 hideout-lastation.com
hideout-lastation.com
Un regard sur l'atome: le nouvel éditeur de code de Github
Github, un référentiel git populaire qui héberge une tonne de projets open source, a récemment annoncé un nouvel éditeur de code appelé Atom qui a ébranlé le "champ de bataille de l'éditeur de code". L'annonce officielle a déclaré qu'Atom a commencé comme une expérience - probablement il y a 6 ans selon ce tweet d'un fondateur de Github - qui est ensuite devenu une partie des outils internes de Github; en fait Atom est construit en utilisant Atom lui-même.
Atom est prétendu être extrêmement hackable, extensible, mais pourrait toujours être convivial pour les utilisateurs débutants. Au moment de la rédaction, Atom est encore en version bêta et disponible en tant qu'application sur invitation uniquement. Il est également actuellement disponible uniquement pour la plate-forme OS X - bien que la version Windows et Linux soit en cours . Je l'ai entre mes mains, et je voudrais vous guider à travers cette application, voir ce qu'elle a à offrir.
Regardons ça.
Aperçu
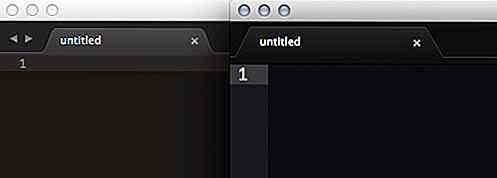
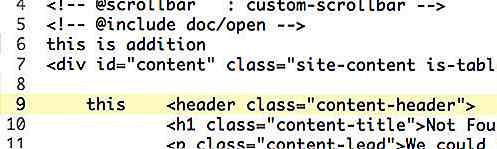
Si vous êtes un utilisateur de Sublime Text, la première chose qui peut vous faire mal au lancement d'Atom est l'interface utilisateur. Jetez un coup d'oeil à la capture d'écran suivante - pouvez-vous repérer le texte Sublime et Atom?

Réponse : La gauche est Sublime Text, et la droite est Atom.
En plus du look, Atom a aussi emprunté des fonctionnalités symboliques de Sublime Text que vous connaissez peut-être, par exemple: Command + T vous permettra de basculer entre les fichiers, et Command + Shift + P pour lancer la Palette de Commande.

Vous pouvez également effectuer une citation et des parenthèses d'appariement automatique pour sélectionner un bloc de code, et sélectionner simultanément plusieurs lignes, comme dans Sublime Text.
Mais, j'ai trouvé que Atom n'est pas encore capable d'enfermer automatiquement le tag. Sublime Text est assez intelligent, il peut trouver des tags correspondants à fermer juste en tapant . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Prise en charge de la langue et mise en évidence de la syntaxe
L'éditeur de code est créé pour aider les développeurs à écrire des codes correctement à l'aide de la mise en évidence de la syntaxe du code. Sans cette possibilité, un éditeur de code n'est rien de plus qu'un éditeur de texte, ce qui est plutôt inutile.
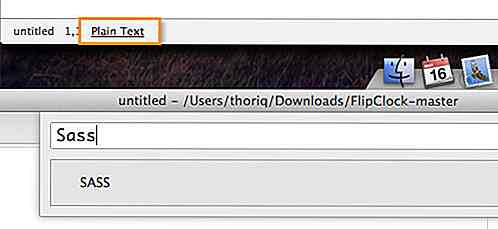
Atom prend en charge de nombreux langages de programmation et Web, y compris Sass et LESS. Dans Sublime Text, nous devrions installer des paquets tiers, avant de pouvoir gérer ces deux-là.
Pour afficher tout dans la liste, cliquez sur l'indicateur de langue de votre document actuel dans la barre d'état, comme indiqué ci-dessous.

Forfaits Atom
Atom est extensible avec des paquets. Chaque semaine, le nombre augmente rapidement; il a plus de 500 paquets au moment de cette écriture. Voici mes 5 meilleurs forfaits pour obtenir:
- Color Picker - un sélecteur de couleur qui est capable de générer des couleurs HEX et RGBA.
- JSHint - un outil inévitable pour rendre votre code JavaScript "sans erreur".
- Autocompletion - c'est une surprise que ce type de fonctionnalité n'est pas intégré dans le noyau.
- Prettify - le code devrait aussi être joli.
- Rdio - écoutez le Rdio avec.
Installation de packages
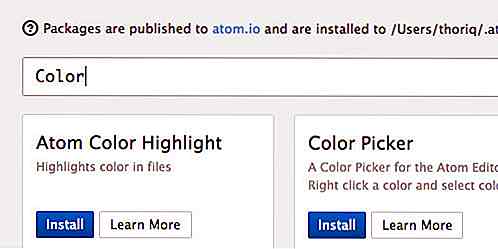
Nous pouvons installer des paquets via Atom; lancez le contrôle de paquet, puis recherchez le paquet d'installation. Contrairement à Sublime Text, qui charge et affiche les paquets dans la même boîte de dialogue, Atom vous redirigera vers un nouvel écran.
Dans le nouvel écran, vous pouvez voir les paquets affichés comme dans l'App Store ou Google Play, chacun avec un bouton Installer. Atom dispose de quelques-uns des paquets, mais vous pouvez rechercher le reste à travers la boîte de recherche.

Réduction
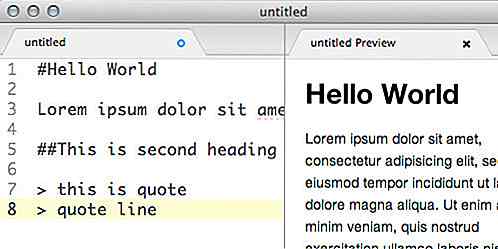
Github est construit autour de Markdown. Le premier fichier README qui serait ramassé et affiché dans le référentiel est celui qui est écrit dans Markdown. Github Pages est construit avec Jekyll et Markdown. Il est donc raisonnable d'intégrer Markdown dans Atom.
Vous pouvez essayer d'écrire quelques lignes de syntaxe Markdown, appuyez sur Ctrl + Maj + M, et vous verrez comment la syntaxe va tourner.

Git Intégration
Atom a ajouté quelques fonctionnalités d'aide pour ceux qui travaillent avec git. Lorsque vous ajouterez des ajouts ou apporterez des modifications à votre projet git, vous verrez une marque de couleur comme indiqué ci-dessous (c'est à peine perceptible). Dans Sublime Text, ce type de fonctionnalité peut également être réalisé en utilisant un plugin nommé GitGutter.

Je m'attends à ce qu'Atom soit étroitement intégré à Github dans les prochaines versions afin que nous puissions effectuer le dépôt Commit, Pull, et Push git à partir d'Atom - ce serait vraiment un ajout intéressant.
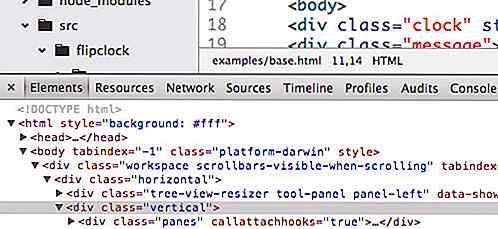
Outils de développement Chrome
Atom est construit autour des technologies Web - HTML, CSS et JS - et est conçu pour construire le Web. Alors, pourquoi ne pas ajouter Web Inspector aussi. Si vous appuyez sur Alt + Commande + I, vous verrez les Outils de développement Chrome.

Ces outils de développement pourraient vous aider à personnaliser Atom et à développer des thèmes ou des paquets pour cela.
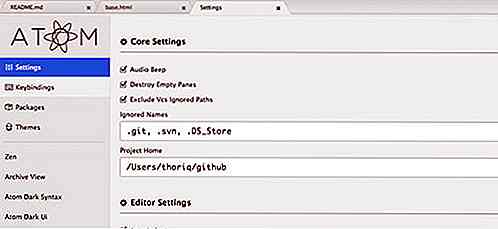
Les paramètres
Les paramètres dans le texte sublime, qui irrite beaucoup de gens, se fait à travers des objets JavaScript simples. Malgré la ressemblance très proche de Sublime Text, Atom offre une interface graphique agréable quand il s'agit de configurer la configuration, comme vous pouvez le voir ci-dessous.

Vous pouvez modifier la taille de la police, le thème, le schéma de surlignement des couleurs et même personnaliser les raccourcis clavier.
Pensée finale
Atom semble vraiment prometteur, et je peux voir qu'il pourrait être un sérieux concurrent pour Sublime Text. En ayant une interface utilisateur, des fonctionnalités et des raccourcis clavier similaires, il ne devrait pas être difficile pour les gens de passer à Atom.
Intéressé à essayer Atom? Prenez votre invitation dans Atom.io, ou parlez-moi sur Twitter @tfirdaus, j'ai 2 invitations à gauche.
Enfin, j'attends avec impatience comment Atom va dans le futur. Sera-ce le prochain grand éditeur de code pour remplacer Sublime Text?

Comment tester le site Web sur plusieurs navigateurs et périphériques de manière synchrone
Responsive Web Design (RWD) est maintenant une approche commune dans la construction d'un site Web mobile amical. Mais construire un site Web réactif peut être assez énervant quand vous devez tester le site Web dans plusieurs appareils et tailles d'écran.Supposons que vous ayez trois périphériques pour effectuer le test, vous devrez peut-être constamment actualiser chaque navigateur dans chacun de ces périphériques, ce qui est fastidieux, c'est le moins qu'on puisse dire.L'id
![30 papas cool qui ont droit parentales [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)
30 papas cool qui ont droit parentales [PICS]
Quand il s'agit de la parentalité, les blagues et le folklore disent que la personne qui s'évanouit dans la salle de travail, vomit en changeant la couche d'un bébé, et loin des oiseaux et les abeilles parlent, le papa. "Va demander à ta mère" a peut-être été le slogan des papas de la dernière génération mais cette génération voit l'ascension des pères cool, les papas qui ont jeté un coup d'œil sur un livre de Dummy's Guide To Parenting, et l'ont dit: Je vais être un père à ma façon. "Il y a beauco
![Plus de temps de vacances pourrait-il améliorer votre productivité? [30 pays comparés]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)


![Comment Gen-X et Millennials se comportent au travail [Expliqué]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)