hideout-lastation.com
hideout-lastation.com
Comment zoomer des images comme moyen
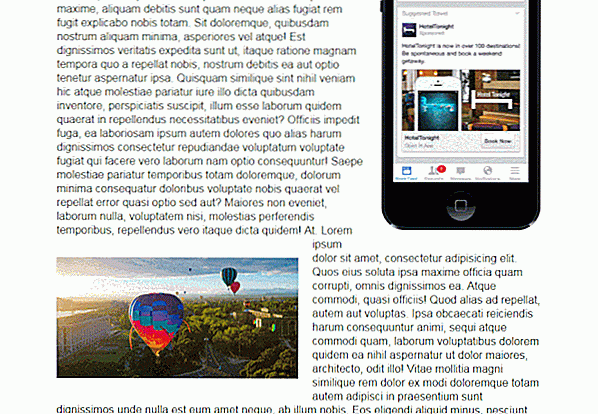
La plateforme de blogging Medium utilise un effet de zoom sur les pages de son blog. Chaque fois que l'utilisateur clique sur une image, il agrandira automatiquement sa taille.
C'est un excellent effet et certainement unique à Medium, mais ce n'était jamais quelque chose qui pouvait facilement être copié.
Maintenant, avec le script MediumLightbox, c'est plus facile que jamais. Ce script JS est léger et facile à ajouter sur n'importe quel site ou blog.
 Si vous souhaitez voir comment cela fonctionne, vous pouvez visiter la page de démonstration en direct hébergée par le créateur Davide Calignano.
Si vous souhaitez voir comment cela fonctionne, vous pouvez visiter la page de démonstration en direct hébergée par le créateur Davide Calignano.Il a passé un certain temps à clouer la transition exacte et l'effet d'animation personnalisé pour créer une image miroir du zoom de l'image de Medium . La bibliothèque entière est écrite en JavaScript pur, de sorte qu'elle ne repose sur aucun script tiers tel que jQuery.
Vous aurez besoin de connaître un peu JS pour le configurer, mais vous n'avez certainement pas besoin d'être un expert.
Chaque image peut prendre des attributs data- * pour définir la hauteur et la largeur en taille réelle, toutes tirées dynamiquement du plugin lightbox. Le code d'installation est très simple et peut cibler les images elles - mêmes, ou des conteneurs comme le
Voici l'extrait de code unique dont vous avez besoin pour exécuter le plug-in:
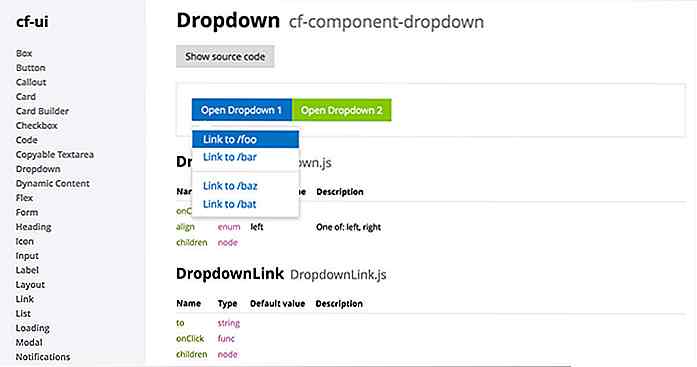
MediumLightbox ('figure.zoom-effect'); À l'intérieur de la fonction, vous passerez un sélecteur pour tous les éléments (par exemple .zoom-effect . Cette classe est spécifiquement définie dans la feuille de style MediumLightbox, il est donc préférable de l'utiliser sur votre page.
Et, une fois que cela est mis en place, vous êtes tous ensemble!
 Dans la zone de contenu de votre page, vous pouvez envelopper toutes les images dans un
Dans la zone de contenu de votre page, vous pouvez envelopper toutes les images dans un Pour télécharger une copie de ce script et commencer, visitez le dépôt principal de GitHub. Ici, vous trouverez également de la documentation ainsi que des extraits de code que vous pouvez copier pour vous installer rapidement.

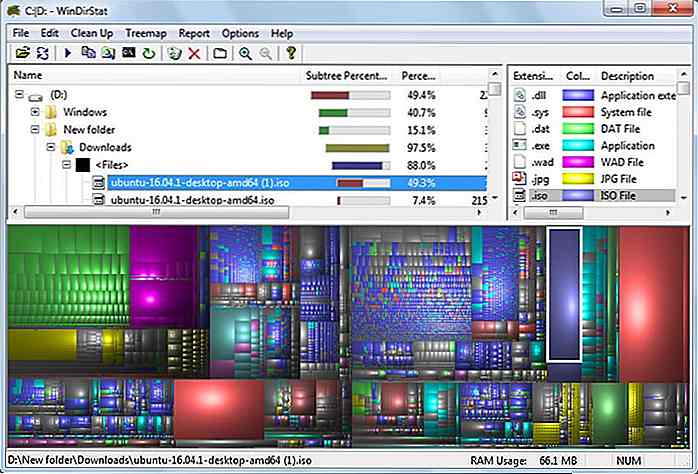
10 Meilleur analyseur d'espace disque pour Windows 10
Avec l' amélioration de la qualité des fichiers multimédias, des jeux et des logiciels, nos systèmes informatiques deviennent de plus en plus affamés pour plus d'espace de stockage chaque jour qui passe. Peu importe l'ampleur du disque dur de votre système, vous finirez par voir l'erreur de stockage faible .Lorsq

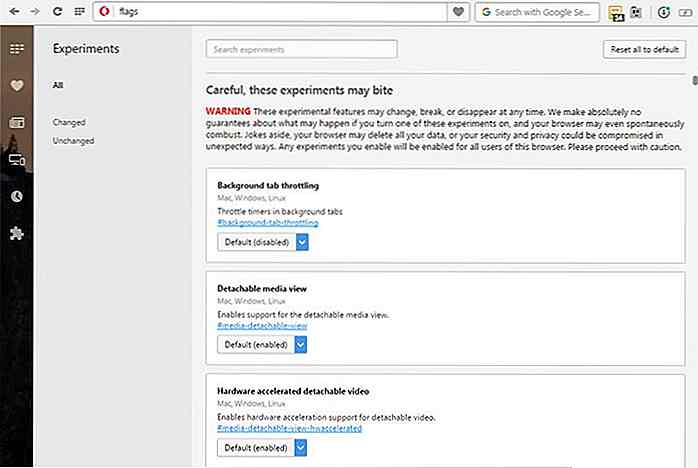
14 drapeaux d'opéra Tweaks pour une meilleure expérience de navigation
Similaire à d'autres navigateurs, Opera est également livré avec des fonctionnalités expérimentales qui peuvent améliorer votre expérience de navigation . Que vous cherchiez à accélérer la navigation, à améliorer la sécurité ou simplement à modifier l'interface utilisateur, vous devriez être en mesure de trouver un drapeau Opera qui pourrait vous aider.Voici une liste