 hideout-lastation.com
hideout-lastation.com
Viewer - Plugin Zoom Image Simple pour Vanilla JS & jQuery
Vous pouvez faire une recherche rapide et trouver des dizaines de bibliothèques pour les visionneuses d'images, les diaporamas, les galeries, vous l'appelez.
Viewer est l'une des bibliothèques les plus récentes qui a attiré mon attention. Actuellement en version 0.6, il s'agit toujours d'un projet en cours de développement, mais la conception et les fonctionnalités de ce plugin d' images sont phénoménales.
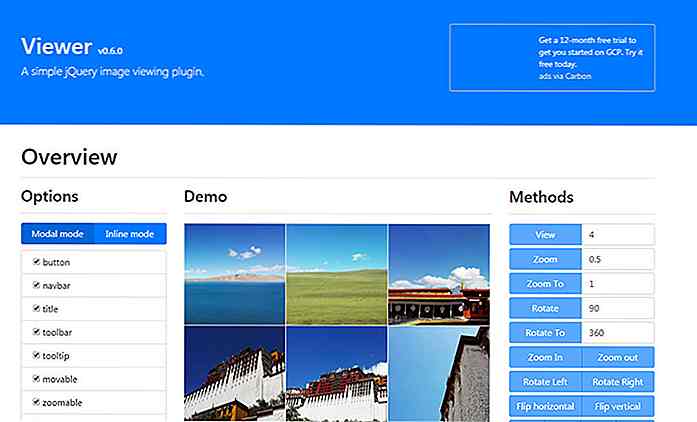
À partir de la page d'accueil, vous trouverez une démo en direct avec différents styles d'image. Vous pouvez choisir de configurer votre propre galerie en fonction de différentes fonctionnalités, telles que le zoom direct avec une seule image ou un diaporama long contenant de nombreuses images.
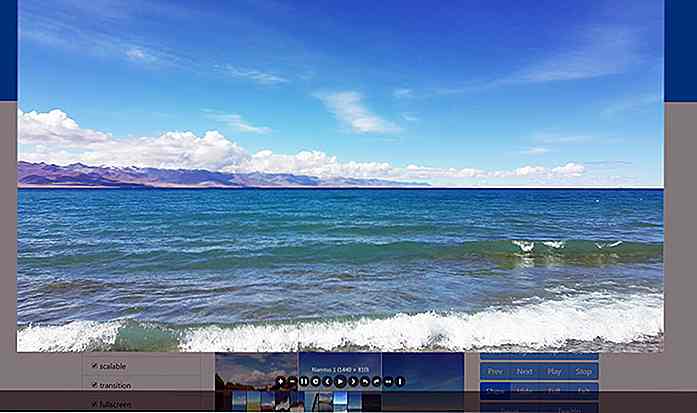
Cela vient également avec un "mode en ligne" qui attache la visionneuse d'image à un élément sur la page. Ainsi, lorsque l' utilisateur clique sur une vignette, il va zoomer la photo à l' intérieur de cet élément plutôt que sur le dessus de la page entière.
 Vous trouverez des boutons pour pratiquement tout: des rotations, des légendes supplémentaires et un zoom 1: 1 complet pour obtenir une vue claire des photos haute résolution.
Vous trouverez des boutons pour pratiquement tout: des rotations, des légendes supplémentaires et un zoom 1: 1 complet pour obtenir une vue claire des photos haute résolution.Avec quelques options JS, vous décidez comment le script Viewer devrait fonctionner . Vous ne voulez pas laisser les visiteurs zoomer sur des images? Aucun problème.
Vous pouvez également désactiver la fonction de diaporama ou simplement désactiver les boutons suivant / précédent dans l'interface utilisateur. Idem pour les images miniatures qui apparaissent lorsque le diaporama est en pleine vue.
 Notez également que ce script a une version non-jQuery si vous préférez vanessa JS. Les deux plugins fonctionnent de la même manière et ils sont tous deux en développement actif. Tout ce dont vous avez besoin pour personnaliser cette interface se trouve sur la page principale de GitHub.
Notez également que ce script a une version non-jQuery si vous préférez vanessa JS. Les deux plugins fonctionnent de la même manière et ils sont tous deux en développement actif. Tout ce dont vous avez besoin pour personnaliser cette interface se trouve sur la page principale de GitHub.Si vous êtes important dans le codage de vos propres interfaces utilisateur, Viewer est un plugin très cool. Il offre tellement de contrôle sur le comportement de chaque diaporama que vous pouvez le restructurer en à peu près tout ce que vous voulez.
Les développeurs Web auront une journée de travail avec toutes les options de ce script d'image gratuit.

Comment réussir cette entrevue d'emploi en utilisant votre démarrage échoué
L'échec ne garantit pas votre incapacité à faire quelque chose. Surtout dans les eaux délicates de l'entrepreneuriat, une tentative infructueuse dans les affaires ne peut pas être liée à l'incompétence de l'initiateur . Lorsque les gens créent une entreprise et, pour une raison ou une autre, ils échouent, ils la perçoivent comme un stigmate pour leur carrière et cela va réduire leurs chances de réussite dans leur avenir.Moi, cependan

Multitâche: pourquoi c'est mauvais et pourquoi cette folie doit s'arrêter
Le multitâche a eu un mauvais coup et si vous faites du multitâche et que vous avez l'air d'oublier beaucoup de choses, cela signifie que le multitâche commence à vous faire mal. J'ai blagué en disant que ma perte de mémoire à court terme est due à avoir des enfants, mais après un certain temps, les gens commencent à mentionner des conversations dont je n'ai aucun souvenir et des tâches en retard que j'oublie de faire ou de mettre à jour.Après une c


![SEO aujourd'hui - un bref aperçu [infographie]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)
