hideout-lastation.com
hideout-lastation.com
Animate.css - Bibliothèque CSS3 pour créer facilement une animation
CSS s'est amélioré avec de nombreuses fonctionnalités qui rendent le développement web beaucoup plus intéressant et stimulant. L'une de ces fonctionnalités est les effets d'animation CSS3 . Avant CSS3, pour créer une animation, vous ne pouvez travailler qu'avec Javascript. Mais maintenant vous pouvez le créer facilement avec CSS3.
Nous vous avons présenté un bon tutoriel sur la création de Bounce Effect avec CSS3, et dans ce post, je vais vous présenter une superbe bibliothèque qui rendra la création d'animation avec CSS3 encore plus simple: Animate.css .
Animate.css est une collection de bibliothèque d'effets d'animation CSS3 prête à l'emploi. Cette bibliothèque vous fournit plus de 50 effets d'animation différents qui fonctionnent de manière cohérente sur la plupart des navigateurs prenant en charge CSS3.
Vous pouvez ensuite appliquer l'animation sur votre texte, image, formulaire et ainsi de suite. Il y a aussi beaucoup de grands sites utilisant ce librar; Tridiv - le meilleur éditeur CSS 3D sur le web - en fait partie.
Commencer
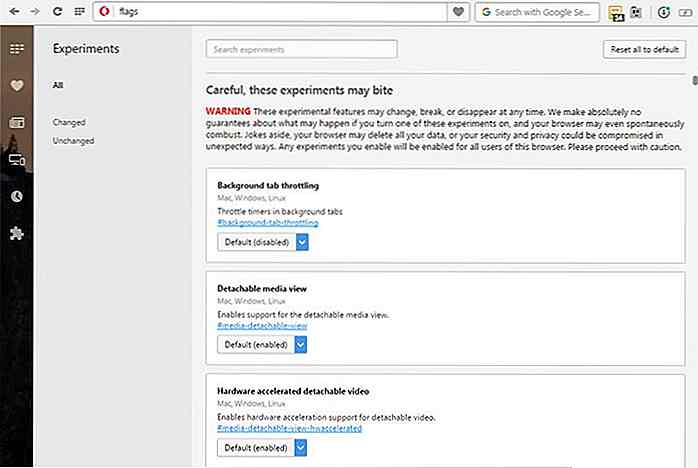
Avec Animate.css, tout ce que vous avez à faire est d' inclure les classes appropriées avec vos éléments . Pour commencer, incluez d' abord le fichier animate.css dans la tête . Vous pouvez télécharger la bibliothèque complète à partir de la page du référentiel Github.
Par défaut, Animate.css ne s'anime qu'une seule fois lors du chargement de la première page . Il restera alors statique. Pour pouvoir contrôler l'animation, nous allons avoir besoin d'un peu de Javascript. Dans ce cas, nous allons inclure un jQuery dans le projet, comme ça.
... ...
Balisage HTML
Pour appliquer l'animation, vous devez ajouter la classe .animated à l'élément que vous voulez animer, ainsi que le nom de l'animation.
Ce texte va animer.
C'est tout! L'animation ne sera implémentée que sur le chargement de la page, vous devrez peut-être également utiliser JavaScript pour appliquer l'animation sur un déclencheur d'événement. L' .option Peut également être personnalisée pour répondre à vos besoins.
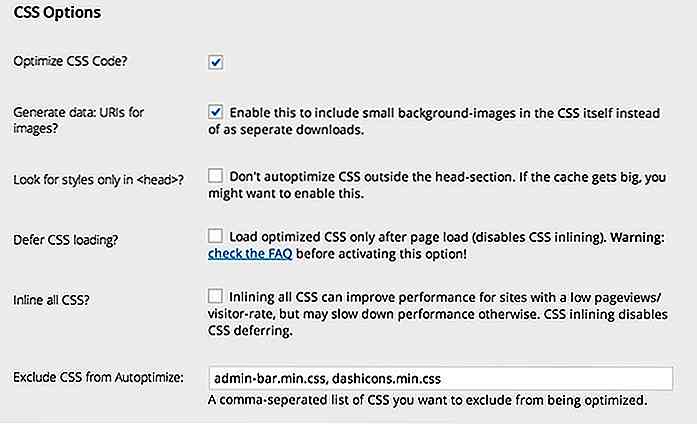
Options CSS supplémentaires
L'animation que nous avons définie précédemment n'effectuera une boucle qu'une seule fois, ainsi qu'une durée et un temps de retard prédéfinis. Si vous avez besoin de plus de boucles ou d'une durée ou d'un délai différent, voici comment personnaliser ceci.
Pour laisser la boucle d'animation plusieurs fois ou même infiniment, vous pouvez utiliser l'attribut animation-iteration-count . Assurez-vous d'inclure également les préfixes de fournisseurs applicables tels que webkit, moz, etc. Pour le rendre infini, ajoutez un nombre infinite comme valeur.
Si vous avez besoin de faire une boucle seulement plusieurs fois, entrez simplement la valeur avec le nombre de boucles que vous voulez.
-vendor-animation-itération-count: infini |;
Pour personnaliser la durée, l'attribut approprié à utiliser est animation-duration ; et c'est le animation-delay d' animation-delay pour le contrôle du délai. Ce qui suit est un exemple de code d'option.
.option {-webkit-animation-duration: 3s; -webkit-animation-delay: 2s; -webkit-animation-iteration-count: 5; } Contrôle Javascript
Pour plus de contrôle sur l'état de l'animation, nous avons besoin d'un peu d'aide de Javascript. Disons que nous voulons un lien texte pour déclencher une animation sur un clic. Premièrement, nous devons ajouter une référence dans le lien, comme ça.
Ce texte va animer.
Pour utiliser la fonction de click, incluez la référence du lien dans celle-ci.
Avec Javascript, vous pouvez définir le nom de l'animation. Nous allons utiliser une approche en créant une fonction animate, et en nommant l'animation avec la classe d'élément (dans le code ci-dessus, nous avons ajouté l'attribut demo ).
Et le code Javascript va aimer ce qui suit.
Effet d'animation, en effet, est l'un des meilleurs moyens de rendre votre site plus attrayant, mais n'oubliez pas de ne pas en faire trop.

20 outils SVG utiles pour de meilleurs graphiques
SVG gagne en popularité dans la conception Web ces jours-ci et vous pouvez utiliser des outils comme Illustrator ou Inkscape pour créer des graphiques SVG. Mais quand il s'agit de conception web, nous devrions toujours optimiser pour des résultats plus légers.Voici les 20 outils que vous pouvez utiliser pour travailler avec SVG rapidement et efficacement . No

12 plugins pour accélérer votre site WordPress
Tout le monde aime un site web à chargement rapide (qui vous inclut vous et vos lecteurs aussi), alors bien sûr, vous savez déjà que les vitesses de chargement de sites Web affectent l'expérience utilisateur.Dans cet article, nous n'allons pas vous convaincre davantage pourquoi vous avez besoin d'un site WordPress plus rapide, ou partager avec vous comment éditer le PHP, javascript et bases de données, tout ce savoir-faire technique pour optimiser votre site.Pourqu