hideout-lastation.com
hideout-lastation.com
Web mobile Design: 10 conseils pour une meilleure convivialité
La navigation Web mobile devrait devenir la prochaine grande plateforme Internet. Il est maintenant facile de naviguer sur le net de presque n'importe où en utilisant des appareils mobiles qui tiennent dans une main en raison de la technologie. Être court dans la mise en œuvre de la facilité d'utilisation dans la conception de sites Web mobiles, il est difficile de naviguer sur votre chemin autour de divers sites Web mobiles populaires. Concevoir pour les appareils mobiles doit être plus simple que son site Web standard et plus axée sur les tâches pour faire le travail parce que les utilisateurs recherchent quelque chose de spécifique et urgent.
Vous devez prendre en compte comment utiliser le minimum de l'espace disponible pour vos contenus principaux et rester intéressant pour les utilisateurs mobiles. Évitez les images volumineuses et les animations flash, car elles ralentiront votre site. N'oubliez pas que la fonctionnalité est plus importante que le style pour les sites Web mobiles. Si votre site Web n'est pas codé et conçu correctement, il pourrait être mieux sur un téléphone, pire sur un autre ou pire, ne pas afficher du tout. Testez, validez et vérifiez si elle est compatible avec tous les appareils mobiles.
Pour vous aider à créer un site Web accessible non seulement sur des ordinateurs de bureau ou portables, mais aussi sur des appareils mobiles, voici quelques éléments à prendre en compte lors de la conception de sites Web mobiles.
1. Choisissez la résolution de l'écran
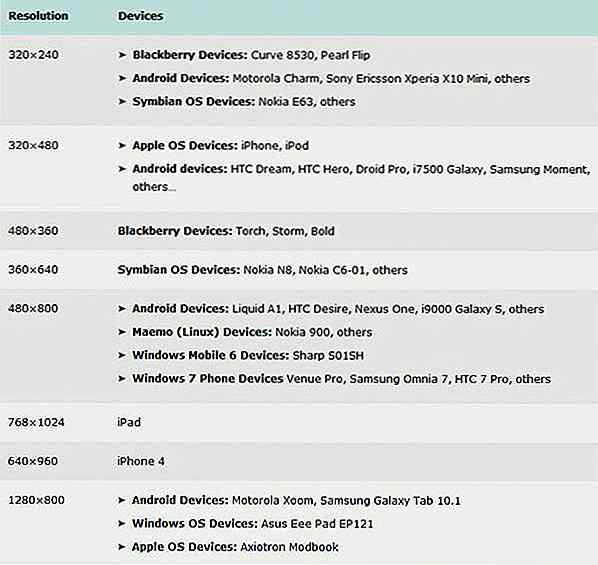
Le monde mobile contient une riche variété de considérations de conception de différentes tailles d'écran et de résolution à une variété de formes. Vise à trouver un équilibre entre une largeur d'écran suffisante et la taille de l'auditoire. Découvrez les spécifications des appareils mobiles actuels et utilisez votre meilleur jugement. Ce qui est difficile pour les développeurs mobiles, c'est la manière d'en afficher un de manière appropriée sur une gamme de tailles d'écran sans avoir à recréer des pages pour différentes plates-formes.
Voici une liste de résolutions Web populaires sur les appareils mobiles à partir de Février 2011 présenté par Uxbooth.com avec leur article publié, Considérations pour Mobile Web Design (Partie 2): Dimensions, par David Leggett. L'auteur explique quelques points sur les dimensions d'affichage et les solutions pour la conception de la mise en page.

2. Divisez les pages Web en petites portions
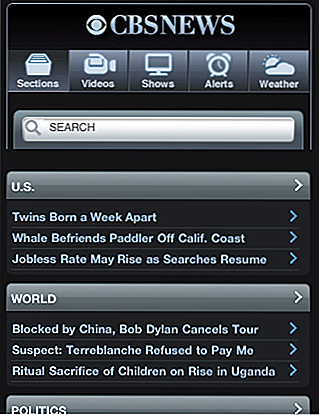
De longues sections de texte peuvent être difficiles à lire. Par conséquent, les placer sur plusieurs pages limite le défilement dans une direction. Débarrassez-vous du contenu à faible priorité. S'en tenir à une seule colonne de texte qui s'enroule donc il n'y a pas de défilement horizontal.
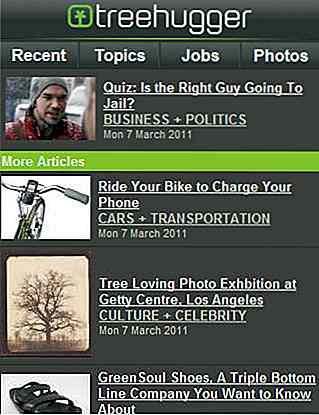
Pour l'exemple ci-dessous, la version du site Web mobile de CBS News ne montre que la section des nouvelles importantes et divise les articles de nouvelles en petites portions. Alors que Treehugger se présente avec leurs articles récents et les derniers tweets avec certaines des fonctionnalités du site Web complet. Les deux sites ont l'utilisateur cliquer sur un lien de texte pour voir le reste de l'article.
Nouvelles de CBS

Treehugger

3. Simplifiez la conception
La simplicité équivaut à la convivialité. Laissez-les se déplacer sur le site sans difficulté. Évitez l'inclusion de tableaux, cadres et autres formats. Si vous utilisez un remplissage, n'oubliez pas de le garder à un minimum absolu beaucoup moins que ce que vous utiliseriez pour une page web normale. Comparé aux ordinateurs de bureau, plus vous cliquez sur les liens sur les sites Web mobiles, plus vous attendez à cause du temps de chargement. Avec cela, vous devez démonter et simplifier votre site Web avec un équilibre entre le contenu et la navigation.
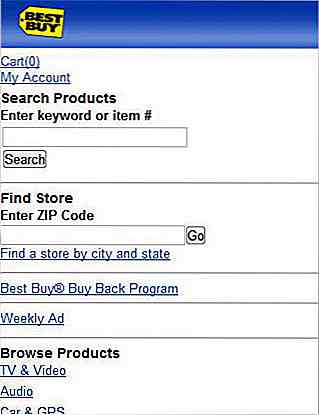
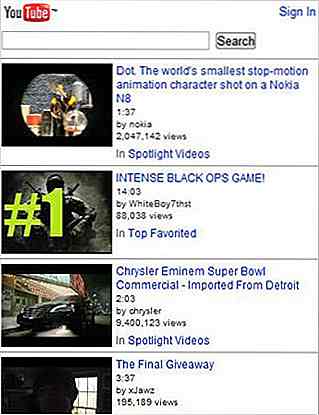
Pour notre exemple, le site Web de la version mobile de Best Buy n'énumère que les catégories de produits les plus essentielles réduisant le niveau hiérarchique du contenu. Alors que la page YouTube de la page d'accueil mobile ne montre que les quatre dernières vidéos phares.
Meilleur achat

Youtube

4. Option pour afficher le site Web complet
Fournissez un lien permettant à vos visiteurs mobiles de revenir à votre site Web complet pour que l'utilisateur puisse rechercher et afficher les autres contenus et fonctionnalités accessibles uniquement sur la version de bureau du site. Vos spectateurs vont sûrement faire beaucoup de défilement vertical, alors aidez-les avec des liens 'Back To Top' afin qu'ils puissent aller en haut de la page.
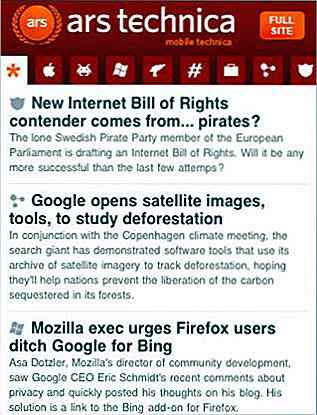
A titre d'exemple, Ars Technica a son bouton de lien vers le site Web standard placé sur le titre. Alors que les Shangri-La ont leur lien complet sur le site Web placé sur le pied de page.
Ars Technica

Shangri-La

5. Placement de navigation
Apprenez à connaître votre auditoire et soyez conscient de ce qu'ils recherchent. Découvrez comment ils vont vouloir naviguer sur votre site. Placez votre menu de navigation sous le contenu si vos utilisateurs mobiles ciblés souhaitent voir rapidement le contenu modifié. Le contenu et le titre doivent d'abord être visibles pour ne pas gêner l'affichage du contenu de la page. Pour les utilisateurs qui souhaitent naviguer dans une catégorie particulière tout de suite, placez la navigation en haut de la page. Vous trouverez ci-dessous divers exemples de placement de navigation utilisés dans la conception de sites Web mobiles.
D & G

Politico

Horoscope journalier

6. Utilisez des liens de texte
Votre site Web principal peut utiliser des menus survolés, des survols ou d'autres gadgets sophistiqués, mais un navigateur mobile ne le fera probablement pas. Sachez que les éléments de page dynamiques et les liens graphiques consomment des ressources. Optez donc pour des liens texte bien étiquetés.
Une liste à part


7. Faites une distinction entre le lien sélectionné
Déplacer le curseur vers le bas fait défiler la page et met en surbrillance les liens en même temps. Il est donc important de conseiller clairement à l'utilisateur quel élément est ciblé. Cela peut être fait en changeant la police et la couleur d'arrière-plan des liens et des boutons ou en ajoutant simplement un peu de remplissage autour des liens pour rendre la zone cliquable plus grande environ 44px par 44px. Geek Squad et Diesel ont utilisé de grandes polices pour le texte cliquable.
Geek Squad

Diesel

8. Liens d'équilibre
Chaque téléchargement de page consomme du temps et des ressources système, ces dernières sont en nombre insuffisant, alors essayez de ne pas forcer le visiteur du site à parcourir une multitude de pages pour accéder aux informations recherchées. Trouver un équilibre entre le nombre de liens sur chaque page et la profondeur du site.
Flickr

Gazouillement

9. Réduire l'entrée de texte utilisateur
Il est difficile de saisir du texte dans les versions mobiles des sites Web. Remplacez-les par des boutons radio ou une liste à la place afin qu'ils puissent choisir ce dont ils ont besoin avec facilité. Rappelez-vous que les utilisateurs mobiles n'ont pas accès au clavier et à la souris conventionnels. Plus l'URL est courte, mieux c'est parce qu'il est monotone de saisir de longues URL.
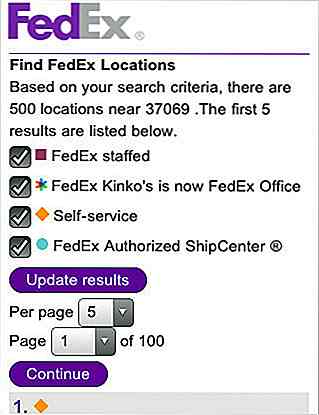
Pour notre exemple ci-dessous, Fedex a utilisé une liste de contrôle et des menus déroulants. Alors que Tumblr vous a fait choisir votre langue en utilisant le menu déroulant.
Fedex

Tumblr

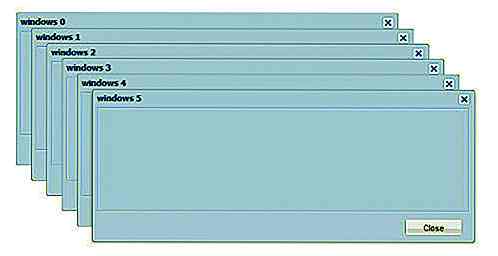
10. Pas de pops ou de rafraîchissements
Les navigateurs mobiles ne prennent généralement pas en charge les fenêtres contextuelles. Et s'ils le faisaient, ils auraient un espace très étroit pour apparaître. Restez loin de les utiliser pour éviter des résultats imprévisibles. En outre, ne pas avoir des pages de rafraîchissement périodiquement pour éviter de remplir la mémoire limitée de l'appareil. Laissez l'utilisateur actualiser le contenu.

En un mot
Soyez créatif et appliquez votre design Web mobile d'une nouvelle manière. Rendez votre contenu suffisamment attrayant et utilisable. Donnez à vos utilisateurs ce qu'ils veulent, quand ils le veulent. Les utilisateurs ne veulent pas creuser plus profondément sur le site juste pour trouver ce qu'ils recherchent dans le web mobile.
Avez-vous des sites mobiles préférés qui vous ont vraiment inspirés? Pouvez-vous partager certains de vos conseils de conception de sites Web mobiles? Laissez nous savoir!
Lecture supplémentaire
- Webdesign réactif (alistapart.com)
- Rendez votre site mobile amical (thinkvitamin.com)
- W3C mobileOK Checker (w3.org)
- iPhone Simulator

5 superstitions dans la conception que les clients croient en
Les gens sont incroyablement trompeurs. Nous nous permettons de croire à beaucoup de choses qui ne sont pas vraies, simplement parce qu'elles nous font nous sentir mieux ou répondre à un besoin que nous avons. Et beaucoup d'autres personnes aiment profiter de ce fait. Des annonceurs aux employeurs en passant par les politiciens, il y a un flot incessant de personnes qui nous diront exactement ce que nous voulons entendre .Ce

20 Tutoriels Photoshop sur l'interface utilisateur qui vous seront utiles
L'utilisation de Photoshop pour créer des éléments d'interface utilisateur captivants, tels que des icônes et des widgets réalistes, est souvent une tâche difficile, en particulier pour ceux qui sont encore en train d'apprendre les bases de la conception UI / UX. De nombreux facteurs différents doivent être pris en compte: l'éclairage, les bords, les ombres, etc.Heureuse