hideout-lastation.com
hideout-lastation.com
Outils et astuces utiles pour des interfaces conviviales
Atteindre l'excellence dans la présentation d'un site Web (UI) et sa capacité à fournir une bonne expérience utilisateur (UX) sont des objectifs évidents. Avoir les bons outils pour atteindre l'excellence que vous recherchez est la clé pour atteindre ces objectifs.
Pour utiliser efficacement les outils UI et UX, vous devez comprendre clairement en quoi consistent ces deux entités et quelles sont les meilleures façons de les aborder . Bien que les deux termes soient souvent confondus les uns avec les autres, ils ne sont cependant pas les mêmes. Les techniques de conception UI et UX sont en réalité assez différentes les unes des autres.
Dans ce qui suit, je vais présenter quelques-uns des outils UI / UX les plus utiles et certains conseils utiles qui vous permettront de créer des interfaces conviviales .
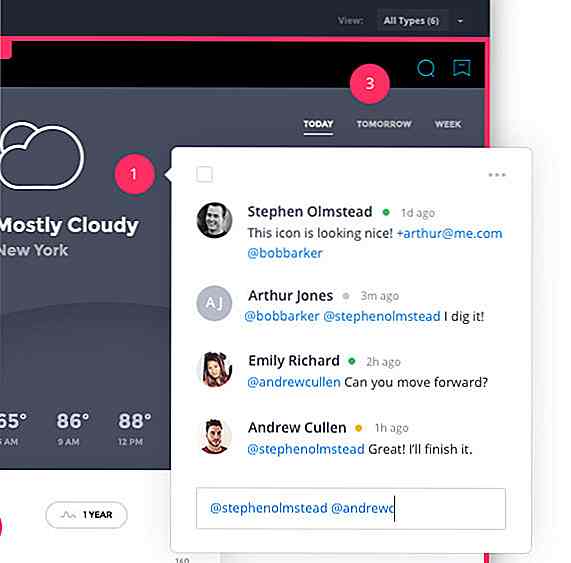
InVision
InVision est une plateforme de conception de produits numériques qui fonctionne de la même manière que les équipes de conception modernes. Du prototypage rapide aux intégrations de tests utilisateur, en passant par le tableau blanc numérique et les transferts de développeurs faciles, InVision positionne les équipes de conception de produits pour travailler en collaboration à chaque étape du processus.
 Vous pouvez créer des prototypes rapides et effectuer des révisions en direct . Sa puissante fonction de synchronisation automatique, sa fonction de partage et de commentaires simplifiée et ses fonctions de sécurité permettent à InVision de s'adapter à votre équipe de conception et à votre entreprise .
Vous pouvez créer des prototypes rapides et effectuer des révisions en direct . Sa puissante fonction de synchronisation automatique, sa fonction de partage et de commentaires simplifiée et ses fonctions de sécurité permettent à InVision de s'adapter à votre équipe de conception et à votre entreprise . Vous pouvez vous inscrire à un essai gratuit d'InVision ou d'InVision Enterprise selon vos besoins ou ceux de votre entreprise.
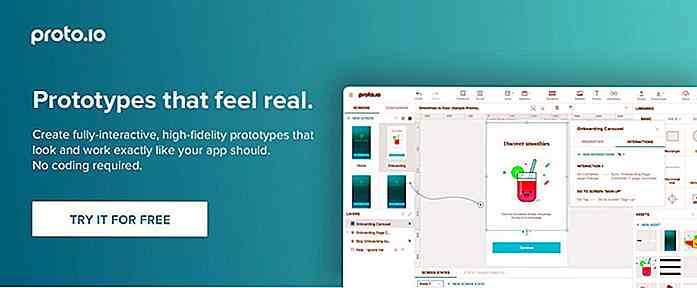
Vous pouvez vous inscrire à un essai gratuit d'InVision ou d'InVision Enterprise selon vos besoins ou ceux de votre entreprise.Proto.io
Vous avez toujours voulu voir à quoi ressemblera votre produit final, bien avant que votre projet soit prêt à conclure? À cette fin, Proto.io pourrait être l'outil idéal pour vous.
 Cet outil vous permet de faire du prototypage rapide et sa bibliothèque d'interface utilisateur interactive rend les maquettes statiques et les prototypes de points d'accès plus primitifs .
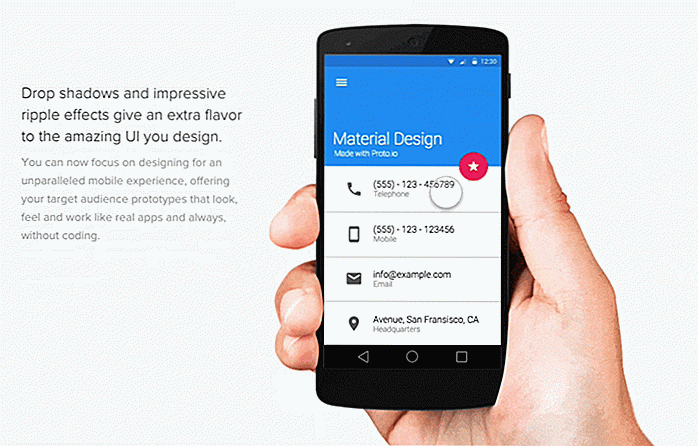
Cet outil vous permet de faire du prototypage rapide et sa bibliothèque d'interface utilisateur interactive rend les maquettes statiques et les prototypes de points d'accès plus primitifs . Vous pouvez utiliser la fonctionnalité de glisser-déposer de Proto.io sur n'importe quel élément de l'interface utilisateur avec lequel vous travaillez. Comme il fonctionne sur votre navigateur Web, il n'est pas nécessaire de télécharger en continu, et lorsqu'un prototype est prêt à être testé, vous pouvez le faire sur un périphérique réel pour évaluer son apparence, son ergonomie et sa convivialité, tout en partageant votre projet avec d'autres projets. membres .
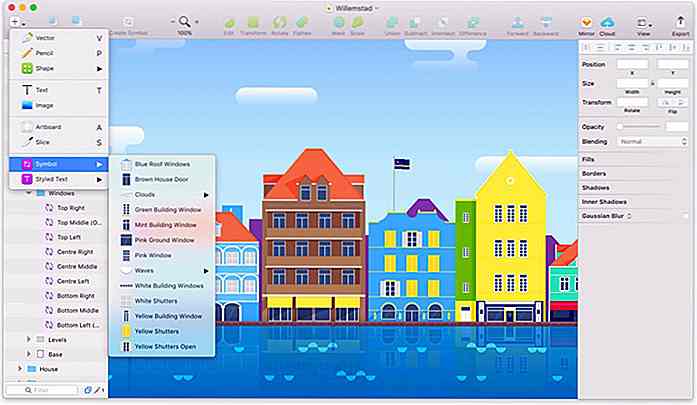
Vous pouvez utiliser la fonctionnalité de glisser-déposer de Proto.io sur n'importe quel élément de l'interface utilisateur avec lequel vous travaillez. Comme il fonctionne sur votre navigateur Web, il n'est pas nécessaire de télécharger en continu, et lorsqu'un prototype est prêt à être testé, vous pouvez le faire sur un périphérique réel pour évaluer son apparence, son ergonomie et sa convivialité, tout en partageant votre projet avec d'autres projets. membres .Esquisser
 Sketch est une application de conception graphique moderne qui est assez facile à apprendre et à utiliser. C'est une combinaison d'un flux de travail vectoriel, d'opérations booléennes, d'éditions précises au pixel et de capacités de redimensionnement intelligent.
Sketch est une application de conception graphique moderne qui est assez facile à apprendre et à utiliser. C'est une combinaison d'un flux de travail vectoriel, d'opérations booléennes, d'éditions précises au pixel et de capacités de redimensionnement intelligent.Vous pouvez créer beaucoup de formes complexes sans avoir à passer par beaucoup de tracas. Les formes que vous créez peuvent être éditées et adaptées à n'importe quelle mise en page ou interface de site Web que vous avez en tête .
Notisme
Notism combine la conception de prototypes, la collaboration et les fonctions de gestion des tâches sur une seule plate-forme. Cet outil UI / UX transforme les écrans statiques en prototypes interactifs sans écrire une seule ligne de code .
 Vous pouvez créer une vidéo en temps réel pour partager vos prototypes et les informations relatives au projet. Notism aide l'organisation des tâches, et voit que votre projet reste organisé .
Vous pouvez créer une vidéo en temps réel pour partager vos prototypes et les informations relatives au projet. Notism aide l'organisation des tâches, et voit que votre projet reste organisé .L'information partagée entre les collègues et les parties prenantes est contrôlée par la version, ce qui est important puisque le Notism encourage la conception rapide et l'itération du prototype. Des outils de dessin spéciaux permettent de réaliser des esquisses directement sur du contenu partagé . Des notes et des croquis peuvent également être ajoutés au montage vidéo.
 Super simple
Super simple Great Simple a beaucoup de solutions si votre problème tourne autour d'essayer de trouver de bons kits d'interface et de fil de fer, ou un ensemble complet d'éléments de conception de base. Le produit a été créé dans le but de satisfaire les designers les plus exigeants .
 Leur kit de conception iOS et le kit de conception de matériel, devraient avoir une place dans votre boîte à outils, avec ses kits iOS et Android gratuits qui ont été téléchargés plus de 70 000 fois. Si vous êtes un utilisateur de Sketch aucun problème. Les produits Great Simple sont compatibles avec Sketch et Adobe Photoshop .
Leur kit de conception iOS et le kit de conception de matériel, devraient avoir une place dans votre boîte à outils, avec ses kits iOS et Android gratuits qui ont été téléchargés plus de 70 000 fois. Si vous êtes un utilisateur de Sketch aucun problème. Les produits Great Simple sont compatibles avec Sketch et Adobe Photoshop .Quelques conseils pour améliorer l'interface utilisateur
Les utilisateurs d'Internet sont plus pointilleux et plus sophistiqués lorsqu'ils travaillent avec des affichages numériques que ce n'était le cas il y a seulement quelques années. Ils se lassent vite d'avoir à subir des expériences insalubres, quelque chose que les agences de design doivent prendre en compte. Il est impératif que ces entreprises considèrent la qualité de ces expériences, mais comment vont-elles s'y prendre?
Jetez un coup d'œil aux conseils et astuces suivants pour créer le type d'interface utilisateur qui attire les utilisateurs et leur donne la meilleure expérience avec votre produit:
Rester simple
Une excellente interface utilisateur est invisible ; ou très proche. Cela signifie simplement que les seules choses qu'un utilisateur voit sont les choses dont l'utilisateur a besoin, et rien de plus que cela. N'essayez pas d'être mignon ou intelligent. Faire de l'intuitivité l'objectif .
Rendre tout clair
Votre interface utilisateur peut faire un excellent travail de montrer vos compétences en design, et ce qu'un bon design implique; mais d'une manière très subtile. Les utilisateurs aiment les interfaces utilisateur qui consistent en un mélange habile de clarté, de simplicité et de concision . Si les utilisateurs ont du mal à essayer de comprendre ce qu'ils doivent faire ensuite, ils sont plus que enclins à abandonner votre site et à aller ailleurs.
Essayez de rendre les boutons, les icônes et les appels aux actions faciles à trouver ; et assurez-vous que les boutons sont clairement et concis.
Rendre les interactions efficaces
La conception de l'interface utilisateur devrait viser à rendre la vie facile pour ses utilisateurs . Une bonne interface utilisateur permet aux utilisateurs d'effectuer leurs tâches en douceur et efficacement. Une interaction efficace n'est possible que lorsqu'une conception d'interface utilisateur est exempte de distractions, et qu'elle n'est pas surchargée d'options qui, bien que pratiques, pourraient tout aussi bien être cachées jusqu'à ce qu'un besoin s'en fasse sentir.
Trop de n'importe quoi est plus susceptible de créer de la confusion que de résoudre des problèmes .
Soyez cohérent dans votre conception
La cohérence est l'une des caractéristiques de la bonne conception de l'interface utilisateur . Les utilisateurs ne devraient pas avoir à changer de vitesse au cours d'une session. Ils développent rapidement une habitude d'utilisation, et ils veulent être capables de s'y tenir . Ils apprennent rapidement où regarder et ce qu'ils doivent faire pour aller de l'avant. Ne faites pas de votre interface un défi, ou un puzzle à résoudre.
Utilisez des motifs de conception familiers
Les utilisateurs aiment les messages, les commandes et les actions familiers et faciles à comprendre lorsqu'ils naviguent sur un site Web. Par exemple, vous ne déplacez pas l'emplacement d'un panier de page en page, pas plus que vous ne souhaitez modifier le contenu d'un menu. Trouvez un modèle de design que les utilisateurs aimeront et respectez-le .
Comprendre comment l'interface utilisateur joue dans l'expérience utilisateur
Concevoir une interface utilisateur intuitive et directe du point de vue de l'utilisateur n'est pas sans défis. Vous devez toujours garder à l'esprit le flux des utilisateurs et les informations clés sur les marques et les produits, ce qui implique de penser en termes de conception UX ou de collaboration avec un concepteur UX.
Implémenter une hiérarchie visuelle
Chaque élément de design que vous placez sur une page devrait avoir un rôle à jouer, mais certains sont évidemment plus importants que d'autres. La mise en œuvre d'une hiérarchie visuelle consiste simplement à mettre en évidence les éléments les plus importants en les rendant plus grands et / ou plus lumineux, et situés là où ils seront facilement trouvés.
Conclusion
Concevoir la présentation d'un site Web, et les techniques de conception requises pour sa convivialité et la satisfaction des utilisateurs, implique différentes pratiques . Les deux entités ne sont pas une seule et même chose, même si elles sont souvent confondues les unes avec les autres. La conception de l'interface utilisateur est de nature numérique et nécessite des outils de mise en page, de positionnement des éléments et d'édition.
La conception UX est non numérique et implique des tests utilisateur et l'utilisation de l'analyse utilisateur . Les deux tâches de conception utilisent des techniques de prototypage, de collaboration et de gestion des tâches .

9 outils gratuits pour réduire la fatigue oculaire liée à l'ordinateur
Qu'il s'agisse d'un ordinateur de bureau, d'un ordinateur portable, d'une tablette ou d'un téléphone mobile, nos yeux sont fixés sur un écran ou un autre, que ce soit pour travailler, étudier ou jouer. Mais que cela se produise assez longtemps et que vous puissiez souffrir de mauvais effets d'être devant un écran, par exemple une vision floue, des maux de tête ou des problèmes oculaires. Regarde

10 applications Apple Watch que vous adorerez
Dès qu'Apple a ajouté l'Apple Watch à son écosystème et a lancé le WatchKit en novembre 2014, les développeurs et les concepteurs ont fait le nécessaire pour créer des applications tierces pour la smartwatch. En conséquence, environ 3000 applications Apple Watch tierces sont maintenant disponibles sur l'App Store. Les scor