hideout-lastation.com
hideout-lastation.com
Overhang.js - Un plugin jQuery pour les messages de notification Dropdown
À quel point les boîtes d'alerte JS par défaut sont-elles ennuyeuses? Ils se sentent comme une relique d'une ère révolue du développement web.
De nos jours, nous pouvons faire des messages de notification discrets qui partagent la même information mais n'interrompent pas l'expérience de l'utilisateur . Et c'est exactement ce que vous pouvez faire avec overhang.js .
 Ce plugin jQuery gratuit peut ajouter des barres de notification personnalisées qui descendent du haut de l'écran. Ils sont positionnés via CSS et animés avec JavaScript, de sorte qu'ils peuvent descendre d'un point fixe en haut quelle que soit la longueur de la page .
Ce plugin jQuery gratuit peut ajouter des barres de notification personnalisées qui descendent du haut de l'écran. Ils sont positionnés via CSS et animés avec JavaScript, de sorte qu'ils peuvent descendre d'un point fixe en haut quelle que soit la longueur de la page .Vous pouvez créer des messages qui se ferment automatiquement après un certain temps, ou d'autres qui nécessitent une intervention de l'utilisateur .
Les messages peuvent relayer le succès, l'échec, l'erreur ou des notifications simples avec des informations sur l'utilisateur ou la page. Les messages peuvent également avoir leurs propres boutons oui / non pour poser aux utilisateurs des questions comme une alerte rapide JavaScript.
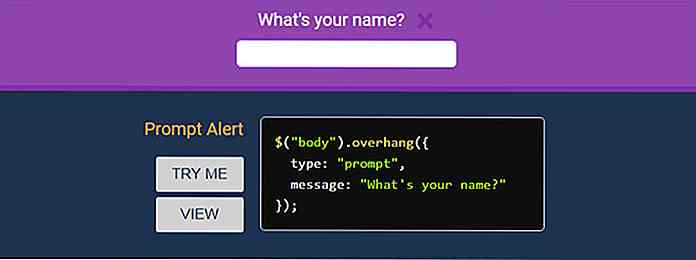
Il y a même une option pour créer des invites qui déroulent avec un champ de saisie . Ce serait parfait pour un formulaire d'inscription par e-mail.
 Overhang.js prend en charge tous les principaux navigateurs supportés par jQuery et il est également alimenté par jQuery UI pour les fonctionnalités animées.
Overhang.js prend en charge tous les principaux navigateurs supportés par jQuery et il est également alimenté par jQuery UI pour les fonctionnalités animées.Avec les bibliothèques de l'interface utilisateur jQuery & jQuery, vous devez également inclure un fichier CSS personnalisé avec le plugin. Vous pouvez toujours fusionner ceci avec la feuille de style de votre site Web pour réduire les demandes HTTP.
Chaque appel effectué à la méthode overhang() peut prendre n'importe quel nombre de paramètres . Ceux-ci sont appelés "options" et ils vous donnent un contrôle total sur chaque boîte de notification.
Vous pouvez modifier la vitesse d'animation, la durée, l' accélération et la taille / couleur de la boîte, ainsi que d'autres caractéristiques de conception.
Voici un exemple d'extrait montrant comment créer une boîte de confirmation :
// Une confirmation $ ("body"). Overhang ({type: "confirm", yesMessage: "Yes please!", NoMessage: "Non merci."}); Vous pouvez voir que c'est assez simple et cela ne nécessite pas beaucoup de code jQuery .
Pour télécharger une copie du plugin, vous pouvez visiter le repo sur GitHub où vous pouvez également parcourir les fichiers source directement. Ou, si vous voulez voir plus d'exemples en direct, rendez -vous sur le site Web Overhang.js.

Les 10 questions les plus fréquentes à propos de PayPal
Si vous effectuez un transfert de fonds ou un paiement via Internet, vous devez connaître le nom PayPal. PayPal est l'un des moyens les plus sûrs et les plus pratiques d'effectuer des transactions monétaires en ligne. Mais cela étant dit, il y a encore beaucoup d'utilisateurs qui ont des problèmes et des questions en utilisant PayPal sur une base quotidienne.Il e

140+ Google Services et outils que vous devez savoir (et signet)
Mentionnez les produits Google et vous pensez probablement à la recherche Google, à Gmail, à Chrome, à YouTube ou à Android, mais il existe en réalité plus d'une centaine de services et d'outils Google que la plupart d'entre nous ne connaissent pas. Nous avons donc pensé que ce serait une excellente occasion de rechercher des services et des outils Google disponibles mais moins connus. C'