hideout-lastation.com
hideout-lastation.com
Défilement de Parallax rendu facile avec StickyStack.js
Les effets de parallaxe attirent l'attention rapidement. Ces effets permettent de conserver certains arrière-plans visibles tout en faisant défiler la page. Vous trouverez défilement de parallaxe sur de nombreux sites Web et thèmes WordPress et ils sont une grande partie de la conception web moderne.
Vous pouvez également créer un style de parallaxe unique en utilisant le plugin StickyStack.js . Il est construit sur jQuery et conserve chaque section de la page principale collée au sommet lorsque vous faites défiler vers le bas.
Cela crée l' illusion d'un site Web en couches où chaque page «empile» l'une sur l'autre. C'est vraiment cool et assez facile à mettre en place par soi-même.
Bien que ce soit assez facile à configurer, cela nécessite une certaine compréhension du développement de frontend.
Vous devez d'abord créer des sections de page individuelles à l'intérieur du conteneur principal. De cette façon, vous aurez tout inclus dans le code HTML, de sorte que vous pouvez tout cibler avec la fonction StickyStack jQuery.
Il est également livré avec quelques options où vous pouvez personnaliser le conteneur parent, les éléments qui doivent être empilés, et une ombre de boîte possible si vous aimez cet effet.
Voici un exemple de code de la page GitHub:
$ ('. main-content-wrapper'). stickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'section', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Bien que cela n'ait pas été mis à jour depuis environ deux ans, c'est quand même un plugin très fiable. Il a fonctionné dans tous les navigateurs que j'ai testés (Chrome, Safari, & Firefox) avec le support de toutes les versions de jQuery .
De plus, le fichier minifié est seulement 2KB, ce qui est une taille décente pour un plugin.
Pour en savoir plus, visitez le rapport principal et découvrez ce que StickyStack peut vous offrir. Je pense que cela fonctionne mieux sur les sites Web d'une seule page ou les pages d'atterrissage avec de grands arrière-plans en plein écran .
Vous pouvez également consulter une démo en direct sur CodePen si vous voulez voir à quoi cela ressemble sur un site en direct.

Vous pouvez épingler des sites Web à votre tiroir d'applications Android bientôt
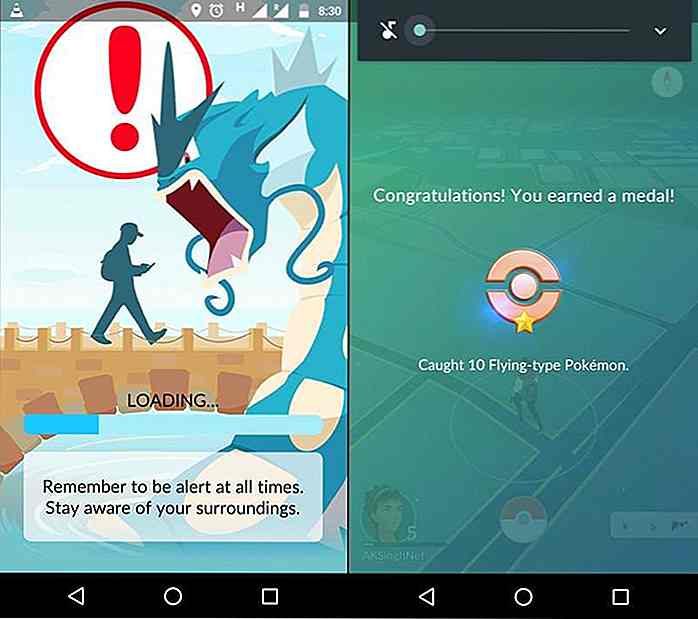
Retour en 2015, Google a introduit une fonctionnalité à Chrome pour Android qui permet aux utilisateurs d'épingler des raccourcis vers leur écran d'accueil. En 2017, Google va encore plus loin car une prochaine mise à jour pour la version bêta de Chrome pour Android permettra aux utilisateurs d'épingler des sites Web au tiroir d'applications Android.Tous l

Étiquette Facebook essentielle: 10 choses à faire et à ne pas faire
Avec l'explosion de Facebook et son évolution rapide en seulement quelques années, il n'est pas facile pour les utilisateurs de saisir les règles tacites des interactions sociales à l'intérieur. Pourtant, il y a un accord général sur la courtoisie ou l'étiquette pour la communication en ligne que nous pouvons appliquer au site de réseautage social phénoménal. Néanmoins