hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Juillet 2018
Dans cette tranche de ressources fraîches, nous avons une variété de ressources dans la liste. Mis à part quelques outils basés sur le code comme les nouvelles bibliothèques et frameworks JavaScript, nous avons également inclus quelques applications graphiques très pratiques que les développeurs et les concepteurs apprécieront certainement.
Regardons la liste en détail et faites-moi savoir lequel est votre favori dans la section des commentaires ci-dessous.
Unique
Un outil pour trouver des polices uniques qui pourraient rarement être vues ailleurs, Unique est utile pour créer un logo ou simplement pour trouver facilement une combinaison de polices unique pour votre document en quelques clics. Une fois que vous avez choisi vos préférences, vous pouvez télécharger et nommer votre propre police . C'est vraiment cool!
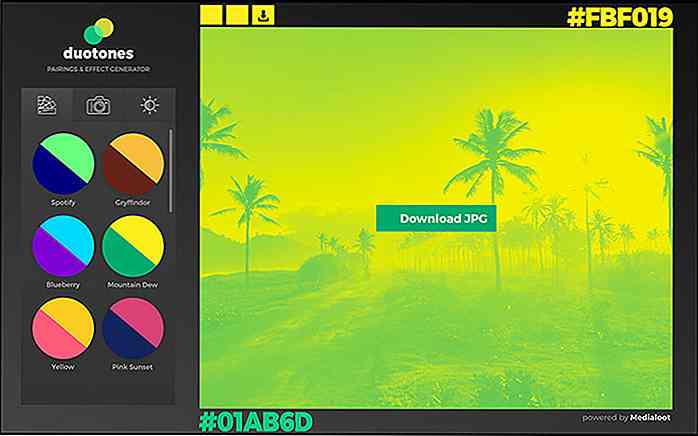
 Duotones
Duotones Une application web simple qui transformera n'importe quelle photo en duotones ; une photo monochromatique composée de deux couleurs contrastées. Vous pouvez télécharger vos propres photos ou sélectionner les photos que l'outil fournit pour éditer et télécharger le résultat. Un bon outil pour créer une image de fond frappante sur vos sites Web .
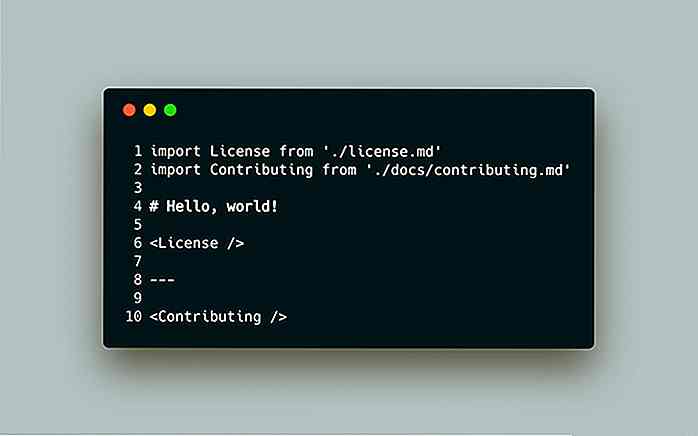
 MDX
MDX MDX est une spécification qui combine Markdown et JSX . Cela vous permet de faire des choses folles qui ne sont jamais faites auparavant, comme l'importation de fichiers Markdown, utilisez le fichier Markdown en tant que composant autonome à inclure dans les autres fichiers et utilisez un composant React.
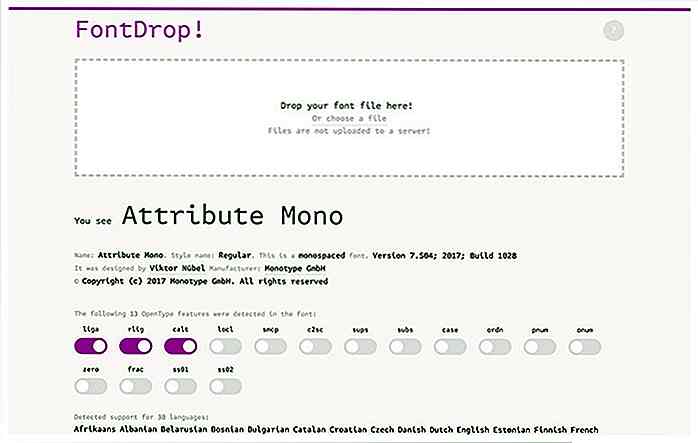
 FontDrop
FontDrop Un outil pratique pour afficher des informations détaillées sur la police . Déposez simplement la police, elle affichera le nom, le style, la version, les informations de copyright, les glyphes, la langue supportée, etc. entre autres choses.
 Bibliothèque de test DOM
Bibliothèque de test DOM Une bibliothèque JavaScript pour tester le DOM (Document Object Model). Vous pouvez l'utiliser pour écrire une unité de test pour vos composants d'interface utilisateur Web, en vous assurant que l'interface utilisateur fonctionne comme l'utilisateur réel l'utilise. Cela vous permet également de conserver les fonctionnalités de l'interface utilisateur lors du refactoring de code.
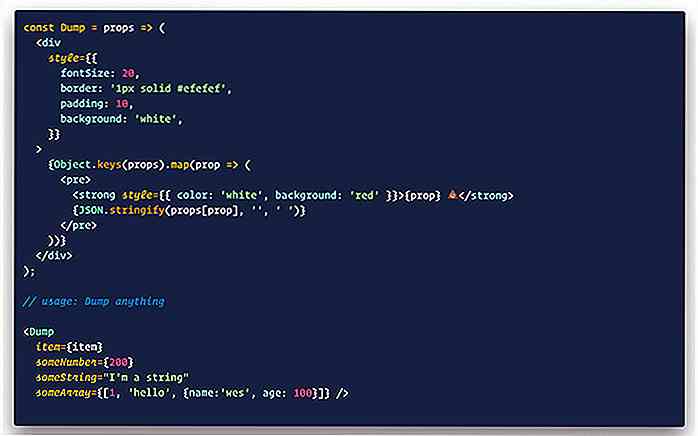
 Déverser
Déverser Un composant React simple pour vider ou enregistrer la sortie directement dans le navigateur plutôt que dans la console du navigateur avec console.log . L'outil a été créé par Wes Bos, l'un des conférenciers les plus populaires de React.
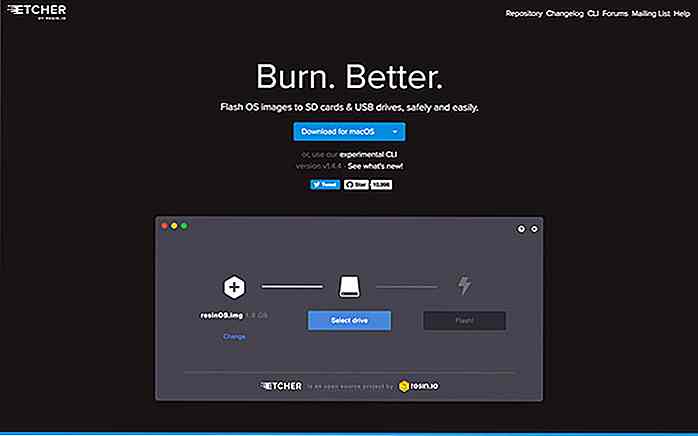
 Etcher
Etcher Une application pratique pour flasher des images de système d'exploitation sur un disque flash amorçable . Ce processus était assez difficile à suivre. Avec Etcher, c'est aussi simple que 1-2-3. Cet outil prend en charge presque tous les principaux systèmes d'exploitation, y compris Windows, Linux et macOS.
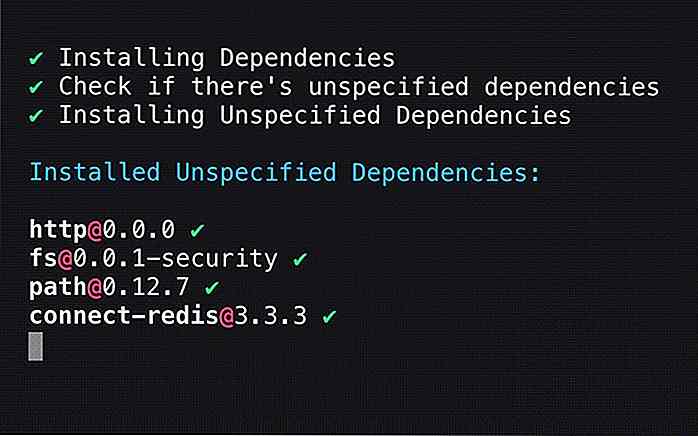
 Ni
Ni Une alternative pour installer les paquets NPM, Ni peut installer les dépendances manquantes à partir du fichier package.json, montrer les dépendances obsolètes, et une meilleure interface globale.
 Cuttlebelle
Cuttlebelle Un générateur de site statique pour React.js., Cuttlebelle fournit une plus grande extensibilité d'une manière que vous pouvez étendre la mise en page avec des composants basés sur React . Si vous êtes déjà familier avec React.js, vous pouvez facilement créer une nouvelle mise en page et l'utiliser dans n'importe quel fichier Markdown possible.
 ImgBlur
ImgBlur Un composant JavaScript simple pour charger les images d'une manière moderne, ImgBlur est livré avec un CLI pour générer une image floue à partir de l'image originale . L'image floue a une petite taille qui sera chargée en premier avant de charger l'original. Découvrez la démo pour voir ce composant en action.
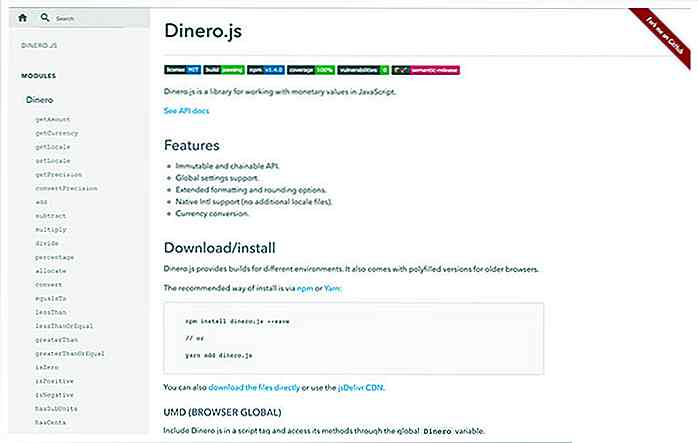
 Dinero.js
Dinero.js Une bibliothèque JavaScript pour créer, calculer et mettre en forme de l'argent, Dinero.s. prend en charge toutes les devises internationales out-of-the-box . Vous pouvez utiliser la bibliothèque dans un environnement Node.js, en la chargeant dans les navigateurs, avec CommonJS ou EcmaScript 6.
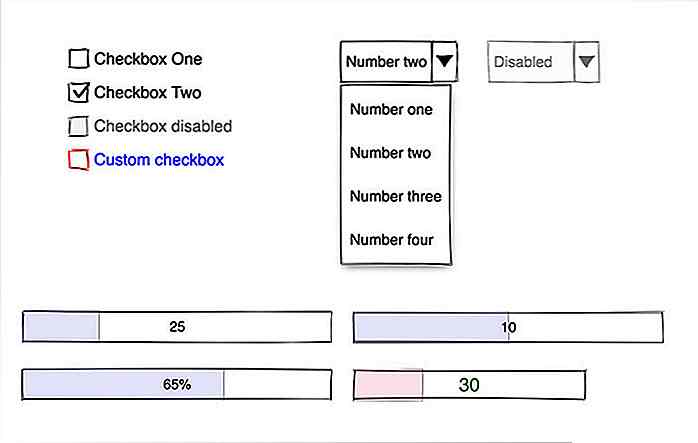
 WiredJS
WiredJS WiredJS est construit avec des "composants Web" natifs. C'est une bibliothèque d'interface utilisateur unique avec un look sommaire. Ce qui est cool dans cette bibliothèque, c'est que les traits sont tirés au hasard, ce qui veut dire que deux éléments ne seront pas exactement identiques . Une bibliothèque parfaite pour créer des wireframes ou des maquettes.
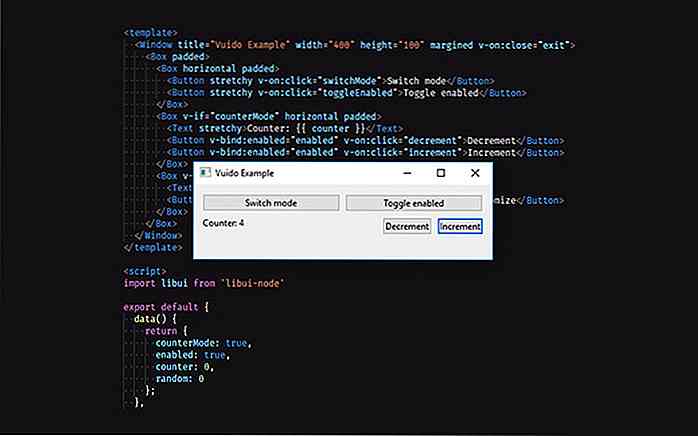
 Vuido
Vuido Vuido est un framework d'application de bureau léger avec Vue.js. Vous pouvez utiliser l'API Vue.js et plusieurs de ses modules comme Vuex, par exemple, pour créer une application de bureau pour Windows, Linux et macOS . C'est une excellente alternative à Electron.
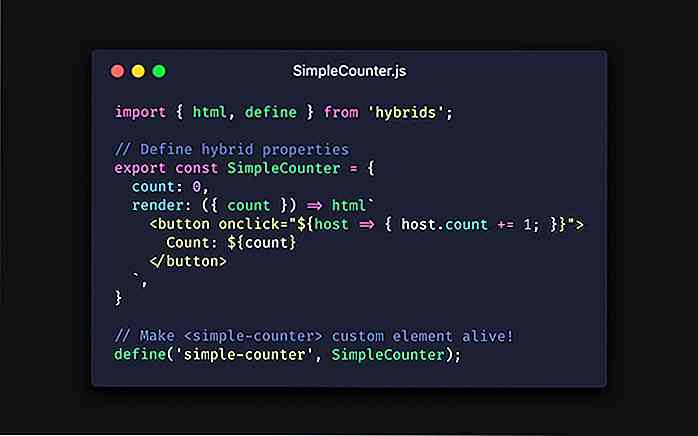
 Hybrides
Hybrides Une bibliothèque JavaScript pour créer un élément HTML personnalisé à l'aide de composants Web natifs avec une API plus conviviale. La bibliothèque fournit une API plus simple similaire à celle de Vue.js ou React.js.
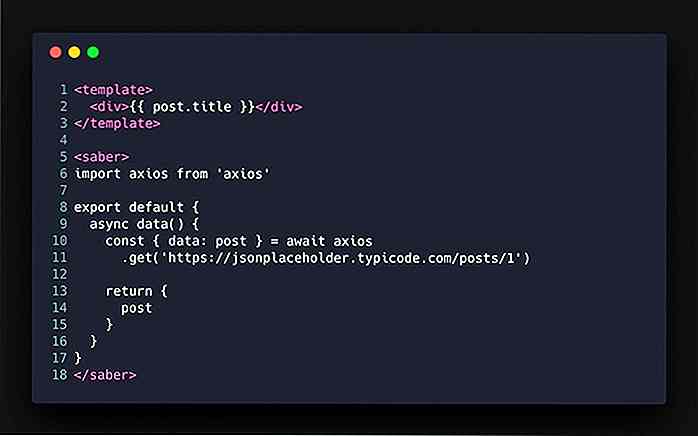
 Saber.js
Saber.js Un générateur de site statique construit pour Vue.js. Saber.js ne vient pas avec des trucs sophistiqués comme dans Nuxt.js. Les options et les configurations sont minimales ce qui en fait une excellente alternative si vous voulez simplement avoir un site web statique qui sera facile à maintenir.
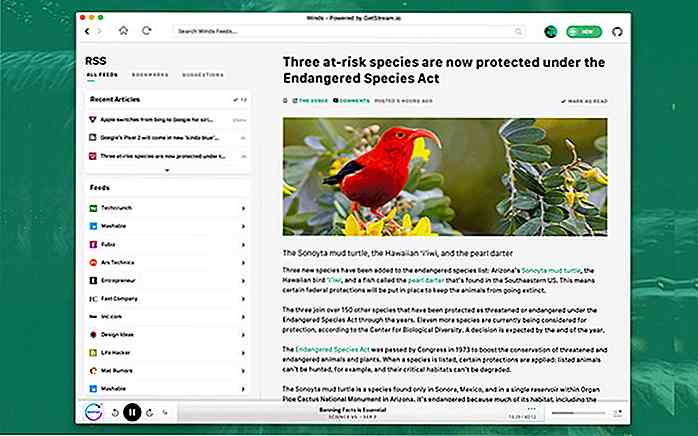
 Les vents
Les vents Un lecteur RSS et Podcast moderne, Winds est disponible pour Windows, macOSv et Linux. L'application est belle et moderne avec boîte-ombre elvated, coin rond, dégradés, et ce n'est pas le cas. C'est une bonne application pour gérer les abonnements de votre site pour suivre cette industrie en évolution rapide .
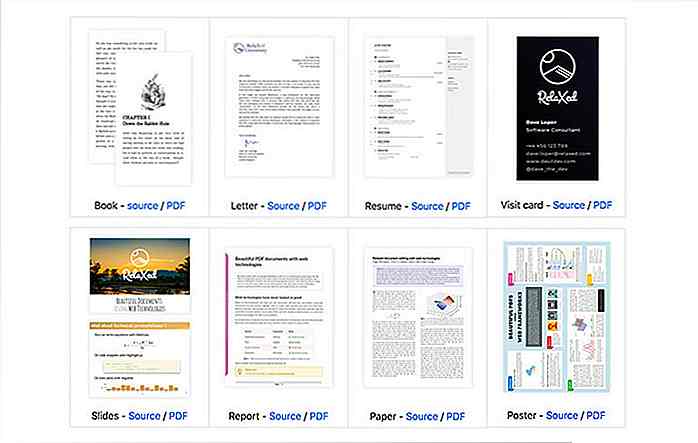
 Détendu
Détendu Un convertisseur qui va transformer HTML ou Pug en PDF. Vous pouvez créer une mise en page complexe en utilisant HTML, CSS, JavaScript et utiliser Markdown pour écrire le contenu principal. En plus de cela, vous pouvez également utiliser une bibliothèque JavaScript, comme Chart.js pour ajouter un diagramme et MathJax pour ajouter une mise en forme mathématique.
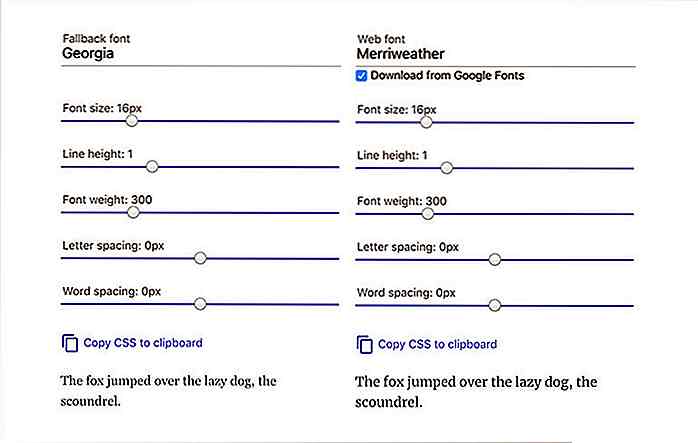
 Style de police Matcher
Style de police Matcher Un outil pour sélectionner deux polices Google et la police native installée dans l'ordinateur avec ce même look. Ceci est un outil pratique pour le développeur Web pour atténuer ce FOUC laid (flash du contenu non-styl) lorsque les polices de Google ne sont pas encore complètement chargés.
 PWA WP
PWA WP Une initiative pour apporter PWA (Progressive Web Application) à WordPress Core . Au moment de la rédaction de ce document, ce projet en est à ses débuts. C'est un projet intéressant à suivre surtout si vous travaillez principalement dans l'écosystème WordPress.
 Blueprint.js
Blueprint.js Une bibliothèque d'interface utilisateur basée sur React, Blueprint.js inclut un groupe d'habitués comme le bouton et les onglets, et d'autres composants de l'interface utilisateur qui sont généralement nécessaires pour construire des applications Web modernes Omnibar; un champ de recherche flottant un peu comme l'application Spotlight ou Alfred dans macOS .


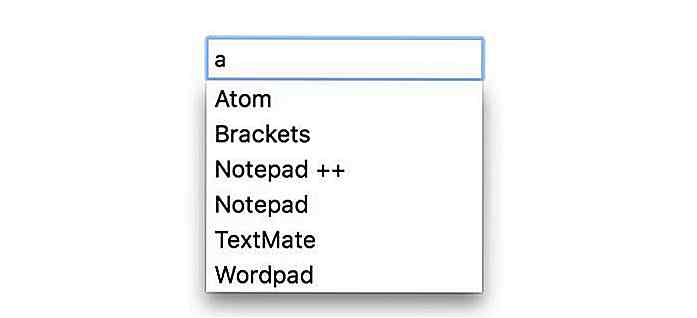
Comment créer un Datalist qui est instantanément consultable
Les listes déroulantes sont un bon moyen de fournir des options pour un champ de saisie, en particulier lorsque la liste des options disponibles est longue. Un utilisateur peut choisir l'option qu'il souhaite en tapant dans le champ ou rechercher parmi les options qui correspondent à ce qu'il recherche.

8 meilleurs fournisseurs de stockage cloud pour la confidentialité des données d'entreprise
La plupart des organisations stockent désormais des enregistrements numériques en utilisant le Cloud pour gérer la grande quantité de données générées. Mais est-ce que ces données sont sûres si elles résident sur le nuage? Vous êtes-vous déjà demandé s'il était facile pour un pirate d'accéder aux fichiers stockés dans le Cloud?En cette ère de s