 hideout-lastation.com
hideout-lastation.com
jQuery.mmenu - Créer un menu coulissant avec facilité
Créer un menu créatif différent est parfois difficile quand vous n'avez aucune bonne idée ou inspiration. Mais ce genre de problème peut être résolu en cherchant d'autres menus inspirants ou à l'aide d'outils. Dans ce cas, jQuery.Mmenu est un outil très pratique.
jQuery.Mmenu est un plugin jQuery facile à utiliser pour créer un menu de navigation glissant app mobile sur votre site Web. Ce menu créatif élégant apportera une expérience utilisateur plus agréable et plus agréable.
Commencer
Pour commencer avec jQuery.Mmenu, rendez -vous sur la page de téléchargement et le plugin sera téléchargé automatiquement. Dans ce post, nous allons essayer de construire un menu de base.
Tout comme les autres plugins jQuery, pour l'utiliser, vous devez inclure les dépendances requises sur votre site. Ce sont jQuery, jquery.mmenu.js et jquery.mmenu.css . L'extrait est comme suit:
.. ..
Et cela devrait suffire pour créer un menu de base avec toutes les fonctionnalités et le style . Pour plus de fonctionnalités avancées et supplémentaires, vous devez inclure des fichiers JS et CSS supplémentaires .
Créer un menu
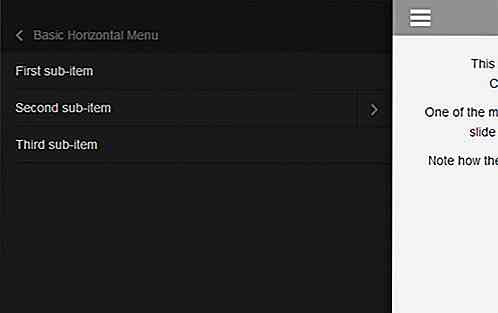
Créons le menu de base tel que vous le créez habituellement avec nav, ul, li et a elements. Dans cette démo, nous allons créer un menu horizontal qui a trois sous-menus et trois sous-sous-menus, comme ça.
Dans le menu ci-dessus, nous avons inclus le nav avec un identifiant de menu qui sera utilisé comme référence de la fonction jQuery.mmenu. Puis appelez le plugin avec la fonction javascript et incluez l'id comme ça.
Dans la balise LI, vous pouvez voir une classe nommée Selected, cette classe est utile pour faire le menu sélectionné par défaut lors de l'initialisation. Vous pouvez également ajouter votre propre classe (par exemple "active"), mais assurez-vous de l' inclure dans la section de configuration, comme cela.
Ce plugin a automatiquement ajouté les liens de fermeture et d'ouverture du sous-menu, nous n'avons donc pas besoin de les créer. Notre menu devrait ressembler à ceci.

Conclusion
jQuery.mmenu vous offre une excellente solution pour créer différents menus aussi facilement que possible. Vous pouvez même créer d'autres éléments interactifs avec ce plugin, par exemple, vous pouvez créer une info-bulle coulissante et une barre de notification pour un site mobile.
jQuery.Mmenu peut également être personnalisé pour une utilisation avancée. Par exemple, vous pouvez créer une liste de contacts de type mobile dans votre site en combinant ses thèmesextension, addon (étiquettes, compteurs, en-tête, dragOpen et searchfield) et le positionnement.

30 conceptions de bureau à la maison de jour moderne qui inspirent vraiment
Pour les personnes qui travaillent à la maison, le bureau à domicile est une zone qui doit être détachée du reste de la maison. C'est un lieu où la productivité et les idées créatives doivent pouvoir circuler librement, où le travail peut se faire sans distraction ni interruption.Par conséquent, il n'est pas étonnant que beaucoup s'efforcent de transformer ce coin de la maison en un bureau à domicile propice au travail, au repos et à la méditation.Dans cette col

Développeurs Web: 10 meilleurs canaux de podcast dont vous avez besoin pour vous abonner
Le développement Web est une industrie rapide en constante évolution. Pour rester dans la boucle, vous devez constamment rester informé avec les derniers et les meilleurs, et l'un des meilleurs moyens de le faire est en vous abonnant à un podcast . Podcast ou Podcasting est un moyen fascinant d'obtenir des informations et des nouvelles en particulier pour les moments comme lorsque vous faites la navette au bureau ou avoir une course à la gym.Cert



