parlons de personnalisation de thème, les hooks d'action peuvent provenir de deux endroits différents: à partir de WordPress Core et du thème lui-même . Il y a des thèmes qui n'ont pas d'accrochage du tout, mais d'autres offrent aux développeurs certains ou plusieurs - c'est toujours le choix de l'auteur du thème. Le thème Twenty Fifteen par défaut n'a qu'un seul crochet d'action pour la personnalisation du pied de page sous le nom de 'vingtfifteen_credits'.
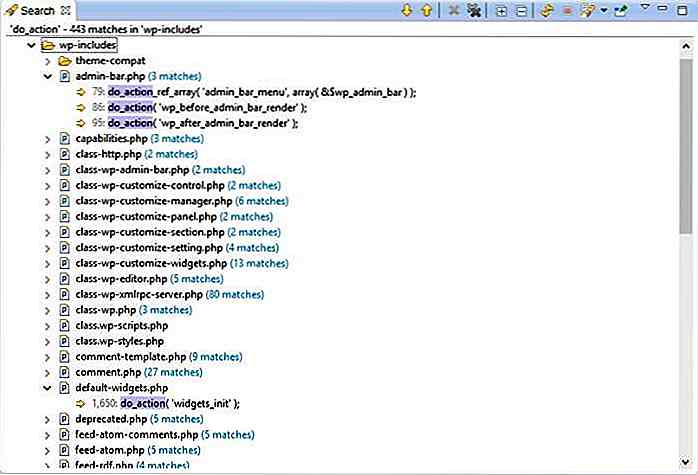
Si vous aimez parcourir le code source, vous pouvez également trouver des hooks d'action facilement. Les hooks d'action sont ajoutés au code avec la fonction WordPress do_action ().
Si vous lancez une recherche rapide de l'expression 'do_action' dans un éditeur de code plus avancé - comme je l'ai fait dans Eclipse ci-dessous - vous pouvez voir une liste des endroits où vous pouvez accrocher votre fonctionnalité personnalisée dans le noyau. J'ai cherché dans le dossier / wp-includes /, mais vous pouvez également lancer une recherche pour le dossier / wp-admin / qui contient les hooks d'action liés au tableau de bord WordPress (zone d'administration).
 La bonne chose est que les noms des hooks d'action sont généralement assez explicites, mais il y a généralement un bon commentaire dans le code qui peut vous donner plus de connaissances si le hook d'action donné est bon pour la raison pour laquelle vous voulez l'utiliser .
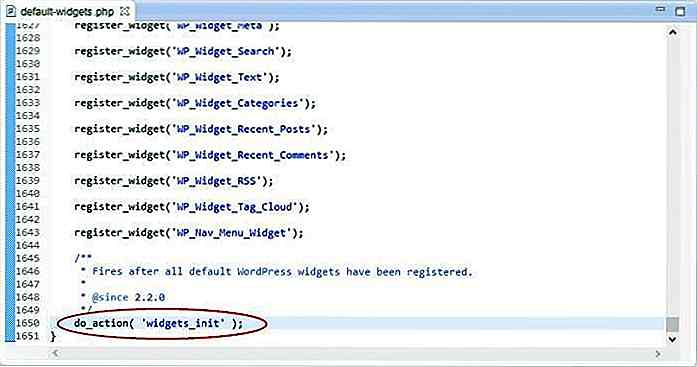
La bonne chose est que les noms des hooks d'action sont généralement assez explicites, mais il y a généralement un bon commentaire dans le code qui peut vous donner plus de connaissances si le hook d'action donné est bon pour la raison pour laquelle vous voulez l'utiliser .Par exemple, le commentaire de code avant le crochet d'action 'widgets_init' indique qu'il "se déclenche après que tous les widgets WordPress par défaut ont été enregistrés". Si vous jetez un coup d'oeil au code avant ce crochet d'action, vous pouvez trouver toute l'initialisation des widgets WP par défaut avant - donc vous pouvez être sûr que le commentaire ne ment pas, et si vous voulez enregistrer votre propre widget personnalisé, ce sera le bon endroit.
Dans de nombreux cas, le code source nous fournit beaucoup plus d'informations que le Codex, ce qui peut être une bonne idée pour apprendre à y naviguer rapidement.
 Ajoutez vos propres actions
Ajoutez vos propres actions Lorsque vous souhaitez ajouter votre propre action, vous devez créer une fonction personnalisée et lier cette fonction à un crochet d'action spécifique en utilisant la fonction WordPress add_action (). Les actions personnalisées ajoutées avec la fonction add_action () sont généralement déclenchées sur place lorsque le noyau appelle la fonction appropriée do_action ().
Voyons un exemple simple.
Comment trouver le crochet d'action dont vous avez besoin
Disons que vous voulez ajouter votre favicon personnalisé à votre site. Tout d'abord, vous devez trouver le bon crochet d'action auquel vous pouvez lier vos propres fonctionnalités.
Réfléchissons. Si vous vouliez ajouter un favicon à une page HTML, où le mettriez-vous? Bien sûr, vous devez le placer à l'intérieur du
section du fichier HTML avec le balisage suivant:Le crochet d'action dont vous avez besoin doit donc être lié au chargement de
section .(1) Ouvrez la référence d'action et voyez ce qu'elle a à offrir. Nous avons de la chance, comme si nous parcourions les actions, nous ne pouvons en trouver qu'une, wp_head, qui, basée sur son nom, a la possibilité d'être liée au chargement du
section.(2) Pour être sûr, vérifions la documentation dans le Codex WordPress . Le Codex conseille que "vous utilisez ce hook en ayant votre sortie d'écho de fonction au navigateur", donc maintenant il semble être parfait pour nous. Mais vérifions-le dans le code source.
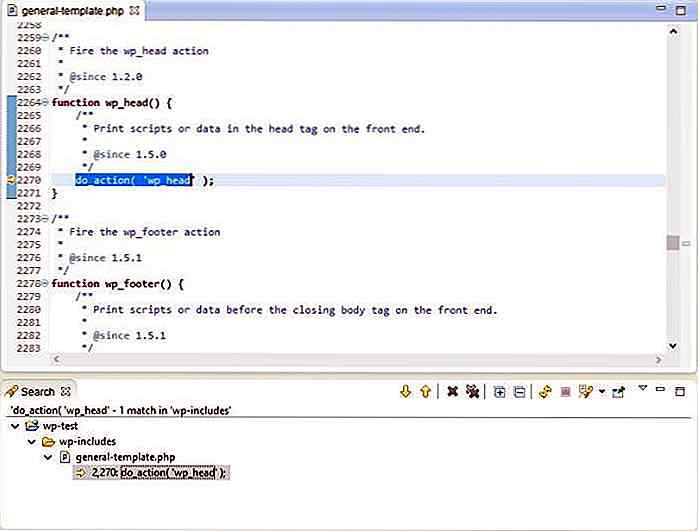
(3) Comme ce hook n'est pas lié à la zone d'administration, nous devons lancer notre recherche dans le dossier / wp-includes / . Si nous cherchons le mot 'wp-head', nous obtiendrons beaucoup de résultats car cette action spécifique est utilisée par WP Core plusieurs fois.
Nous devons rechercher l'endroit où il est défini, donc recherchez l'expression do_action ('wp_head' .) Notez que nous n'avons pas terminé les parenthèses, car nous ne pouvons pas être sûrs si cette action a des paramètres ou non.
Eclipse renvoie un seul résultat qui peut être trouvé dans le fichier /wp-includes/general-template.php . Le commentaire avant la définition du hook d'action indique qu'il "imprime des scripts ou des données dans le tag head sur front end", donc maintenant nous pouvons être sûr que wp_head est le hook d'action dont nous avons besoin.
 Vérification des paramètres
Vérification des paramètres Lorsque vous ajoutez vos propres actions, vous devez également être sûr que le hook que vous voulez utiliser prend des paramètres ou non. Vous pouvez facilement trouver ceci en regardant la fonction do_action ().
La syntaxe de la fonction do_action () est la suivante:
do_action ('name_of_action' [, $ paramètre1, $ paramètre2, ...]) Seul le nom de l'action est requis, les paramètres sont facultatifs. Si vous trouvez des arguments dans l'appel correspondant de la fonction do_action (), vous devez les inclure dans la déclaration de la fonction personnalisée que vous créez .
Si vous n'en trouvez pas, votre fonction personnalisée doit fonctionner sans arguments. Dans la définition do_action () du hook d'action wp_head, il n'y a pas de paramètres.
Comparons-le à un hook d'action qui prend un paramètre. Le hook d'action appelé 'wp_register_sidebar_widget' prend un paramètre que vous devez toujours passer à la fonction personnalisée que vous liez au hook.
Voyons la différence dans la syntaxe do_action () des deux cas:
do_action ('wp_head'); do_action ('wp_register_sidebar_widget', $ widget); Dans le premier cas, il n'y a pas de paramètre, donc la fonction personnalisée utilisera la syntaxe suivante:
function my_function_without_parameters () {...} Dans le second cas, il y a un paramètre que vous devez toujours passer en argument dans la déclaration de votre fonction personnalisée:
function my_function_with_parameters ($ widget) {...} Comment accrocher votre fonction personnalisée dans
Maintenant, nous savons tout ce dont nous avons besoin. Créons notre fonction personnalisée qui affichera un favicon sur notre site.
Tout d'abord, créez une nouvelle fonction sans aucun argument, puis liez-la au hook d'action wp_head à l'aide de la fonction WordPress add_action ().
function custom_add_favicon () {echo ' '; } add_action ('wp_head', 'custom_add_favicon'); Vous devez d'abord passer le nom de l'action hook à la fonction add_action (), puis vous devez ajouter le nom de votre fonction personnalisée .
Ce sont les deux paramètres requis de add_action (). Il a aussi deux paramètres optionnels, la priorité et les arguments acceptés . Voyons voir comment les utiliser.
Définir les priorités
Il arrive dans de nombreux cas qu'il y ait plus d'une action liée au même hook. Alors lequel sera exécuté en premier ? C'est ici que nous pouvons utiliser le paramètre optionnel $ priority de la fonction add_action ().
Nous ajoutons la priorité en tant qu'entier entier, la valeur par défaut étant 10 . Si nous voulons qu'une action soit exécutée tôt, nous lui donnons une valeur inférieure, si nous voulons qu'elle soit exécutée plus tard, nous lui donnons une valeur plus élevée.
Donc, si nous pensons que le favicon doit être là tôt, nous pouvons améliorer notre précédent appel à add_action () de la façon suivante:
add_action ('wp_head', 'custom_add_favicon', 5); Notez que les priorités doivent toujours être définies par rapport aux autres fonctions personnalisées qui utilisent le même crochet d'action.
Ajouter le nombre d'arguments acceptés
Vous devez ajouter le nombre d'arguments acceptés dans le cas où vous utilisez un hook d'action qui prend des paramètres. Voyons l'exemple que nous avons utilisé auparavant.
Le hook d'action 'wp_register_sidebar_widget' prend un paramètre, donc quand nous lions notre fonction personnalisée à ce hook, nous devons aussi l'inclure comme argument lorsque nous appelons la fonction add_action ().
Notre code dans ce cas ressemblera à ceci:
function my_sidebar_widget_function ($ widget) {// Votre code} add_action ('wp_register_sidebar_widget', 'my_sidebar_widget_function', 10, 1); Notez que nous devons également ajouter la priorité (nous avons choisi le 10 par défaut ici) pour nous assurer que WordPress sait ce que chaque paramètre signifie. Si nous omettons la priorité, WordPress pourrait supposer que 1 est la priorité qui n'est pas vraie, car elle indique le nombre d'arguments acceptés.
Conclusion
Vous pouvez faire beaucoup d'expériences avec des hooks d'action dans la personnalisation de thème. Par exemple, vous pouvez ajouter vos scripts personnalisés (JS) et styles (CSS) avec le crochet d'action wp_enqueue_scripts, ou votre code Google Analytics avec le crochet d'action wp_footer.
Vous pouvez non seulement ajouter vos propres actions, mais vous pouvez également supprimer toutes les fonctionnalités du noyau WordPress en utilisant la fonction remove_action () qui utilise la même logique que add_action ().
Si vous êtes un auteur de thème et que vous souhaitez créer un thème extensible, il peut être judicieux d' ajouter vos propres crochets d'action personnalisés aux fichiers de modèle appropriés à l'aide de la fonction do_action ().
Si vous voulez le faire, réfléchissez bien aux paramètres que les autres développeurs qui utiliseront votre thème devront passer comme arguments quand ils veulent accrocher leurs fonctionnalités personnalisées.
Lors de la conception des emplacements des hooks d'action personnalisés de votre thème, n'oubliez pas que cela n'a pas beaucoup de sens d'inclure des hooks de thème personnalisés aux mêmes endroits où le Core WordPress lui-même possède ses propres hooks .

7 thèmes WordPress pour créer votre propre site de crowdfunding
Le financement participatif est un excellent moyen d'obtenir du financement sans les tracasseries et les retards bureaucratiques. Tout ce que vous devez faire est de créer votre produit et de jouer avec votre créativité pendant que vous y êtes. Aujourd'hui, il y a beaucoup d'idées qui ont vu le jour grâce au crowdfunding. Pebb

Créez des animations HTML5 facilement avec HTML5Maker
Vous voulez attirer les lecteurs, avec un contenu animé et interactif ? Bien que ce soit le domaine de Flash - ce qui entraîne beaucoup de temps de chargement et des problèmes de compatibilité potentiels - HTML5 est rapidement devenu la méthode dominante pour créer du contenu Web animé et interactif.Bien s