hideout-lastation.com
hideout-lastation.com
Comprendre le JavaScript synchrone et asynchrone - Partie 1
Synchrone et asynchrone sont des concepts confus en JavaScript, en particulier pour les débutants. Deux ou plusieurs choses sont synchrones lorsqu'elles se produisent en même temps (en synchronisation), et asynchrones lorsqu'elles ne le sont pas (en synchronisation).
Bien que ces définitions soient faciles à comprendre, elles sont en réalité plus compliquées qu'elles n'en ont l'air. Nous devons prendre en compte ce qui est exactement synchrone et ce qui ne l'est pas .
Vous appelez probablement une fonction normale
en JavaScript synchrone, non? Et si c'est quelque chose comme setTimeout() ou AJAX avec lequel vous travaillez, vous vous référez à lui comme étant asynchrone, oui? Et si je vous disais que les deux sont asynchrones d'une manière ?
Pour expliquer le pourquoi, nous devons nous tourner vers M. X pour obtenir de l'aide.
Scénario 1 - M. X essaie la synchronicité
Voici la configuration:
- M. X est quelqu'un qui peut répondre à des questions difficiles, et effectuer toutes les tâches demandées.
- La seule façon de le contacter est par un appel téléphonique.
- Quelle que soit la question ou la tâche que vous avez, afin de demander l'aide de M. X pour l'exécuter; tu l'appelles.
- M. X vous donne la réponse ou termine la tâche tout de suite, et vous fait savoir que c'est fait .
- Vous posez le récepteur sentiment de contenu et sortir pour un film.
Ce que vous venez de faire, c'est une communication synchrone avec X. Il vous a écouté pendant que vous lui posiez votre question, et vous l'avez écouté lorsqu'il y a répondu.
 Scénario 2 - M. X n'est pas satisfait de la synchronicité
Scénario 2 - M. X n'est pas satisfait de la synchronicité Puisque M. X est si efficace, il commence à recevoir beaucoup plus d'appels. Alors que se passe-t-il quand vous l'appelez mais il est déjà occupé à parler à quelqu'un d'autre? Vous ne serez pas en mesure de lui poser votre question - pas jusqu'à ce qu'il soit libre de recevoir votre appel. Tout ce que vous entendrez est un ton occupé.
Alors, que peut faire M. X pour combattre cela?
Au lieu de prendre des appels directement:
- M. X embauche un nouveau type, M. M et lui donne un répondeur pour que les appelants puissent laisser des messages .
- Le travail de M. M est de transmettre un message du répondeur à M. X une fois qu'il sait que M. X a complètement terminé de traiter tous les messages précédents et qu'il est déjà libre d'en prendre un nouveau .
- Alors maintenant, quand vous l'appelez, au lieu d'avoir une tonalité d'occupation, vous laissez un message à Mr X, puis attendez qu'il vous rappelle (pas encore de vidéo).
- Une fois que Mr X a fini de recevoir tous les messages en attente qu'il a reçus avant le vôtre, il examinera votre problème et vous rappellera pour vous donner une réponse.
Maintenant, voici la question: les actions étaient-elles synchrones ou asynchrones?
C'est mélangé. Quand vous avez laissé votre message, M. X n'écoutait pas, donc la quatrième communication était asynchrone.
Mais, quand il a répondu, vous étiez là en train d'écouter, ce qui rend la communication de retour synchrone .
J'espère que maintenant vous avez acquis une meilleure compréhension de la façon dont la synchronicité est perçue en termes de communication. Il est temps d'apporter du JavaScript.
JavaScript - Un langage de programmation asynchrone
Lorsque quelqu'un qualifie d'asynchrone JavaScript, ce à quoi il fait référence en général, c'est comment vous pouvez lui laisser un message et ne pas bloquer votre appel avec une tonalité d'occupation.
Les appels de fonction ne sont jamais directs en JavaScript, ils sont littéralement effectués via des messages .
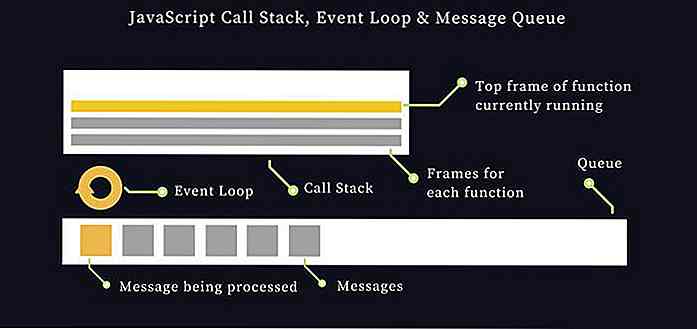
JavaScript utilise une file d'attente de messages dans laquelle les messages (ou événements) entrants sont conservés. Une boucle d'événements (un répartiteur de messages) distribue séquentiellement ces messages à une pile d'appels où les fonctions correspondantes des messages sont empilées en tant que trames (arguments de fonction et variables) pour exécution.
La pile d'appel contient le cadre de la fonction initiale appelée, et toutes les autres cadres pour les fonctions appelées via des appels imbriqués au-dessus de celle-ci.
 Lorsqu'un message rejoint la file d'attente, il attend que la pile d'appels soit vide de toutes les trames du message précédent et, lorsqu'elle l'est, la boucle d'événements supprime le message précédent et ajoute les trames correspondantes du message courant à la pile d'appels .
Lorsqu'un message rejoint la file d'attente, il attend que la pile d'appels soit vide de toutes les trames du message précédent et, lorsqu'elle l'est, la boucle d'événements supprime le message précédent et ajoute les trames correspondantes du message courant à la pile d'appels .Le message attend à nouveau jusqu'à ce que la pile d'appels devienne vide de ses propres trames correspondantes (c'est-à-dire que les exécutions de toutes les fonctions empilées soient terminées), puis est supprimée.
Considérez le code suivant:
function foo () {} barre de fonctions () {foo (); } function baz () {bar (); } baz (); La fonction en cours d'exécution est baz() (à la dernière ligne de l'extrait de code), pour laquelle un message est ajouté à la file d'attente et lorsque la boucle d'événements la récupère, la pile d'appels commence à empiler baz(), bar(), et foo() aux points d'exécution pertinents.
 Une fois que l'exécution des fonctions est terminée une par une, leurs trames sont retirées de la pile d'appels, tandis que le message attend toujours dans la file d'attente, jusqu'à ce que
Une fois que l'exécution des fonctions est terminée une par une, leurs trames sont retirées de la pile d'appels, tandis que le message attend toujours dans la file d'attente, jusqu'à ce que baz() soit retiré de la pile. Rappelez-vous, les appels de fonction ne sont jamais directs en JavaScript, ils sont effectués via des messages . Ainsi, chaque fois que vous entendez quelqu'un dire que JavaScript lui-même est un langage de programmation asynchrone, supposons qu'il parle de son "répondeur" intégré, et de la façon dont vous êtes libre de laisser des messages.
Rappelez-vous, les appels de fonction ne sont jamais directs en JavaScript, ils sont effectués via des messages . Ainsi, chaque fois que vous entendez quelqu'un dire que JavaScript lui-même est un langage de programmation asynchrone, supposons qu'il parle de son "répondeur" intégré, et de la façon dont vous êtes libre de laisser des messages.Mais qu'en est-il des méthodes asynchrones spécifiques?
Jusqu'à présent, je n'ai pas abordé les API telles que setTimeout() et AJAX, celles qui sont spécifiquement appelées asynchrones . Pourquoi donc?
Il est important de comprendre exactement ce qui est synchrone ou asynchrone. JavaScript, à l'aide des événements et de la boucle d'événements, peut effectuer un traitement asynchrone des messages, mais cela ne signifie pas que tout ce qui est en JavaScript est asynchrone .
Rappelez-vous, je vous ai dit que le message ne partait pas jusqu'à ce que la pile d'appels soit vide de ses images correspondantes, tout comme vous n'avez pas quitté pour un film jusqu'à ce que vous obteniez votre réponse - synchrone, vous attendez que la tâche soit terminée compléter, et vous obtenez la réponse.
L'attente n'est pas idéale dans tous les scénarios . Et si après avoir laissé un message, au lieu d'attendre, vous pouvez partir pour le film? Que se passe-t-il si une fonction peut se retirer (vider la pile d'appels) et que son message peut être retiré avant même que la tâche ne soit terminée? Que faire si vous pouvez avoir du code exécuté de manière asynchrone?
C'est ici qu'interviennent des API telles que setTimeout() et AJAX, et ce qu'elles font ... attendez, je ne peux pas expliquer cela sans revenir à Mr X, ce que nous verrons dans la deuxième partie de cet article . Restez à l'écoute.

Envoyer les notifications Push du navigateur avec Push.js
Les applications mobiles natives supportaient toujours les notifications push . Cependant, ces notifications étaient absentes du Web jusqu'à ce que l' API Notifications apparaisse.L'API Notifications fonctionne via JavaScript . Il vous permet d' envoyer des notifications push directement sur l'ordinateur de l'utilisateur via la fenêtre de son navigateur. C

10 Réalité augmentée à venir et verres intelligents que vous pouvez acheter
Depuis que Google a lancé son projet Google Glass, la réalité des lunettes portables semble inévitable. Depuis lors, les développeurs du monde entier ont essayé de prendre en charge Google Glass en créant leurs propres lunettes d'affichage portables . Au lieu de simplement prendre une photo ou une vidéo, les lunettes intelligentes ont le potentiel de faire beaucoup plus. Avec d