 hideout-lastation.com
hideout-lastation.com
Convertir des fichiers GitHub en actifs CDN bruts avec RawGit
Il y a des milliers de nouveaux projets et fonctionnalités sur GitHub avec lesquels jouer. Cependant, les développeurs aiment aller vite et c'est ennuyeux de télécharger tous ces fichiers localement juste pour les tests.
C'est là que RawGit est utile. Cette application Web gratuite vous permet de convertir n'importe quel fichier d'un dépôt GitHub en un CDN hébergé de l'extérieur .
Avec ce fichier CDN, vous pouvez directement intégrer des fichiers CSS et JavaScript sans les stocker localement sur votre machine. Cela facilite également l'utilisation des IDE dans le cloud où vous avez besoin de fichiers externes.
 L'application Web RawGit est super facile à utiliser et fonctionne pour tous les repo GitHub .
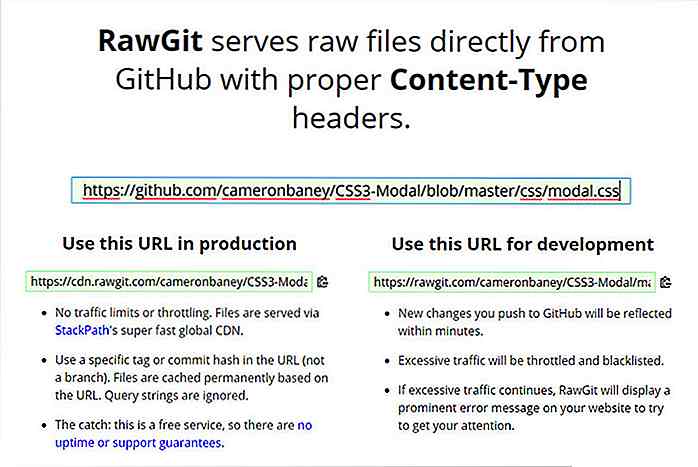
L'application Web RawGit est super facile à utiliser et fonctionne pour tous les repo GitHub .D'abord, vous devriez trouver un repo que vous voulez utiliser qui n'a pas de lien CDN. Dans ce cas, je vais choisir ce modal CSS3 qui est assez simple.
Puis, parcourez la structure du fichier pour trouver les fichiers exacts que vous voulez en externe . Par exemple, cette feuille de style est tout ce dont nous avons besoin pour cet effet de fenêtre modale. Donc, copiez / collez cette URL dans RawGit et voila!
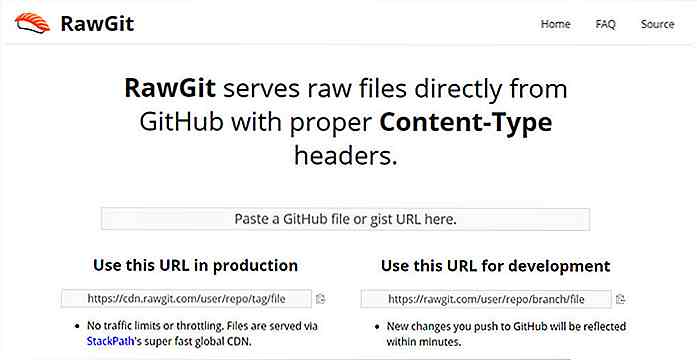
Une URL complète prête à l'emploi que vous pouvez copier / coller si nécessaire.
 Notez qu'il existe deux URL différentes ici. La première est une URL de production de CDN que vous pouvez utiliser sur des sites Web en direct . Cela passe par un CDN StackPath, de sorte que les fichiers peuvent être servis rapidement à travers le monde.
Notez qu'il existe deux URL différentes ici. La première est une URL de production de CDN que vous pouvez utiliser sur des sites Web en direct . Cela passe par un CDN StackPath, de sorte que les fichiers peuvent être servis rapidement à travers le monde.De l'autre côté, vous trouverez une URL de développement qui est toujours hébergée en ligne, mais qui ne passe pas par un CDN. Il n'est pas optimisé pour des performances élevées, mais il fonctionne très bien pour les tests locaux ou le développement d'un environnement de développement basé sur le cloud .
Vous ne pouvez pas vous tromper avec l'un ou l'autre de ces liens et ils fonctionnent parfaitement pour tester les petits dépôts GitHub.
L'URL de développement comporte une limitation intégrée pour les demandes de trafic excessif et de volume élevé. Cela peut entraîner des problèmes sur toute la ligne, mais si vous travaillez sur un projet plus petit, vous ne devriez pas remarquer de problèmes.
RawGit est l'une des meilleures inventions pour le développement web moderne. Vous pouvez extraire n'importe quel fichier de n'importe quel dépôt GitHub et le faire héberger en ligne avec des en-têtes Content-Type appropriés. Définitivement une ressource incontournable pour tous les développeurs de frontend sérieux.
Si vous avez des questions ou si vous voulez simplement envoyer vos remerciements, vous pouvez faire un tweet rapide sur le compte Twitter officiel @rawgit.

10 outils de chat pour une meilleure communication dans les projets d'équipe
Lorsque vous construisez des idées ensemble dans un environnement d'équipe, vous avez besoin d'un moyen de communication fiable . Les personnes avec lesquelles vous travaillez devraient toutes fournir leurs propres idées tout en gardant tout le monde sur la même page . C'est plus facile lorsque vous travaillez ensemble dans le même espace de travail physique. Mai

Quatre raisons pour lesquelles vos résolutions de nouvel an échouent
J'ai senti la pression sur mes épaules, quand j'ai décidé de persuader les gens de garder leurs résolutions du Nouvel An cette année. Ce n'est pas nouveau que les gens prennent des résolutions, puis ne les gardent pas. En fait, l'Université de Scranton a constaté que seulement 8% des Américains réussissent à atteindre leurs résolutions du Nouvel An alors que 49% ont rarement réussi à atteindre leurs résolutions. Alors pourquo


![Modification de photos de voyage: 8 conseils à savoir [infographie]](http://hideout-lastation.com/img/tech-design-tips/168/editing-travel-photos.jpg)
