hideout-lastation.com
hideout-lastation.com
20 outils SVG utiles pour de meilleurs graphiques
SVG gagne en popularité dans la conception Web ces jours-ci et vous pouvez utiliser des outils comme Illustrator ou Inkscape pour créer des graphiques SVG. Mais quand il s'agit de conception web, nous devrions toujours optimiser pour des résultats plus légers.
Voici les 20 outils que vous pouvez utiliser pour travailler avec SVG rapidement et efficacement . Nous avons principalement des outils en ligne, qui peuvent vous aider dans l'optimisation, la conversion, la création de modèles, et plus encore.
Système de coordonnées SVG interactif
Lorsque vous travaillez avec SVG, vous ne pouvez pas laisser ses coordonnées. Ceci est un excellent outil interactif par Sara Souiden, pour vous aider à apprendre comment les coordonnées SVG fonctionnent . En utilisant viewBox et preserveAspectRatio sur SVG, guidés par des lignes orange et violettes et une règle pratique, vous pouvez jouer tout en apprenant comment les coordonnées SVG fonctionnent.
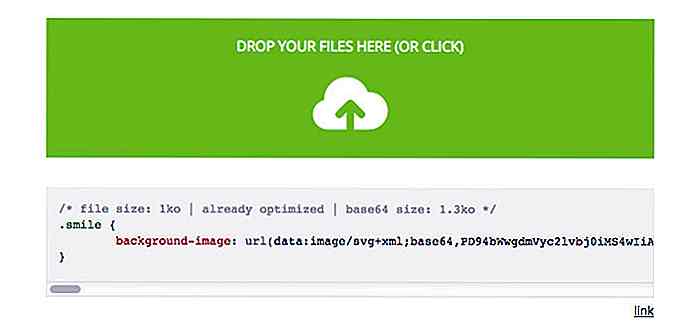
 b64
b64 b64 est un outil simple pour optimiser les images puis les convertir au format base64 . Vous pouvez déposer vos images SVG (d'autres formats tels que JPG et PNG fonctionnent aussi) puis récupérer le CSS avec base64 background-image comme résultat.
 SVGO
SVGO Le fichier SVG exporté peut contenir des informations inutiles qui peuvent être supprimées sans affecter le résultat du rendu. Si vous voulez supprimer les métadonnées de l'éditeur, les commentaires ou les éléments cachés, vous pouvez utiliser SVGO.
Vous pouvez installer SVGO via npm, $ [sudo] npm install -g svgo ou utiliser la version de l'interface graphique qui offre un glisser-déposer pour traiter votre optimisation SVG.
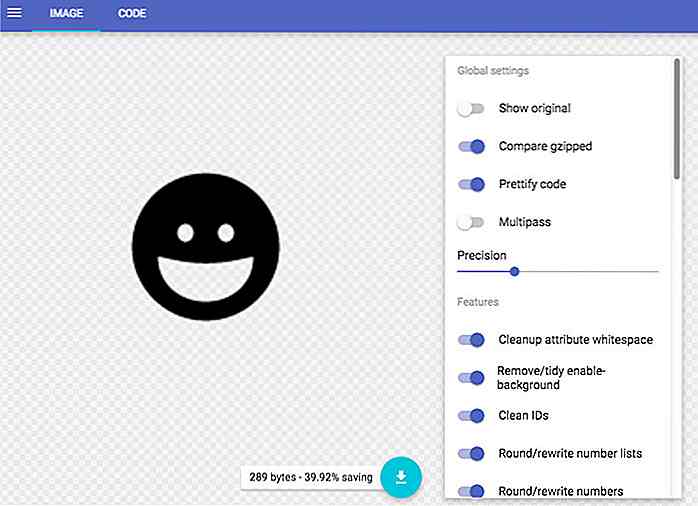
SVG OMG
SVG OMG transforme la ligne de commande de SVGO (l'outil précédent) en une version graphique plus intuitive et facile à utiliser. Il suffit de basculer les boutons pour activer ou désactiver chaque fonction. À la fin, vous pouvez saisir le résultat sous forme de fichiers image et de code.
 SVG maintenant
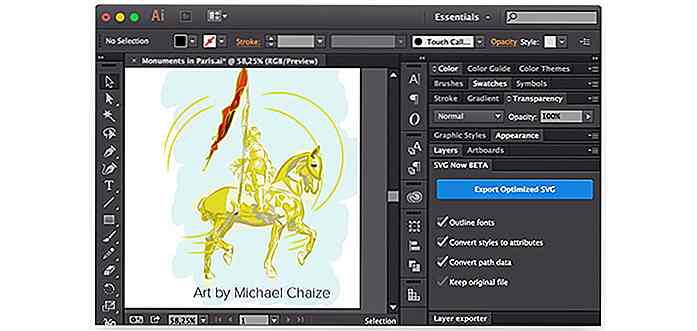
SVG maintenant Lorsque vous travaillez sur Illustrator, le fichier SVG exporté contient des informations qui ne sont pas nécessaires. Avec cet outil, vous obtiendrez la version optimisée de votre fichier SVG exporté à partir de votre espace de travail Illustrator. Cet outil ajoute un panneau avec quelques options pour optimiser SVG. Vous pouvez obtenir SVG maintenant à partir de la page Creative Cloud Add-ons.
 Convertisseur SVG en PNG
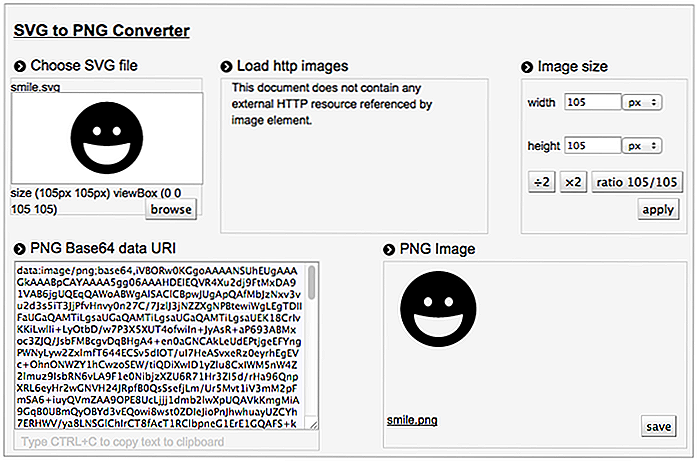
Convertisseur SVG en PNG Vous voulez exporter les fichiers SVG au format PNG ? Sans ouvrir des applications comme Illustrator pour le faire? Utilisez cet outil SVG to PNG Converter pour obtenir des sorties d'images au format PNG et aussi des URI de données PNG Base64 si vous en avez besoin.
 SVG Circus
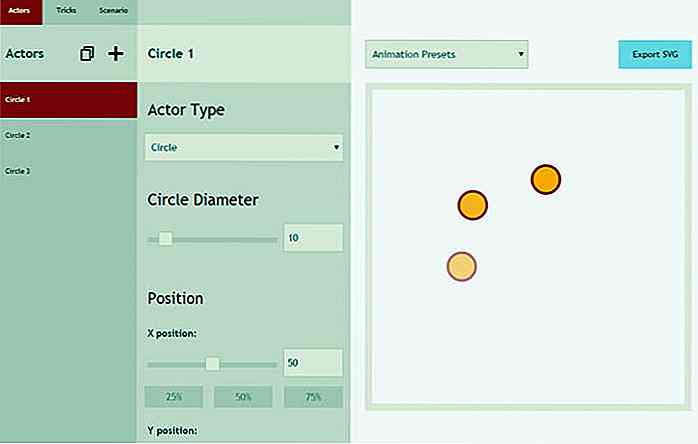
SVG Circus Si vous pensez que les animations du chargeur sont cool, vous pouvez maintenant le créer facilement en utilisant SVG avec SVG Circus . Les outils vous permettent de créer votre propre chargeur, spinner ou autre chose similaire en utilisant une animation en boucle . Réglez l'acteur, la position, la taille, la couleur et d'autres du panneau, puis exportez pour obtenir les résultats.
 SVG Sprite
SVG Sprite SVG Sprite est un module Node.js, qui optimise un tas de fichiers SVG, et les transforme en sprites-types SVG, y compris les sprites CSS traditionnels pour les images d'arrière-plan et / ou de premier plan, les piles SVG et plus encore.
Quasi
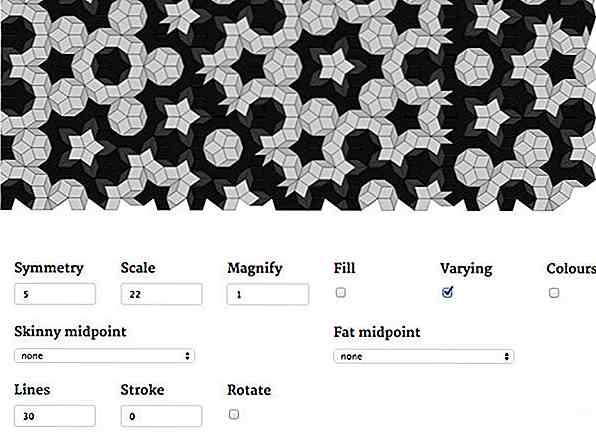
Avec quasi vous pouvez générer des images Quasicrystal comme ce que vous voyez ci-dessous. Ce générateur est expérimental, mais les résultats sont vraiment cool. Vous pouvez jouer en changeant la valeur des options, puis télécharger les résultats avec le bouton 'Save SVG'.
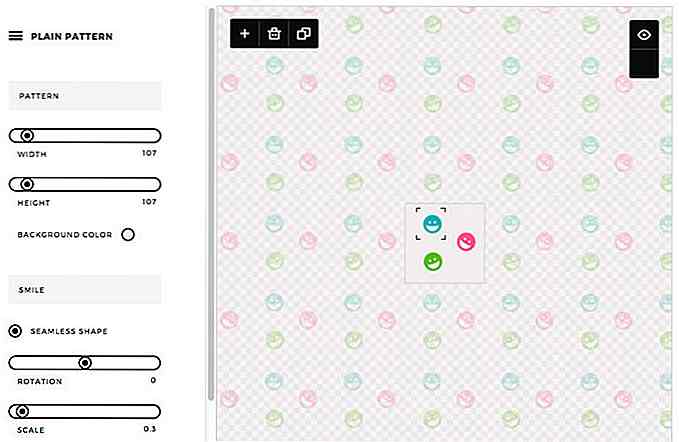
 Motif uni
Motif uni Créer des modèles avec SVG n'a jamais été aussi facile ou amusant. Téléchargez votre image, réduisez ou modifiez l'espacement, faites pivoter et recolorez jusqu'à obtenir un beau motif. Vous pouvez prévisualiser le résultat avant de le télécharger.
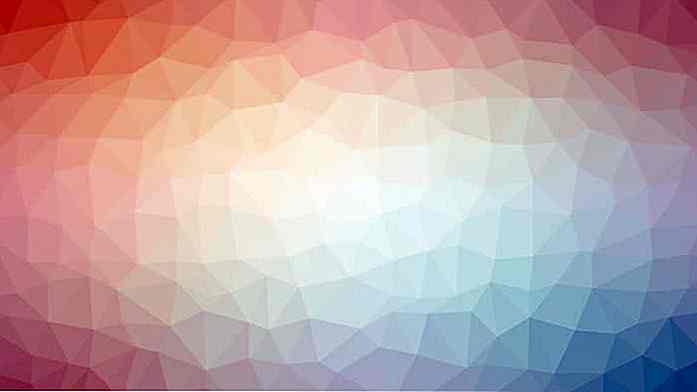
 Générateur Trianglify
Générateur Trianglify Créez de magnifiques motifs géométriques SVG avec Trianglify Generator . Vous pouvez définir l'aléatoire / la variante de couleur, la taille de la granularité et choisir une palette de couleurs avec laquelle travailler. Cet outil est une version graphique de Trianglify.
 Gradient SVG
Gradient SVG Vous savez que vous pouvez faire des dégradés avec CSS, mais saviez-vous que vous pouvez faire la même chose avec SVG? La façon la plus simple de générer un dégradé sur SVG est d'utiliser cet outil. Il suffit d'entrer la couleur start et stop puis vous obtiendrez le code pour le résultat généré. Un repli sur CSS est également inclus.
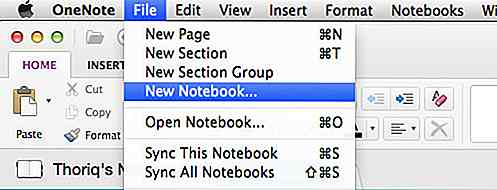
 Exporter PSD en SVG
Exporter PSD en SVG Si vous utilisez Photoshop comme éditeur d'image pour votre travail, vous devrez peut-être parfois convertir votre dessin sur l'espace de travail Photoshop en SVG, qui est un format non pris en charge dans Photoshop. Téléchargez le script sur cet outil, puis copiez-le dans le dossier Adobe Photoshop/presets/scripts .
Renommez un nom de couche vecteur avec l'extension SVG (par exemple, layer1 devient layer1.svg), et vous pouvez maintenant exécuter le script de Fichier> Scripts> PS à SVG .
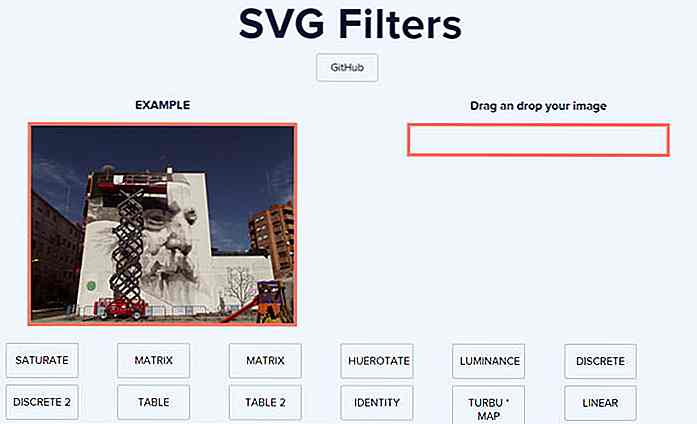
Filtres SVG
Savez-vous qu'avec SVG vous êtes capable d'ajouter des effets tels que la teinte, la saturation, le flou, la superposition linéaire des couleurs et bien d'autres encore aux images? Voici un outil qui visualise ces effets, puis vous donne un extrait pour faciliter l' intégration de l'effet dans votre projet.
 SVG Morpheous
SVG Morpheous SVG Morpheous est une bibliothèque JavaScript qui vous permet de transformer une icône SVG d'une forme à une autre . Vous pouvez définir l'effet d'accélération, la durée des animations de transition, ainsi que le sens de rotation.
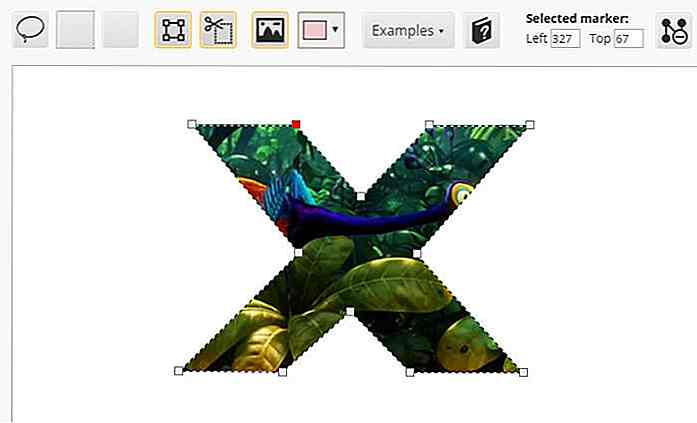
 Générateur de chemin d'accès
Générateur de chemin d'accès SVG vous permet de cliquer sur le clip d'image avec la forme. C'est assez facile si la forme est en forme de carré ou de cercle. Mais que faire si la forme est une avec beaucoup de points ou est une forme polygonale ? C'est là que vous avez besoin de cet outil Clip Path Generator.
 Chartist.js
Chartist.js Chartist.js est une bibliothèque pour créer des graphiques réactifs hautement personnalisables . Il utilise SVG pour afficher les graphiques, qui peuvent également être animés en utilisant SMIL. Avec cette bibliothèque, vous pouvez créer un graphique en courbes, un camembert, un graphique à barres et d'autres types de graphiques, et même leur ajouter une animation.
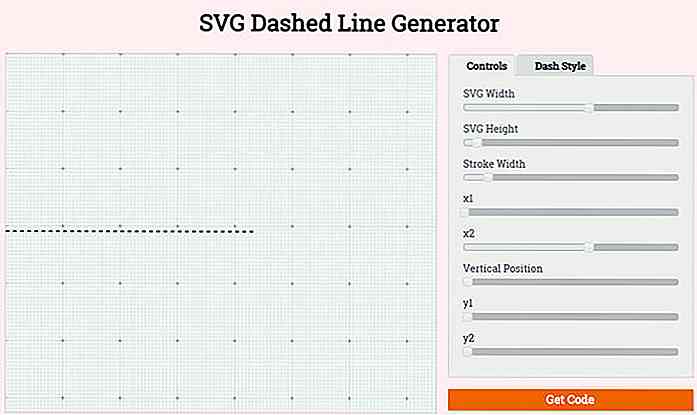
Générateur de tableau de bord SVG
C'est un outil simple pour générer des lignes pointillées en utilisant SVG stroke-dasharray . Choisissez d'abord un type de tiret dans la liste, puis personnalisez-le en termes de largeur, hauteur, rotation ou couleur. Ensuite, vous pouvez saisir le code HTML et CSS pour appliquer cette ligne de tiret dans votre projet.
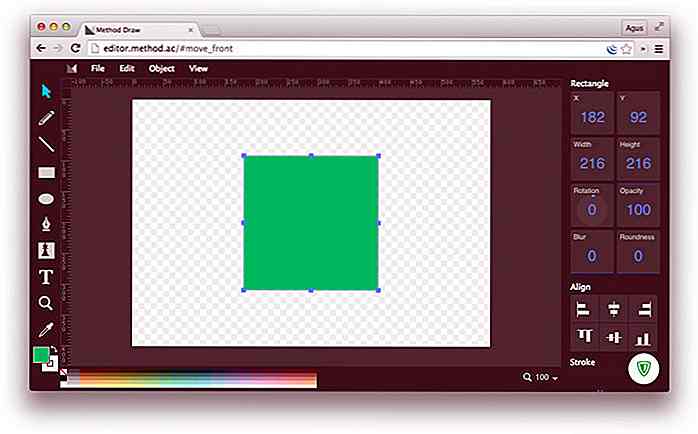
 Méthode Draw: un éditeur SVG simple
Méthode Draw: un éditeur SVG simple Méthode Draw est un éditeur SVG basé sur le Web, avec une interface intuitive qui comprend des outils des deux côtés de la toile . Vous pouvez dessiner des lignes, des formes, saisir du texte ou utiliser des formes prédéfinies, puis modifier les propriétés des objets dessinés. Exportez l'image au format SVG (également au format SVG base64) ou enregistrez directement au format PNG.
 Exporter Flash vers SVG animé
Exporter Flash vers SVG animé Bien que ce ne soit plus très populaire, il y a des chances pour que certains d'entre vous aient du mal à abandonner Flash. Si tel est le cas, vous pouvez transformer votre animation Flash en SVG pour la rendre compatible avec les nouvelles technologies . Cet outil constitue une extension de l'application Flash et peut fonctionner sur CS5, CS6 et CC.
Vous pouvez exporter en SVG quand il s'agit de Formes, Symboles Bitmaps, Classic Tweens Motion, Shape tweens (pour d'autres, il y a un succès discutable).

5 façons créatives et uniques de documenter leurs voyages
Documenter vos voyages n'est pas un nouveau concept. C'est une façon de se souvenir de vos voyages et des souvenirs que vous associez aux lieux que vous avez visités. La plupart d'entre nous prendrait des tonnes de photos. Certains garderaient un journal de voyage ou un blog de voyage. D'autres préfèrent filmer le voyage et même le transformer en mini film.Mais

5 derniers outils de développement Web que vous devriez savoir
Si vous avez suivi notre série de publications mensuelles sur les ressources fraîches pour les concepteurs et les développeurs, vous pouvez constater que de nombreux nouveaux outils sont introduits chaque mois; la liste est probablement infinie. En 2008, alors que je commençais tout juste à apprendre le HTML et le CSS, la plupart de ces outils n'existaient pas encore.Aujo