hideout-lastation.com
hideout-lastation.com
Un regard sur: Meilleure typographie pour les sites Web modernes
Le texte numérique peut être formaté en autant de saveurs. Avec la poursuite de l'avancement des polices Web et des scripts de navigateur, nous avons vu un nouveau code de projet pour les développeurs à utiliser. Les concepteurs de sites Web recherchent eux aussi la meilleure stratégie pour coder leurs sites Web et créer un style typographique uniforme entre toutes leurs pages.
Beaucoup de designers web professionnels ont écrit sur le sujet, y compris les fonctionnalités et services mis à jour. Vous devez considérer chaque page Web comme un document singulier rompant votre conception de mise en page racine. Sous cette vue, il est facile de voir comment la typographie peut circuler de page en page et offrir un débouché unique pour la créativité. Et cela devient particulièrement apparent en créant des classes uniques pour vos paragraphes et en-têtes.
Ci-dessous, je vais aller dans quelques idées fantastiques pour les concepteurs de typographie aspirants intéressés à construire pour le web. Les blogs, les réseaux sociaux et les entreprises cherchent toujours à mettre à jour leur site Web actuel. Et les styles CSS pour la typographie Web fournissent une excellente source pour commencer à rafraîchir vos pages.
Différences dans l'Internet d'aujourd'hui
Le web moderne a considérablement évolué depuis le début de l'an 2000. Il y a plein de nouvelles fonctionnalités pour les concepteurs de sites Web pour créer des œuvres fantastiques de graphisme, logos, bannières et pratiquement n'importe quoi d'autre. La publication des spécifications HTML5 et CSS3 a également eu des répercussions sur l'ancienne méthode de création de polices Web.
Il est maintenant tout à fait possible d'inclure vos propres polices avec la propriété CSS @font-face . Vous pouvez utiliser n'importe quel fichier TrueType (.ttf) ou OpenType (.otf) et stocker une copie localement sur votre serveur. Ensuite, avec un peu de magie CSS3, incluez la famille n'importe où sur votre page Web!

Sous cette seule technique, il est possible de voir comment notre Internet moderne est devenu.
Et avec jQuery qui gagne en popularité chaque jour, il n'est pas surprenant que nous puissions créer des effets d'animation étonnants couplés à des polices personnalisées. Comme une alternative à la méthode ci-dessus le plugin TTFGen pour jQuery vous permet d'inclure n'importe quelle police TrueType sur votre page Web.

Cette méthode est un peu plus fiable car vous n'avez pas besoin d'un navigateur moderne supportant les standards CSS3 pour le faire fonctionner. Mais bien sûr, les navigateurs hérités tels qu'Internet Explorer 6 auront du mal à afficher correctement.
Mais, Dieu merci, la plupart des utilisateurs sont passés à un logiciel de navigation plus récent qui prend en charge ces normes! Et quand vous développez pour le Web, vous devriez considérer exactement qui est votre marché. Vous ne pouvez pas plaire à tout le monde tout le temps, mais vous pouvez certainement essayer de vous rapprocher suffisamment.
Le but de la typographie numérique
Une sorte d'idée étrange à considérer, mais quel est le véritable but du texte numérique? Pour transmettre des informations, partager des sources et offrir votre opinion au monde des internautes. Le texte est la forme la plus simpliste de médias pour partager des pensées et des idées . Mais c'est aussi très complexe et contient des détails importants que les photos / vidéos ne peuvent tout simplement pas utiliser.
Vos visiteurs sont susceptibles de trouver votre site Web en fonction de mots-clés dans votre texte ou des titres - juste une autre raison de prêter une attention particulière à votre copie Web. Et une fois que vous avez attiré l'attention sur votre site Web, vous devez conserver leur concentration. Cela se fait le plus facilement avec des titres en gras et du texte de page espacé.

Si vous écrivez un article ou un tutoriel, vous devez utiliser un langage clair. Il est tout aussi important de savoir à quoi ressemble le texte de votre page et la qualité de votre contenu. Plus votre texte apparaît, plus il sera facile de lire et de rechercher des mots-clés. Et puisque les paragraphes contiendront la majorité de votre contenu, vous devriez passer beaucoup de temps à faire du prototypage au bon endroit. Les paragraphes sont utilisés pour transmettre votre message en morceaux de la taille d'un bloc décomposés en phrases. Comprenez comment vous écrivez et planifiez à l'avance pour obtenir une mise en page adaptée.
De plus, avec le texte de votre page vient le contenu multimédia et secondaire. Si vos paragraphes contiennent des informations primaires, vous avez peut-être des graphiques ou des images pour pimenter la page. Ces accents sont juste la bonne touche qui permet aux utilisateurs de se déplacer sur votre site.

Les vidéos et les images sont capables de diviser votre contenu et donnent l'impression que les lecteurs se déplacent plus rapidement dans votre article. Mais utilisez ces objets avec parcimonie et ne laissez rien submerger votre message principal. Les utilisateurs viennent (pour la plupart) sur votre site pour des informations et ne veulent pas trop de distractions.
Toutes les autres options de formatage sont utilisées pour spécifier la fonctionnalité ou le but. Par exemple, le texte du lien hypertexte est souvent d'une couleur différente du reste pour se démarquer comme "cliquable". Vous pouvez travailler avec des mots gras ou en italique en ajoutant de l'emphase dans vos phrases. Et l'utilisation de blockquotes ou de texte préformaté peut aider à délimiter les énoncés fondamentaux ou le code Web, respectivement.
En-têtes de page Web
L'un des atouts les plus importants de votre typographie Web sont les balises d'en-tête. Si vous n'êtes pas familier avec les titres HTML vont de
à avec le premier tenant le plus d'importance et le dernier le moins. Ce balisage est utile à comprendre puisque Google classe également votre domaine et vos pages Web en fonction de la structure du contenu. Ainsi, vous avez finalement le contrôle sur les mots-clés que vous utilisez et quel niveau d'en-têtes vous auriez besoin.

Même si la spécification HTML5 standard inclut jusqu'à 6 styles de titres différents, je recommande d'utiliser entre 3 et 4. Il n'est pas nécessaire de les inclure tous dans vos pages. Et il est également très peu probable que vous trouviez une utilisation pour 6 titres différents. Lorsque vous vous asseyez pour créer vos styles, essayez de rédiger quelques exemples de rubriques pour voir ce que vous aimez.
Photoshop est excellent pour ce scénario. Vous pouvez également essayer de coder différentes rubriques en HTML pour voir à quoi elles ressemblent dans le navigateur. L'important est de travailler avec le flux de votre page et les en-têtes de conception en fonction de leur classement.
Par exemple, votre
les tags devraient se démarquer le plus parmi tous vos titres de page. et sont les tags les plus populaires et recommandés par Google pour l'exploration du contenu des pages. L'utilisation d'effets tels que des polices en gras, des soulignements, des bordures pointillées ou des couleurs différentes aidera vos titres à sauter de la page.
sont les tags les plus populaires et recommandés par Google pour l'exploration du contenu des pages. L'utilisation d'effets tels que des polices en gras, des soulignements, des bordures pointillées ou des couleurs différentes aidera vos titres à sauter de la page.

L'espacement est également important quand il s'agit de titres, ou de toute partie de votre contenu d'ailleurs. Assurez-vous d'ajouter des marges supplémentaires entre vos en-têtes et la zone de contenu principale. Si vous avez fait votre police assez grande, chaque titre devrait ressortir comme son propre bloc de base. Ce look est idéal si vous voulez attirer l'attention de vos lecteurs avec un message clair.
Création de liens hypertexte uniques
Il y a beaucoup à dire sur le sujet des liens de page. D'une manière ou d'une autre, vous devrez utiliser des hyperliens dans votre code. Ils sont extrêmement importants en tant qu'interface de navigation principale entre les différentes pages de votre site. Vous pouvez également créer un lien vers d'autres blogs ou même vos posts de blog archivés pour référence à une date ultérieure.
Vous devriez choisir le texte d'attente pour votre lien très attentivement. C'est le contenu spécifique qui sera accentué par un style de lien. Par exemple "cliquez ici" est très populaire et utilisé pour les téléchargements directs la plupart du temps. Essayez d'éviter cette approche systématique et devenez plutôt créatif avec votre texte de lien hypertexte. Vos visiteurs sont beaucoup plus susceptibles de cliquer sur un lien s'ils peuvent également reconnaître le contexte et peut-être comprendre ce que la nouvelle page contiendra.
Lorsque vous allez styliser vos liens, vous devez prendre en compte les éléments suivants: comment les changements apparaîtraient dans la configuration de votre page, sur quel type de couleur d'arrière-plan travaillez-vous et quelle est la couleur du texte de contraste?

Les liens doivent apparaître de manière flagrante sur la page en tant qu'éléments cliquables - après tout, c'est leur fonction. C'est pourquoi le vieux bleu avec effet de soulignement fonctionne si bien. Mais si vous trouvez qu'une autre couleur fonctionne mieux, vous devriez l'essayer. Il n'existe pas de solution unique pour les conceptions de liens. Parcourez un peu le web et vous allez sûrement mettre en place quelque chose d'exceptionnel.

Un point d'intérêt est quelques fonctionnalités que vous devriez essayer d' éviter . Des choses telles que le changement de la famille de police de texte ou la taille de la police peuvent être très ennuyeux. Cela entraînera la distorsion et le déplacement du texte, ce qui peut placer le curseur de la souris juste hors de la zone de liaison. De la même manière, vous devez éviter d'ajouter des marges / bourrelets supplémentaires à vos liens ou effets de survol. Ceux-ci fonctionnent beaucoup mieux quand vous restez simple. Un changement de couleur ou un soulignement ajouté va un long chemin dans l'expérience utilisateur.
Construction de listes stylisées
Les chances sont bonnes, vous devrez également travailler avec des listes à un moment donné. Inclus est à la fois les listes ordonnées et non ordonnées en HTML. Ils sont parfaits pour offrir une petite collection d'idées, de produits, de personnes ou de liens en ligne dans une très petite quantité d'espace. Le style n'est pas si différent que des paragraphes ou des titres, soit.
Vos visiteurs doivent immédiatement comprendre qu'ils regardent une liste d'éléments. Gardez chaque élément de liste séparé et situé sur une nouvelle ligne dans votre page. Ajoutez un espace supplémentaire entre eux, si possible. Cela donnera un peu de répit et apparaîtra comme une belle rupture pour le texte de l'article. Si vous le souhaitez, vous pouvez même mettre en gras les listes de polices ou de retraits pour éviter les marges de mise en page standard.

Ajout de fonctionnalités supplémentaires pour aider votre liste à se démarquer n'est pas une exigence. Mais si vous appréciez le style de mise en page en bloc, vous pouvez vraiment vous concentrer sur vos listes. Vous pouvez essayer d'ajouter un arrière-plan clair ou des icônes. Une liste à part a un grand écrit sur les listes d'apprivoisement qui, je pense, comprend des éléments très puissants de la connaissance. Mais si vous conservez un contenu de page linéaire et n'utilisez des blocs de listes que lorsque cela est nécessaire, vous ne devriez pas rencontrer de problèmes de conception.
Comment créer des citations sur la page
L'apparition de citations et citations sont très limitées ces jours-ci. Au début du web, vous ne verriez pas beaucoup de ces éléments en cours d'utilisation. Peut-être dans des éditoriaux, des essais ou des documents éducatifs. Mais HTML5 a certainement mis à jour les règles un peu, ce qui rend la citation de bloc-notes beaucoup plus facile.

Le site Web HTML5 Doctor comprend une ressource fascinante pour discuter de ce sujet précis. Ils discutent de l'utilisation du contenu à l'intérieur des blockquotes comme étant interne à la structure du document. Vous pouvez donc inclure des en-têtes, des paragraphes et même des listes et des pieds de page. L'utilisation principale d'un
Pour concevoir votre élément blockquote standard ne prend pas trop de créativité. Le logiciel Forum a souvent utilisé un excellent système de guillemets avec un fond en relief et une division en retrait. Vous verrez également souvent des guillemets utilisés comme une image de fond claire pour pimenter l'élément de bloc.

Les citations sont fréquemment utilisées dans les pages Web pour extraire le contenu même de l'article actuel et le faire ressortir parmi le reste de votre texte. Utilisez cet effet pour répéter des informations importantes et les explorer dans le subconscient de votre lecteur.
Utilisation de polices Web personnalisées
Grâce à la technologie actuelle, il est possible de travailler avec des polices non installées sur la machine de votre visiteur. Vous pouvez inclure quelques lignes de script pour mettre à jour votre site Web avec presque n'importe quel type de police que vous souhaitez. Il y a quelques services en ligne qui vous permettent de faire cela. Le plus populaire est facilement les polices Web Google auxquelles vous avez accès sous un compte Google gratuit.
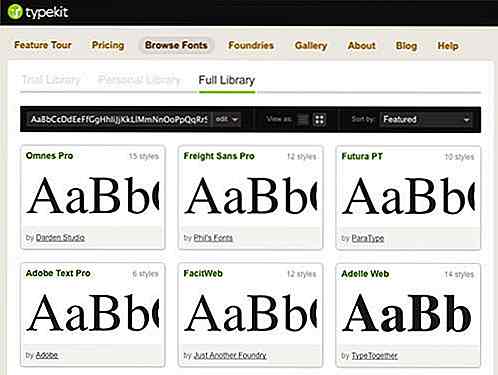
En tant que variante de typekit est un concurrent fantastique qui offre un plan gratuit. Votre page devrait être tirée sous 25k pages vues par mois et aura seulement accès à leur bibliothèque d'essai de polices. L'accès le plus élevé pour les membres est une bibliothèque complète qui coûterait 49 $ par année sur des sites Web illimités.
Je vais vous guider à travers une configuration rapide des deux en commençant par Typekit.
Typekit
Pour commencer, inscrivez d'abord votre compte gratuit. Si vous êtes sûr que vous voulez dépenser de l'argent, n'hésitez pas à vous inscrire sous un autre régime, mais pour cette démonstration, un compte gratuit est plus que suffisant. Après quelques pages, vous serez invité à entrer le nom et l'URL de votre site.
Si vous souhaitez mettre en ligne votre script, entrez votre URL de domaine racine sans http:// . Vous pouvez également proposer localhost si vous testez sur votre machine.

Une fois que tout est réglé, vous serez redirigé vers une page où vous pourrez récupérer le code web. Seulement 2 lignes de JavaScript sont requises dans l'en-tête de votre page. Lorsque tout cela est défini, cliquez sur leur page de polices et commencez à choisir votre bibliothèque. Lorsque vous cliquez sur une police, une nouvelle fenêtre apparaît. De là, il est possible de jouer et d'inclure des options supplémentaires pour votre nouvelle famille de polices. Cela inclut des options telles que gras, oblique, lumière et bien d'autres.
Pour vos styles CSS, Typekit créera automatiquement un sélecteur. Par défaut, il s'agit d'un type de classe qui inclut le nom de la police préfixé par "tk-". Par exemple, en utilisant Sovba, j'inclurais simplement la classe tk-sovba sur n'importe quel contenu de page. Vous pouvez également ajouter de nouveaux sélecteurs spécifiques à la feuille de style de votre page.
Tout ce que vous avez à faire maintenant est d'inclure cette classe quelque part dans votre page. Actualisez et assurez-vous d'avoir vidé votre cache si rien ne s'affiche immédiatement. Cela peut prendre jusqu'à 5-10 minutes pour que leurs serveurs mettent à jour votre liste. Pour tous les utilisateurs de WordPress, ils proposent un plugin gratuit de typekit qui facilite l'intégration de vos polices.
Polices Web Google
Web Fonts est un autre excellent service fourni par le géant de la recherche sur Internet Google. Ils offrent une énorme collection de polices en ligne absolument gratuit. Mais remarquez que leur service se comporte légèrement différemment de TypeKit, et fonctionne en fait un peu plus facilement.
Vous êtes initialement accueilli avec un mur de texte et de nombreuses familles de polices différentes. Vous devez d'abord choisir les polices que vous souhaitez inclure dans votre site Web et les ajouter dans une seule collection. Soyez prudent avec vos choix, car il faut beaucoup de bande passante et le temps de chargement pour inclure chaque ressource des serveurs de Google.

Essayez de vous limiter à utiliser 1-3 polices au maximum, 5 maximum. Une fois que vous avez choisi vos polices, Google vous propose 3 styles d'intégration différents:
- CSS classique,
@importCSS, et- JavaScript inclut
Le @import fonctionne très bien directement dans votre feuille de style principale. Cela permettra également de libérer beaucoup de place dans votre en-tête, notamment parce que la déclaration d'inclusion de Google sera déplacée ailleurs. Je ne recommanderais pas le code JavaScript car il est très long et beaucoup plus lent que n'importe quel style CSS. Mais remarquez que Google ne crée pas de sélecteurs et de classes par défaut pour vous.
Au lieu de cela, les polices sont les propriétés possibles de vos attributs font-family . La plupart du temps, vous pouvez inclure votre police telle quelle avec des guillemets simples réguliers.
A titre d'exemple, y compris la famille de polices Varela Round fonctionnerait comme suit: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
C'est une raison particulière pour laquelle j'aime le service Google sur Typekit. Pour ne pas dire que Typekit manque d'options ou de tactiques d'utilisabilité. Mais Google a le pouvoir d'offrir beaucoup plus de caractères typographiques et vous pouvez choisir les classes / ID qui vont les afficher. En tant que développeur Web, vous bénéficiez de plus de créativité et de mouvements fluides pour construire comme vous le souhaitez.
Conclusion + Ressources
Parmi les nombreux sujets abordés ici, j'espère qu'il y en aura quelques-uns qui susciteront votre intérêt. La typographie de page Web est un élément extrêmement important pour toute expérience utilisateur. Internet est une plate-forme de plus en plus importante pour créer de puissantes applications Web et communiquer avec n'importe qui dans le monde. Ces ressources sont non seulement gratuites, mais ont de vastes groupes de soutien par les techniciens partout dans le monde.
Si vous cherchez un contenu plus détaillé à couvrir, j'ai partagé quelques-uns de mes liens favoris ci-dessous. Ceux-ci comprennent des tutoriels et des articles fantastiques mettant en vedette la conception de l'interface liée à la typographie. Et la conception pour le Web crée une toute nouvelle atmosphère pour engloutir vos utilisateurs dans une mise en page riche et créative.
- Plugins de typographie WordPress pour améliorer la lisibilité
- Guide rapide de la typographie
- Belles polices pour les titres et les titres
- Conception de la liste de menus CSS
- Composer à un rythme vertical
- 32 exemples inspirants de mise en page et de typographie incroyables
- Typographie Web personnalisée facile avec l'API Google Fonts
- Technique de gaufrage de texte avec CSS
- 10 principes pour la typographie Web lisible
- Web Design Basix: Pourquoi la typographie est importante
- Vitrine de la belle typographie dans la conception Web
- Typographie Web: Font Embedding Services
- 5 façons simples d'améliorer la typographie Web
- Remplacement dynamique de texte / image

Trois façons de créer des documents HTML à la volée
Créer des documents HTML à la volée, avec ou sans JavaScript, est parfois nécessaire. Que l'objectif soit d'afficher une page d'accusé de réception ou un iframe contenant une page entière, si le document est assez simple, il peut être facilement mis en place et servi avec des URL de données ou JavaScript .Mais, co

Comment exécuter des tâches personnalisées dans Windows 10 avec Cortana
J'adore parler des commandes à Cortana sur mon PC Windows, cependant, Cortana ne peut pas faire certaines tâches . Et donc, j'ai continué à trouver un moyen d'en faire plus avec Cortana sans attendre Microsoft pour ajouter plus de commandes.Mon but était d'étendre les fonctionnalités de Cortana et heureusement, cela permet d' appeler ou d'exécuter n'importe quel script ou programme installé sur l'ordinateur, ce qui signifie que je peux créer un script batch ou shell ou créer mon propre programme pour presque tout faire. Très bien