hideout-lastation.com
hideout-lastation.com
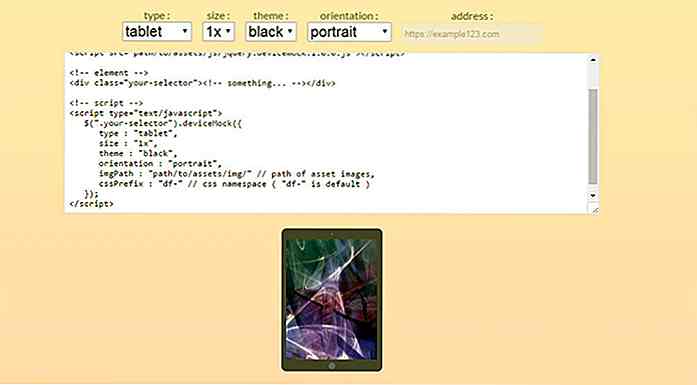
Créer des maquettes de périphérique dans le navigateur avec DeviceMock
Vous pouvez trouver des tonnes de maquettes d'appareils gratuites en ligne, allant des fichiers PSD aux fichiers Esquisse. Mais, et si vous pouviez créer rapidement des maquettes d'appareil à la volée dans votre navigateur?
Eh bien, merci aux gens de rm-labo, vous pouvez! Leur plugin jQuery gratuit, DeviceMock.js, vous permet d' enrouler un périphérique vectoriel autour de n'importe quel élément de page, en utilisant du JavaScript simple et des SVG.
Alors, comment cela fonctionne-t-il exactement?
Eh bien, vous devez d'abord avoir une copie de jQuery et une version du plugin DeviceMock de GitHub . Cela vient avec un fichier JS, un fichier CSS et certains fichiers SVG pour créer les périphériques réels.
Vous pouvez cibler n'importe quel type d'élément sur la page, d'une image simple à une div entière, ou même un élément incorporé tel qu'un iframe. Cela signifie que vous pouvez même créer un mini-navigateur sympa directement sur votre site avec un iframe sur une autre page.
Ce plugin prend en charge cinq types d'appareils différents :
- Navigateur Web
- Téléphone intelligent
- Tablette
- Bureau
- Portable
Toutes ces maquettes utilisent des styles de conception plats car ils sont construits avec des SVG. Et, ils ressemblent tous assez bien aux appareils Apple, par exemple le smartphone étant un clone de l'iPhone et le moniteur de bureau ressemblant visiblement à un iMac.
Tous ces vecteurs sont faciles à ajouter et ils fonctionnent dans tous les navigateurs avec un support SVG .
Vous pouvez même modifier des propriétés telles que la taille de la maquette, le thème (blanc / noir) et l'orientation (paysage portrait).
Si vous utilisez la maquette du navigateur, vous pouvez même spécifier une URL fictive dans la barre d'adresse. C'est une façon amusante d'ajouter encore plus de personnalisation.
 Certes, cette bibliothèque ne sera pas utile pour tout le monde, mais elle résout un problème de niche auquel de nombreux développeurs UI / UX font face lors du prototypage.
Certes, cette bibliothèque ne sera pas utile pour tout le monde, mais elle résout un problème de niche auquel de nombreux développeurs UI / UX font face lors du prototypage.Pour en savoir plus, visitez la page GitHub ou consultez le site en direct pour une démonstration active.

Comment personnaliser le répertoire de téléchargement de médias dans WordPress
Malgré des améliorations dans le gestionnaire de médias WordPress, une chose n'a pas changé: comment WordPress stocke les médias (par exemple, les fichiers, images, vidéos et audios) dans le serveur.Actuellement, WordPress organise les fichiers en dossiers basés sur la date, sauf si nous l'excluons de la section Paramètres> Média, auquel cas tous les fichiers multimédias téléchargés ne seront pas classés dans les sous-dossiers. Jusqu'à

20 conceptions d'espace de travail soignées pour stimuler la productivité
Vous en avez marre de l'état de votre espace de travail ou de votre bureau? Peut-être que ce post va vous convaincre de faire quelque chose à ce sujet. Peu importe si vous travaillez à la maison ou si vous êtes enchaîné à un bureau ou à une cabine, votre espace de travail est votre espace personnel et a donc un impact sur votre état d'esprit à chaque fois que vous vous asseyez pour exécuter votre travail.Même un pet