 hideout-lastation.com
hideout-lastation.com
Comment concevoir des pages d'état vides pour les sites Web et les applications mobiles
Les pages d'état vides sont des éléments de conception moins connus avec un rôle important dans l'expérience utilisateur. Dans sa forme la plus simple, les états vides sont des mises en page visibles lorsqu'un internaute visite une page pour la première fois et qu'aucun contenu n'est disponible .
Cela peut inclure des applications mobiles, des réseaux sociaux ou même des catégories de blog vides. Le but est de fournir une page vide qui ressemble à une page non vide. Les visiteurs doivent reconnaître le manque de contenu comme un moyen de contenu imminent .
Je voudrais couvrir comment fonctionnent les pages d'état vides et pourquoi elles sont si importantes. Les concepteurs d'interfaces doivent prendre en compte ces points et essayer de les appliquer aux états vides, le cas échéant. Mais pour commencer, examinons comment un état vide fonctionne et comment il fournit de la valeur à l'interface.
La valeur des États vides
La beauté d'un grand design d'état vide est dans la simplicité. Les pages vides expliquent ce qui devrait figurer sur la page une fois qu'il y a du contenu. Il peut être passif comme une boîte de réception vide, ou il peut être activement attendre l'utilisateur comme un fil Twitter vide.
Les pages vierges sont ennuyeuses, ennuyeuses et même déroutantes. Les états vides fournissent des conseils pour aider les utilisateurs à comprendre ce qu'ils regardent. Même si c'est une page blanche, le contexte supplémentaire aide.
Les états vides donnent également un sentiment de "fraîcheur" avec les nouveaux comptes qui n'ont pas de données existantes.
Ce test effectué par Redditor Bambo_Ocha a vérifié 20 applications différentes pour les conceptions d'état vides. Divers styles de conception sont apparus avec des boutons CTA, des exemples de données, et même de brèves procédures de didacticiels.
Les applications qui prospèrent sur une base utilisateur doivent concevoir des états vides qui encouragent l'activité de l'utilisateur . Cette activité peut être la publication de contenu, l'ajout d'amis, le téléchargement de photos ou l'utilisation de l'application. L'écran ci-dessous de Tookapic est un bon exemple.
 Mais les pages d'état vides ont toujours une valeur, même lorsqu'aucune action n'est nécessaire. Ces conceptions sont principalement faites pour fournir des informations.
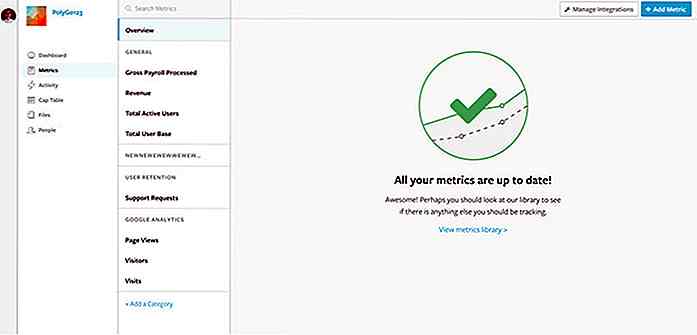
Mais les pages d'état vides ont toujours une valeur, même lorsqu'aucune action n'est nécessaire. Ces conceptions sont principalement faites pour fournir des informations.Les informations statiques sont tout aussi précieuses et il n'est pas intrinsèquement mauvais d'avoir un état vide. Par exemple, cette conception de page n'affiche aucune statistique actuelle provenant d'un tableau de bord d'application de suivi. L'utilisateur peut vouloir ajouter des métriques, mais il n'est pas mauvais de laisser le tableau de bord vide.
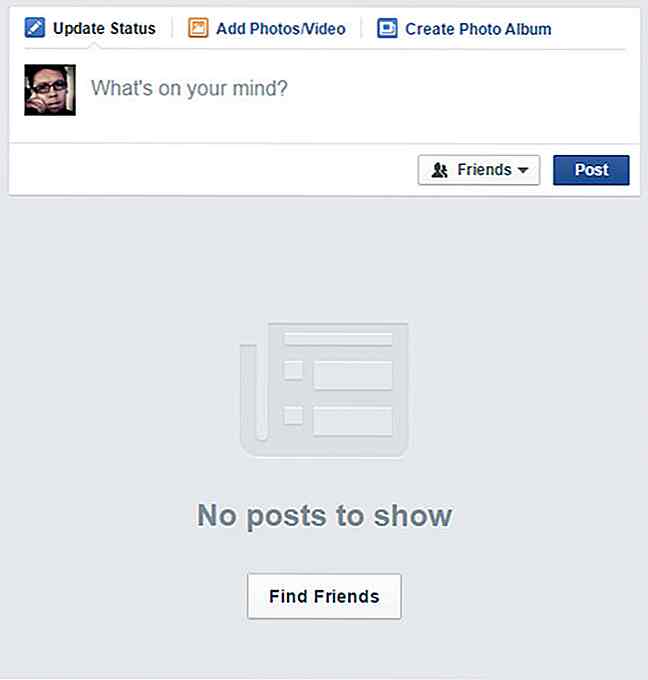
 Des conceptions statiques similaires peuvent fonctionner très bien pour les archives de blog vides ou les dossiers de messages vides. Il est parfaitement acceptable de n'avoir aucun message à afficher. Mais la page ne devrait pas être complètement vide sans contexte non plus.
Des conceptions statiques similaires peuvent fonctionner très bien pour les archives de blog vides ou les dossiers de messages vides. Il est parfaitement acceptable de n'avoir aucun message à afficher. Mais la page ne devrait pas être complètement vide sans contexte non plus.Éléments de page vitaux
L'élément le plus important sur une page d'état vide est le contexte . Cela peut prendre la forme de graphiques, de texte ou des deux. Vous voulez informer les utilisateurs de la raison pour laquelle la page est vide et quel type de données pourrait être présent (emails, tweets, profils d'amis, etc.).
Et même si le texte est le principal moyen de communication sur le Web, vous ne pouvez pas ignorer la valeur des graphiques et des icônes.
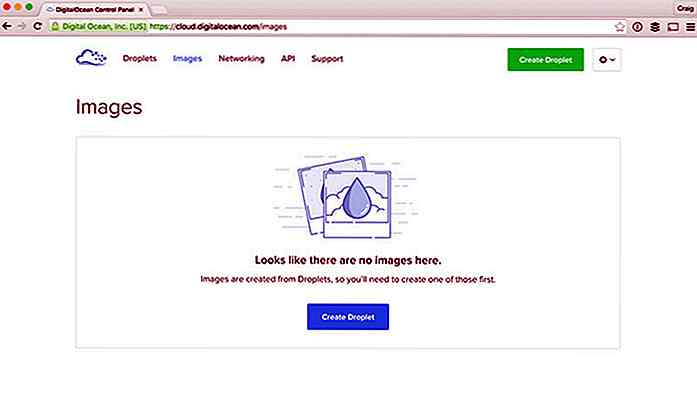
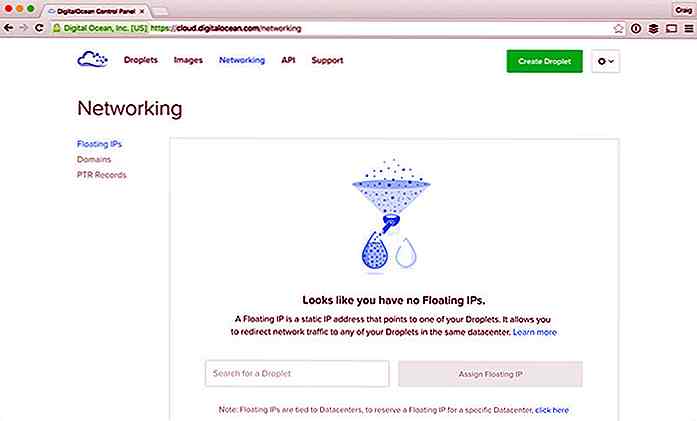
 DigitalOcean a un tableau de bord brillant avec des graphiques d'état vides qui illustrent clairement leur point. Leur entreprise utilise une image de marque créative et une typographie épurée. Il n'est donc pas surprenant que leurs pages d'état vides soient si illustratives.
DigitalOcean a un tableau de bord brillant avec des graphiques d'état vides qui illustrent clairement leur point. Leur entreprise utilise une image de marque créative et une typographie épurée. Il n'est donc pas surprenant que leurs pages d'état vides soient si illustratives.Un autre aspect crucial de la conception d'état vide est le bouton d'appel à l'action . Ceci est généralement conçu comme un bouton bien que les hyperliens fonctionnent bien aussi.
L'objectif est d'aider les utilisateurs à agir et à clarifier leur état vide. Que cela nécessite d'ajouter des données ou de prendre des mesures sur le site, les CTA guident les utilisateurs sur la prochaine étape nécessaire pour effacer l'état vide.
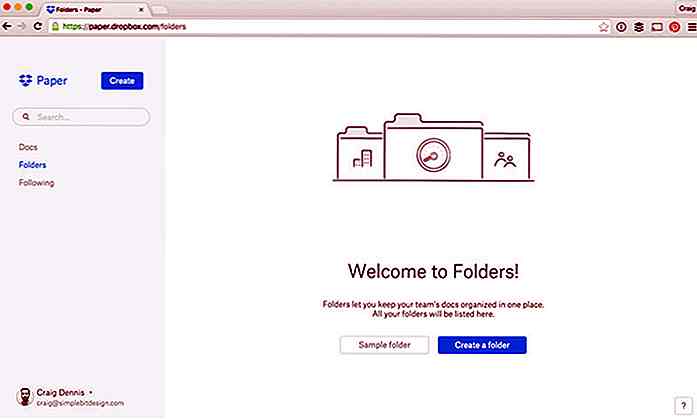
 Dropbox a un superbe design avec deux boutons CTA. Chaque fois qu'un utilisateur Dropbox n'a pas de dossiers, il peut créer un nouveau dossier ou ajouter un exemple de dossier sur la page.
Dropbox a un superbe design avec deux boutons CTA. Chaque fois qu'un utilisateur Dropbox n'a pas de dossiers, il peut créer un nouveau dossier ou ajouter un exemple de dossier sur la page.Encourager l'activité de l'utilisateur
Les boutons d'appel à l'action sont les éléments actifs, mais rappelez-vous que la copie de la page explique ce que fait l'utilisateur . Personne ne clique sur les boutons sans savoir pourquoi.
La meilleure façon d'encourager l'activité est d'écrire une super copie sur votre page d'état vide. Guidez les utilisateurs à travers un flux de contenu qui encourage l'activité de l'utilisateur sur l'ensemble de l'application.
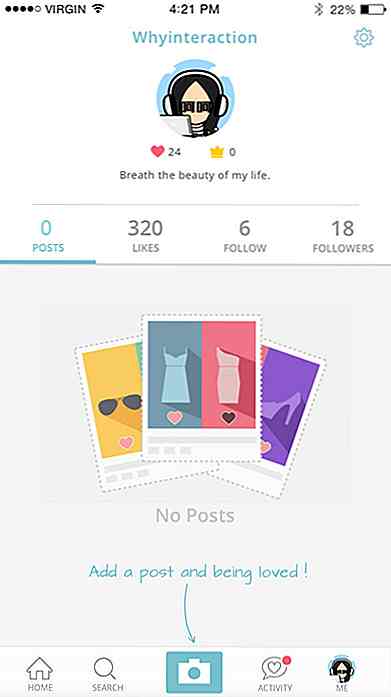
 Cet état vide de ModSpot est un brillant exemple de design de qualité et de contenu encourageable.
Cet état vide de ModSpot est un brillant exemple de design de qualité et de contenu encourageable.Les icônes sont utilisées pour démontrer ce que l'utilisateur doit ajouter au site. Une flèche pointe vers le bouton les utilisateurs doivent cliquer avec un texte encourageant le comportement. Ceci est un brillant état vide avec tous les éléments que vous attendez.
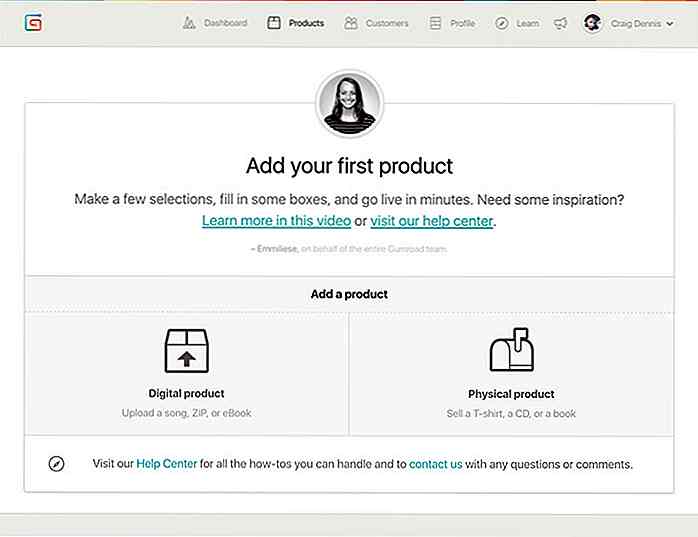
De même, l'état vide de Gumroad propose deux options ciblant différentes actions potentielles. Les utilisateurs peuvent ajouter un produit numérique ou un produit physique pour commencer à vendre.
 D'autres liens sur la page mènent à des guides d'aide et à des détails de contact. Tout est incroyablement simplifié et se lie bien.
D'autres liens sur la page mènent à des guides d'aide et à des détails de contact. Tout est incroyablement simplifié et se lie bien.Web par rapport aux applications mobiles
Les pages d'état vides pour tous les supports doivent suivre des tendances de conception similaires. Mais il existe quelques différences mineures avec l'expérience utilisateur sur un ordinateur de bureau par rapport à un smartphone.
Les sites Web sur les écrans plus grands ont plus de place pour des boutons supplémentaires. Les pages Web peuvent également avoir des éléments de navigation plus grands qui peuvent attirer des personnes ailleurs sur le site.
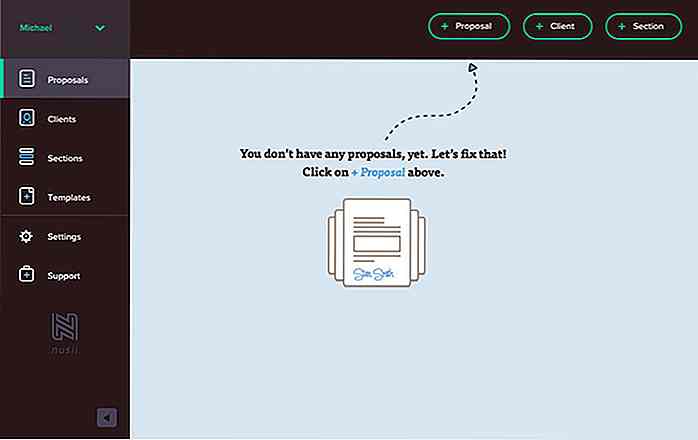
 Cela peut être résolu dans un style similaire à Nusii sur leur page de propositions. Lorsqu'il n'y a pas de propositions, l'utilisateur est guidé vers le bouton "Ajouter des propositions" dans la barre de navigation supérieure.
Cela peut être résolu dans un style similaire à Nusii sur leur page de propositions. Lorsqu'il n'y a pas de propositions, l'utilisateur est guidé vers le bouton "Ajouter des propositions" dans la barre de navigation supérieure.Les applications mobiles peuvent avoir des problèmes similaires, mais les écrans sont beaucoup plus petits. Cela rend beaucoup plus facile d'attirer les utilisateurs directement dans l'action .
Je trouve qu'il est préférable de garder les applications mobiles plus simples avec moins d'options. Utilisez des visuels comme des icônes pour encourager l'action et pointez vers un flux d'utilisateurs très spécifique.
Exemples de conception d'états vides
Peut-être la meilleure façon d'apprendre sur la conception d'état vide est d'étudier quelques exemples. La superbe galerie Web emptystat.es propose des pages d'état vides de divers sites Web à des applications mobiles.
J'ai sélectionné quelques exemples qui méritent votre attention et qui illustrent le mieux la conception de l'état vide. Si vous avez d'autres suggestions n'hésitez pas à nous le faire savoir.
IP flottantes DigitalOcean
 Webflow Bêta
Webflow Bêta Invision
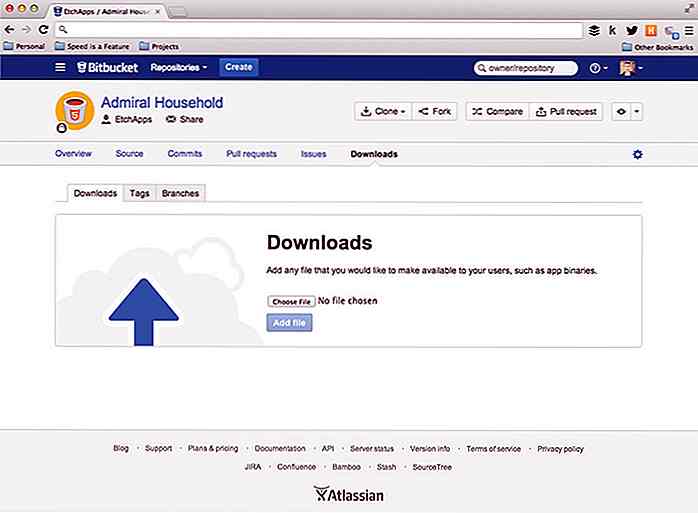
Invision Bitbucket
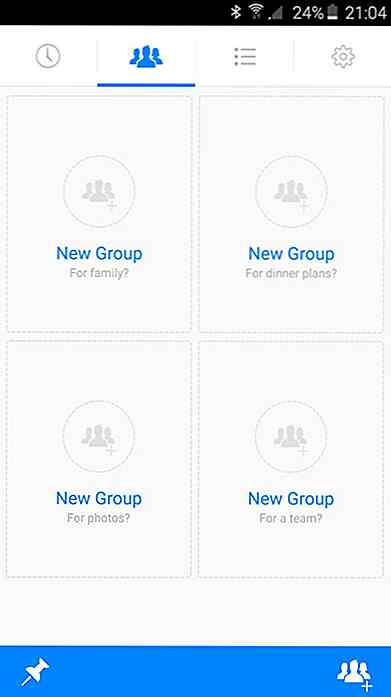
Bitbucket Aucun groupe épinglé
Aucun groupe épinglé Messages Facebook
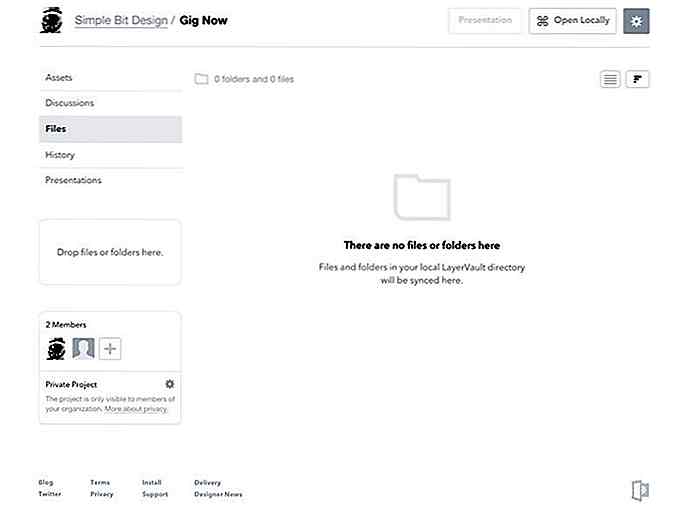
Messages Facebook LayerVault
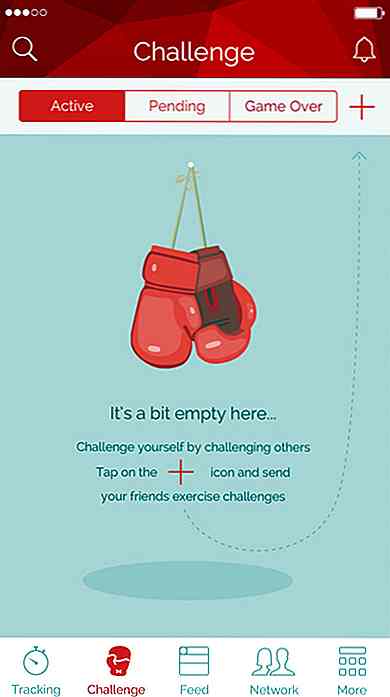
LayerVault Défis d'entraînement
Défis d'entraînement Tampon vide
Tampon vide Documents de l'application Word
Documents de l'application Word Chats d'Evernote
Chats d'Evernote Beamly pour Android
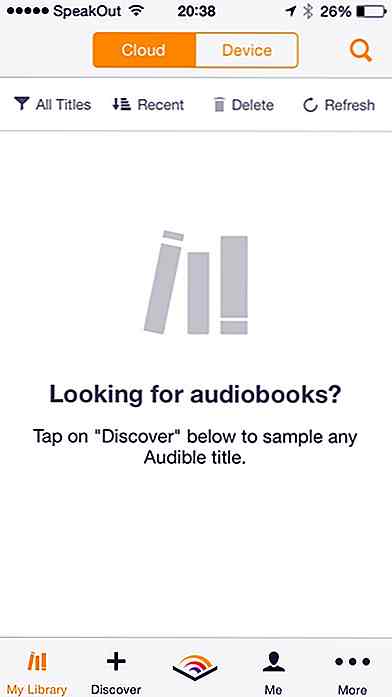
Beamly pour Android Livres audio audibles
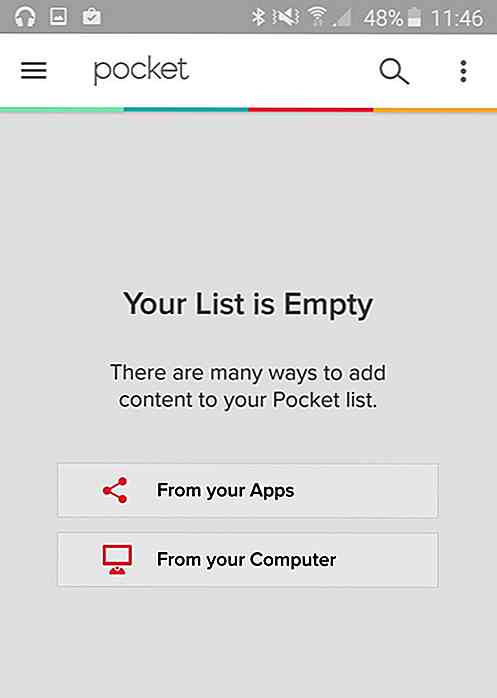
Livres audio audibles Application de poche
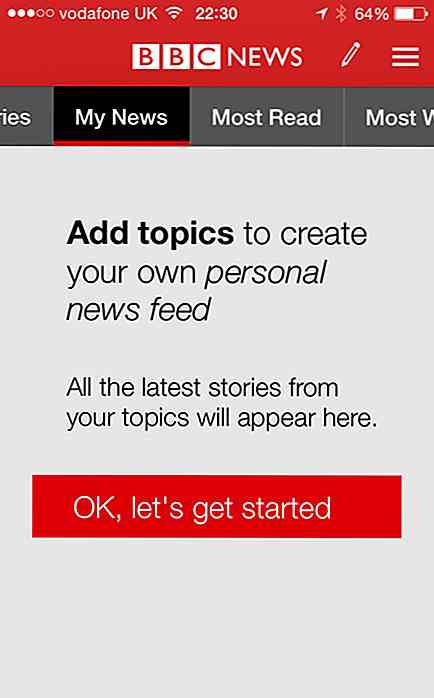
Application de poche BBC My News
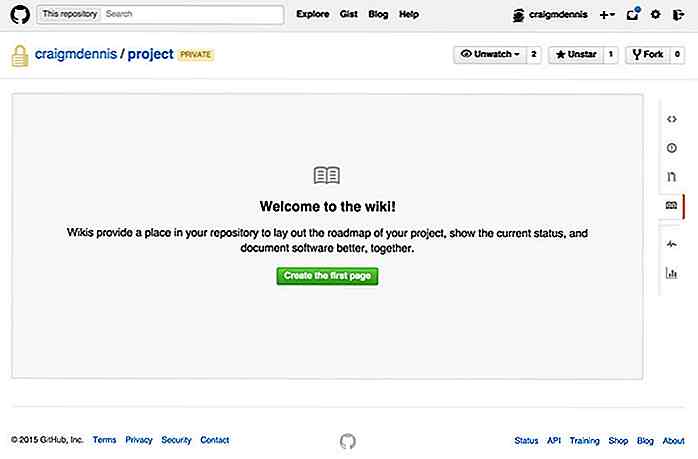
BBC My News GitHub Wiki Pages
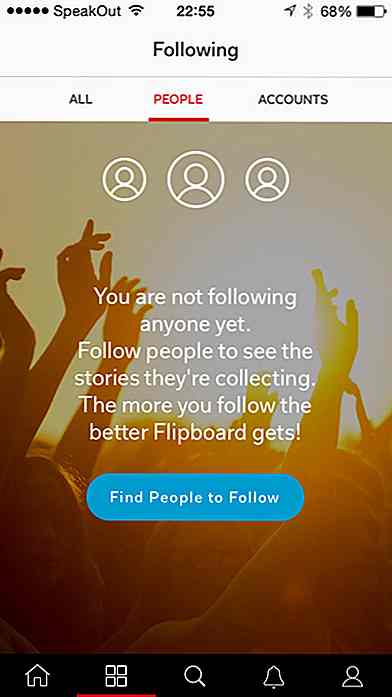
GitHub Wiki Pages Flipboard
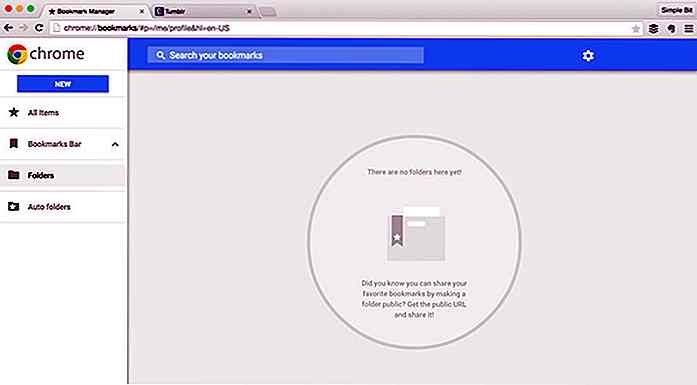
Flipboard Gestionnaire de favoris Chrome
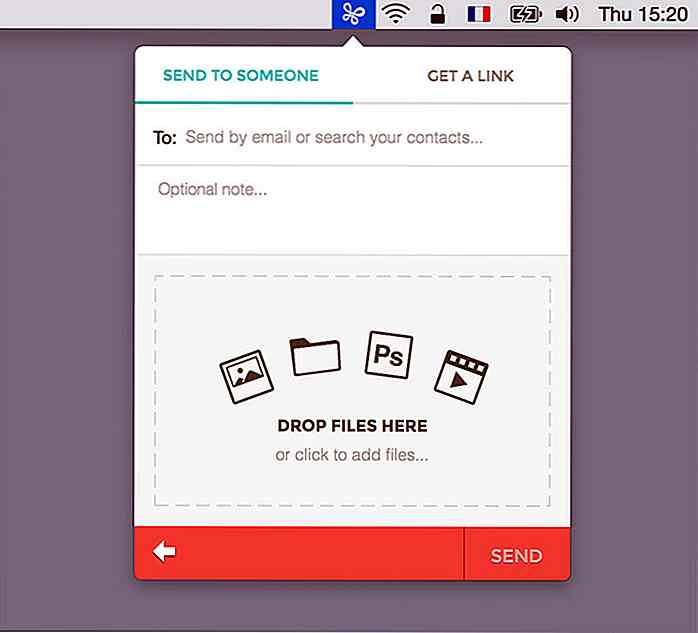
Gestionnaire de favoris Chrome Application Mac Infinit
Application Mac Infinit Flux Facebook vide
Flux Facebook vide

20 Polices Gratuites pour les Modèles Minimalistes
Les nouveaux projets nécessitent de nouvelles polices, non? Il y a beaucoup de polices gratuites qui sont très populaires et que l'on peut voir presque partout sur le web, par exemple, dans de nouveaux modèles de sites Web, des bannières, des dépliants, etc. Si vous commencez à voir Open Sans, Bebas, Raleway et Exo utilisés dans presque tous les projets graphiques qui apparaissent ces jours-ci, il est temps de vous démarquer du reste avec de nouveaux choix de polices.Voici 2

Des images réactives en toute simplicité avec ResponsifyJS
Le web moderne devrait être 100% réactif et les nouvelles bibliothèques rendent cela de plus en plus possible.Avec des plugins gratuits, tels que ResponsifyJS, il est encore plus facile de faire fonctionner vos sites Web sur tous les appareils. Ce plugin jQuery gratuit prend un conteneur d'images et les réorganise de manière dynamique en fonction de la taille de l'écran.Comme



