hideout-lastation.com
hideout-lastation.com
Un regard dans: Firefox Developer Edition
Après un court taquin, Mozilla a officiellement publié Firefox Developer Edition. C'est un nouveau navigateur destiné spécifiquement aux développeurs web . Bien qu'il n'ait pas été annoncé officiellement, il semblerait qu'il remplacera Firefox Aurora à un moment donné.
A en juger par le nom, les annonces officielles et la page d'atterrissage, il ressemble à Firefox Developer Edition est le premier grand navigateur construit pour le développement, et pas seulement le soutenir. Il contient une multitude de débogueurs, de panneaux et d'autres utilitaires, en plus il utilise son propre profil afin de pouvoir fonctionner plus facilement avec Firefox. Jetons un coup d'oeil à ce qu'il offre.
Interface utilisateur
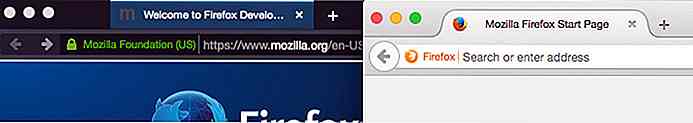
Les changements d'interface dans Developer Edition suggèrent déjà une approche centrée sur le développeur. La barre d'outils est sensiblement plus étroite que Chrome et Firefox classique tout en ajoutant plus de boutons par défaut.

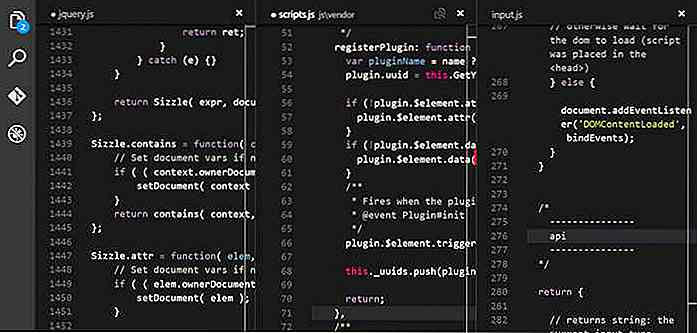
Il est assez évident que le nouveau thème par défaut est sombre, ce qui est peut-être le résultat de quelques tests d'interface utilisateur intelligents. Il est extrêmement important de tout trouver en un coup d'œil en cours de développement . Un délai d'une seconde pour trouver quelque chose pourrait représenter des heures par mois. Personnellement, je préfère les couleurs claires pour une utilisation occasionnelle, mais l'interface sombre était super dans mes premiers tests.
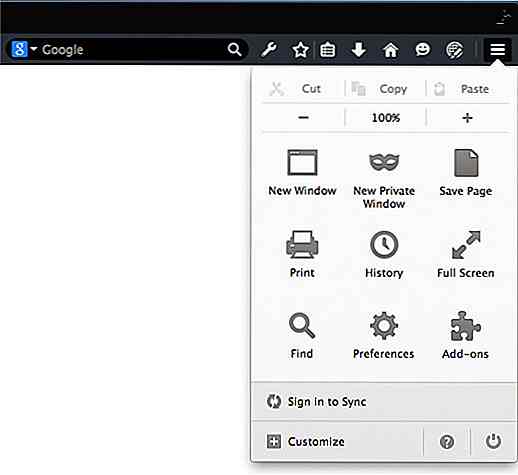
Si vous préférez le thème par défaut, vous pouvez désactiver très rapidement le thème de l'édition développeur en utilisant le bouton "Utiliser le thème Firefox Developer Edition" en allant dans Menu -> Personnaliser .

D'un autre côté, il y a des choix d'interface qui me déroutent . Je suis presque sûr que le bookmarking sera beaucoup moins utilisé dans cette version et la plupart des développeurs connaissent la combinaison de touches Ctrl / Cmd + D pour y arriver. Le fait qu'il y ait un bouton dédié pour cela; la section des signets, la section des téléchargements, même la page de démarrage de Developer Edition semble un peu inutile .
Premières impressions
Ma première impression était qu'il n'y a rien que je n'ai jamais vu auparavant . Ceci est même renforcé par Mozilla sur la page de destination:
"C'est tout ce à quoi tu es habitué, seulement meilleur"
Les outils de développement traitent à peu près la même chose que sur Firefox, WebIDE et Valence peuvent déjà être utilisés. Seuls de légères modifications cosmétiques rendent l'édition développeur différente de Firefox .
Cela étant dit, il y a un sentiment sous-jacent d'une bonne direction ici . Il semble que Mozilla attend depuis longtemps la création de cette version de Firefox, ils n'attendaient qu'une masse critique d'outils de développement et de savoir-faire. On a l'impression qu'ils ont créé un cadre dans lequel placer les outils et les méthodologies futurs et les mettre à l'épreuve .
Dans un jargon plus adapté aux développeurs: il semble que Developer Edition soit un fork de la version régulière qui a été faite tout à l'heure, avec quelques modifications. À partir de maintenant, le développement s'intensifiera et se concentrera spécifiquement sur ce produit, en le séparant du Firefox standard et en faisant le lieu de rendez-vous des développeurs. Ou du moins c'est l'intention.
L'une des plus grandes indications de la façon dont Mozilla envisage de positionner Developer Edition est l'inclusion de Valence (plus d'informations à ce sujet plus tard). La position de Mozilla sur Valence est la suivante:
"L'adaptateur est encore à ses débuts, et est disponible uniquement en avant-première. Nous ne recommandons pas encore de l'utiliser pour le travail quotidien. "
Il semble que Developer Edition recevra des outils plus tôt que les versions régulières de Firefox . Bien qu'il ne semble pas probable que Mozilla supprimera les fonctionnalités des développeurs de Firefox, peut-être que certaines d'entre elles ne seront ajoutées qu'à la nouvelle Developer Edition. Pour ma part, je soutiens le problème des navigateurs et j'apprécie cette nouvelle direction.
WebIDE
WebIDE est l'une des fonctionnalités les plus annoncées. Ajouté dans Firefox 34, il remplace le gestionnaire d'applications - il vous permet de lancer l'édition et le débogage des applications Firefox OS à l'aide du simulateur Firefox OS ou d'un périphérique réel . En d'autres termes, c'est ce que Xcode est pour iOS.
Valence
Valence est essentiellement un outil de débogage de plusieurs navigateurs . Il permet aux outils de développement de fonctionner avec un large éventail de navigateurs. Pour le moment, les principales cibles de Valence sont Chrome sur Android et Safari sur iOS. Les détails techniques sont un peu difficiles à comprendre, alors jetez un oeil à cette vidéo réalisée par Mozilla:
Outils de développement
Si vous êtes familier avec les outils de développement dans Firefox, alors c'est à peu près ce que vous attendez . Appelez-le en utilisant Ctrl / CMD + I ou faites un clic droit sur un élément et cliquez sur "Inspecter l'élément".

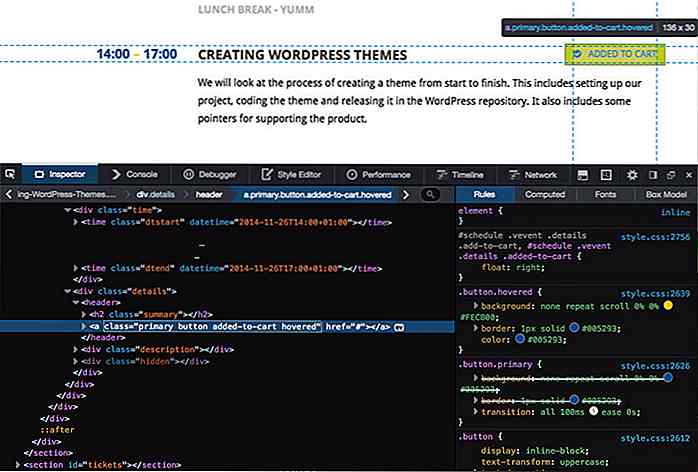
Inspecteur
L'inspecteur vous donne une vue arborescente pliable de la page DOM . Lorsque vous survolez un élément dans le DOM, il est mis en surbrillance sur la page, ce qui est super utile pour déterminer les dimensions et où sont les choses en général.

Faire l'inverse est encore plus utile. En cliquant sur l'icône en haut à droite comme dans la capture d'écran ci-dessus, vous pouvez naviguer à travers la page et les éléments seront mis en évidence sous votre curseur . Dans de nombreux cas, il s'agit d'un moyen plus fiable d'inspecter quelque chose lorsqu'il se trouve au milieu d'éléments qui se chevauchent.
L'inspecteur vous permet de double-cliquer pour modifier le contenu ou les propriétés d'un élément. Une astuce qui peut être utile à savoir est que le DOM peut être traversé en utilisant les touches fléchées, vous pouvez même supprimer et restaurer en utilisant la touche de suppression et la commande Ctrl / Cmd + Z.
En cliquant et en faisant glisser dans le DOM mettra en évidence une partie du DOM, les limites seront affichées sur la page Web, un autre excellent outil pour visualiser votre structure HTML et le code CSS.
Les règles CSS d'un élément donné s'affichent dans la barre latérale pour vous permettre une lecture rapide et un accès facile à l'édition.
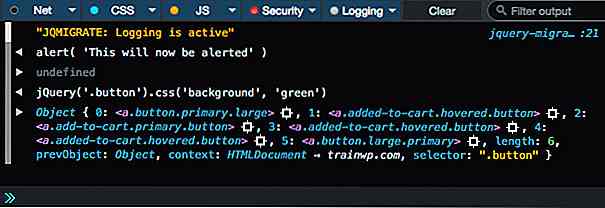
Console
La console est une fenêtre qui affiche des informations agrégées de CSS, JS, Net, Security et Logging . Il est principalement utilisé pour le débogage Javascript et le suivi des ressources manquantes, mais peut également être utilisé pour émettre des commandes, même via jQuery.

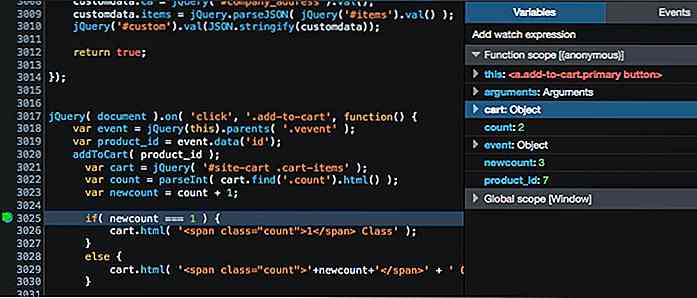
Débogueur
La console est idéale pour enregistrer rapidement certains problèmes de script et s'assurer que votre code fonctionne au premier essai. Si vous voulez résoudre des problèmes plus complexes, vous devez utiliser le débogueur .
En définissant des points d'arrêt dans votre code, vous pouvez mettre en pause l'exécution du code Javascript avant ce point. Vous pouvez voir où se trouve l'exécution dans le code et vous pouvez modifier les variables avant de continuer.

Cela vous permet non seulement de comprendre les bogues, mais aussi de tester rapidement différents cas d'utilisation . Il ne remplacera pas les tests unitaires, mais il vous donnera un aperçu plus profond et un compagnon idéal pour eux!
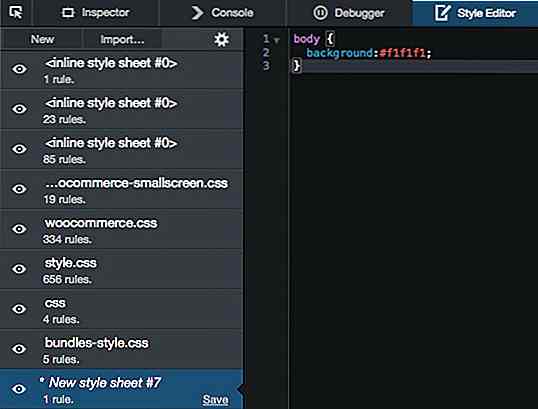
Éditeur de style
L'éditeur de style est un excellent endroit pour écrire des styles et voir les résultats appliqués en direct . Vous pouvez sélectionner l'une des feuilles de style chargées ou vous pouvez en importer et en créer de nouvelles à la volée. Tout fichier modifié peut être enregistré facilement.

Bien qu'il s'agisse d' une fonctionnalité incroyablement pratique pour les petits réglages, il n'est pas très pratique pour les environnements plus complexes qui fonctionnent avec les préprocesseurs . Ces environnements peuvent être configurés, mais le coût de cette opération est à peu près le même que celui d'un préprocesseur dont le rechargement en direct est activé.
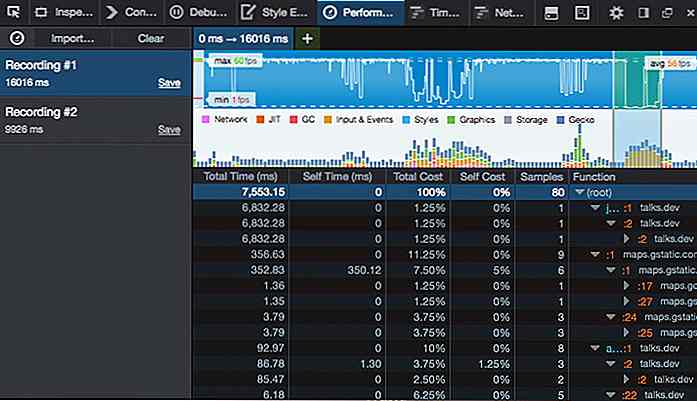
Performance
L'outil de performance a été introduit avec Firefox 34 et remplace le profileur d'échantillonnage JavaScript . Il vous permet de créer des profils de performances extrêmement détaillés jusqu'au niveau des frais et des couleurs, des analyses Javascript et CSS, etc.

Les profils peuvent être sauvegardés et importés facilement, de sorte que vous pouvez comparer les profils pour rendre vos applications simplifiées à l'extrême!
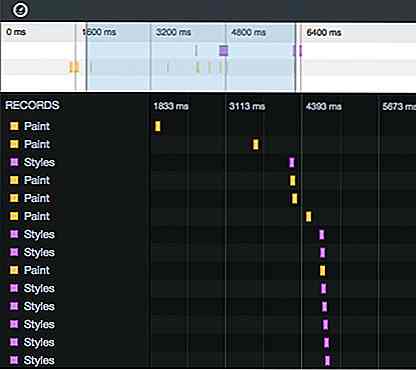
Chronologie
L'outil de chronologie n'est pas disponible dans la version standard de Firefox par défaut, il vous permet de voir quelles opérations sont effectuées par le moteur du navigateur . L'outil affichera les reflows (mise en page), le restyle, la peinture, la console et les événements DOM.

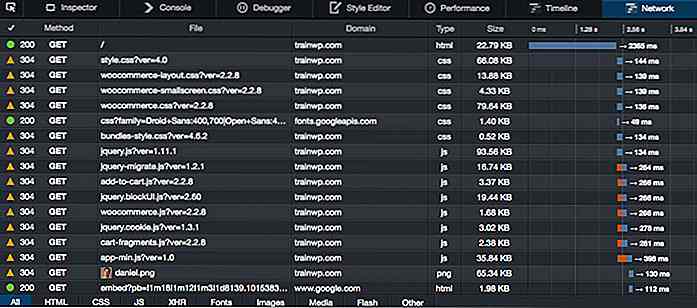
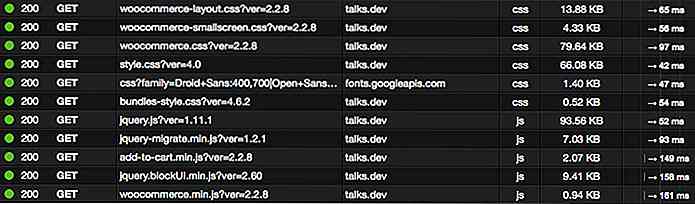
Réseau
L'onglet Réseau est idéal pour obtenir un aperçu des requêtes que votre site Web effectue pendant son chargement et pendant qu'il est utilisé par les utilisateurs . Il fournit une vue d'ensemble des ressources et des codes d'état, ainsi que le temps nécessaire pour charger et quand le chargement a eu lieu.
Le filtre du bas vous permet d'examiner des types d'actifs spécifiques, un outil particulièrement utile pour déterminer les appels AJAX utilisant le type XHR.

Cliquer sur un élément affiche sa réponse et demande les en-têtes, les cookies, les paramètres, la réponse et les délais.
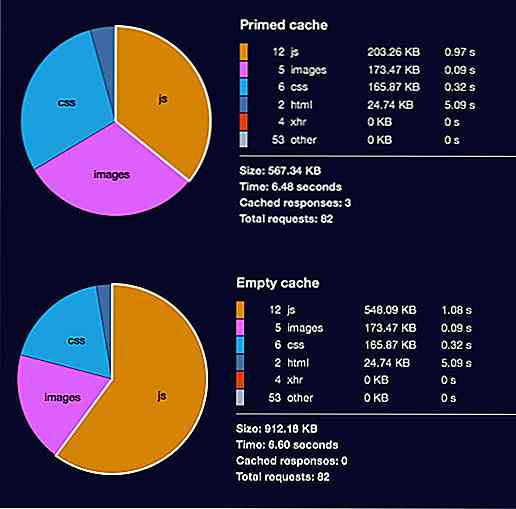
L'une des fonctionnalités les plus utiles est la possibilité de démarrer une analyse de performance sur votre site en cliquant droit et en choisissant l'option appropriée . Cela fera apparaître deux diagrammes à secteurs qui comparent une charge mise en cache et une autre non mise en cache .

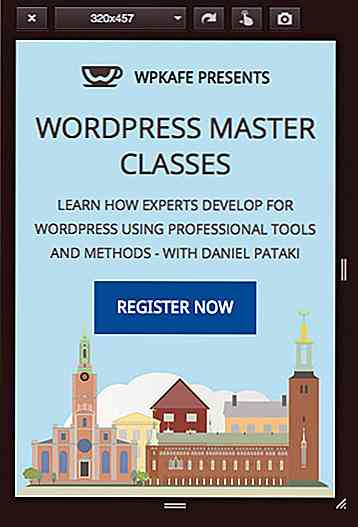
Mode de conception réactif
Le mode de conception réactive vous permet de voir à quoi ressemblera votre site dans des fenêtres de tailles différentes . Ce n'est pas un vrai émulateur donc les résultats peuvent varier quelque peu, mais c'est génial pour prévisualiser le résultat des requêtes média.
Une fois en mode réactif, vous pouvez basculer entre les tailles d'écran prédéfinies, cliquer et faire glisser pour obtenir des tailles personnalisées, modifier l'orientation et simuler des événements tactiles.

Lors du développement, je change habituellement la largeur de la fenêtre du navigateur et la laisse jusqu'à ce que j'en aie terminé, mais je trouve que le mode de conception sensible est parfait pour les vérifications finales et pour observer les états entre les points d'arrêt .
Conclusion
En un mot: alors qu'il n'y a pas beaucoup de nouvelles fonctionnalités de marque pour les développeurs qui suivent les nouvelles de Mozilla, la direction est très prometteuse . J'attends avec impatience de nombreuses fonctionnalités spécifiques à l'outil telles que Coffeescript, Sass, Less et autres.
Peut-être que même le compilateur et d'autres outils de traitement pourraient être ajoutés pour faire de Firefox Developer Edition un vrai paquet de développement, et pas seulement quelque chose que nous utiliserions pour regarder notre résultat final.
En tant que développeur chevronné, j'ai déjà des outils pour compiler mes scripts, créer des versions finales, automatiser les tâches de programmation générales, vérifier les erreurs de mon code et recharger en direct mon navigateur. Si un navigateur offre certaines de ces fonctionnalités, cela peut rendre certains aspects de mon travail beaucoup plus rapides . Je vais suivre ce projet avec grand intérêt et je vous suggère de le faire aussi.
Si vous avez des idées ou avez déjà de l'expérience avec Firefox Developer Edition, dites-nous ce que vous en pensez dans les commentaires.

Facebook Timeline Cover: 40 (vraiment) exemples créatifs
Juste si vous ne saviez pas, Facebook Timeline est la dernière fonctionnalité qui a été introduite dans la récente conférence Facebook, F8. C'est généralement une refonte complète de la page de profil avec la nouvelle possibilité d'afficher vos mises à jour de statut dans une liste triée par heure, d'où le nom.Avec cette n

40 PSD et modèles pour iPhone 8 et iPhone X
Apple a récemment lancé ses téléphones tant attendus iPhone 8, iPhone 8 Plus et iPhone X avec des fonctionnalités futuristes et des prix différents. Pour les amateurs d'iPhone, cela signifie vider leurs poches pour obtenir les nouveaux téléphones, mais pour les concepteurs web et graphiques, cela signifie trouver des maquettes et des modèles de la conception des nouveaux téléphones.Pour tous
![Comment le monde numérique alimente l'économie physique [infographie]](http://hideout-lastation.com/img/tech-design-tips/730/how-digital-world-fuels-physical-economy.jpg)