hideout-lastation.com
hideout-lastation.com
Progressivement vous permet de charger des images paresseux avec Vanilla JS
Chaque site web moderne doit être rapide. Bien qu'il existe de nombreuses techniques et plugins pour augmenter la vitesse de la page, vous ne savez peut-être pas par où commencer.
Le script Progressivement est une excellente ressource pour augmenter la vitesse de la page . Il fonctionne comme un script d'image de chargement paresseux qui charge les images au fur et à mesure que l'utilisateur fait défiler la page.
C'est un projet open source gratuit que vous pouvez télécharger et l'exécuter sur n'importe quel site Web. De plus, il fonctionne sur JS 100% vanille, donc il n'y a aucune dépendance qui peut vous peser .
 Vous pouvez jeter un oeil à la démo en direct sur la page d'accueil Progressively.
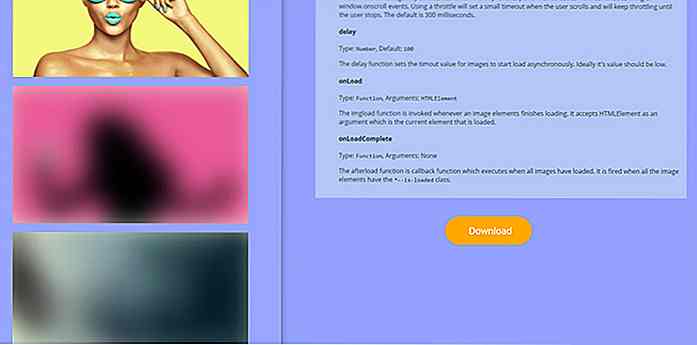
Vous pouvez jeter un oeil à la démo en direct sur la page d'accueil Progressively.C'est un peu différent des autres scripts de chargement paresseux car il conserve des tailles d'image fixes pour toute la page. Cela évite les sauts de page qui vous ennuient à chaque fois que les images se chargent rapidement et augmentent la hauteur du contenu.
Et les espaces réservés d'image ressemblent en fait aux images que vous chargez. Impressionnant!
Cette technique permet aux visiteurs de prévisualiser à quoi ressemblent les images avant de les charger . Tout est géré par JavaScript qui vérifie l'emplacement de l'utilisateur sur la page et pré-charge les images à mesure qu'elles apparaissent.
Progressivement, il existe une API assez étendue, ce qui en fait un excellent choix pour les développeurs Web. L'installation peut devenir technique, donc cela vous aide si vous connaissez votre chemin dans le codage de frontend de base.
Mais vous pouvez en apprendre plus sur la page principale de GitHub qui comprend la documentation complète de l'API, les instructions d'installation et des extraits de code que vous pouvez copier / coller pour vos projets.
 Si vous avez besoin d'un script d'image de chargement paresseux digne de confiance sans les mauvaises dépendances, donnez progressivement un coup de feu. C'est totalement gratuit et offre beaucoup de personnalisation pour les développeurs.
Si vous avez besoin d'un script d'image de chargement paresseux digne de confiance sans les mauvaises dépendances, donnez progressivement un coup de feu. C'est totalement gratuit et offre beaucoup de personnalisation pour les développeurs.Jetez également un coup d'œil au Progressivement GitHub pour en savoir plus et pour télécharger le code source téléchargeable.

5 derniers outils de développement Web que vous devriez savoir
Si vous avez suivi notre série de publications mensuelles sur les ressources fraîches pour les concepteurs et les développeurs, vous pouvez constater que de nombreux nouveaux outils sont introduits chaque mois; la liste est probablement infinie. En 2008, alors que je commençais tout juste à apprendre le HTML et le CSS, la plupart de ces outils n'existaient pas encore.Aujo

Copiez facilement des codes à partir de sites Web avec SnappySnippet
En tant que développeur Web, nous pouvons parfois trouver des éléments inspirants sur un site Web qui vous fait vous demander comment ils ont construit cette chose. Ensuite, vous penseriez à obtenir une copie de ce code. Chrome Devtools ainsi que Firebug de Firefox ont été livrés avec la fonctionnalité qui nous permet de copier facilement HTML et CSS sur un site Web.Toutefo