hideout-lastation.com
hideout-lastation.com
Vitrine des GIF animés impressionnants
Autant que nous aimons la vidéo, c'est une façon de consommer de la bande passante sur le Web. Bien qu'il soit plus facile d'en engager une avec la vidéo qu'avec des images, c'est une animation qui s'adapte parfaitement à la zone Goldilocks - l'animation est plus courte que la vidéo, mais plus riche en créativité et en diversité. Jetez un oeil à cette collection de GIF animés pour avoir une idée du potentiel derrière l'animation.
Avec les bonnes compétences de conception, vous pouvez créer de la profondeur et du mouvement, raconter des histoires complètes dans des boucles, jouer avec des transformations de personnages, ou même générer des exercices de branding, comme ce que vous voyez ci-dessous.
Plus d'informations sur les GIF animés
Pour en savoir plus sur les GIF animés, consultez également les liens suivants:
- Plus de 50 gifs animés inspirants (webdesignerdepot.com)
- 25 merveilleux exemples de GIF animés dans des modèles de marketing par courriel (mailbakery.com)
- Meilleurs artistes gif animés sur le web (creativemarket.com)

La recharge sans fil peut enfin arriver sur le nouvel iPhone
Au cours des dernières années, les chargeurs de téléphones intelligents sans fil ont été introduits par les fabricants de téléphones mobiles dans leurs smartphones phares. Cette année, l' iPhone pourrait enfin prendre en charge la recharge sans fil puisque les récents développements entourant Apple indiquent que l'entreprise prend la technologie au sérieux.Peut-être l

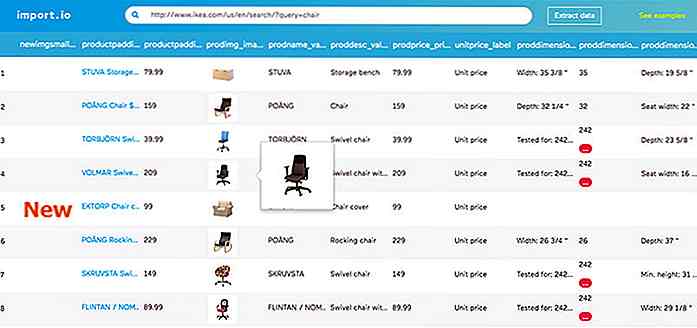
10 Web Scraping Tools pour extraire des données en ligne
Les outils Web Scraping sont spécialement conçus pour extraire des informations de sites Web. Ils sont également connus sous le nom d'outils de récolte Web ou d'outils d'extraction de données Web. Ces outils sont utiles pour quiconque tente de collecter des données à partir d'Internet. Web S