hideout-lastation.com
hideout-lastation.com
DevTools Showdown: Edge F12 vs Firefox vs Chrome
Les outils de développement de Microsoft Edge, le nouveau navigateur par défaut de Windows 10 ont un design moderne et quelques nouvelles fonctionnalités par rapport à son prédécesseur, F12 Dev Tools d'Internet Explorer 11.
La question de savoir si les outils de développement de Microsoft Edge se mesurent à leurs concurrents populaires - les outils de développement dans d'autres navigateurs modernes tels que Mozilla Firefox et Google Chrome - se pose naturellement dans l'esprit de nombreux développeurs.
Dans cet article, nous essayons de répondre à cette question et de déterminer si les outils de développement F12 d'Edge valent la peine d'être utilisés. Nous comparerons ses fonctionnalités à celles des outils de développement de Firefox et des DevTools de Google Chrome.
Ouvrez les outils de développement
Appuyer sur F12 ouvre les outils de développement dans les trois cas: Outils de développement dans Firefox, DevTools dans Chrome et Outils de développement F12 dans Microsoft Edge. C'est le raccourci clavier d'où vient le nom officiel de F12 Dev Tools d'Edge .
Lorsque vous ouvrez les outils de développement d'Edge, vous pouvez éprouver à la fois l'un de ses défauts les plus connus: il est actuellement impossible d'épingler les outils à une fenêtre existante . Alors que vous pouvez suivre ce qui se passe à l'écran sur Firefox Developer Tools et Chrome DevTools en épinglant la fenêtre des outils de développement au bas de l'écran, vous (actuellement) ne pouvez pas faire la même chose avec Edge.
Les développeurs de Microsoft affirment qu'ils vont résoudre ce problème lors d'une prochaine mise à jour.
Inspectez le DOM
L'outil DOM Explorer (Raccourci: CTRL + 1) est le premier onglet des Outils de développement F12 de Microsoft Edge. Sa disposition et sa conception générale sont assez similaires à celles de l'onglet Elément de Chrome et de l'onglet Inspecteur de Firefox, mais les capacités diffèrent légèrement.
Dans Edge, vous pouvez consulter le document HTML rendu, les styles CSS associés et les gestionnaires d'événements enregistrés sur chaque élément. Vous pouvez également trouver le petit graphique sur le modèle de boîte CSS avec les valeurs calculées, déjà bien connus des deux navigateurs concurrents.
Vous pouvez expérimenter avec les règles CSS en supprimant celles en cours et en en ajoutant de nouvelles, et vous pouvez voir vos modifications résumées sur un sous-onglet distinct appelé "Changes" (il est situé sur le côté gauche). Ce dernier est une fonctionnalité qui n'est pas intégrée dans Firefox Developer ni dans Chrome DevTools. Il peut donner un récapitulatif rapide à l'utilisateur, c'est donc une option vraiment utile.
Il existe des fonctionnalités dans Firefox Developer Tools que ni Edge, ni Google Chrome ne fournissent actuellement, mais qui peuvent considérablement aider la vie d'un concepteur: les outils d'analyse Font et Animation .
Dans Edge, il y a un sélecteur de couleurs, bien que cela puisse compenser l'utilisateur.
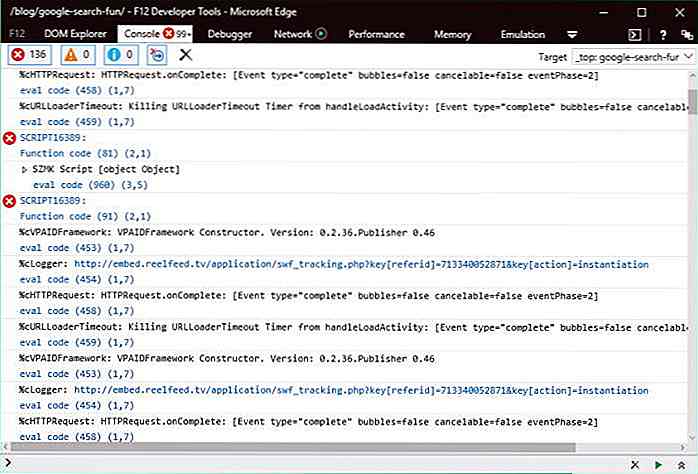
 Interagir avec JavaScript
Interagir avec JavaScript L'onglet Console (Raccourci: CTRL + 2) dans Microsoft Edge vous permet d'interagir avec le JavaScript de votre site, comme dans Firefox et Chrome Dev Tools. Tous les trois vous permettent de suivre les erreurs JavaScript en temps réel et vous pouvez également les analyser en entrant votre propre entrée.
L'outil Console de F12 Dev Tools d'Edge dispose d'une fonction de saisie semi-automatique qui vous aide avec les commandes, mais il semble moins bien informé que celui de Firefox et Chrome Dev Tools.
Edge sépare les erreurs, les avertissements et les messages, ce qui est d'une grande aide, mais pas quelque chose que les deux autres kits d'outils n'ont pas.
La console de Firefox semble être la plus professionnelle parmi les trois outils de développement, car elle montre également d' autres types de problèmes: réseau, CSS, erreurs de sécurité et consignation de messages, et vous permet d'interagir avec eux via l' interface de la console . les erreurs JavaScript.
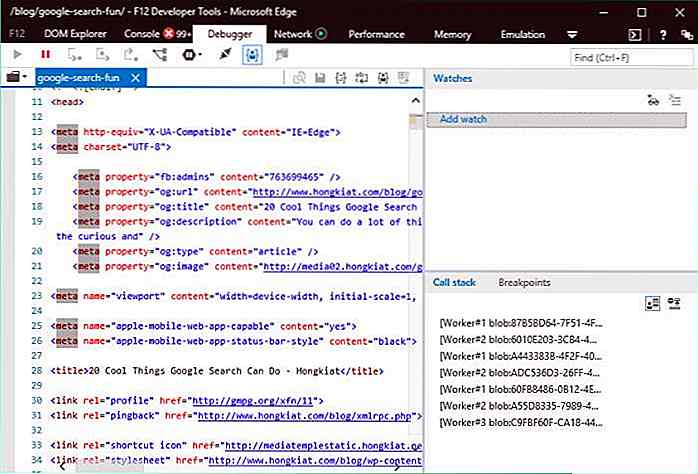
 Comprendre ce que fait votre code
Comprendre ce que fait votre code L'outil Débogueur (Raccourci: CTRL + 3) vous aide à comprendre ce qui arrive à votre code tout en trouvant des bogues potentiels. Vous pouvez définir des montres et des points d'arrêt, et afficher les piles d'appels.
Le volet Watches affiche des valeurs variables, le mode Callstack montre la chaîne des appels de fonction qui ont conduit à l'état actuel, et le mode Breakpoints montre une liste des points d'arrêt que vous avez définis.
Les Outils de développement F12 d'Edge vous permettent de mettre en pause votre code au milieu de l'exécution et de le parcourir ligne par ligne. Vous avez également la possibilité d' améliorer la lisibilité d'un fichier JavaScript compilé ou réduit, et vous pouvez déboguer les différentes ressources (JavaScript, extensions, etc.) une par une.
Firefox et Chrome DevTools offrent toutes ces fonctionnalités, donc Edge n'offre pas une expérience de débogage exceptionnelle, mais il fournit à l'utilisateur un outil solide et fiable qui est à la hauteur de ses concurrents.
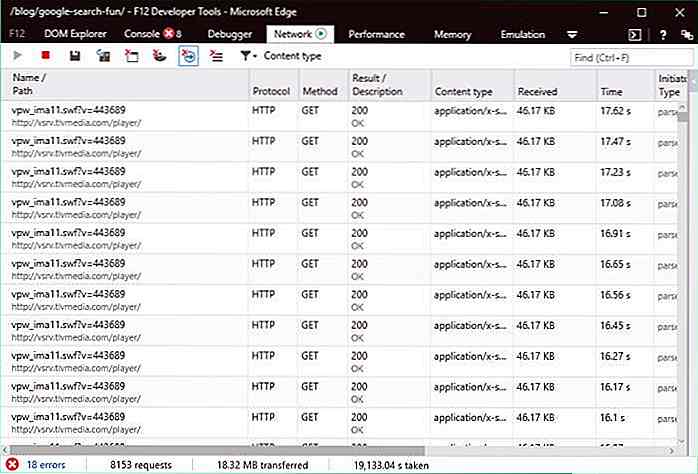
 Jetez un coup d'oeil à la communication navigateur-serveur
Jetez un coup d'oeil à la communication navigateur-serveur L'outil Réseau (Raccourci: CTRL + 4) a été entièrement repensé pour Microsoft Edge depuis Internet Explorer 11. Avec l'aide de cet outil pratique, vous pouvez suivre la communication entre le serveur et le navigateur et inspecter les demandes individuelles.
Vous pouvez filtrer les résultats par type de contenu, tels que les feuilles de style, les images, les médias, les polices, XHR et bien d'autres. Vous pouvez également déboguer AJAX à l'aide de l'outil Réseau.
L'onglet Réseau d'Edge et Firefox offre des fonctionnalités et une interface utilisateur assez similaires. Les deux ont un volet de barre latérale convivial qui vous permet de jeter un oeil à l'en-tête HTTP de la ressource sélectionnée, le corps HTTP, les paramètres, les cookies connexes et les timings élément par élément.
L'onglet Réseau de Chrome DevTools n'a pas de volet comme celui-ci, mais si vous cliquez sur les demandes une par une, vous pouvez voir les mêmes informations. C'est une solution moins intuitive cependant.
 Repérer les pages lentes
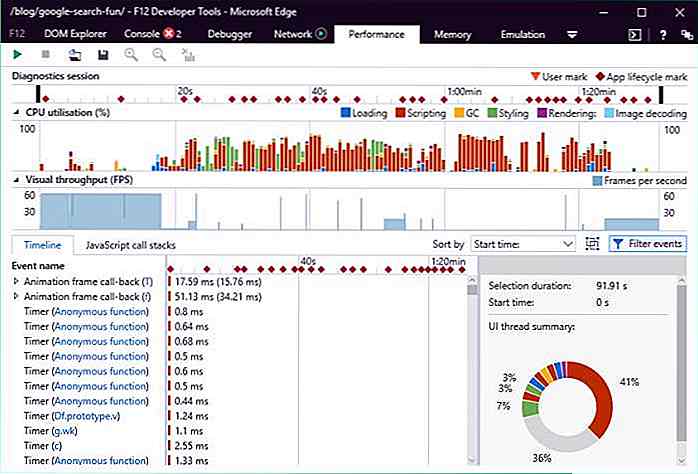
Repérer les pages lentes L'onglet Performances (Raccourci: CTRL + 5) vous aide à comprendre les raisons d'une page Web lente. Avec l'outil Performance, Microsoft a fait un énorme bond en avant en combinant les outils précédents de réactivité de l'interface utilisateur et de profileur pour créer une vue de bout en bout de tous vos scripts et visualiser la performance.
Cet outil pratique vous fournit des rapports sur les différents types d'utilisation de l'UC, vous donne un aperçu de la structure de l'image de votre site et il est également possible d' isoler différents scénarios utilisateur en définissant des libellés sur la timeline .
Au cours du processus de test, nous avons constaté que l'outil Performance dans Edge nous fournissait plus d'informations sur les problèmes de vitesse que Firefox Developer ou Chrome DevTools. L'interface utilisateur de l'onglet Performance d'Edge est assez bien conçue, ce qui nous aide avec de nombreux repères visuels, et il est relativement facile à utiliser. Si vous voulez en savoir plus sur la façon de l'utiliser, lisez les documents détaillés.
 Diagnostiquer les problèmes de mémoire
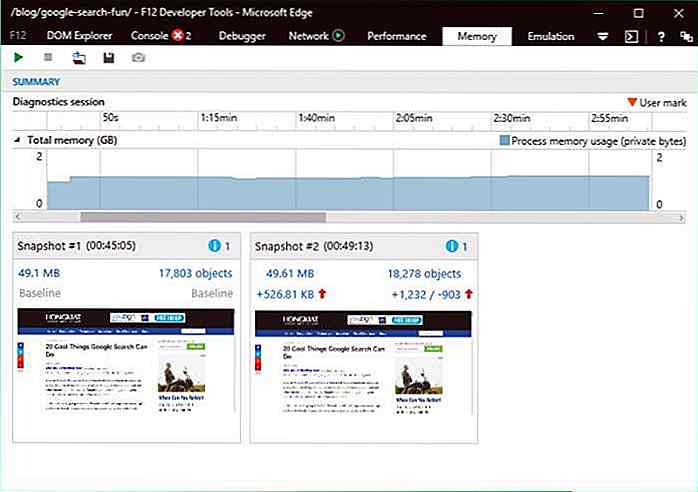
Diagnostiquer les problèmes de mémoire L'outil Mémoire (Raccourci: CTRL + 6) permet de trouver des fuites de mémoire qui peuvent aussi ralentir votre page web, de plus, peuvent affecter la stabilité de votre site.
A l'aide d'un joli graphique, vous pouvez facilement comprendre où votre utilisation de la mémoire est en croissance, et vous pouvez faire des instantanés à des points spécifiques qui permettent d'analyser l'utilisation de la mémoire. Vous pouvez également comparer deux instantanés réalisés à différents points du cycle de vie de la page pour comprendre la différence entre eux.
Chrome DevTools a également un profileur de mémoire agréable sous l'onglet Profils, tandis que Firefox Developer ne fournit pas cette fonctionnalité par défaut, mais vous pouvez télécharger et installer des addons comme celui-ci si vous le souhaitez. Le profileur de mémoire de Chrome DevTools est assez avancé et offre plus de fonctionnalités que Edge, par exemple il vous permet d' enregistrer des allocations d'objets JavaScript au fil du temps, ce qui peut vous aider à isoler les fuites de mémoire.
 Testez votre site sur différentes tailles d'écran
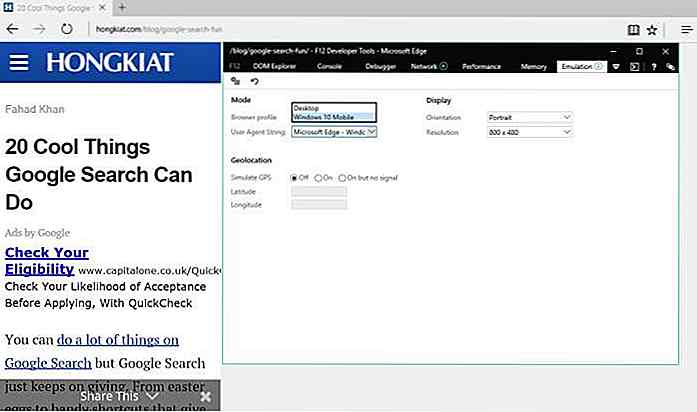
Testez votre site sur différentes tailles d'écran L'outil Emulation (Raccourci: CTRL + 7) vous permet de tester votre site dans différentes circonstances. Vous avez le choix entre deux profils de navigateurs, Desktop et Windows 10 Mobile, et de nombreux agents utilisateurs différents, y compris toutes les versions bureau et mobile d'Internet Explorer vers IE6, ainsi que de nombreux concurrents Edge, Chrome, Firefox, Safari, etc.
Il est intéressant que vous ayez la possibilité de jeter un oeil à votre page en tant que Bing Bot . Vous pouvez également émuler un GPS et définir différentes résolutions et orientations .
Firefox Developer Tools ne dispose pas d'un outil d'émulation de périphérique, mais Chrome DevTools dispose d'un émulateur sophistiqué qui peut difficilement rivaliser avec Edge.
Par exemple, l'écran d'émulation de Chrome dispose d'une grille précise dans laquelle la vue émulée est insérée. Vous pouvez non seulement choisir parmi les profils de navigateurs et les agents utilisateurs, mais aussi parmi de nombreux appareils tels que iPhone ou Samsung Galaxy. L'émulateur de Chrome DevTools dispose également d'une option Zoom pratique et vous pouvez tester votre site sur différents réseaux comme 3G, 4G, DSL, WiFi, etc.
 Résumé
Résumé Dans l'ensemble, F12 Dev Tools de Microsoft Edge semble être étonnamment bon. Il fournit des fonctionnalités assez similaires aux kits d'outils de développement Web populaires d'autres navigateurs modernes. Il y a deux domaines dans lesquels F12 Dev Tools d'Edge est assez solide: l' interface utilisateur vraiment intuitive, conviviale et bien conçue, ainsi que les outils de diagnostic de la performance .
Pour ces deux fonctionnalités, il peut être utile d'envisager de passer à, ou au moins de tester Edge. La plus grande lacune est l'absence de possibilité d'épingler les outils de développement au bas de l'écran, mais espérons que Microsoft corrigera rapidement ce problème.

10 exemples de conception de logo mal fait
Les logos définissent les marques et créent des images corporatives parce que les logos sont ce qui colle dans l'esprit des gens et créent des associations. Pensez à Coca-Cola, à Nike ou à McDonald's - qu'en pensez-vous instantanément? Droit, leurs logos. Les grands logos ne permettront jamais à leurs consommateurs d'oublier la marque - c'est ce qui les incite à choisir un produit plutôt que l'alternatif: les gens ont tendance à s'en tenir à quelque chose de familier, quelque chose qui suscite des associations positives.Si la mise

Guide complet de l'utilisation du format d'image WebP
WebP, ou officieusement prononcé comme weppy, est un format d'image introduit par Google Developers il y a environ 5 ans. Si vous êtes un concepteur Web, ou un développeur qui s'efforce de réduire et d'optimiser la taille de votre fichier image, ce que WebP est capable de faire devrait vous mettre un sourire aux lèvres.En b