hideout-lastation.com
hideout-lastation.com
Style de commentaire de code source: astuces et meilleures pratiques
Les développeurs qui ont passé du temps sur de grands projets comprennent l'importance des commentaires de code. Lorsque vous construisez de nombreuses fonctionnalités dans la même application, les choses ont tendance à se compliquer. Il y a tellement de bits de données, y compris les fonctions, les références de variables, les valeurs de retour, les paramètres ... comment vous attendez-vous à suivre?
Il n'est pas surprenant que commenter votre code soit essentiel, à la fois en solo et en équipe. Mais de nombreux développeurs ne savent pas comment s'y prendre. J'ai décrit certaines de mes astuces personnelles pour créer des commentaires de code soignés et formatés . Les normes et les modèles de commentaires varieront d'un développeur à l'autre - mais en fin de compte, vous devriez vous efforcer d'obtenir des commentaires clairs et lisibles pour mieux expliquer les zones de confusion dans votre code.
Nous devrions commencer à discuter de certaines différences dans le formatage des commentaires. Cela vous donnera une meilleure idée de la précision que vous pouvez obtenir avec le code du projet. Ensuite, je vais vous donner quelques conseils spécifiques et des exemples que vous pouvez commencer à utiliser tout de suite!
Styles de commentaires: un aperçu
Il convient de noter que ces idées présentées sont simplement des lignes directrices pour des commentaires plus propres. Les langages de programmation individuels ne définissent pas de directives ou de spécifications pour la configuration de votre documentation.
Cela étant dit, les développeurs modernes se sont regroupés pour mettre en forme leur propre système de commentaire de code. Je vais offrir quelques styles traditionnels et aller dans le détail de leur but.
Commentaire en ligne
Pratiquement chaque langage de programmation offre des commentaires en ligne . Celles-ci sont limitées au contenu d'une seule ligne et ne commentent le texte qu'après un certain point. Ainsi, par exemple en C / C ++, vous commencez un commentaire en ligne comme ceci:
// commence la liste des variables var myvar = 1; ..
Ceci est parfait pour sonner dans le code pendant quelques secondes pour expliquer une fonctionnalité potentiellement confuse . Si vous travaillez avec beaucoup de paramètres ou d'appels de fonction, vous pouvez placer un tas de commentaires en ligne à proximité. Mais l'utilisation la plus bénéfique est une explication simple pour une petite fonctionnalité .
if (callAjax ($ params)) {// lance correctement callAjax avec les paramètres utilisateur ... code} Notez que tout le code devrait être sur une nouvelle ligne après le crochet d'ouverture. Sinon, tout serait pris sur la même ligne de commentaire! Évitez d'aller trop loin car vous n'avez généralement pas besoin de voir les commentaires d'une seule ligne tout le long de votre page, mais en particulier pour les jonctions confuses dans votre code, celles-ci sont beaucoup plus faciles à déposer à la dernière minute.
Blocs descriptifs
Lorsque vous avez besoin d'inclure une grande explication, généralement un seul paquebot ne fera pas l'affaire. Des modèles de commentaires pré-formatés sont utilisés dans tous les domaines de la programmation. Les blocs descriptifs sont notamment visibles autour des fonctions et des fichiers de bibliothèque. Chaque fois que vous configurez une nouvelle fonction, il est recommandé d' ajouter un bloc descriptif au-dessus de la déclaration .
/ ** * @desc ouvre une fenêtre modale pour afficher un message * @param string $ msg - le message à afficher * @return bool - succès ou échec * / function modalPopup ($ msg) {...} Ci-dessus est un exemple simple d'un commentaire de fonction descriptive. J'ai écrit une fonction probablement en JavaScript appelée modalPopup qui prend un seul paramètre. Dans les commentaires ci-dessus, j'ai utilisé une syntaxe similaire à phpDocumentor où chaque ligne est précédée d'un symbole @ suivi d'une clé sélectionnée. Cela n'affectera en rien votre code, donc vous pouvez écrire @description au lieu de @desc sans aucun changement.
Ces petites clés sont en fait appelées tags de commentaires qui sont largement documentés sur le site. N'hésitez pas à créer votre propre et utilisez-les comme vous le souhaitez tout au long de votre code. Je trouve qu'ils aident à garder tout ce qui coule afin que je puisse vérifier les informations importantes en un coup d'œil . Vous devriez également remarquer que j'ai utilisé le format de commentaire /* */ block-style. Cela gardera tout plus propre que d'ajouter une double barre oblique à chaque ligne.
Commentaires de groupe / classe
Mis à part commenter les fonctions et les boucles, les zones de bloc ne sont pas utilisées aussi fréquemment. Là où vous avez vraiment besoin de commentaires de blocs forts sont à la tête de vos documents backend ou des fichiers de bibliothèque. Il est facile d'aller tous ensemble et d'écrire une documentation solide pour chaque fichier de votre site Web - nous pouvons voir cette pratique dans de nombreux CMS tels que WordPress.
La partie supérieure de votre page devrait contenir des commentaires concernant le fichier lui-même. De cette façon, vous pouvez vérifier rapidement où vous modifiez lorsque vous travaillez sur plusieurs pages en même temps. De plus, vous pouvez utiliser cette zone comme base de données pour les fonctions les plus importantes dont vous aurez besoin hors de la classe.
/ ** * @desc cette classe contiendra des fonctions pour l'interaction avec l'utilisateur * exemples incluent user_pass (), user_username (), user_age (), user_regdate () * @auteur Jake Rocheleau [email protected] * @required settings.php * / Classe abstraite myWebClass {}
Vous pouvez voir que j'ai utilisé juste un petit exemple de classe pour le faux code myWebClass . J'ai ajouté des méta-informations avec mon nom et mon adresse e-mail pour le contact . Lorsque les développeurs écrivent du code source ouvert, il s'agit généralement d'une bonne pratique, donc les autres peuvent vous contacter pour obtenir de l'aide. C'est aussi une méthode solide lorsque vous travaillez dans des équipes de développement plus importantes.
Le tag @required n'est pas quelque chose que j'ai vu utilisé ailleurs. J'ai suivi le format dans quelques-uns de mes projets, seulement sur des pages où j'ai personnalisé beaucoup de méthodes. Chaque fois que vous incluez des pages dans un fichier, elles doivent venir avant que vous ne produisiez du code. Donc, l'ajout de ces détails dans le bloc de commentaire de la classe principale est un bon moyen de se rappeler quels fichiers sont nécessaires .
Commentaire sur le code frontal
Maintenant que nous avons couvert 3 modèles de commentaires importants, regardons quelques autres exemples. Il y a beaucoup de développeurs frontend qui sont passés du HTML statique au code jQuery et CSS. Les commentaires HTML ne sont pas aussi utiles que les applications de programmation, mais lorsque vous écrivez des bibliothèques de style et des scripts de page, les choses peuvent devenir désordonnées avec le temps.
 (Source de l'image: Fotolia)
(Source de l'image: Fotolia)
JavaScript suit une méthode plus traditionnelle de commentaire similaire à Java, PHP et C / C ++. CSS utilise uniquement les commentaires de type bloc délimités par une barre oblique et un astérisque . Vous devriez vous rappeler que les commentaires seront affichés ouvertement à vos visiteurs, car ni CSS ni JS ne sont analysés côté serveur, mais l'une ou l'autre de ces méthodes fonctionne très bien pour laisser des infos informatives dans votre code pour revenir en arrière.
En particulier casser des fichiers CSS peut être une corvée. Nous sommes tous familiers avec le fait de laisser un commentaire en ligne pour expliquer un correctif pour Internet Explorer ou Safari. Mais je crois que les commentaires CSS peuvent être utilisés au niveau jQuery et PHP les utilise. Intéressons-nous à la création de groupes de style avant d'aborder quelques conseils détaillés pour le commentaire de code.
Groupes de style CSS
Pour ceux qui conçoivent CSS depuis des années, c'est presque une seconde nature. Vous mémorisez lentement toutes les propriétés, la syntaxe et construisez votre propre système pour les feuilles de style. Grâce à mon propre travail, j'ai créé ce que j'appelle le regroupement pour jumeler des blocs CSS similaires dans un seul domaine.
Lorsque je reviens sur CSS, je peux facilement trouver ce dont j'ai besoin en quelques secondes. La façon dont vous choisissez de regrouper les styles dépend entièrement de vous, et c'est la beauté de ce système. J'ai quelques normes prédéfinies que j'ai décrites ci-dessous:
- @resets - supprime les marges, le remplissage, les polices, les couleurs, etc.
- @fonts - paragraphes, en-têtes, blockquotes, liens, code
- @navigation - les principaux liens de navigation du site principal
- @layout - wrapper, conteneur, barres latérales
- @header & @footer - ceux-ci peuvent varier en fonction de votre conception. Les styles possibles incluent des liens et des listes non ordonnées, des colonnes de pied de page, des en-têtes, des sous-navs
Lorsque j'ai groupé des feuilles de style, j'ai trouvé que le système de marquage pouvait beaucoup aider. Cependant, contrairement à PHP ou JavaScript, j'utilise un seul tag @group suivi d'une catégorie ou de mots-clés. J'ai inclus 2 exemples ci-dessous afin que vous puissiez avoir une idée de ce que je veux dire.
/ ** @group footer * / #footer {styles ...} / ** Pied de page de groupe, petites polices, colonnes, liens externes ** /
Vous pouvez également ajouter un peu de détail supplémentaire dans chaque bloc de commentaire. Je choisis de garder les choses simples et directes afin que les feuilles de style soient faciles à parcourir. Commenter est tout au sujet de la documentation tant que vous comprenez l'écriture c'est bon d'aller!
4 astuces pour mieux commenter le style
Nous avons passé la première moitié de cet article à examiner les différents formats de commentaire de code. Voyons maintenant quelques conseils généraux pour garder votre code propre, organisé et facile à comprendre.
1. Gardez tout ce qui est lisible
Parfois, en tant que développeurs, nous oublions que nous écrivons des commentaires que les humains peuvent lire . Tous les langages de programmation que nous comprenons sont construits pour les machines, il peut donc être fastidieux de les convertir en texte écrit. Il est important de noter que nous ne sommes pas ici pour rédiger un document de recherche de niveau collégial, mais juste pour laisser des pourboires !
function getTheMail () {// code ici va générer du courrier électronique / * exécuter du code si notre appel de fonction sendMyMail () renvoie true find sendMyMail () dans /libs/mailer.class.php nous vérifions si l'utilisateur remplit tous les champs et le message est envoyé! * / if (sendMyMail ()) {return vrai; // reste vrai et affiche le succès à l'écran}} Même quelques mots valent mieux que rien . Quand vous revenez pour éditer et travailler sur des projets à l'avenir, il est souvent surprenant de voir combien vous allez oublier. Puisque vous ne regardez pas les mêmes variables et noms de fonctions tous les jours, vous avez tendance à oublier lentement la majorité de votre code. Ainsi, vous ne pouvez jamais laisser trop de commentaires ! Mais vous pouvez laisser trop de mauvais commentaires.
En règle générale, prenez le temps de faire une pause et de réfléchir avant d'écrire . Demandez-vous ce qui est le plus déroutant au sujet du programme et comment pouvez-vous l'expliquer dans un langage «factice» ? Considérez également pourquoi vous écrivez le code exactement comme vous êtes .
Certaines des erreurs les plus confuses surgissent lorsque vous oubliez le but des fonctions personnalisées (ou tierces). Laissez un commentaire de retour à quelques autres fichiers si cela vous aidera à vous souvenir de la fonctionnalité plus facilement.
2. Soulagez l'espace!
Je ne peux pas insister assez sur l'importance des espaces . Cela est doublement vrai pour les développeurs PHP et Ruby qui travaillent sur des sites web massifs avec des centaines de fichiers. Vous regarderez ce code toute la journée! Ce ne serait pas génial si vous pouviez simplement parcourir les zones importantes?
$ dir1 = "/ home /"; // Définit le répertoire de base principal $ myCurrentDir = getCurDirr (); // définit le répertoire utilisateur courant $ userVar = $ get_username (); // nom d'utilisateur de l'utilisateur actuel
Dans l'exemple ci-dessus, vous remarquerez le remplissage supplémentaire que j'ai placé entre les commentaires et le code sur chaque ligne. Comme vous faites défiler les fichiers, ce style de commentaire sera clairement visible . Il permet de trouver des erreurs et de corriger votre code des centaines de fois plus facilement lorsque les blocs variables sont si propres .
Vous pouvez effectuer une tâche similaire sur le code à l'intérieur d'une fonction où vous êtes confus sur la façon dont cela fonctionne, mais cette méthode finira par encombrer votre code avec des commentaires en ligne, et c'est exactement le contraire de l'ordre! Je recommande dans ce scénario d' ajouter un grand commentaire de ligne de bloc autour de la zone de logique .
$ (document) .ready (function () {$ ('. sub'). hide () // cache la sous-navigation sur pageload / ** recherche un événement click sur une ancre à l'intérieur .itm div empêche le lien par défaut action pour que la page ne change pas lors de l'accès click l'élément parent de .itm suivi de la prochaine liste .sub pour basculer entre open / close ** / $ ('. itm a'). live ('clic', fonction (e ) {e.preventDefault (); $ (this) .parent (). next ('. sub'). slideToggle ('rapide');});}); C'est un petit peu de code jQuery ciblant un sous-menu de navigation glissante. Le premier commentaire est en ligne pour expliquer pourquoi nous cachons toutes les classes .sub . Au-dessus du gestionnaire d'événements de clic en direct, j'ai utilisé un commentaire de bloc et mis en retrait toute l'écriture au même point . Cela rend les choses plus jolies plutôt que des paragraphes en cours - en particulier pour les autres lisant vos commentaires.
3. Commentaire pendant le codage
Avec un espacement approprié, cela peut être l'une des meilleures habitudes à adopter. Personne ne veut revenir sur leur programme après son travail et documenter chaque pièce. La plupart d'entre nous ne veulent même pas revenir en arrière et documenter les zones confuses! Cela prend vraiment beaucoup de travail.
 (Source de l'image: Fotolia)
(Source de l'image: Fotolia)
Mais si vous pouvez écrire les commentaires pendant que vous codez, tout sera encore frais dans votre esprit . En règle générale, les développeurs restent bloqués sur un problème et parcourent le web pour trouver la solution la plus simple. Lorsque vous atteignez le moment Eureka et que vous résolvez un tel problème, il y a généralement un moment de clarté où vous comprenez vos erreurs précédentes. Ce serait le meilleur moment pour laisser des commentaires ouverts et honnêtes sur votre code.
De plus, cela vous donnera l'habitude de vous habituer à commenter tous vos fichiers. La quantité de temps nécessaire pour revenir en arrière et comprendre comment fonctionne quelque chose est beaucoup plus grande après que vous avez déjà construit la fonction. Votre futur individu et vos coéquipiers vous remercieront d'avoir laissé vos commentaires à l'avance .
4. Traiter les erreurs Buggy
Nous ne pouvons pas tous nous asseoir devant l'ordinateur pendant des heures à écrire du code. Je suppose que nous pouvons essayer, mais à un moment donné nous avons besoin de dormir! Vous devrez probablement vous séparer de votre code pour la journée avec certaines fonctionnalités encore brisées. Dans ce scénario, il est essentiel de laisser des commentaires longs et détaillés sur l'endroit où vous avez laissé les choses .
 (Source de l'image: Fotolia)
(Source de l'image: Fotolia)
Même après une bonne nuit de sommeil, vous serez peut-être surpris de voir à quel point il peut être difficile de reprendre le rythme du codage. Par exemple, si vous construisez une page de téléchargement d'images et que vous devez la laisser inachevée, vous devez indiquer où vous vous êtes arrêté dans le processus . Les images sont-elles téléchargées et stockées dans la mémoire temporaire? Ou peut-être qu'ils ne sont même pas reconnus dans le formulaire de téléchargement, ou peut-être qu'ils ne sont pas affichés correctement sur la page après le téléchargement.
Commenter les erreurs est important pour deux raisons principales. D'abord, vous pouvez facilement reprendre là où vous vous étiez arrêté et essayer de nouveau à l'esprit pour résoudre le (s) problème (s) . Et deuxièmement, vous pouvez faire la différence entre la version de production en direct de votre site Web et les terrains d'essai . Rappelez-vous que les commentaires doivent être utilisés pour expliquer pourquoi vous faites quelque chose, pas exactement ce qu'il fait.
Conclusion
Le développement d'applications et de logiciels Web est une pratique enrichissante, bien que difficile. Si vous êtes l'un des rares développeurs qui comprend vraiment le développement de logiciels, il est important de mûrir avec vos compétences de codage. Laisser des commentaires descriptifs est juste une bonne pratique à long terme, et vous ne le regretterez probablement jamais!
Si vous avez des suggestions pour des commentaires plus clairs, faites le nous savoir dans la zone de discussion ci-dessous!

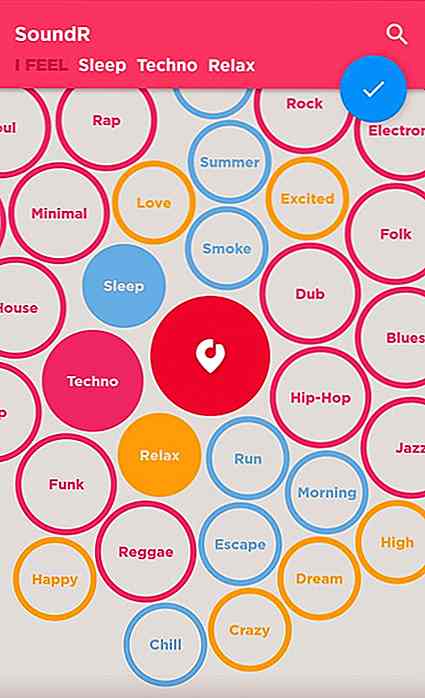
SoundR suggère une musique basée sur votre humeur
Les suggestions musicales basées sur le genre sont très courantes parmi les sites de streaming de musique. Les suggestions musicales basées sur l'humeur ou sur l'activité sont cependant complètement différentes. Si vous cherchez un service de streaming musical ou une application qui vous permet d' adapter votre playlist en fonction de votre humeur ou de ce que vous faites en ce moment, vous devriez jeter un oeil à une application appelée SoundR.Disponi

7 façons d'améliorer l'expérience de magasinage en ligne
Les portails d'achat en ligne qui retiennent les clients sont beaucoup plus précieux que ceux qui acquièrent de nouveaux clients sans prendre les mesures appropriées pour les conserver. L'accent mis sur la maximisation de la satisfaction client détourne le client des achats répétés.Les acheteurs en ligne ont de nombreuses options à leur disposition au cas où votre entreprise est incapable de les conserver.Le noyau