hideout-lastation.com
hideout-lastation.com
Bibliothèques JavaScript pour les effets de défilement cool
Une conception de site Web prend vie avec une animation bien exécutée. Si vous recherchez les bibliothèques appropriées pour ajouter des effets à votre projet, voici une liste de certaines bibliothèques que vous pouvez utiliser pour donner des effets basés sur l'événement scroll .
Lorsqu'un utilisateur fait défiler votre page Web, l'action peut être conçue pour déclencher une variété d'options d'animation, telles que les effets de fondu, le flou, la 3D, la parallaxe, etc. Il y a 25 bibliothèques JS ici qui peuvent vous aider à obtenir ce type de réponse dans la conception de votre site.
Scroll Reveal
Une bibliothèque qui facilite l'ajout d'une animation de défilement pour le Web et le mobile. Vous pouvez définir l'accélération personnalisée, les rotations 3D, la durée et de nombreux paramètres mor à l'élément que vous souhaitez animer.
Dépendances: aucune | Taille: 2.9kb | Licence: MIT
 Aniview
Aniview Un plugin qui fonctionne avec Animate.CSS pour activer les animations uniquement lorsque votre élément entre dans viewport.
Dépendances: jQuery | Taille: 1kb | Licence: N / A
 Fondu dans la vue
Fondu dans la vue Un plugin qui ajoute l'effet de fondu entrant / sortant aux éléments lorsqu'ils entrent ou sortent des fenêtres prédéfinies.
Dépendances: jQuery | Taille: 3.81kb | Licence: N / A
 SENSATIONNEL
SENSATIONNEL WOW révèlera les animations Animate.css lors d'un événement de défilement. Vous pouvez configurer la durée de l'animation, les retards, les décalages et les itérations directement à partir du balisage HTML, puis appelez simplement la classe de l'élément depuis JS.
Dépendances: Animate.css | Taille: 8.23kb | Licence: MIT
 ScrollMagic
ScrollMagic Ce plugin montrera un effet "Magique" quand un utilisateur fait défiler la page. Il est parfait pour animer, épingler un élément ou basculer en classe CSS, le tout en fonction de la position du défilement. ScrollMagic peut travailler avec GSAP et VelocityJS pour créer une scène d'animation. Voir les démos complètes ici.
Dépendances: jQuery, GSAP, Velocity.js | Taille: 16.9kb | Licence: MIT
 jScrollability
jScrollability jScrollability vous permet de créer des pages Web uniques avec des animations complexes à base de défilement. Lors de l'inscription de l'utilisateur, l'élément s'anime en fonction des positions de défilement. Les animations s'exécutent en fonction de la profondeur de défilement et, bien sûr, vous pouvez définir le début et la fin de l'animation.
Dépendances: jQuery | Taille: 1.86kb | Licence: MIT
 pushIn.js
pushIn.js Une bibliothèque simple pour ajouter l'effet Dolly-in ou Push-In à n'importe quel élément qui fonctionne quand un utilisateur fait défiler la page. Il est facile à implémenter: il suffit d'ajouter les paramètres start, stop et speed à data-params à votre élément HTML.
Dépendances: aucune | Taille: 4.94kb | Licence: N / A
 Scrollissimo
Scrollissimo C'est une bibliothèque JS pour ajouter des animations lisses contrôlées par défilement. Il utilise les tweens et les timelines de Greensock pour générer des animations plus fluides.
Dépendances: GreenShock TweenLite / TweenMax | Taille: 2.94kb | Licence: N / A
 Plugin de défilement jQuery Animation
Plugin de défilement jQuery Animation Ceci est un plugin jQuery pour ajouter une animation déclenchée par viewport en utilisant Greensock. Il facilite l'animation d'éléments avec des fonctions d'accélération, de transformation, d'échelle, de rotation et d'animation 3D.
Dépendances: jQuery, GreenShock | Taille: 14kb | Licence: GNU GPL
 Circlr
Circlr Circlr vous permet de créer l'animation de rotation à un élément, déclenchée par le défilement, les événements de souris ou les événements tactiles. C'est parfait pour faire une vitrine d'un produit qui peut être vu de tous les 360 degrés, activé par le défilement de l'utilisateur.
Dépendances: aucune | Taille: 6.05kb | Licence: MIT
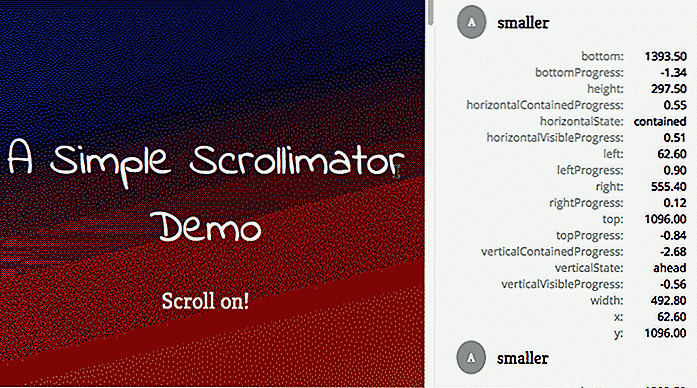
 Scrollimator
Scrollimator Scrollimator vous montrera la position et la progression du défilement, et renverra les valeurs que vous pouvez utiliser pour modifier les animations d'interpolation liées au comportement de défilement de l'utilisateur. Il supporte le défilement vertical et horizontal.
Dépendances: aucune | Taille: 37.7kb | Licence: N / A
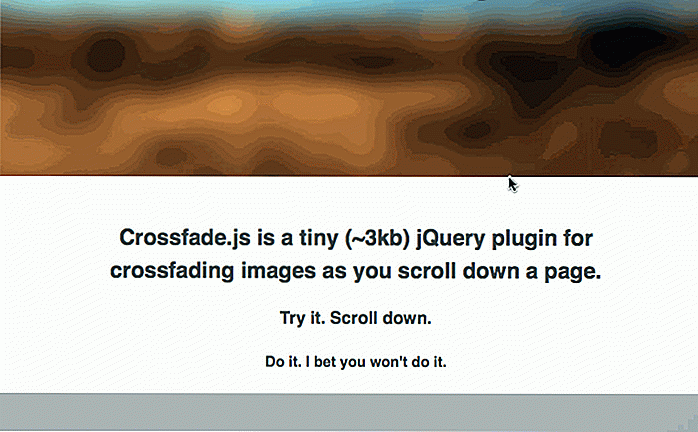
 Fondu enchaîné
Fondu enchaîné Crossfade est un plugin pour ajouter l'effet de crossfade à une image. L'effet flou continuera à mesure qu'un utilisateur défilera plus bas.
Dépendances: jQuery | Taille: 3.19kb | Licence: MIT
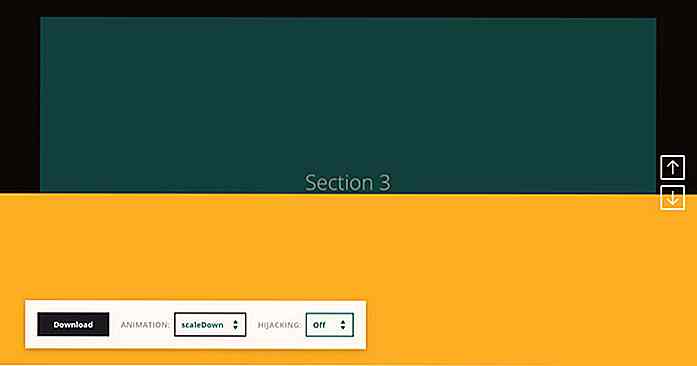
 Effet de défilement de page
Effet de défilement de page Celui-ci est une bibliothèque pour les effets de défilement de pages expérimentaux créés par CodyHouse. Il utilise des animations velocitey.js .
Dépendances: jQuery, Velocity.js | Taille: 17.6kb | Licence: N / A
 jquery.parallax-scroll
jquery.parallax-scroll Cette bibliothèque vous permet d'ajouter un effet de parallaxe lisse au défilement vertical de la page. Importez juste jQuery et jquery.easing.1.3.js, puis ajoutez l'attribut 'data-parallax' et les patamètres optionnels à votre élément pour personnaliser l'effet.
Dépendances: jQuery, jQuery.easing | Taille: 8.72kb | Licence: GNU GPL
 parallax.js
parallax.js Parallax.js est un plugin simple qui ajoute l'effet de défilement parallaxe, inspiré du site web de Spotify.
Dépendances: jQuery | Taille: 6.63kb | Licence: MIT
 Enllax
Enllax Enllax est une bibliothèque super légère à utiliser pour appliquer l'effet de parallaxe à n'importe quel élément de défilement. Vous pouvez définir des éléments d'arrière-plan ou de premier plan pour avoir un effet ethis. Cela fonctionne pour le défilement vertical et horizontal.
Dépendances: jQuery | Taille: 1.53kb | Licence: MIT
 Flou sur défilement
Flou sur défilement Cette bibliothèque vous aide à ajouter l'effet de flou à une image, qui sera déclenchée par le défilement de la page. Plus vous faites défiler la page, plus l'image devient floue.
Dépendances: aucune | Taille: 1.1kb | Licence: N / A
 boxLoader
boxLoader boxLoader est un plugin simple pour charger des éléments lors du défilement de la page. Le paramètre que vous devez définir sont les directions (x ou y), la position sur le pourcentage, l'effet et également la durée.
Dépendances: jQuery | Taille: 3.42kb | Licence: N / A
 Parchemin de page incliné
Parchemin de page incliné Lorsqu'un utilisateur parcourt une page, ce plugin révèle un effet 3D incliné impressionnant à l'élément que vous avez configuré.
Dépendances: jQuery | Taille: 1.5kb | Licence: GNU GPL
 AhRelax
AhRelax AhRelax fournit un moyen de faire des animations rapides à base de défilement. C'est léger et a aussi de grandes performances. Vous pouvez en lire plus à ce sujet ici.
Dépendances: jQuery | Taille: 1.6kb | Licence: MIT
 Parchemin de fantaisie
Parchemin de fantaisie Si jamais vous voyez l'effet de défilement de débordement sur Android ou iOS, avec ce plugin, vous pouvez maintenant l'appliquer à votre site. Vous pouvez ajouter une animation, soit un rebond ou un éclat, lorsqu'un utilisateur atteint le haut / bas de la page.
Dépendances: jQuery | Taille: 2.64kb | Licence: GNU GPL
 Parchemin d'image parallaxe
Parchemin d'image parallaxe Ce plugin va faire flotter et bouger les éléments quand un utilisateur fait défiler la page vers le haut ou le bas.
Dépendances: jQuery | Taille: 8.69kb | Licence: MIT
 Rlsmooth
Rlsmooth Ceci est un petit plugin pour créer l'effet qui coule quand un utilisateur se promène vers le bas ou vers le haut de la page. Il y a trois effets disponibles: slide, fade et show.
Dépendances: jQuery | Taille: 1.95kb | Licence: MIT
 Scrollme
Scrollme Ajoute des effets simples au défilement de la page, tels que l'échelle, la rotation, la translation et la modification de l'opacité des éléments. Il est facile à installer: il suffit d'importer jQuery, ce plugin, et de définir les paramètres d'animation sur le balisage de l'élément.
Dépendances: jQuery | Taille: 5.45kb | Licence: N / A
 ImageScroll de Parallax
ImageScroll de Parallax Ce plugin vous permet de donner un effet de parallaxe à n'importe quelle image de votre page. Il fait usage de CSS3 Transform pour faire fonctionner l'effet. Ce plugin a un support pour jQuery et AMD.
Dépendances: jQuery | Taille: 8.01kb | Licence: MIT


21 thèmes WordPress de conception matérielle supérieure pour 2018
Comme la conception de matériel gagne en popularité, la plupart des concepteurs utilisent maintenant des thèmes de conception matérielle de WordPress pour visualiser leurs blogs ou sites Web. Cependant, en raison de la variation dans les caractéristiques et l'aspect de ces thèmes, j'ai vu beaucoup de gens qui luttent en choisissant le bon pour leurs sites Web.C'

Comment faire pour modifier l'habillage de texte par défaut avec HTML et CSS
Contrairement au papier, les pages Web peuvent s'étendre presque indéfiniment sur le côté . Aussi impressionnant que cela puisse paraître, ce n'est pas quelque chose dont nous avons vraiment besoin en lisant. Les navigateurs enveloppent le texte en fonction de la largeur du conteneur de texte et de la largeur de l'écran afin que nous puissions voir tout le texte sans devoir trop faire défiler latéralement (seulement vers le bas).Le wrap