hideout-lastation.com
hideout-lastation.com
8 puissantes extensions de code Visual Studio pour les développeurs frontaux
Bien que Microsoft ait publié la première version stable de Visual Studio Code, son puissant éditeur de code il y a quelques mois à peine, en mars 2016, il dispose déjà de nombreuses extensions qui peuvent faire passer l'expérience de codage au niveau supérieur. Les extensions officielles de Visual Studio Code sont hébergées sur Visual Studio Code Marketplace, dont beaucoup peuvent être d'une grande aide pour les développeurs Web.
Pour cet article, j'ai testé un tas d'extensions VS Code liées au développement frontal, et j'ai fait une liste de celles que j'ai trouvées les plus intuitives, faciles à utiliser et pratiques . Ce n'est pas une liste ultime par tous. Prenez le temps de parcourir le marché par vous-même, et voyez ce qu'il peut vous offrir d'autre, d'autant plus que de nombreuses extensions sont à venir.
Comment faire pour installer les extensions de code VS
Installation d'une extension est assez simple dans Visual Studio Code, comme vous pouvez le faire dans l'éditeur de code . Dans le VS Code Marketplace, chaque extension a sa propre page, et vous pouvez trouver la commande, vous pouvez installer l'extension donnée avec en haut de cette page.
La commande commence toujours par le terme d' ext install . Pour installer une extension, appuyez simplement sur CTRL+P dans VS Code pour démarrer le panneau Quick Open, copiez-collez cette commande dans celle-ci et enfin redémarrez l'éditeur de code pour que la nouvelle extension fonctionne.
8 puissantes extensions de code Visual Studio
Extraits HTML
Si vous souhaitez écrire du code HTML fréquemment dans Visual Studio Code, l'extension HTML Snippets peut être un outil pratique, car elle ajoute un support élaboré pour HTML . Bien que VS Code dispose d'un support de base pour HTML, comme la coloration syntaxique, l'extension HTML Snippets en sait beaucoup plus.
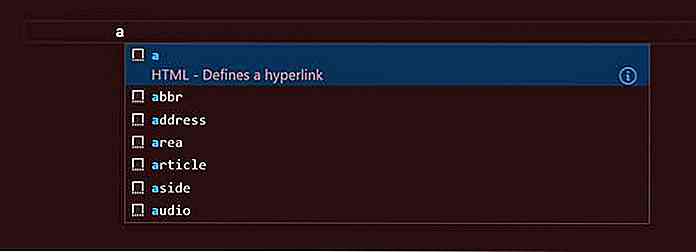
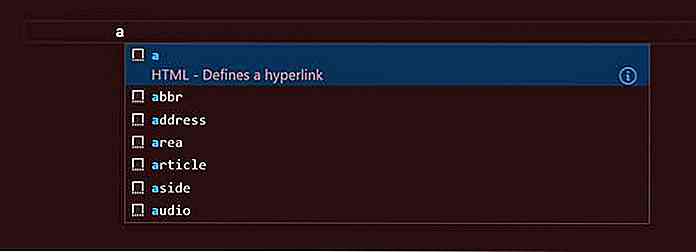
 Probablement la fonctionnalité la plus utile de cette extension est que lorsque vous commencez à taper le nom d'une balise HTML (sans l'angle de départ), les extraits HTML affichent rapidement une liste des options disponibles avec une courte information sur chacun.
Probablement la fonctionnalité la plus utile de cette extension est que lorsque vous commencez à taper le nom d'une balise HTML (sans l'angle de départ), les extraits HTML affichent rapidement une liste des options disponibles avec une courte information sur chacun. Lorsque vous cliquez sur l'élément dont vous avez besoin, les extraits de code HTML ajoutent la balise HTML5 complète avec ses propriétés les plus courantes. Par exemple, si vous voulez ajouter un lien (balise d'ancrage) à votre document, tapez simplement un
Lorsque vous cliquez sur l'élément dont vous avez besoin, les extraits de code HTML ajoutent la balise HTML5 complète avec ses propriétés les plus courantes. Par exemple, si vous voulez ajouter un lien (balise d'ancrage) à votre document, tapez simplement un adans le code VS, choisissez la bonne option dans la boîte de dialogue, et les extraits de code HTML inséreront le nécessaireextrait dans votre éditeur sans aucun problème.L'auteur de cette extension fait également attention à supprimer les éléments obsolètes, donc si vous voulez utiliser une balise HTML que vous ne trouvez pas dans la liste déroulante, il vaut mieux vérifier si elle est toujours valide ou non.
Achèvement de la classe CSS HTML
HTML CSS Class Completion peut être une extension utile si vous avez besoin d'utiliser de nombreuses classes CSS dans votre projet. Il nous arrive souvent aux développeurs, que nous ne soyons pas complètement sûrs du nom exact d'une classe, mais cela reste à l'arrière de notre esprit en tant que connaissance passive.
Cette extension intelligente fournit une solution à ce problème, car elle récupère les noms de toutes les classes CSS dans l'espace de travail actuel et affiche une liste à leur sujet.
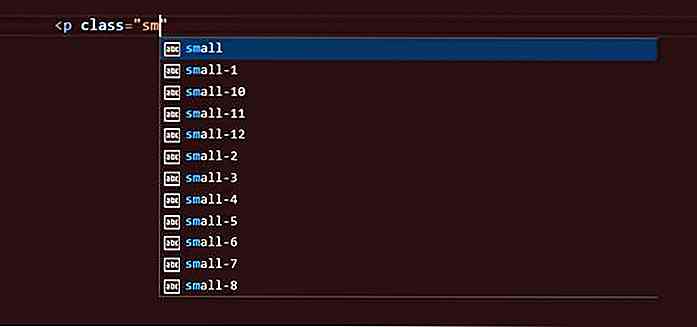
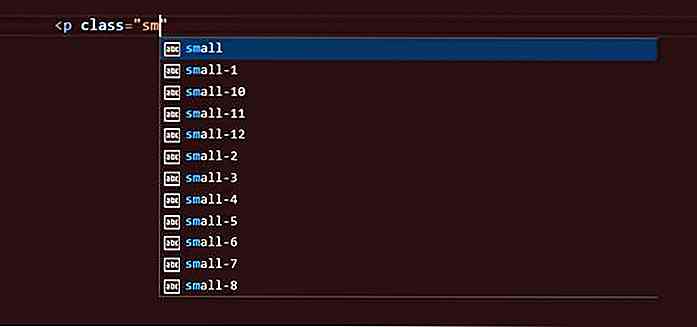
 Disons que vous voulez créer un site en utilisant Zurb Foundation, et vous voulez utiliser la petite grille. Vous ne vous souvenez pas comment les classes sont exactement nommées, mais vous savez qu'elles ont des noms sémantiques.
Disons que vous voulez créer un site en utilisant Zurb Foundation, et vous voulez utiliser la petite grille. Vous ne vous souvenez pas comment les classes sont exactement nommées, mais vous savez qu'elles ont des noms sémantiques.Avec HTML CSS Class Completion vous devez seulement commencer à taper le mot
small, et les options disponibles apparaissent sur votre écran à la fois, de sorte que vous pouvez facilement sélectionner celui dont vous avez besoin.
Afficher dans le navigateur
View in Browser est une extension simple mais puissante pour Visual Studio Code. Il peut faciliter le développement frontal en vous permettant d' avoir un aperçu rapide du résultat de votre travail dans le navigateur lors du codage . Vous pouvez ouvrir votre fichier HTML dans votre navigateur par défaut directement à partir de VS Code en appuyant sur le raccourci clavier
CTRL + F1.Notez que View in Browser ne prend en charge que HTML, donc si vous voulez voir votre site, vous devez avoir le fichier HTML ouvert. Vous ne pouvez pas accéder directement au navigateur à partir d'un fichier CSS ou JavaScript.

Débogueur pour Chrome
Le débogueur pour Chrome a été conçu par Microsoft lui-même, et c'est actuellement la 4ème extension Visual Studio Code la plus téléchargée.
Débogueur pour Chrome permet de déboguer JavaScript dans Google Chrome sans quitter l'éditeur de code . Cela signifie que vous n'avez pas besoin de travailler avec le JavaScript transpilé que le navigateur voit, mais vous pouvez effectuer le débogage à partir des fichiers source d'origine . Voir cette démo pour voir comment cela fonctionne.
 L'extension a toutes les fonctionnalités dont un débogueur convenable a besoin, telles que le réglage du point d' arrêt, la surveillance des variables, le pas à pas, une console de débogage pratique et bien d'autres (voir la liste des fonctionnalités de la première version).
L'extension a toutes les fonctionnalités dont un débogueur convenable a besoin, telles que le réglage du point d' arrêt, la surveillance des variables, le pas à pas, une console de débogage pratique et bien d'autres (voir la liste des fonctionnalités de la première version).Pour utiliser cette extension, vous devez démarrer Chrome avec le débogage à distance activé et configurer un fichier
launch.jsonapproprié. Ce dernier peut prendre un certain temps, mais vous pouvez trouver des instructions détaillées sur GitHub sur la façon de le faire correctement.JSHint
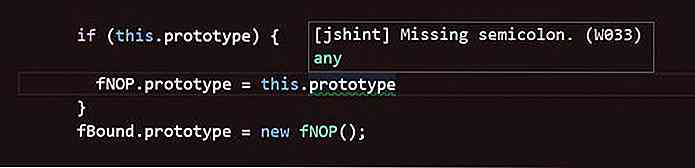
L'extension JSHint de Visual Studio Code intègre le populaire JavaScript JSHint dans l'éditeur de code, afin que vous puissiez être informé de vos erreurs dès que vous les avez validées . Par défaut, l'extension JSHint utilise les options par défaut du linter que vous pouvez personnaliser à l'aide d'un fichier de configuration.
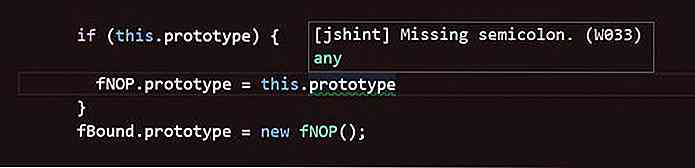
 L'utilisation de cette extension est assez simple, car JSHint marque les erreurs en rouge, et les notifications avec un soulignement vert. Si vous voulez plus d'informations sur les problèmes, passez simplement la souris sur les parties soulignées, et JSHint fera flotter une étiquette avec la description du problème à la fois.
L'utilisation de cette extension est assez simple, car JSHint marque les erreurs en rouge, et les notifications avec un soulignement vert. Si vous voulez plus d'informations sur les problèmes, passez simplement la souris sur les parties soulignées, et JSHint fera flotter une étiquette avec la description du problème à la fois.
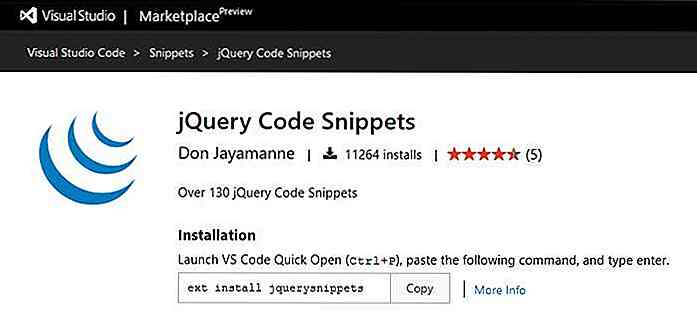
Extraits de code jQuery
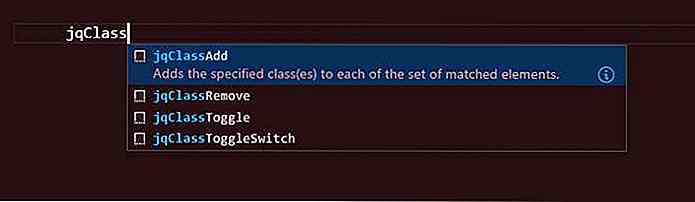
Les extraits de code jQuery peuvent grandement accélérer le développement frontal dans Visual Studio Code, car ils vous permettent d'écrire rapidement jQuery sans erreurs de syntaxe de base. jQuery Code Snippets contient actuellement environ 130 extraits de code disponibles que vous pouvez invoquer en tapant le déclencheur de droite.
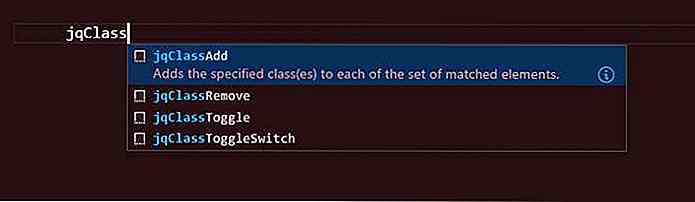
 Tous les snippets jQuery mais on commence par le préfixe
Tous les snippets jQuery mais on commence par le préfixe jq. La seule exception est le déclencheurfuncqui insère une fonction anonyme dans l'éditeur .Cette extension pratique est une aide pratique lorsque vous n'êtes pas complètement sûr de la bonne syntaxe, et que vous voulez prendre le temps de vérifier la documentation. Il est également facile de faire défiler rapidement les options disponibles.

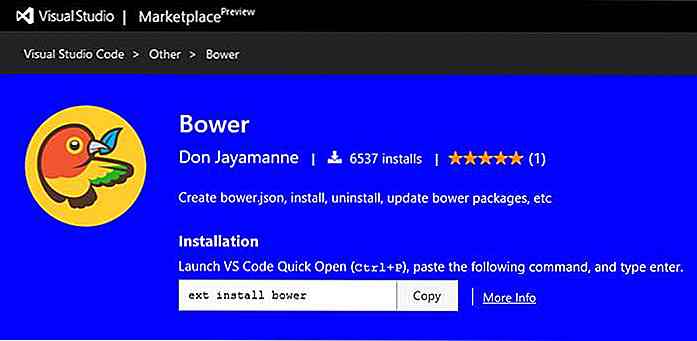
Tonnelle
L'extension Bower VS Code peut rendre votre flux de travail de développement Web plus intuitif en intégrant le gestionnaire de paquets Bower dans Visual Studio Code.
Si vous utilisez cette extension, vous n'avez pas besoin de basculer entre le terminal et l'éditeur, mais vous pouvez facilement exécuter vos tâches de gestion de paquets directement dans Visual Studio Code.
 L'extension Bower vous guide dans la création du fichier
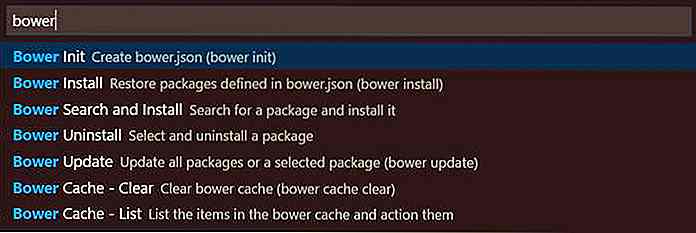
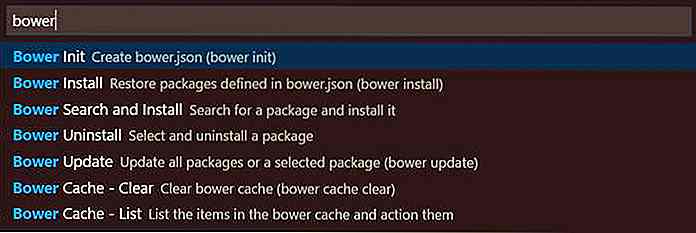
L'extension Bower vous guide dans la création du fichier bower.jsonde votre projet. Vous pouvez également installer, désinstaller, rechercher, mettre à jour des paquets, gérer le cache et effectuer de nombreuses autres tâches (voir la liste complète des fonctionnalités).Vous pouvez accéder aux commandes liées à Bower en démarrant la palette de commandes en appuyant sur
F1, en tapant «Bower» dans la barre de saisie, en cliquant sur l'option «Bower» dans la liste déroulante qui apparaît et en sélectionnant la commande Bower appropriée.
Git Histoire
Git History permet de suivre les changements d'un projet Git dans Visual Studio Code . Cette extension est particulièrement utile lorsque vous voulez contribuer à un plus grand projet Github, et avez besoin d'un moyen de vérifier rapidement les modifications apportées par les autres développeurs .
Avec l'extension Git History installée, vous pouvez afficher l'historique d'un fichier entier ou d'une ligne particulière à l' intérieur de celui-ci. Vous pouvez également comparer les versions précédentes du même fichier.
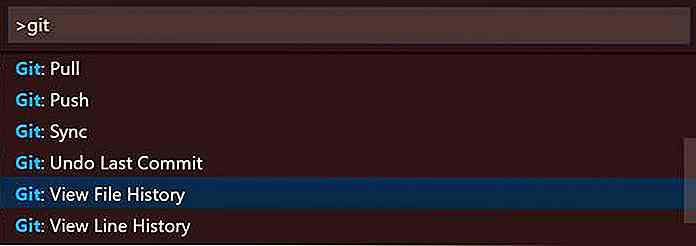
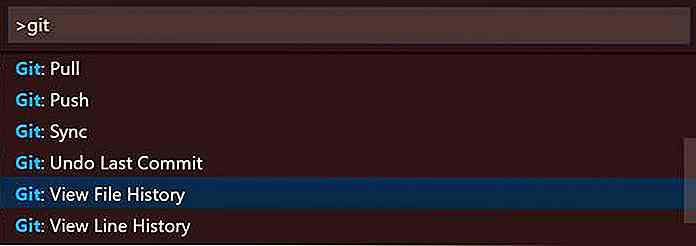
 Vous pouvez accéder aux commandes liées à Git History si vous tapez le mot "Git" dans la Palette de commandes (
Vous pouvez accéder aux commandes liées à Git History si vous tapez le mot "Git" dans la Palette de commandes ( F1), choisissez "Git" dans la liste déroulante, et enfin sélectionnez la commande dont vous avez besoin. Notez que vous devez ouvrir le fichier dont vous voulez voir l'historique avant de pouvoir effectuer des actions dessus.
![9 conseils pour la confidentialité sur Internet [infographie]](http://hideout-lastation.com/img/tech-design-tips/685/9-tips-internet-privacy.jpg)
9 conseils pour la confidentialité sur Internet [infographie]
Vous ne pouvez probablement pas vivre sans votre smartphone ou, dans une moindre mesure, votre smartphone doit être à portée de main, mais saviez-vous que les applications et les services que vous utilisez sur votre téléphone suivent votre comportement pour vous donner " meilleurs résultats de recherche "? Si v

Comment ajouter un écran de démarrage dans l'application iOS
L'écran de démarrage est ce que vous verrez pendant quelques secondes lorsque vous ouvrirez une application mobile. L'écran de démarrage est utile à bien des égards pour améliorer l'expérience utilisateur et renforcer la marque de l'application mobile. Il montre aux utilisateurs qu'ils ont ouvert la bonne application, et est une bonne excuse pour montrer le logo de l'application.Selon A
 Probablement la fonctionnalité la plus utile de cette extension est que lorsque vous commencez à taper le nom d'une balise HTML (sans l'angle de départ), les extraits HTML affichent rapidement une liste des options disponibles avec une courte information sur chacun.
Probablement la fonctionnalité la plus utile de cette extension est que lorsque vous commencez à taper le nom d'une balise HTML (sans l'angle de départ), les extraits HTML affichent rapidement une liste des options disponibles avec une courte information sur chacun. Lorsque vous cliquez sur l'élément dont vous avez besoin, les extraits de code HTML ajoutent la balise HTML5 complète avec ses propriétés les plus courantes. Par exemple, si vous voulez ajouter un lien (balise d'ancrage) à votre document, tapez simplement un
Lorsque vous cliquez sur l'élément dont vous avez besoin, les extraits de code HTML ajoutent la balise HTML5 complète avec ses propriétés les plus courantes. Par exemple, si vous voulez ajouter un lien (balise d'ancrage) à votre document, tapez simplement un  Disons que vous voulez créer un site en utilisant Zurb Foundation, et vous voulez utiliser la petite grille. Vous ne vous souvenez pas comment les classes sont exactement nommées, mais vous savez qu'elles ont des noms sémantiques.
Disons que vous voulez créer un site en utilisant Zurb Foundation, et vous voulez utiliser la petite grille. Vous ne vous souvenez pas comment les classes sont exactement nommées, mais vous savez qu'elles ont des noms sémantiques.

 L'extension a toutes les fonctionnalités dont un débogueur convenable a besoin, telles que le réglage du point d' arrêt, la surveillance des variables, le pas à pas, une console de débogage pratique et bien d'autres (voir la liste des fonctionnalités de la première version).
L'extension a toutes les fonctionnalités dont un débogueur convenable a besoin, telles que le réglage du point d' arrêt, la surveillance des variables, le pas à pas, une console de débogage pratique et bien d'autres (voir la liste des fonctionnalités de la première version). L'utilisation de cette extension est assez simple, car JSHint marque les erreurs en rouge, et les notifications avec un soulignement vert. Si vous voulez plus d'informations sur les problèmes, passez simplement la souris sur les parties soulignées, et JSHint fera flotter une étiquette avec la description du problème à la fois.
L'utilisation de cette extension est assez simple, car JSHint marque les erreurs en rouge, et les notifications avec un soulignement vert. Si vous voulez plus d'informations sur les problèmes, passez simplement la souris sur les parties soulignées, et JSHint fera flotter une étiquette avec la description du problème à la fois.
 Tous les snippets jQuery mais on commence par le préfixe
Tous les snippets jQuery mais on commence par le préfixe 
 L'extension Bower vous guide dans la création du fichier
L'extension Bower vous guide dans la création du fichier 
 Vous pouvez accéder aux commandes liées à Git History si vous tapez le mot "Git" dans la Palette de commandes (
Vous pouvez accéder aux commandes liées à Git History si vous tapez le mot "Git" dans la Palette de commandes (