 hideout-lastation.com
hideout-lastation.com
Valider les entrées de formulaire facilement sur n'importe quel navigateur avec Validatr
Traiter des formulaires sur le Web peut être très intéressant. Vous pouvez faire beaucoup de personnalisation dans la conception, sur l'étiquette et même sur l'authentification. Avec beaucoup de nouvelles fonctionnalités disponibles en HTML5, Jay Morrow a créé Validatr qui s'appuie sur les nouveaux attributs d'entrée HTML5 pour effectuer une validation de formulaire simple et automatique.
Validatr est un plugin jQuery gratuit pour tous les navigateurs. Il encapsulera automatiquement la bordure du formulaire en rouge si l'utilisateur entre une valeur non valide. Il peut également faire beaucoup de validation d'entrée comme le courrier électronique, le nombre, l'URL, la gamme, les entrées de couleur et la date .
Des messages d'erreur personnalisés sont également disponibles avec différents choix utilisant des attributs de données HTML5. Vous pouvez personnaliser l'élément de message d'erreur avec votre propre CSS, et le plugin a de très bons styles CSS.
Guide de base
Pour utiliser Validatr, ajoutez la dernière version de jQuery et le script Validatr dans votre projet.
Puis appelez le plugin avec l'extrait suivant:
Le plugin reconnaîtra l'élément de form pour appliquer les modifications.
Balisage HTML
Comme mentionné, Validatr utilise l'élément d' input pour fonctionner. L'élément est enveloppé dans l'étiquette de form . L'élément d' input gérera tous les types et paramètres de formulaire différents en utilisant data-attribute HTML5.
Par exemple, lorsque vous souhaitez créer un formulaire numérique, ajoutez simplement type="number" dans l' input et certaines exigences supplémentaires, par exemple la limitation du nombre min et max. Si les utilisateurs ne sont pas autorisés à laisser le formulaire vide, ajoutez simplement l'attribut required .
Voici un exemple d'implémentation de base:
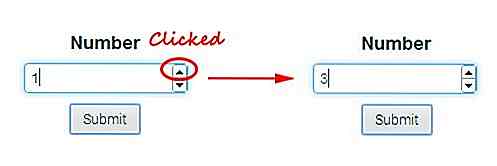
L'attribut step est utilisé pour les incréments de valeur lorsque l'utilisateur clique sur la flèche d'augmentation ou de diminution dans le formulaire, en commençant par le nombre min défini ou 0. Si la valeur est définie sur "0", cela signifie qu'il utilise un incrément par défaut. point (la valeur doit être un nombre positif).

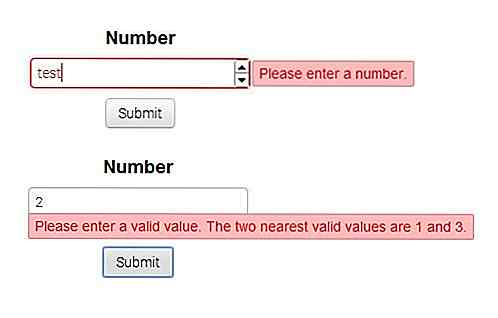
Et voici le résultat lorsqu'un utilisateur entre une valeur invalide ou un numéro hors plage. Notre exemple utilise 2 pour l' step qui signifie à partir de 1, les seuls nombres valides, ont un incrément de 2, c'est-à-dire: 3, 5, 7 et ainsi de suite. La valeur maximale est 11.

Pour une liste complète des autres types d'entrées et de la documentation des attributs, rendez-vous sur la page Validatr.
![Télécharger les applications iOS avec iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)
Télécharger les applications iOS avec iEmulators [No Jailbreak]
Apple a quelques restrictions quand il s'agit d'applications dans l'App Store. Il n'autorise pas les émulateurs de jeux vidéo, les clients bittorrent et les enregistreurs d'écran . Habituellement, la seule façon de les obtenir sur votre appareil iOS est de jailbreaker votre appareil.Il

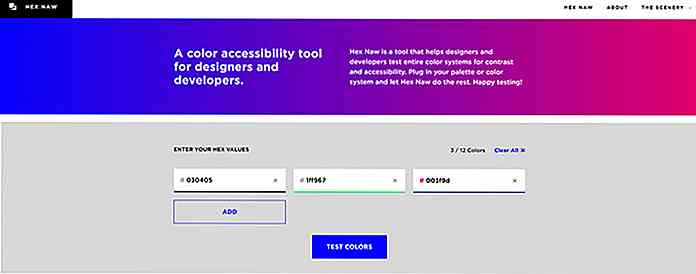
Testez l'indice de couleur de l'accessibilité de votre site à l'aide de Hex Naw
Vous cherchez un moyen d'améliorer votre cote d'accessibilité? Vous pouvez faire beaucoup et le sujet de l'accessibilité est profond.Mais l'une des choses les plus simples que vous pouvez faire est de modifier la sélection de couleur de votre site. Vous voulez un jeu de couleurs qui correspond et se marie bien avec un fort contraste pour les utilisateurs atteints de daltonisme ou de troubles de la vision .Hex


![Comment Chrome a gagné la guerre des navigateurs [infographie]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)
