hideout-lastation.com
hideout-lastation.com
Spectre.css - Cadre CSS adaptatif léger basé sur Flexbox
Si vous voulez plonger dans les mises en page flexbox alors c'est le meilleur moment pour commencer. Les navigateurs modernes acceptent enfin les propriétés flexbox et de plus en plus de développeurs entrent dans l'action.
Mais, pourquoi partir de zéro quand vous pouvez construire sur le code réutilisable ? Spectre.css est l'un des meilleurs cadres pour commencer à utiliser si vous êtes nouveau à flexbox.
Ce framework open-source gratuit est pré-construit avec un système de grille fonctionnel et des propriétés flexbox communes . Il s'appuie sur Gulp pour la compilation et l'exécution de CSS à la volée, à partir de n'importe quel ordinateur.

Il utilise également LESS au lieu de Sass, ce qui peut faire Specter et un choix formidable pour tous les utilisateurs de moins.
Un téléchargement de npm est livré avec tout ce dont vous avez besoin: des icônes CSS, des mixins, des variables, et à peu près tout ce que vous attendez d'un framework CSS typique.
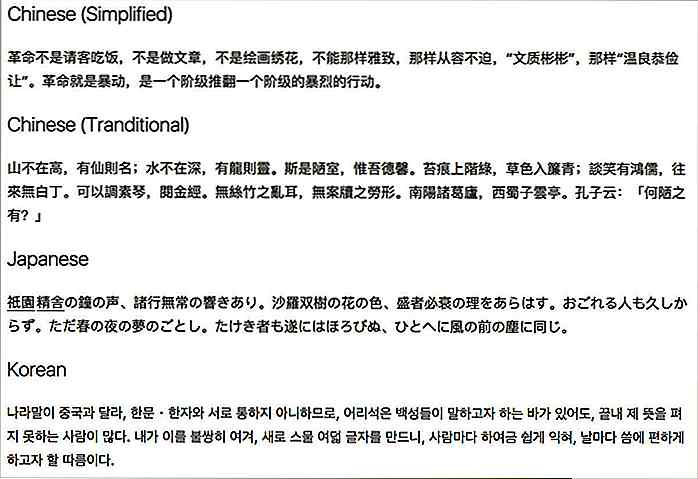
Tout le code est entièrement sémantique et supporte tous les éléments de texte HTML, même les plus récents comme

Vous pouvez trouver des tonnes d'exemples sur la page "Éléments" qui répertorie les exemples de conception pour le texte, les boutons, les tableaux, les icônes et les formulaires Web (entre autres choses).
 Spectre est également livré avec des tonnes de composants qui peuvent vous faire économiser du temps passé à coder à partir de zéro. Les fonctionnalités dynamiques, telles que les menus déroulants et les menus déroulants, sont très faciles à ajouter à n'importe quelle mise en page, avec seulement quelques lignes de code.
Spectre est également livré avec des tonnes de composants qui peuvent vous faire économiser du temps passé à coder à partir de zéro. Les fonctionnalités dynamiques, telles que les menus déroulants et les menus déroulants, sont très faciles à ajouter à n'importe quelle mise en page, avec seulement quelques lignes de code.Ce cadre est encore assez récent et il subit toujours des changements. Au moment d'écrire ces lignes, Spectre est en v0.2 et a beaucoup de fonctionnalités expérimentales que vous pouvez essayer.
Mais, les composants principaux, les éléments de page et les grilles sont entièrement fonctionnels et prêts pour un site de production en direct . Spectre est l'un des meilleurs frameworks CSS fonctionnant sur Less avec les grilles flexbox.
Pour en savoir plus et commencer, visitez la page de documentation couvrant l'installation et la configuration.
Vous pouvez également télécharger une copie du code directement à partir de GitHub qui a également une petite section pour la documentation. Et, si vous souhaitez partager vos pensées, vous pouvez tweeter le compte officiel @spectrecss.

Samsung arrête enfin la production Galaxy Note 7
Si vous avez suivi les nouvelles, vous savez que le dernier smartphone de Samsung, le Galaxy Note 7, a eu un problème explosif . Ce problème était censé être corrigé par la société coréenne qui remplace les vieux Note 7 défectueux avec une version "plus sûre" du téléphone. Malheureusement, les choses ne se sont pas passées aussi bien que prévu par Samsung à mesure que les rapports arrivent et que les remplacements explosent également .La décision de S
![Les secrets d'un blog de tueur Post [infographie]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)
Les secrets d'un blog de tueur Post [infographie]
L'un des aspects les plus difficiles de la gestion d'un blog est de se démarquer du paysage de blogs encombré, en plus de vidéos virales, de gifs, de nouvelles, de campagnes de marketing, etc., qui rivalisent tous pour la même attention. Qu'est-ce qu'un blogueur honnête à faire?Whois