hideout-lastation.com
hideout-lastation.com
10 plugins PostCSS géniaux pour vous faire un assistant CSS
PostCSS est récemment devenu le nouveau mec cool dans les cercles de développement web, et à juste titre, car il offre un excellent moyen d' accélérer le flux de travail de développement de frontend, et d' améliorer la qualité de CSS . C'est un outil incroyablement polyvalent qui permet de transformer des styles CSS avec des plugins JavaScript . Sa flexibilité réside dans la façon dont il est construit.
La partie centrale de PostCSS est un module Node.js que vous pouvez installer avec npm, et il dispose d'un écosystème de plus de 200 plugins que vous pouvez choisir d'utiliser dans votre projet.
PostCSS n'est ni un préprocesseur ni un post-processeur, car différents plugins PostCSS peuvent appartenir à l'une de ces catégories, ou aux deux; cela dépend entièrement de vous ce que vous en faites. Avec PostCSS, vous n'avez pas besoin d'apprendre une syntaxe différente comme dans le cas de Sass ou de LESS; vous pouvez immédiatement commencer à l'utiliser.
PostCSS prend votre fichier CSS existant et le transforme en données lisibles JavaScript, puis les plugins JavaScript effectuent les modifications et PostCSS renvoie la version modifiée du fichier d'origine. Ça a l'air cool, n'est-ce pas?
Dans ce post, nous allons jeter un oeil à 10 plugins PostCSS pour vous donner un aperçu de certaines des grandes choses que vous pouvez réaliser avec cet outil génial.
#1. Autoprefixer
Autoprefixer est probablement le plugin PostCss le plus connu, car il est utilisé par des sociétés technologiques notables telles que Google, Twitter et Shopify. Il ajoute des préfixes de fournisseur aux règles CSS là où c'est nécessaire .
Autoprefixer utilise des données de Can I Use. De cette façon, il n'est pas daté et peut toujours appliquer les règles les plus récentes. Vous pouvez vérifier comment cela fonctionne sur son site de démonstration interactif.
 # 2. CSSnext
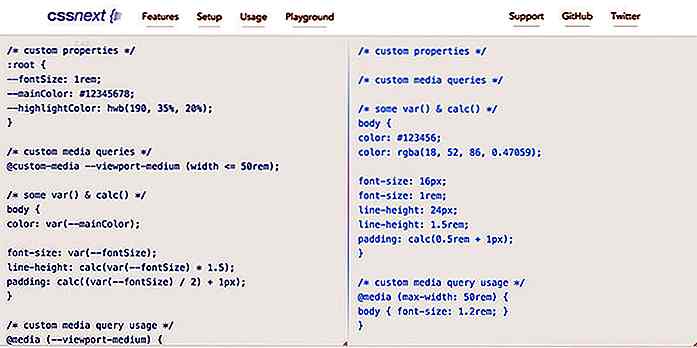
# 2. CSSnext CSSnext est un transpiler CSS qui vous permet d'utiliser la future syntaxe CSS sur les sites actuels . W3C a de nombreuses nouvelles règles CSS qui ne sont pas actuellement implémentées par les navigateurs, mais qui pourraient permettre aux développeurs d'écrire des CSS plus sophistiqués plus rapidement et plus facilement. CSSnext a été conçu pour combler cette lacune.
Il est utile de regarder ses fonctionnalités pour voir ce que vous pouvez accomplir avec lui, par exemple vous pouvez utiliser des requêtes multimédia personnalisées, des sélecteurs personnalisés, des modificateurs de couleurs, des filtres SVG et de nouvelles pseudo-classes dans vos conceptions.
 # 3. PreCSS
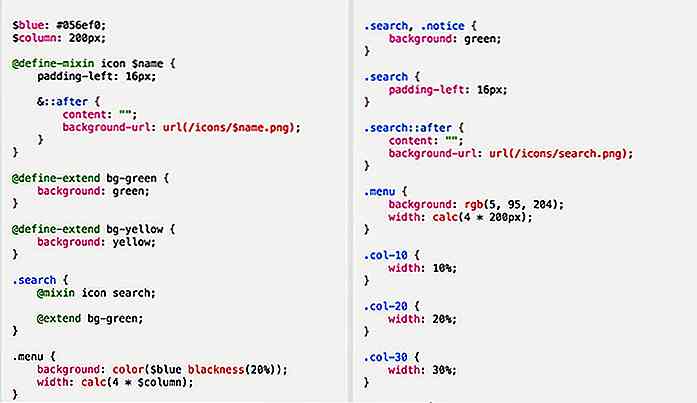
# 3. PreCSS PreCSS est l'un des plugins PstCSS fonctionnant comme un préprocesseur CSS. Il permet de profiter d'un balisage Sass dans vos fichiers sytlesheet .
En introduisant PreCSS dans votre flux de travail, vous pouvez utiliser des variables, if-else instructions if-else, for boucles, des mixins, des règles @extend et @import, des imbrications et bien d'autres fonctions pratiques dans votre code CSS. La documentation Github de PreCSS vous donne des instructions détaillées sur la façon d'en tirer le meilleur parti.
 # 4. StyleLint
# 4. StyleLint StyleLint est un linter CSS moderne qui relit et valide votre code CSS. Il est facile d'éviter les erreurs et vous pousse à suivre des conventions de codage cohérentes.
StyleLint comprend la dernière syntaxe CSS, de sorte qu'il peut être utilisé avec le plugin PreCSS précédemment mentionné. Il vous permet également de créer votre propre configuration, et vérifie même si vos paramètres sont valides.
 #7. Magicien de polices
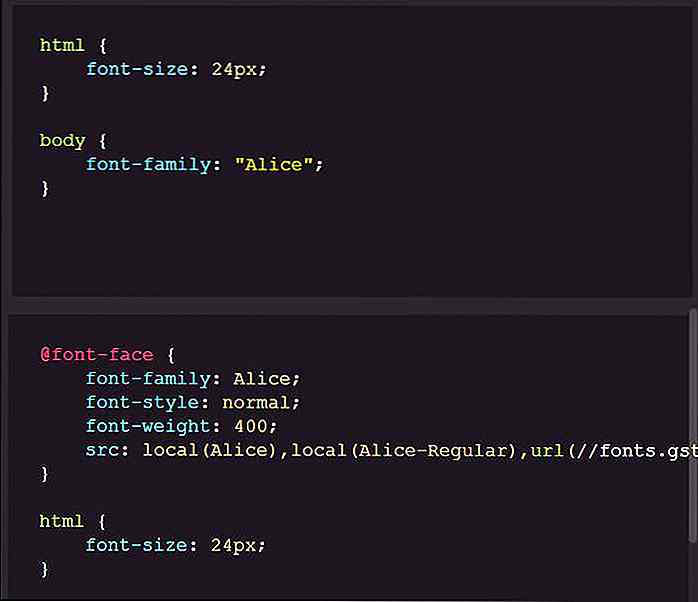
#7. Magicien de polices Si vous êtes un fan de typographie sophistiquée, vous aimerez sûrement le plugin Font Magician PostCSS. La magie de Font Magician repose sur sa capacité à générer automatiquement toutes les règles @font-face nécessaires .
Comment cela fonctionne est assez simple, il suffit d'ajouter la font-family: "My Fav Font"; Règle CSS à un élément HTML, et Font Magician fait le reste du travail. Il peut ajouter des polices Google, la copie locale d'une police, la typographie Bootstrap, et peut également charger des polices de façon asynchrone. Voici son site de démonstration interactif.
 # 8. Ecrire SVG
# 8. Ecrire SVG Avez-vous déjà demandé à quel point il serait cool d'écrire SVG directement dans vos fichiers CSS? Avec l'aide du plugin Write SVG PostCSS, vous pouvez facilement atteindre cet objectif.
Ce plugin pratique, par exemple, permet de stocker vos arrière-plans et icônes SVG dans votre fichier CSS, et plus tard les ajouter à l'élément HTML approprié de la façon suivante:
@svg square {@rect {fill: var (- couleur, noir); largeur: 100%; hauteur: 100%; }} .example {background: svg blanc (carré param (- couleur # 00b1ff)) couverture; }  #dix. PostCSS Sprites
#dix. PostCSS Sprites Le plugin PostCSS Sprite facilite la génération de sprites d'images, c'est-à-dire des collections d'images placées dans un seul fichier. Après avoir défini quelques options, le plugin prend les images de votre fichier de feuille de style, les fusionne en une image-objet, puis met à jour les références d'image partout où cela est nécessaire.
Vous pouvez utiliser différents filtres et groupeurs pour déterminer les images que vous souhaitez placer dans l'image-objet, et vous pouvez également définir les dimensions de l'image de sortie.

Créez la réalité virtuelle sur le Web avec JavaScript et WebVR
L'Oculus Rift, le HTC Vive et d'autres produits VR ont changé l'avenir de la technologie. Nous pouvons nous moquer de l'idée des casques de réalité virtuelle, mais tout comme Internet dans les années 1990, la réalité virtuelle est la voie de l'avenir.Et grâce à WebVR, nous avons déjà un moyen de fusionner Internet avec VR en utilisant une puissante API JavaScript . Cette bib

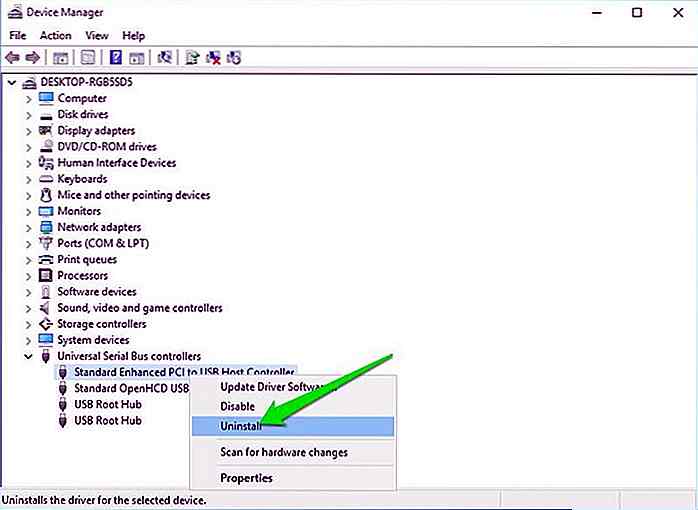
15 problèmes courants de PC et comment les dépanner
Vous n'avez pas à courir à l'atelier de réparation chaque fois que votre PC se retrouve avec un problème. La plupart des problèmes PC courants ont une solution plutôt simple, et vous pouvez les résoudre vous-même en quelques étapes simples .Pour vous aider à résoudre vous-même les problèmes courants liés au PC, j'ai énuméré les 15 problèmes les plus courants concernant le matériel PC et quelles sont vos options si vous faites face à l'un d'entre eux.1. Surchauffe PC Un