 hideout-lastation.com
hideout-lastation.com
Outils de fil de fer et de prototypage utiles - Roundup
Concept de la mondialisation frappe le monde avec une créativité incessante et l'imagination parmi les gens allant des jeunes aux aînés. A en juger par le fait que la créativité crée des opportunités dans le domaine du marketing, le wireframing et le prototypage sont définitivement dans la liste. Ce sont des outils qui non seulement rendent vos sites Web beaux et soignés, mais aussi attrayants.
À la suite de notre Roundup sur l'outil d'utilisabilité, nous aimerions vous présenter un certain nombre d'outils utiles de wireframing et de prototypage. Sur la base de ma propre expérience de discussion avec des personnes travaillant sur la conception d'expérience utilisateur, je sais qu'il n'y a pas un seul outil pour tout le monde, alors aujourd'hui, nous aimerions vous présenter quelques-unes des meilleures options disponibles.
Wireframing et prototypage: en un mot
Wireframing est un très bon moyen de vous aider à élaborer la mise en page initiale et la conception de votre site (ou de vos clients). Cela signifie que vous pouvez proposer une gamme de concepts différents sans avoir à investir énormément de temps ou d'argent dans chaque concept. Vous pouvez faire des wireframes basse fidélité (croquis, vraiment) et haute fidélité, les tester avec l'un des outils d'ergonomie que nous avons listés la dernière fois, et travailler sur ce qui va être le meilleur design pour vous,
Le prototypage consiste à créer une version réelle et fonctionnelle d'un site Web à l'aide d'un outil de prototypage spécial. Il utilise la même structure de navigation et la même présentation que votre site final, de sorte que vous pouvez facilement observer comment les utilisateurs interagissent avec le nouveau design que vous avez créé. L'utilisation d'outils de prototypage est un moyen très rapide et facile d'obtenir un site en direct pour vous ou vos clients, et donne une bonne indication de ce que sera le site final.
Beaucoup de ces outils peuvent faire du wireframing et du prototypage, donc nous ne les avons pas séparés en différentes sections. N'hésitez pas à demander si vous n'êtes pas sûr de savoir qui fait quoi. Lisez la suite pour une liste d'outils vraiment utiles, et assurez-vous de nous faire savoir dans les commentaires s'il y a d'excellents outils que nous avons manqués.
20+ Outils utiles
Omnigraffle
Cet outil est pour Mac seulement, mais si vous avez un Mac c'est super facile à utiliser. Il a des tonnes de ressources disponibles, et il est très joli aussi. (99, 95 $ - 199, 95 $)
 Axure
Axure Axure est l'un des outils de prototypage rapide les plus populaires sur le marché. C'est un outil extrêmement puissant qui a une bonne communauté autour d'elle. Il fonctionne sur Windows et Mac. (589 $)
 Oiseau moqueur
Oiseau moqueur Mockingbird est une application web soignée pour créer des wireframes. Il vous permet d'ajouter facilement des liens entre vos documents afin que les utilisateurs puissent avoir plus d'expérience interactive. La grande chose est que vous pouvez également collaborer avec d'autres utilisateurs. Comme il n'utilise pas de flash, vous pouvez même l'utiliser sur votre iPhone ou votre iPad. (Gratuit - 85 $ / mois)
 Maquettes de Balsamiq
Maquettes de Balsamiq Balsamiq Mockups est une application Adobe Air, elle fonctionne donc sur Mac, Windows et Linux. C'est une application avec une charge de fonctionnalité et une forte communauté autour d'elle. Eh bien, ça vaut le coup d'y jeter un oeil. (79 $)
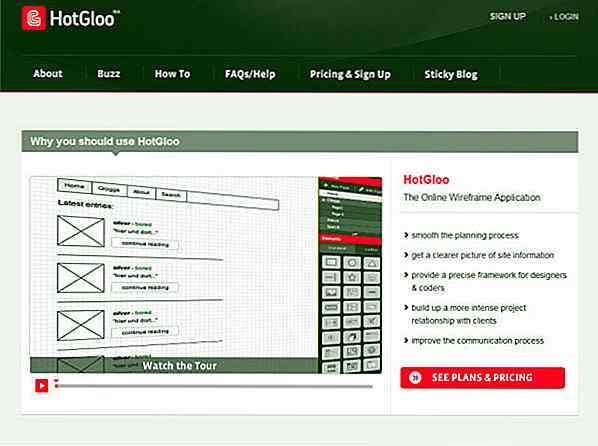
 HotGloo
HotGloo Hotgloo est une autre application Web filaire conçue pour la collaboration en ligne. Il dispose d'une gamme d'outils différents pour assembler différents types de sites Web. Je ne peux pas le nier, c'est joli aussi. (Gratuit - 48 $ / mois)
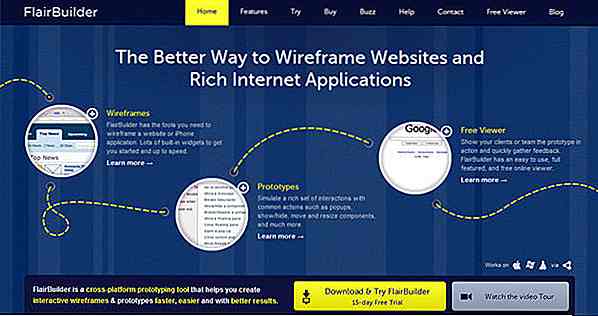
 FlairBuilder
FlairBuilder FlairBuilder est une autre application Adobe Air que vous pouvez utiliser sur n'importe quelle plate-forme. Il fait à la fois filaire et prototypage, et a même un module pour faire vos applications iPhone. Nifty. (99 $)
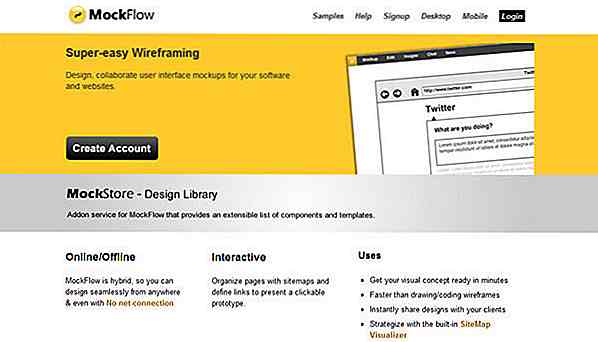
 Mockflow
Mockflow Mockflow a une version web et une version desktop. Il a son propre magasin afin que vous puissiez obtenir un certain nombre de modèles et de boutons supplémentaires à ajouter à ceux qui viennent avec l'application. (Gratuit - 69 $ / année)
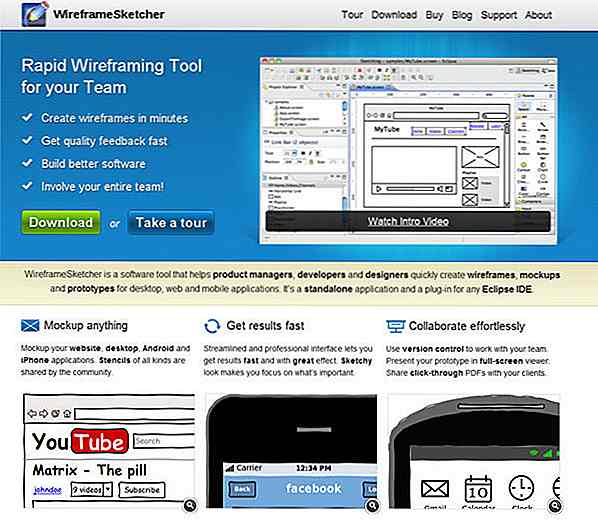
 WireframeSketcher
WireframeSketcher WireframeSketcher est une application de bureau qui vous permet de «tracer» des wireframes et de construire des prototypes interactifs. Il a une grande bibliothèque de contrôles d'interface utilisateur à votre disposition afin que vous puissiez construire différents modèles en assez bon moment. (75 $)
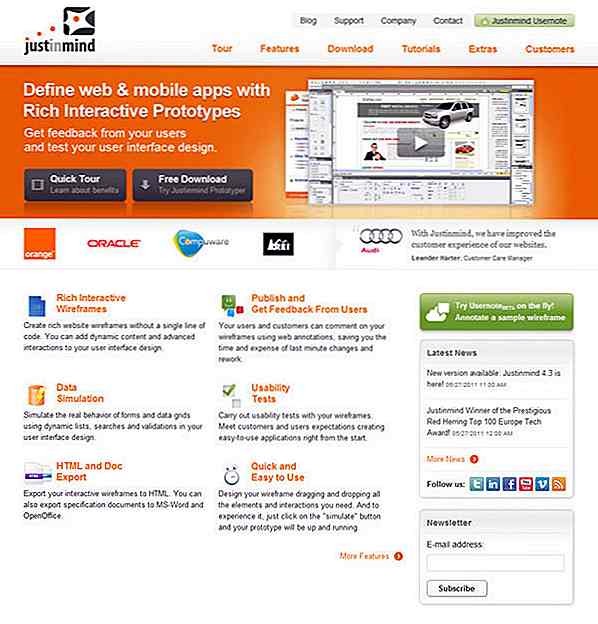
 Justinmind
Justinmind Justinmind est un outil de prototypage rapide avec les versions Mac et Windows. Après avoir créé vos conceptions, vous pouvez les exporter en HTML pour les tester ou les partager avec qui vous voulez. (495 $)
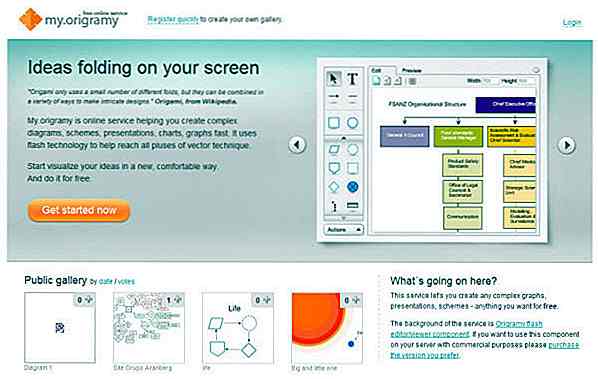
 Origramy
Origramy Pas à l'origine envisagé comme un outil wireframing, mais certainement une bonne alternative gratuite pour les moments où vous avez besoin de frapper un fil de fer rapide. (Gratuit)
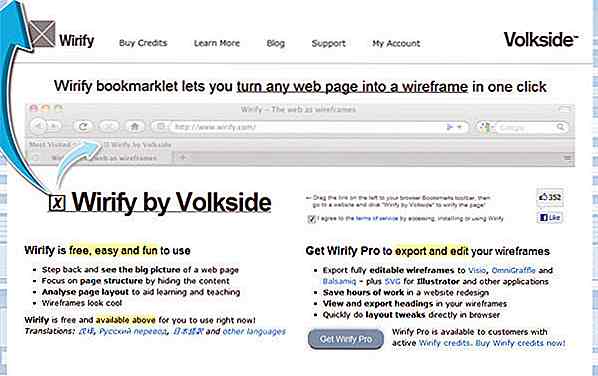
 Wirify
Wirify Personnellement, Wirify est un de mes préférés. C'est un bookmarklet qui vous permet de générer des wireframes de n'importe quel site sur lequel vous êtes. La version gratuite vous permet de les visualiser en ligne (et vous pouvez toujours en capturer des captures d'écran), ou si vous achetez des crédits, vous pouvez ensuite exporter les wireframes vers Omnigraffle, Balsamiq, SVG ou Visio. C'est un outil vraiment cool! (Gratuit ou Pro - le prix varie)
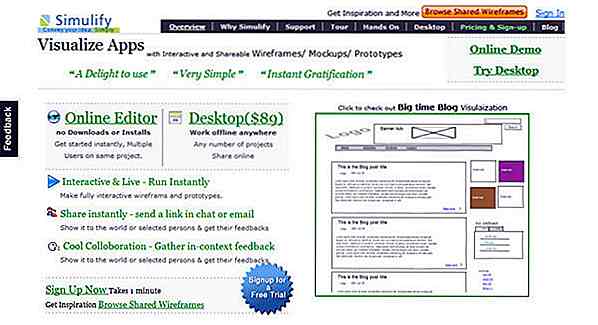
 Simulifier
Simulifier Simulify a une version web et une version desktop (une application Adobe Air). Il a des fonctionnalités de collaboration, et vous permet de partager vos conceptions en ligne avec qui vous voulez. (Gratuit - 99 $ / mois web, 80 $ de bureau)
 JustProto
JustProto JustProto, comme son nom l'indique, est un outil de prototypage rapide. Il est livré avec une bibliothèque d'éléments utiles que vous pouvez intégrer dans n'importe quel design, des options de collaboration et un aperçu en direct afin que vos clients puissent vous voir travailler en temps réel. (Gratuit - 99 $ / mois)
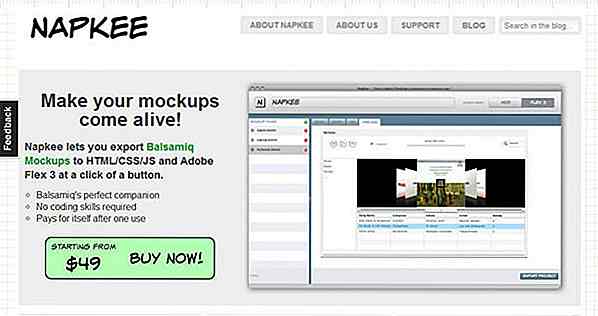
 Napkee
Napkee Napkee travaille avec Balsamiq Mockups pour vous permettre d'exporter vos conceptions plus rapidement vers HTML ou Flex. Si vous êtes un fan de Balsamiq, c'est vraiment un outil extrêmement utile. (49 $ - 79 $)
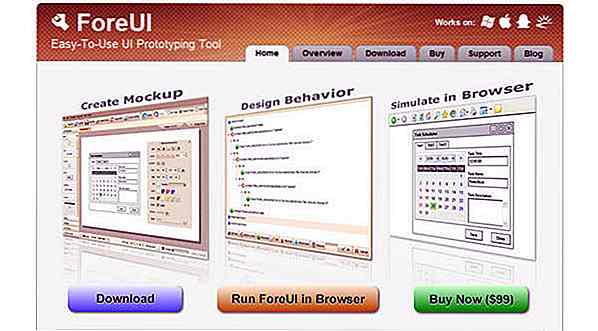
 ForeUI
ForeUI ForeUI vous permet d'assembler rapidement des maquettes et de les transformer en simulations en direct que vous pouvez publier sur le Web. C'est un moyen simple et rapide pour vous ou vos utilisateurs d'avoir une idée de ce que pourrait être votre site en ligne. (99 $ +)
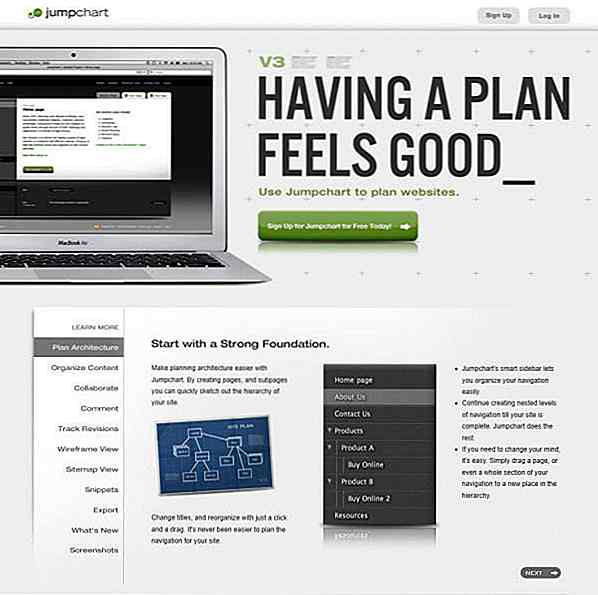
 Jumpchart
Jumpchart Jumpchart est une très jolie application qui vous permet non seulement de créer des wireframes et des prototypes, mais aussi de les exporter en HTML, et si vous payez pour l'un des meilleurs plans, il supportera également l'exportation WordPress. (Gratuit - 50 $ / mois)
 Protoshare
Protoshare Protoshare vous permet de collaborer avec des clients, de créer des prototypes interactifs plus rapidement et dispose d'une interface de type glisser-déposer. Certains grands clients aussi, si c'est ce que vous êtes en train de faire. (29 $ - 179 $ / mois)
 iPhoneMockup
iPhoneMockup C'est un outil gratuit et très simple pour créer un fil de fer iPhone rapide. Si vous avez une idée de ce sur quoi vous voulez travailler ou de ce que vous aimeriez imaginer, c'est l'outil qu'il vous faut. Essayez-le! (Gratuit)
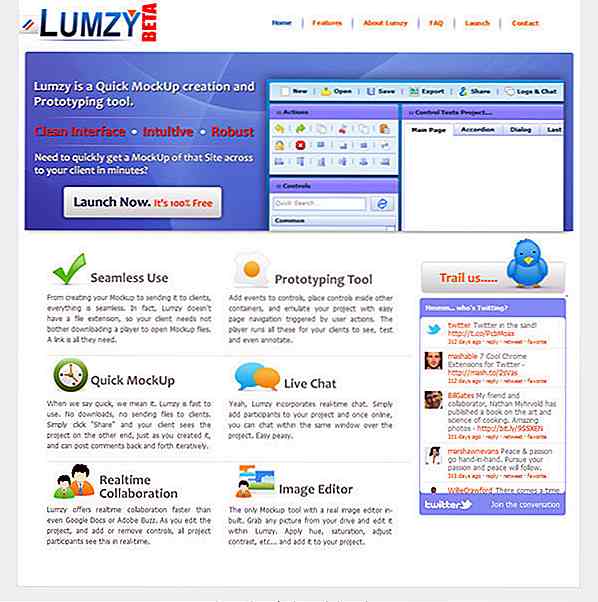
 Lumzy
Lumzy Bien que Lumzy ne semble pas avoir été mis à jour depuis un moment, mais il vaut la peine d'être mentionné comme une alternative gratuite. Il vous permet de réaliser des maquettes, de créer des prototypes et dispose de plusieurs fonctionnalités de collaboration. (Gratuit)
 Pidoco
Pidoco Pidoco vous permet de créer des wireframes, des prototypes, de collaborer avec des clients et même d'intégrer certaines fonctionnalités de test de facilité d'utilisation. (9 $ - 99 $ / mois)
 Et maintenant?
Et maintenant? J'espère que vous vous sentirez inspiré après avoir lu ce post, et vous avez une idée de comment le wireframing et le prototypage peuvent vous aider. Une fois que vous avez créé vos conceptions, vous pouvez ensuite les tester avec tous les outils d'ergonomie que nous avons présentés.
Si vous souhaitez un peu plus d'informations sur le wireframing et le prototypage, nous avons inclus quelques liens utiles ci-dessous.
- Un guide de wireframing (papermashup.com)
- Site Web filaire (Wikipedia)
- Comment développer un prototype efficace (newfangled.com)
Avez-vous d'autres applications que vous recommanderiez? Quel est ton outil préféré? Assurez-vous de nous le faire savoir dans les commentaires ci-dessous.

50 gâteaux de Noël créatifs trop frais pour manger
La conception de gâteaux a pris une vie propre avec des gâteaux de mariage créatifs et même des gâteaux sur le thème du geek tournant des têtes dans de nombreuses fonctions importantes. Ce n'est pas différent pour Noël, en fait, dans ce post, nous allons regarder 50 gâteaux de Noël créatifs qui aident à répandre les acclamations de Noël.Certains des g

Comment concevoir pour les personnes ayant des besoins d'accessibilité
Les personnes qui utilisent le Web ne sont pas une masse homogène mais plutôt un groupe énorme avec une diversité incroyablement élevée . Beaucoup d'entre eux ne sont pas anglais natif, ou les citadins très instruits avec d'excellentes conditions de santé. Lorsque nous concevons pour le public, nous devons prêter attention à ce fait; sinon, nous manquons de nombreux utilisateurs potentiels, ainsi qu'une grande possibilité de stimuler les classements des moteurs de recherche d'un site.L'univ

![Réseau Social Tsu - Cash Vache ou Pyramid Scheme? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/436/tsu-social-network-cash-cow.jpg)

