hideout-lastation.com
hideout-lastation.com
Comprendre WordPress Custom Meta Box
Dans la publication précédente, nous avons parlé du champ personnalisé WordPress, qui vous permet d'ajouter et de sortir une nouvelle entrée dans un article à l'aide de la boîte Champ personnalisé fournie par WordPress dans l'écran d'édition de post. Si toutefois vous n'êtes pas à l'aise avec la boîte de champ personnalisée (nous avons tous nos préférences individuelles), voici une alternative: vous pouvez créer une méta-boîte.
Une méta-box est une boîte personnalisée que nous créons nous-mêmes, qui peut contenir une entrée ou une autre interface utilisateur interactive pour ajouter de nouvelles entrées de publications ou de pages. Vous pouvez utiliser la boîte de méta au lieu de la zone Champ personnalisé pour faire la même chose. Voyons voir comment en créer un.
Plus sur Hongkiat.com:
- Personnaliser le répertoire de téléchargement de médias dans WordPress
- Personnaliser les styles de l'éditeur WordPress
- Personnaliser "Howdy" Dans la barre d'administration WordPress
- Enregistrer la taxonomie personnalisée pour les utilisateurs WordPress
- Afficher les icônes dans le menu WordPress
Créer une méta-box
WordPress fournit une fonction API, appelée add_meta_box, qui nous permet de créer une méta box directement. C'est dans sa forme la plus fondamentale.
function add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); } add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () {echo 'Bonjour le monde'} L' add_meta_box prend quatre paramètres: l'ID, le titre de la méta-box, une fonction de rappel qui appellera 'Hello World', et le type de message que nous voulons afficher. Dans ce cas, nous affectons une nouvelle méta-box dans une page de post-édition (cela fonctionne également avec les pages).
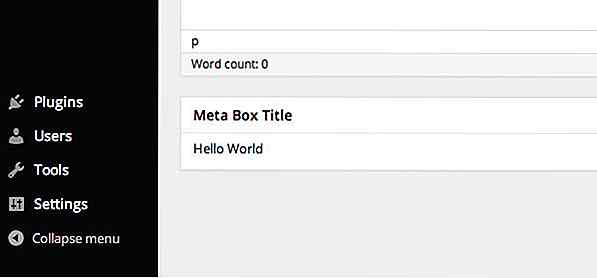
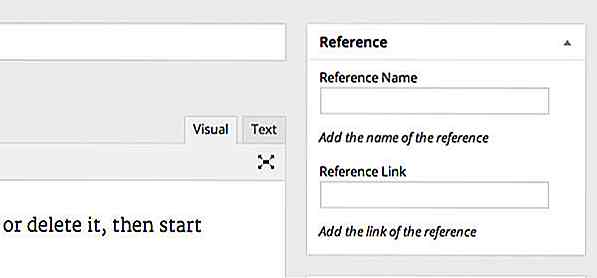
Dans la section post-édition, vous trouverez une nouvelle boîte, comme suit.

La nouvelle méta-box, comme vous pouvez le voir ci-dessus, apparaîtra sous l'éditeur WYSIWYG. Si vous voulez l'ajouter dans la barre latérale, vous pouvez ajouter 'side' après le paramètre post, et avec 'high' si vous voulez le placer en haut de la barre latérale.
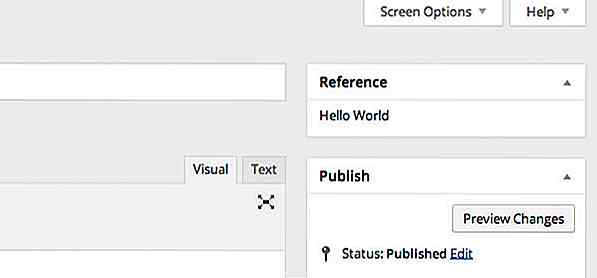
function add_post_reference () {add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); } add_action ('add_meta_boxes', 'add_post_reference'); Vous le trouverez maintenant au-dessus de la boîte de publication .

Maintenant, pour remplacer le texte "Hello World" là-bas. Ajoutons des éléments comme un champ de saisie pour une nouvelle entrée.
Dans cet exemple, nous ajouterons deux champs de saisie composés d'un pour l'ajout du nom de référence et d'un autre pour le lien de référence:
function referenceCallBack ($ post) {wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); echo ' '; écho ' '; écho ' '. 'Ajouter le nom de la référence'. '
'; echo ' '; écho ' '; écho ' '. 'Ajouter le lien de la référence'. '
'; } Actualisez la page de post-édition et vous devriez voir ces deux entrées ajoutées.

Les $name_value et $link_value récupèrent les entrées de la base de données et les $link_value dans les champs de saisie. Pour obtenir les entrées dans la base de données, nous devrons créer une fonction pour cela.
Nous avons besoin d'ajouter quelques lignes de code qui vont remplir les entrées ajoutées via ces entrées dans la base de données en toute sécurité. "Sécurisé" signifie ici une entrée légitime et autorisée (pas celle venant de pirates informatiques ou d'autres personnes non autorisées). Pour enregistrer l'entrée, nous devrons créer une nouvelle fonction. save_post_reference la fonction: save_post_reference, comme ça.
function save_post_reference ($ post_id) {} add_action ('save_post', 'save_post_reference'); Comme nous l'avons mentionné, nous devons vérifier quelques éléments à des fins de sécurité:
(1) Nous devrons vérifier si l'utilisateur a la possibilité de modifier un message .
if (! current_user_can ('edit_post', $ post_id)) {return; } (2) Nous devons également vérifier si le Nonce est défini.
if (! isset ($ _POST ['reference_nonce'])) {return; } if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) {return; } (3) Ensuite, nous devons empêcher les données d'être enregistrées automatiquement. L'enregistrement ne peut être effectué qu'après avoir cliqué sur le bouton "Enregistrer" ou "Mettre à jour".
if (defined ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return; } (4) Nous devrons également nous assurer que nos deux entrées, post_reference_name et post_reference_link, sont définies et prêtes avant de soumettre les entrées.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) {return; } (5) Et l'entrée doit être libre de tout caractère inattendu susceptible de compromettre la sécurité du site. Pour vérifier cela, vous pouvez utiliser la fonction intégrée de WordPress sanitize_text_field .
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Bon, maintenant nous sommes prêts à enregistrer les entrées dans la base de données:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ référence_link);
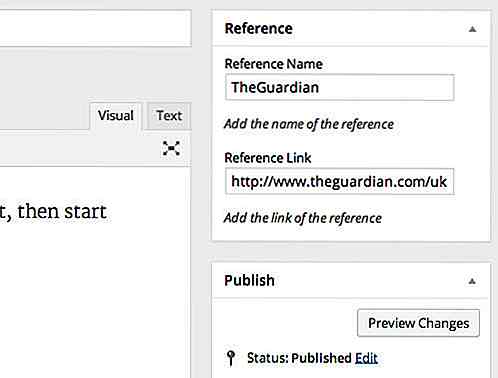
Maintenant, vous pouvez l'essayer: entrez du contenu dans les champs de saisie, et cliquez sur le bouton "Mettre à jour" pour les sauvegarder.

Conclusion
Nous venons de créer une méta-boîte composée de deux entrées. Vous pouvez étendre la boîte avec d'autres types d'entrées, tels que le bouton radio ou la boîte de sélection. Cet exemple peut être très basique mais une fois que vous l'aurez compris, vous pourrez utiliser cette boîte méta pour des utilisations beaucoup plus compliquées. Dites-nous si vous utiliserez ceci et pour quoi vous l'utiliserez.

Découvrez comment les propriétés de grille CSS fonctionnent avec Griddy.io
Si vous suivez la technologie de conception de sites Web, vous devriez connaître les grilles CSS. Ces propriétés sont de nouveaux ajouts au format CSS3 et ils deviennent rapidement le meilleur ami du développeur.Nous avons récemment couvert un jeu amusant pour vous aider à apprendre les propriétés de la grille CSS, mais les jeux n'enseignent pas toujours des idées pratiques. C'e

30 modèles de CV exceptionnels que vous souhaitez que vous pensiez
C'est un marché du travail concurrentiel dans lequel nous recherchons des emplois et, malheureusement, les curriculum vitae créés dans MSWord ne vont tout simplement plus le réduire. Ces jours-ci, en particulier si vous êtes un créatif, vous avez besoin d'un CV exceptionnel pour faire une impression sur les employeurs potentiels . Quan