hideout-lastation.com
hideout-lastation.com
Créez des boutons radio animés amusants avec Radiobox.css
Les boutons radio HTML5 par défaut sont plutôt ennuyeux. Il existe des façons de les personnaliser en utilisant CSS3, mais la plupart des techniques se concentrent uniquement sur les looks .
Radiobox.css se concentre sur les looks et le style en ajoutant des animations CSS3 personnalisées aux entrées radio.
Cette bibliothèque est totalement gratuite et open source, disponible sur GitHub à télécharger. Avec cette bibliothèque CSS, vous pouvez choisir parmi plus de 12 animations différentes qui s'appliquent aux boutons radio.
Sans les styles CSS personnalisés, ils ressembleront toujours aux entrées radio normales . Mais lorsque l'utilisateur clique pour sélectionner un bouton, il obtient un effet d'animation fou . Vous pouvez voir des exemples en direct sur la page principale Radiobox qui montre chaque style à côté de son nom.
Vous pouvez installer Radiobox directement depuis npm ou bower, ou même télécharger les fichiers localement sur votre machine. GitHub héberge tous ses fichiers dans un CDN si vous voulez jouer sans rien télécharger.
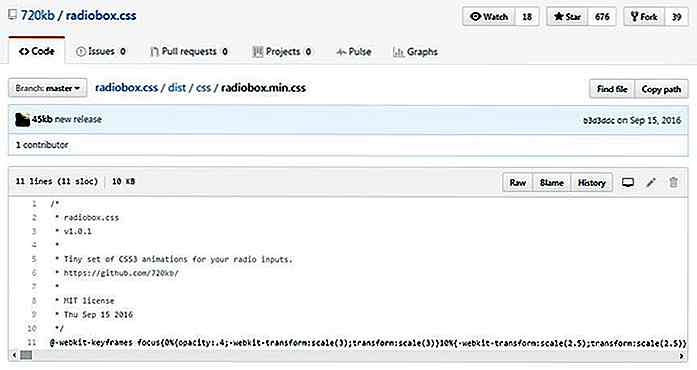
 Le seul fichier dont vous avez besoin est
Le seul fichier dont vous avez besoin est radiobox.min.css qui devrait aller directement dans votre tête de document . De là, vous ajoutez simplement une classe simple à chaque bouton radio en fonction de l'animation que vous voulez.Voici un extrait de code pour l'effet "boing":
Notez que l'animation "boing" a son propre fichier CSS appelé boing.min.css . Cela doit être inclus si vous prévoyez d'utiliser cet effet sur la page.
Lorsque vous téléchargez Radiobox, vous devriez obtenir un répertoire de démonstration avec des démos en direct pour tous ces effets . Vous pouvez simplement copier / coller le code directement sur votre page pour le faire fonctionner sans tracas.
Pour une documentation complète, consultez le rapport principal ainsi que le site de démonstration en direct . Si vous souhaitez contacter les créateurs, vous pouvez envoyer un e-mail depuis le site Web de 720 Ko ou un message via Twitter @ 720 kb_ .

10 applications gratuites pour LinkedIn que vous devez savoir
Si vous lisez ceci, il y a des chances que vous ayez un profil sur LinkedIn, le site de réseautage populaire pour les professionnels. Peu importe si vous aimez ou détestez le réseau (beaucoup de partisans de chaque côté de la barrière), quiconque veut se brancher sur son réseau de plus de 300 millions de membres voudra participer à ce tour d'horizon.Pour vo

9 bibliothèques Javascript pour construire des graphiques interactifs
Vous avez donc dans votre main des tonnes de données, avec un certain nombre de variables, que vous devez transmettre à quelqu'un d'autre. Les données brutes et non organisées vont être difficiles à comprendre. C'est pourquoi vous avez besoin d'aide dans les graphiques. Dans la conception Web, les graphiques sont l'un des meilleurs outils pour la visualisation de données . Il es