hideout-lastation.com
hideout-lastation.com
Le nouveau Chrome 57 réduit la consommation d'énergie pour les onglets d'arrière-plan
Avec la sortie de Chrome 57, le navigateur Web de Google a été enrichi de nouvelles fonctionnalités telles que le support de CSS Grid Layout et l'ajout de la nouvelle «Media Session API» . Cependant, peut-être l'ajout le plus utile qui vient avec Chrome 57 doit être son système de gestion de l'alimentation.
Sous le capot de Chrome 57, Google a amélioré la capacité du navigateur à limiter les performances individuelles des onglets en arrière-plan . Auparavant, Chrome limitait les minuteurs d'arrière-plan pour ne s'exécuter qu'une fois par seconde.
Avec le nouveau système d'étranglement en place, Chrome 57 va maintenant retarder les temporisateurs pour "limiter la charge moyenne du processeur à 1% d'un cœur" dans le cas où une application utilise trop de CPU en arrière-plan.
 Il y a bien sûr des exceptions à la mécanique d'étranglement des onglets. Ce système ne s'applique pas aux onglets en arrière-plan qui jouent de l'audio ou qui maintiennent des connexions en temps réel comme "WebSocket" ou "WebRTC" .
Il y a bien sûr des exceptions à la mécanique d'étranglement des onglets. Ce système ne s'applique pas aux onglets en arrière-plan qui jouent de l'audio ou qui maintiennent des connexions en temps réel comme "WebSocket" ou "WebRTC" .Selon Google, ce nouveau mécanisme d'étranglement a permis de réduire de 25% le nombre d'onglets en arrière-plan . Cela permet à Chrome 57 d'être plus économe en énergie, ce qui se traduit directement par une durée de vie de batterie plus longue pour les ordinateurs portables qui utilisent Chrome comme navigateur principal.

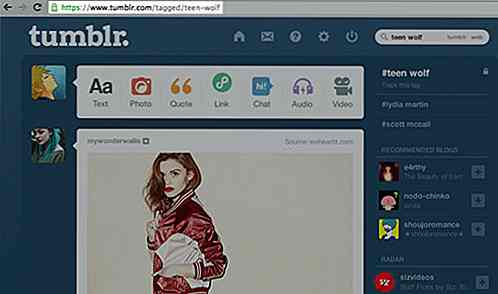
20 Plus de trucs, astuces et outils sur Tumblr
Tumblr, l'endroit magique où résident tous les fandoms. Il est toujours aussi populaire pour ceux qui partagent et naviguent pour leurs choses préférées. Cependant, comme tous les sites de médias sociaux, il subit des changements. Le site de microblogging visuel a récemment mis à jour son interface et son API pour une meilleure expérience de blog, à partir de janvier 2014.C'est

Comment créer des animations et des transitions avec Motion UI
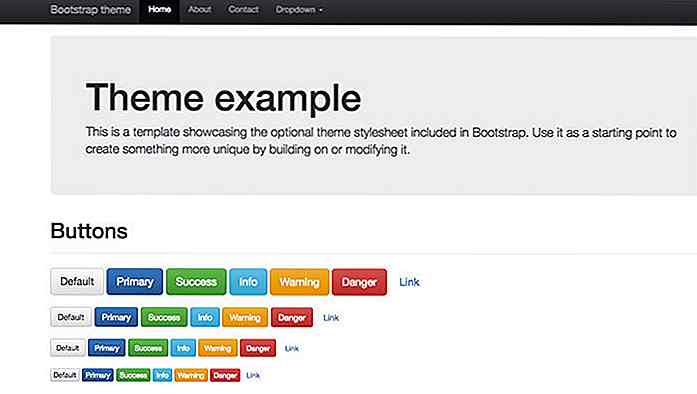
Les animations et les transitions permettent aux concepteurs de visualiser le changement et de différencier le contenu. Les animations et les transitions sont des effets mobiles qui aident les utilisateurs à reconnaître quand quelque chose change sur le site, par exemple, ils cliquent sur un bouton et une nouvelle information apparaît sur l'écran. L&#