 hideout-lastation.com
hideout-lastation.com
Faire de meilleures images progressives Chargement avec AntiModerate
Le script AntiModerate peut ne pas sembler beaucoup. Mais c'est l'un des meilleurs scripts JS que vous pouvez exécuter pour améliorer les performances sur une page plus grande et maintenir une expérience utilisateur forte.
Avec ce plugin gratuit, vous pouvez charger les images lorsqu'elles apparaissent en vue et réduire la taille totale de votre page.
De cette façon, la page entière peut charger d' abord avec de petits espaces réservés pour les images. Ensuite, vos visiteurs naviguent naturellement sans attendre que chaque actif soit chargé - c'est toujours une bonne chose du point de vue de l'utilisateur!
 Voici comment cela fonctionne: vous ajoutez le plugin AntiModerate dans votre page avec le script StackBlur.js.
Voici comment cela fonctionne: vous ajoutez le plugin AntiModerate dans votre page avec le script StackBlur.js.AntiModerate tire les dimensions de l'image et force toutes les étiquettes img à une taille fixe sur la page. Ces images préchargées sont poussées à travers StackBlur.js qui réduit considérablement la taille totale du fichier d'aperçu, chargeant ainsi la page beaucoup plus tôt.
Une fois que ces petites images sont en place, AntiModerate charge les images en taille réelle en arrière-plan. Chaque photo floue est ensuite remplacée par la photo normale une fois le téléchargement terminé. Facile!
Cela vous fait gagner du temps à attendre les images et permet à votre page de se charger beaucoup plus rapidement. C'est un avantage énorme pour les utilisateurs puisqu'ils peuvent commencer à consommer le contenu plus tôt, et cela profite à votre classement SERP puisque Google se soucie beaucoup de la vitesse de la page.
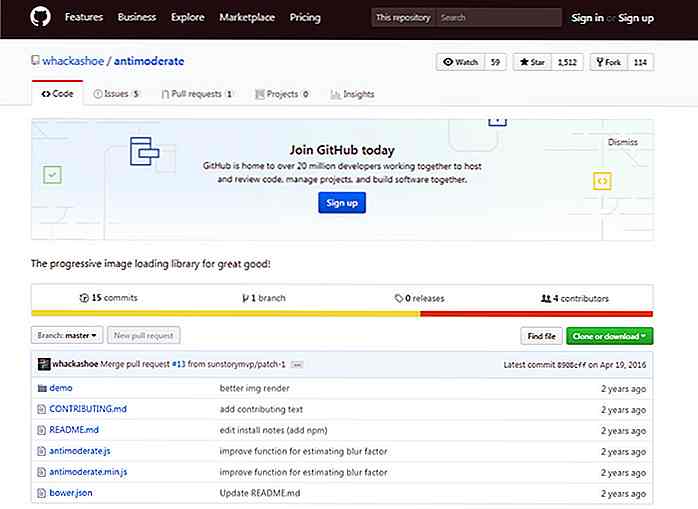
Vous pouvez installer la bibliothèque directement avec npm ou Bower, ou en tirant le script via GitHub.
Cela ne nécessite que quelques lignes de JavaScript et il est certain que cela aidera à améliorer le chargement de vos pages. Jetez un coup d'œil sur le repo GitHub et faites défiler jusqu'au guide d'installation pour commencer.
 Avec seulement quelques lignes de code, AntiModerate devrait être une évidence pour courir sur n'importe quelle page.
Avec seulement quelques lignes de code, AntiModerate devrait être une évidence pour courir sur n'importe quelle page.Sans compter que cela fonctionne sur JavaScript pur donc il ne nécessite aucune dépendance comme jQuery pour fonctionner.

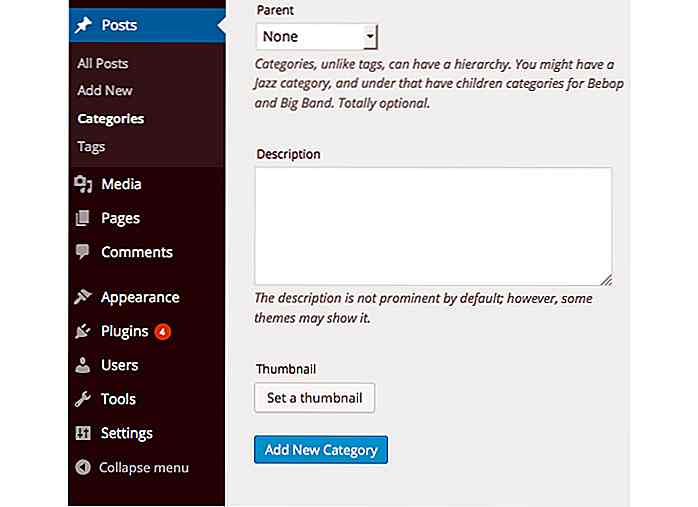
Comment ajouter des vignettes aux catégories et balises WordPress
Parfois, un site WordPress sera beaucoup plus agréable si nous étions en mesure d'afficher une image à côté des catégories ou des balises. Par exemple, nous pouvons ajouter une image sur CSS dans la catégorie "CSS" ou le logo HTML5 dans la catégorie "HTML" (comme indiqué ci-dessous).De retou

4 solutions AdBlock Plus pour Chrome
Les bloqueurs de publicités sont des outils très simples. Installez-le sur votre navigateur, et la grande majorité des publicités ne vous dérangera plus de quelque façon que ce soit. Aussi utiles qu'ils puissent être, certains estiment que les bloqueurs de publicité sont un peu ennuyeux .Si vous


