hideout-lastation.com
hideout-lastation.com
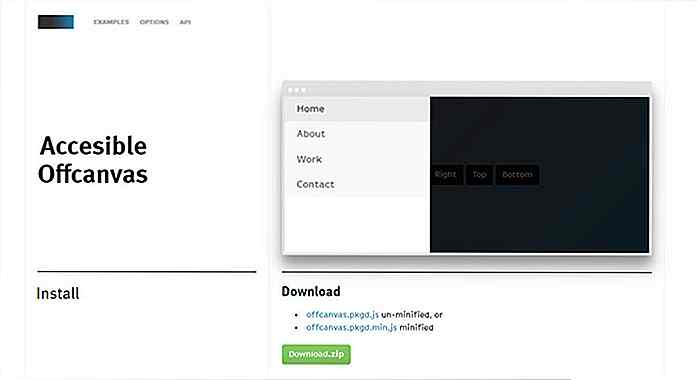
Construire des menus de Hamburger coulissant accessibles avec Offcanvas
Le plugin Offcanvas gratuit est l'une des nombreuses ressources pour les navigations glissantes. Vous pouvez trouver un tas de plugins similaires en ligne, mais Offcanvas se distingue pour quelques raisons.
C'est une bibliothèque assez légère et bien qu'elle fonctionne sur jQuery, elle n'est pas très difficile à configurer . Cela est vrai pour le code JavaScripts et le code HTML, vous n'aurez donc pas besoin de modifier votre navigation par défaut.
 Le plugin Offcanvas vous permet de désigner certaines zones où le menu devrait apparaître . Par défaut, il s'agit généralement du côté gauche ou droit de l'écran, mais vous pouvez également choisir le haut ou le bas de l'écran.
Le plugin Offcanvas vous permet de désigner certaines zones où le menu devrait apparaître . Par défaut, il s'agit généralement du côté gauche ou droit de l'écran, mais vous pouvez également choisir le haut ou le bas de l'écran.Cela rend Offcanvas génial pour plus que de faire glisser des menus hamburger. Il peut être utilisé pour faire glisser des barres de notification ou même des champs d'inscription pour capturer des courriels .
Chaque panneau fonctionne de la même manière où l'utilisateur peut cliquer n'importe où sur la page pour masquer le menu coulissant . De plus, vous pouvez configurer des commandes de clavier conformes aux directives ARIA pour une bonne accessibilité Web.
Pour installer Offcanvas, vous avez juste besoin d' une copie de jQuery avec les fichiers Offcanvas CSS / JS . Vous pouvez les tirer via npm, bower ou directement depuis GitHub.
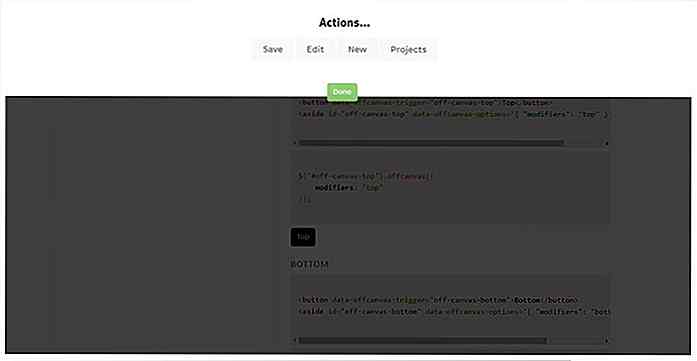
Aussi sur la page GitHub, vous verrez un peu d'exemple de code que vous pouvez retravailler en fonction de votre site web. Tout ce dont vous avez besoin pour la navigation coulissante est un
Ceci est déclenché par un lien d'ancrage pointant vers l'ID de votre menu coulissant. Voici un extrait du GitHub Offcanvas qui illustre un bref exemple:
... ...
Si vous êtes en mesure de retravailler légèrement le code HTML de votre page, vous ne devriez avoir aucun problème à le faire.
La fonction offcanvas() prend même en charge les options de modification de la vitesse d'animation, de la classe par défaut et des fonctions de rappel pouvant s'exécuter après l'ouverture ou la fermeture du menu.
Pour en savoir plus et voir une démo en direct, consultez la page principale du plugin. Offcanvas est un excellent choix pour la navigation avec jQuery si vous aimez les menus hamburger.


18 choses cool que vous ne croirez pas ont été construites en utilisant CSS
Contrairement à la croyance populaire, CSS n'est pas seulement utilisé pour fournir un style de base pour une page Web afin de le rendre plus attrayant. Il y a beaucoup d'autres choses que l'on peut faire avec CSS aussi. Avec la possibilité de créer des animations et des interactions, CSS avec HTML et Javascript permettent aux développeurs web de jouer et d'expérimenter différentes méthodes.C'e

Comment ruiner une bonne expérience utilisateur en 20 étapes simples
Chaque jour, nous accédons à un certain nombre de sites nouveaux ou familiers et rencontrons un certain nombre d'expériences différentes. Parfois, vous pouvez avoir des expériences agréables et moyennes, mais si vous êtes malheureux, vous obtenez carrément une expérience terrible. Qu'est-ce qui fait qu'une expérience est meilleure qu'une autre? Un site