hideout-lastation.com
hideout-lastation.com
L'influence de Microsoft Inclusive Design dans Visual Studio Code
La conception universelle ou inclusive est une nouvelle philosophie de conception Microsoft semble prendre très au sérieux dans le développement de logiciels récemment. La conception inclusive prend la conception accessible au prochain niveau, car elle considère l'accessibilité dans une perspective beaucoup plus large. Lorsque j'ai testé le nouvel éditeur de code source de Microsoft, Visual Studio Code, la question de savoir comment ils ont implémenté la théorie dans la pratique a naturellement surgi dans mon esprit.
Ce post n'a pas l'intention d'être uniquement une description des fonctionnalités d'accessibilité de Visual Studio Code, comme dans les documents officiels, vous pouvez en trouver un bon récapitulatif, mais vise plutôt à être une étude de cas sur ce qu'il faut faire attention quand vous voulez Concevoir une application inclusive dans le futur.
Parce que nous pouvons être sûrs que l'inclusivité sera bientôt une exigence à la fois dans le logiciel et la conception de sites Web, bien sûr non seulement pour des raisons altruistes, mais aussi parce qu'elle attirera de nombreux nouveaux utilisateurs à la table.
Les 4 principes de conception inclusive de Microsoft
Windows Dev Center met la conception de logiciels accessibles dans la catégorie Facilité d'utilisation et a également publié de nombreux articles intéressants sur le sujet. Les quatre principes de conception inclusive de Microsoft (énumérés brièvement ci-dessous) sont discutés dans cet article.
- Pensez universel .
- Rends-le personnel .
- Gardez les choses simples .
- Créer du plaisir .
Si vous avez lu l'article original, vous verrez que les principes sont expliqués d'une manière qui n'est pas toujours facile à tester, en utilisant des expressions comme «connexion émotionnelle», «évoquer l'émerveillement» et «magique» . Je préfère donc rester terre-à-terre, supprimer ces connotations subjectives et transformer les principes en critères objectifs.
Quand j'analyse comment ils sont implémentés dans Visual Studio Code, je les utilise dans le sens suivant:
- Pensez universel : Accessibilité
- Rendre personnel : Personnalisabilité, extensibilité
- Restez simple : une interface utilisateur logique, sans distraction
- Créer du plaisir : découvrabilité des fonctionnalités
Bien sûr, ce n'est qu'une catégorisation possible, et il y a beaucoup de chevauchements, par exemple la personnalisabilité peut aussi faire partie du principe «Créer plaisir», mais comme nous avons besoin de quelque chose de tangible, restons pour l'instant.
Alors que Windows Dev Center recommande l'application de ces principes de conception inclusifs pour les applications Windows 10, Microsoft a également consacré son site Microsoft Design à la conception inclusive.
Bien que Visual Studio Code ne soit pas uniquement destiné à Windows 10, mais soit un logiciel multiplateforme, nous pouvons néanmoins tester ses fonctionnalités en toute sécurité par rapport aux principes susmentionnés, car Microsoft considère clairement la conception inclusive comme la voie de conception logicielle à suivre. .
Penser Universel
Dans le cadre du principe «Think Universal», nous examinerons dans quelle mesure Visual Studio Code est accessible à divers groupes d'utilisateurs, tels que les utilisateurs de technologies d'assistance (qu'ils soient handicapés ou préférentiels), les personnes ayant des technologies limitées ou les anglophones, etc.
 1. Zoom
1. ZoomZoom peut être facilement effectué en appuyant sur le raccourci clavier Ctrl + = / Cmd + = (Mac) pour Zoom In, et le raccourci Ctrl + - / Cmd + - (Mac) pour Zoom Out, et nous pouvons également accéder à la fonction Zoom via la barre de menu supérieure.
Notez qu'à partir de la version 1.1.1, sur les claviers Windows, les signes + et - ne fonctionnent pas sur le pavé numérique de droite, mais seulement sur le pavé numérique (alphanumérique) - ce qui n'est probablement pas le meilleur pour l'inclusivité.
La fonction de niveau de zoom persistant compense quelque peu cette situation, car elle nous permet de configurer facilement un niveau de zoom persistant dans les paramètres utilisateur (lisez mon post précédent sur la façon de procéder).
2. Thème à contraste élevé
Les thèmes à contraste élevé facilitent le traitement des informations visuelles pour les utilisateurs ayant une déficience visuelle et sont donc un élément important de l'accessibilité.
Il existe un thème Contraste élevé par défaut dans Visual Studio Code que vous pouvez définir en cliquant sur le menu File > Preferences > Color Theme, mais vous pouvez également télécharger d'autres éléments à partir de Visual Studio Code Marketplace.
Microsoft a introduit les thèmes High Contrast dans Windows 7, c'est bien de voir qu'ils suivent cette fonctionnalité.
3. Navigation au clavier
Fournir une navigation au clavier est essentiel pour les personnes qui ne peuvent pas utiliser la souris en raison de troubles visuels ou de mobilité. Une navigation au clavier efficace implique que les utilisateurs peuvent contrôler toutes les fonctionnalités d'un logiciel en utilisant uniquement le clavier .
Visual Studio Code implémente bien cette fonctionnalité et, bien qu'il dispose de nombreuses liaisons de touches prédéfinies (voir la liste complète), les utilisateurs peuvent également personnaliser les raccourcis clavier à l'aide d'un fichier de configuration au format JSON.
4. Onglet Navigation
La navigation par tabulation permet de sauter partout dans les différentes zones de Visual Studio Code.
Actuellement, à partir de la version 1.1.1, VS Code ne supporte pas la navigation par tabulation pour toutes les zones, par exemple la barre de menu supérieure n'est pas disponible de cette façon. Les bonnes nouvelles sont Microsoft reconnaît l'absence de cette fonctionnalité dans les problèmes connus actuels dans les docs.
Pendant le test, j'ai trouvé que l' éditeur, la barre latérale, la barre de vue (voir la dénomination des zones de VS Code), et toutes leurs actions et éléments sont accessibles avec la touche Tab. Bien que les utilisateurs onglet ne peuvent pas accéder aux fonctionnalités de la barre de menu supérieure avec leur clavier. La Palette de commandes F1 peut en quelque sorte se substituer à cela, car toutes les commandes qui peuvent être trouvées dans le menu supérieur peuvent également être accédées à partir de là.
Une fonctionnalité d'accessibilité importante de la navigation par onglets est le recouvrement d'onglet qui permet aux utilisateurs de basculer entre les deux fonctionnalités de la touche Tabulation. La touche de tabulation piégée permet de se déplacer à travers les différentes parties de VS Code, alors que normalement la touche Tab ajoute un caractère Tab au fichier texte ouvert dans la zone de l'éditeur. Les utilisateurs peuvent basculer entre les deux capacités en appuyant sur la touche de raccourci Ctrl + M.
5. Lecteurs d'écran
Bien sûr, un logiciel accessible doit également être entièrement disponible pour les utilisateurs de lecteurs d'écran. Les docs mentionnent que l'équipe de développement de VS Code a testé la disponibilité du lecteur d'écran avec le lecteur d'écran NVDA.
Pour tester, j'ai utilisé deux autres lecteurs d'écran, JAWS, l'une des applications de lecture d'écran les plus utilisées, et Microsoft Narrator, lecteur d'écran intégré à Windows 10.
JAWS lisait à haute voix toutes les zones, les commandes et les menus avec diligence, mais Narrator avait quelques problèmes mineurs avec la tâche. Par exemple, il n'a lu correctement les éléments du menu supérieur que lorsque je les ai déplacés avec la souris, mais pas lorsque j'ai utilisé la flèche vers le bas sur mon clavier. Ceci, cependant, est plutôt une lacune de Narrator, pas Visual Studio Code, donc nous pouvons supposer que les utilisateurs malvoyants peuvent accéder à toutes les fonctionnalités de VS Code en utilisant une application de lecture d'écran plus avancée.
6. Accessibilité du débogueur
Pour rendre une application totalement accessible et inclusive, nous devons également prendre soin des pièces qui ne nous viennent probablement pas à l'esprit. Dans le cas de Visual Studio Code, le débogueur est un bon exemple pour cela. L'équipe de développement a également fait attention à la rendre inclusive, donc elle prend également en charge la navigation par tabulation et clavier, et son lecteur d'écran est accessible.
7. Localisation
Nous sommes maintenant prêts à discuter des caractéristiques d'accessibilité des listes de codes VS dans les docs, mais il y a d'autres choses importantes que nous devons mentionner lorsque nous parlons du principe de conception inclusif "Think Universal" . L'un d'entre eux est la localisation, ou avec d'autres termes, le soutien aux langues étrangères comme langue d'affichage, car beaucoup de personnes dans le monde ne sont pas anglophones.
Visual Studio Code est actuellement localisé pour 10 langues d'affichage différentes (anglais, chinois simplifié, chinois traditionnel, français, allemand, italien, japonais, coréen, russe, espagnol) .
Les utilisateurs provenant de ces langues n'ont même pas besoin de configurer leur langue d'affichage, car VS Code prend par défaut la langue d'affichage du système d'exploitation . S'ils veulent définir une autre langue comme langue d'affichage, ils peuvent facilement configurer leur fichier locale.json .
Probablement 10 langues d'affichage ne sont pas si nombreuses, mais ce n'est pas grave non plus si l'on considère que VS Code est un nouveau logiciel, et Microsoft en assurera probablement plus à l'avenir. Pour l'instant, les utilisateurs dont la langue ne figure pas parmi ceux pris en charge obtiennent leur code VS installé en anglais.
8. Taille accessible
Les éditeurs de code source modernes ne sont pas vraiment grands, et Microsoft a également rejoint cette tendance, comme Visual Studio Code est un téléchargement de moins de 100 Mo, et son empreinte disque est inférieure à 200 Mo.
9. Développement multi-plateformes
Si nous voulons un logiciel inclusif, bien sûr, il doit également être multi-plateforme, ce qui signifie qu'il doit fonctionner sur différents systèmes d'exploitation. VS Code répond à cette exigence, car il prend également en charge Windows, OS X et Linux .
Rendre personnel
"Make It Personal" est le deuxième principe de Microsoft en matière de conception inclusive, et nous nous pencherons sur la possibilité de personnalisation et d' extensibilité sous ce critère, comme je l'avais promis auparavant. Visual Studio Code répond si bien aux deux exigences que j'ai même écrit des articles séparés sur les deux, ici sur la personnalisation, et ici sur l'extensibilité.
 En résumé, la personnalisation est implémentée avec des thèmes personnalisés et des paramètres de configuration au format JSON modularisés, tandis que l'extensibilité est obtenue par des extensions personnalisées que les utilisateurs peuvent télécharger depuis Visual Studio Code Marketplace ou créer leurs propres en TypeScript ou JavaScript.
En résumé, la personnalisation est implémentée avec des thèmes personnalisés et des paramètres de configuration au format JSON modularisés, tandis que l'extensibilité est obtenue par des extensions personnalisées que les utilisateurs peuvent télécharger depuis Visual Studio Code Marketplace ou créer leurs propres en TypeScript ou JavaScript.Vous pouvez en savoir plus sur le contexte technique de l'approche de l'extensibilité de Visual Studio Code ici.
La personnalisation est résolue d'une manière idéale pour les utilisateurs avertis qui sont les utilisateurs habituels des éditeurs de code source, car une partie importante de cette fonctionnalité est implémentée via des fichiers de configuration au format JSON modularisés .
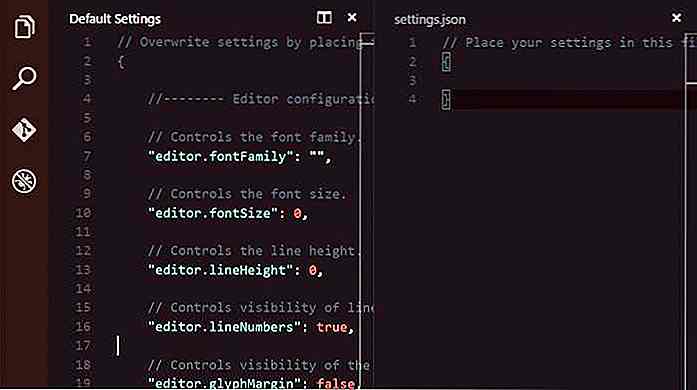
C'est une excellente solution, car les options de configuration ne sont pas cachées derrière une énorme hiérarchie de menus difficile à voir. Les utilisateurs, même s'ils ne sont pas experts en codage, peuvent facilement modifier leurs fichiers .json personnalisés, car Visual Studio Code ouvre les paramètres par défaut et les paramètres personnalisés dans deux volets d'édition les uns à côté des autres, permettant ainsi aux utilisateurs de les expérimenter facilement.
 Les fichiers de configuration sont modularisés, ils se présentent sous la forme d'une hiérarchie logiquement structurée de fichiers
Les fichiers de configuration sont modularisés, ils se présentent sous la forme d'une hiérarchie logiquement structurée de fichiers .json, voici une liste des plus importants:settings.jsonpour les paramètres utilisateur personnalisés, accessibles via le menuFile > Preferences > User Settings.vscode/settings.jsonpour les.vscode/settings.jsond' espace de travail personnalisés, accessibles via le menuFile > Preferences > Workpraces Settingsdes espaces de travailkeybindings.jsonpour lesFile > Preferences > Keyboard Shortcutspersonnalisés, accessibles via le menuFile > Preferences > Keyboard Shortcutsjavascript.json,php.json,css.json,c.jsonet un tas d'autres fichiers.jsonpour différents langages de programmation pour la configuration d'extraits personnalisés, accessibles via le menuFile > Preferences > User Snippetslaunch.jsonpour les paramètres du débogueur personnalisé, accessible en cliquant sur l'icône en forme de roue dentée dans la barre supérieure de Debug View (à gauche de l'éditeur).vscode/locale.jsonpour les paramètres de langue d'affichage personnalisés, accessibles en tapant la commandeConfigure Languagedans la palette de commandes (F1).vscode/tasks.jsonpour les paramètres du Runner de tâches personnalisés, accessibles en tapant la commandeConfigure Task Runnerdans la Palette de commandes (F1)
Je pense que les utilisateurs de VS Code peuvent difficilement se plaindre de la possibilité de personnalisation, car même la liste des options était une tâche exhaustive.
Comme les options de configuration sont modulaires, les utilisateurs doivent uniquement prendre soin de ceux dont ils ont vraiment besoin, ce qui les aide à rester concentrés sur les tâches qu'ils souhaitent effectuer. Ainsi, ils seront laissés avec un flux de travail plus intuitif.
Rester simple
Nous pouvons respecter le principe de conception inclusif Keep It Simple de Microsoft dans de nombreux autres domaines de la programmation et du design, pensons au principe de conception KISS (Keep It Simple, Stupid) et au principe de développement DRY (Do not Repeat Yourself). Pour ce contexte de fonctionnement, nous allons nous concentrer sur la simplicité de l'interface utilisateur .
 En termes d'accessibilité, une interface utilisateur simple et conviviale est généralement recommandée en raison des utilisateurs ayant des déficiences cognitives et intellectuelles. Vu que Visual Studio Code est un éditeur de code source, ce n'est probablement pas un logiciel fréquemment utilisé par les personnes souffrant de ce type de handicap, mais il peut aussi y avoir des zones grises.
En termes d'accessibilité, une interface utilisateur simple et conviviale est généralement recommandée en raison des utilisateurs ayant des déficiences cognitives et intellectuelles. Vu que Visual Studio Code est un éditeur de code source, ce n'est probablement pas un logiciel fréquemment utilisé par les personnes souffrant de ce type de handicap, mais il peut aussi y avoir des zones grises.La simplicité n'est pas seulement importante à cause d'eux, car une interface logique bien conçue peut également réduire la courbe d'apprentissage et augmenter la vitesse de travail, rendant ainsi un logiciel plus attrayant pour la population en général.
Visual Studio Code exploite également le phénomène psychologique bien connu, l'effet de simple exposition (ou phénomène de familiarité ), car il adopte une disposition de base similaire à celle d'autres éditeurs de code source bien connus, tels qu'Atom.
Des docs nous pouvons apprendre que c'était un effort que Microsoft a mis un impact énorme sur:
VS Code offre également aux utilisateurs la fonctionnalité Side by Side Editing qui peut également être trouvée dans d'autres éditeurs de code source, et ce n'est pas une coïncidence, car cela simplifie grandement le processus de codage et contribue bien sûr à la «Keep It Simple» principe de conception, aussi.
En plus de l'interface utilisateur de base, Visual Studio Code propose des fonctionnalités intéressantes qui méritent d'être mentionnées dans un article sur la conception inclusive, notamment:
- Intellisense qui fournit aux utilisateurs des suggestions basées sur le contexte (la partie backend qui utilise l'intelligence artificielle est aussi une bonne solution)
- Coup d'œil (Maj + F12) qui affiche les définitions de fonctions complètes dans une fenêtre en ligne
- Palette de commandes (F1) qui rend toutes les commandes accessibles au même endroit.
Créer un plaisir
Il n'est pas particulièrement facile de trouver des critères tangibles que nous pouvons utiliser pour examiner le principe de conception inclusive "Create Delight", donc j'ai finalement opté pour le critère de découvrabilité des fonctionnalités, car Microsoft a défini ce principe de la manière suivante:
Ce phrasé peut rappeler à beaucoup d'entre vous des micro-moments, l'un des derniers grands événements de Google, et montrer ainsi comment les grandes sociétés de technologie peuvent arriver à des conclusions similaires lorsqu'elles réfléchissent à la manière de faire avancer l'industrie.
 Dans la conception inclusive, il est très important d' engager les utilisateurs, et susciter leur curiosité, que nous pouvons réaliser probablement le meilleur si nous les aidons à avancer quand ils ont atteint un certain point dans leur parcours d'utilisateur. Juste au bon moment, pas avant, pas après.
Dans la conception inclusive, il est très important d' engager les utilisateurs, et susciter leur curiosité, que nous pouvons réaliser probablement le meilleur si nous les aidons à avancer quand ils ont atteint un certain point dans leur parcours d'utilisateur. Juste au bon moment, pas avant, pas après.Lorsque nous parlons de la découvrabilité des fonctionnalités, la manifestation la plus mondaine de la création de plaisir, elle peut être améliorée par des fonctionnalités telles que la navigation bien conçue, la documentation intelligente et les informations de support qui s'affichent au bon moment.
Nous pouvons trouver des exemples pour toutes ces fonctionnalités dans Visual Studio Code, il suffit de penser à IntelliSense et à la Palette de commandes, mais la coloration syntaxique et les extraits de code personnalisés peuvent également aider les utilisateurs à tirer le meilleur parti du logiciel. Vous devez juger par vous-même si l'utilisation de Visual Studio Code vous laisse avec le sentiment de plaisir.
Pour ma part, j'ai plus ou moins aimé l'expérience: la documentation en ligne bien structurée, le facile à naviguer Visual Studio Code Marketplace, et les thèmes de couleur personnalisés qui peuvent être prévisualisés en temps réel tout en faisant défiler une liste déroulante (accès via le menu File > Preferences > Color Theme ).
Mots finaux
Comme le design inclusif est un nouveau domaine, l'industrie de la technologie est encore en phase d'expérimentation. Je pense que Microsoft a franchi une étape importante en définissant les quatre principes de la conception inclusive .
Comme nous l'avons vu, ils ont réussi à implémenter la théorie dans leur nouvel éditeur de code source, Visual Studio Code, bien qu'il y ait encore quelques champs à améliorer, comme la prise en charge complète des onglets et une fonctionnalité globale de recherche et remplacement.
Comme l'accessibilité et l'inclusivité font partie de l'expérience utilisateur, il peut être utile d'en apprendre davantage à leur sujet si vous voulez suivre les dernières tendances de l'industrie. Voici des ressources qui peuvent aider:
- Articles sur l'accessibilité de Windows Dev Center
- Manuel de Microsoft Design's Inclusive Design Toolkit (PDF) (téléchargeable)
- Tag d'accessibilité Hongkiat.com

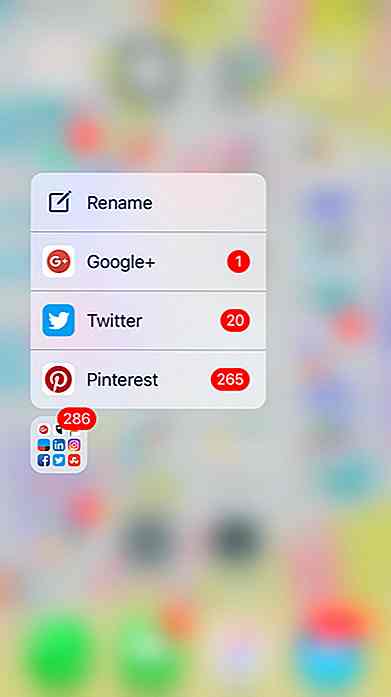
Afficher toutes les notifications dans un seul dossier d'application avec 3D Touch
Avoir trop d'applications sur votre iPhone peut causer des maux de tête quand il s'agit de gestion des notifications d'applications, surtout si les applications sont divisées en plusieurs dossiers. Heureusement, il existe un raccourci qui vous permet d'afficher toutes les notifications pour les applications qui sont regroupées dans un seul dossier via la magie de 3D Touch.Co

Wicked CSS - Une nouvelle bibliothèque d'animation en Pure CSS3
Grâce à CSS3, vous pouvez créer des animations folles sur le web. Ceux-ci peuvent fonctionner à travers tous les navigateurs et les éléments de la page pour contrôler les éléments de navigation, les listes déroulantes, les onglets, vous l'appelez.En fait, vous pouvez même générer ces codes dynamiquement en utilisant des outils d'animation. Mais ceux-c