hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Octobre 2014a
Être un développeur Web est une chose vraiment excitante . Pourquoi? Parce qu'il y a toujours de nouveaux outils brillants pour essayer de jouer tous les mois. Que vous soyez un développeur qui aime jouer avec CSS ou quelqu'un qui préfère bricoler avec Java, il y a toujours quelque chose à faire et il est difficile de garder une trace.
Eh bien, vous avez de la chance car nous avons fait le travail pour vous. Nous avons cherché dans tous les coins du Web et rassemblé ces ressources. Et cette fois, nous avons trouvé un tas de goodies pour les développeurs Web qui traitent toujours et luttent avec le code sur une base quotidienne.
Lecture recommandée: De nouvelles ressources pour les concepteurs et les développeurs - Septembre 2014
Monocle
Monocle est une petite bibliothèque JavaScript qui agrandira l'objet avec le défilement de l'utilisateur . Cette bibliothèque est créée par Hakim El Hattab, le développeur qui a créé une poignée de bibliothèques populaires comme Ladda et Reveal.js.
Inspiré par le Flash-based qu'il a déjà visité, Hakim a construit le même effet en utilisant JavaScript et CSS3, donc nous pouvons l'appliquer sur des sites Web sans avoir à dépendre du plugin Flash. C'est un très bon plugin pour une expérience de défilement plus enjolivée sur votre site web - jetez un oeil à la démo ici.

Modèle d'icône de l'application OS X
La nouvelle version d'OS X, Yosemite, approche à grands pas. L'interface OS X Yosemite aura finalement une certaine ressemblance avec iOS 7 avec un design plus plat et plus translucide. Alors, avez-vous préparé votre application pour l'ajuster avec la nouvelle interface? Ceci est un nouveau modèle PSD spécialement conçu pour vous permettre de créer de nouvelles icônes de vos applications pour OS X Yosemite.
Lorsque vous concevez une icône, vous pouvez voir et imaginer clairement comment votre icône s'affichera dans différentes tailles et dans certains coins d'OS X, comme dans le Dock, dans le dossier ou dans la fenêtre d'invite. Si vous êtes un concepteur et développeur OS X, il s'agit d'un modèle PSD qui devrait être prêt dans votre boîte à outils.

Marka
Marka est la traduction indonésienne du mot "marque". C'est une bibliothèque JavaScript qui vous permet de créer une marque, une icône ou un signe populaire en utilisant un seul élément HTML . Cette bibliothèque apporte actuellement 36 icônes.
Vous pouvez personnaliser la couleur et la taille de chaque icône en passant des paramètres JavaScript ou via les feuilles de style CSS. La démo nous montre comment la bibliothèque passe agréablement d'une icône à l'autre, ce qui constitue également un JavaScript pratique si vous souhaitez afficher une icône flexible et personnalisable sur vos sites Web.

jQuery FocusPoint
La méthode générale consiste à redimensionner simplement l'image pour l'adapter à l'écran, ce qui pourrait rendre le point focal de l'image à peine perceptible ou même manquer dans une certaine mesure. Le jQuery FocusPoint, comme son nom l'indique, est créé pour résoudre ce problème notoire. La bibliothèque recadra intelligemment l'image et conserve l'attention sur ce qui compte le plus.

Tableau des démarques
Markdown a simplifié la façon dont nous écrivons sur le web. Mais ce n'est pas le cas avec une table à écrire. Écrire ou stucurer une table a toujours été une tâche effroyable depuis sa création.
Heureusement, voici l'outil qui facilite le formatage d'une table pour Markdown. Vous pouvez facilement insérer de nouvelles colonnes, lignes et ajouter du contenu . Il va générer le format Markdown que vous pouvez facilement copier et coller. Consultez également notre guide du débutant sur l'écriture de contenu Web avec Markdown.

CSS Gradient Inspecteur
L'une des grandes inventions de CSS3 est le dégradé CSS. Mais, c'est aussi celui avec la syntaxe la plus complexe à écrire.
Si vous trouvez un dégradé intéressant et que vous souhaitez savoir comment il est créé, installez cette extension Google Chrome nommée CSS Gradient Inspector. Une fois installé, il ajoute un nouvel onglet dans les DevTools où vous pouvez voir toute la composition du dégradé ainsi que l'aperçu.

UiGradient
UiGradient est un site Web qui rassemble certaines des combinaisons de couleurs les plus agréables et les plus harmonieuses . En plus de cela, vous pouvez également copier le code CSS de chaque dégradé.

Runnable
Runnable est un site Web sur lequel vous pouvez publier et exécuter des extraits de code. Contrairement à JSFiddle de Codepen qui ne supporte que JavaScript, HTML et CSS, Runnable est capable d'exécuter des langages back-end tels que SQL, PHP, Ruby et Bash. Cela fait de Runnable un endroit idéal pour les développeurs frontaux et principaux pour partager et trouver des extraits utiles .

CSS Trashman
CSS est une épée à double tranchant car il est facile à apprendre et simple à utiliser mais c'est aussi le langage le plus difficile à administrer. Au fil du temps, au fur et à mesure que votre site Web et vos capacités CSS se développeront, vous réaliserez bientôt que vos feuilles de style CSS ressemblent à des poubelles avec beaucoup de doublons et de redondances.
C'est le moment où vous devriez revoir votre CSS, et CSS Trashman peut vous aider à rendre ce travail un peu plus facile. CSS Trashman examinera ensemble le DOM et le CSS de votre site Web, et générera la sortie possible optimisée. Vous pouvez opter pour une sortie au format CSS ou Sass.

ColorSublime
ColorSublime est une collection de thèmes de mise en évidence de la syntaxe SublimeText. Là, vous pouvez voir à quoi ressemble le thème avant de le télécharger pour votre usage. Il existe même un plugin, Colorsublime Plugin, qui vous permet d'appliquer les thèmes de la collection ColorSublime directement dans votre SublimeText.


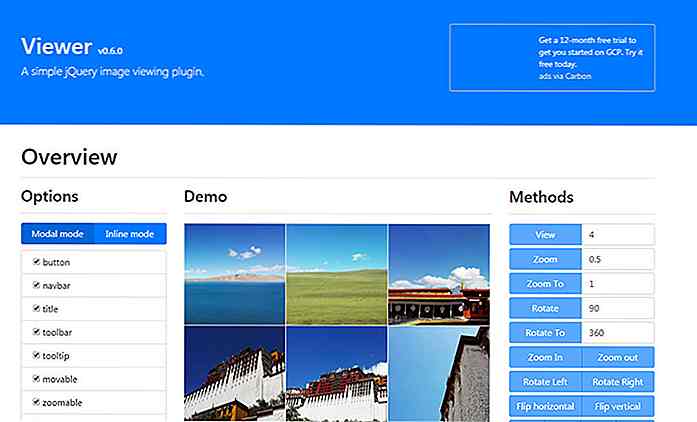
Viewer - Plugin Zoom Image Simple pour Vanilla JS & jQuery
Vous pouvez faire une recherche rapide et trouver des dizaines de bibliothèques pour les visionneuses d'images, les diaporamas, les galeries, vous l'appelez.Viewer est l'une des bibliothèques les plus récentes qui a attiré mon attention. Actuellement en version 0.6, il s'agit toujours d'un projet en cours de développement, mais la conception et les fonctionnalités de ce plugin d' images sont phénoménales.À parti

5 mythes des travailleurs à distance, vous devez arrêter de croire
Quelle est la première pensée que vous avez lorsque vous entendez le terme «travailleurs à distance»? Se réveillent-ils à midi, travaillent-ils en pyjamas sur le canapé et ne font presque rien? Ou sont-ils des mamans avec des hordes d'enfants qui courent dans la maison dans le seul but de les empêcher de se concentrer efficacement?Bien que