hideout-lastation.com
hideout-lastation.com
WebGradients - Une bibliothèque en ligne de plus de 180 dégradés linéaires en CSS
Avec autant de générateurs de code gratuits sur le Web, il est facile de créer vos propres dégradés. Mais le problème est de trouver les bonnes couleurs pour correspondre à votre site Web, votre bouton Click-to-Action, ou tout ce que vous concevez.
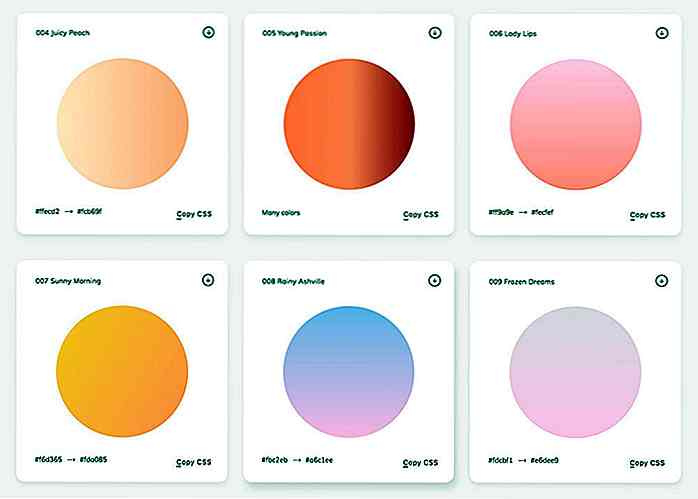
WebGradients offre une bibliothèque gratuite de dégradés que vous pouvez parcourir et trouver des idées intéressantes. Ceux-ci sont totalement gratuits et ils comprennent tous le code source CSS3 avec PNG.
En fait, l'application entière est disponible sur GitHub qui offre à peu près tout au clic d'un bouton.
Vous pouvez télécharger le pack de dégradés complet directement à partir de GitHub en tant que codes CSS bruts dans un fichier de feuille de style. Ou vous pouvez télécharger les dégradés en tant que fichiers PNG bruts, un fichier Sketch ou un fichier PSD pour Photoshop.
C'est vraiment une collection massive de dégradés gratuits qui devraient aider n'importe quel concepteur de sites Web. Vous pouvez l' utiliser pour chaque étape du processus de conception, de la conception de maquette Web jusqu'au codage frontal.
Si vous cliquez sur l'un des cercles de dégradé, vous obtenez une vue complète étendue sur toute la page. Cela vous permet de voir à quoi ressemblera le dégradé en arrière-plan, un effet plutôt sympa!
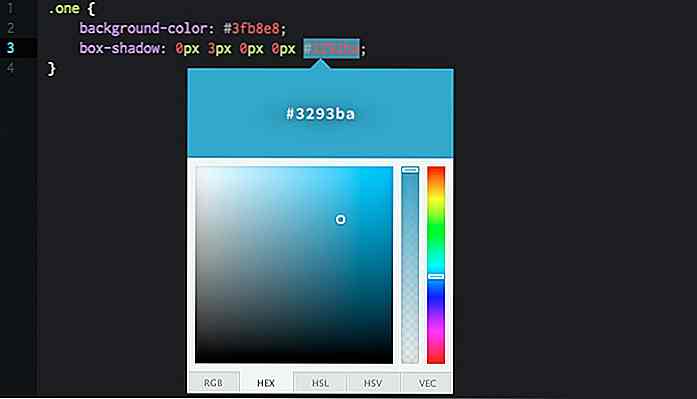
De plus, vous trouverez un bouton de téléchargement dans le coin en haut à droite avec un lien pour copier le CSS directement dans votre presse-papiers.
 Les deux fichiers PSD et Sketch sont liés dans la barre de navigation où ils sont hébergés sur Gumroad.
Les deux fichiers PSD et Sketch sont liés dans la barre de navigation où ils sont hébergés sur Gumroad.Généralement, les gens utilisent Gumroad comme un marchand en ligne, mais de nombreux concepteurs libèrent leurs produits gratuitement avec un pourboire facultatif . Lorsque vous téléchargez les fichiers, vous pouvez ajouter un conseil si vous le souhaitez, mais dans les deux cas, les fichiers Sketch et PSD sont libérés gratuitement.
Tous les dégradés de cette liste ne fonctionneront pas pour votre site Web. Mais c'est une galerie assez complète avec 180 dégradés, donc il y a forcément quelque chose que vous pourriez aimer.

Comment construire un Bot Simple Connexion automatique avec Python et Sélénium
L'automatisation est sans aucun doute l'une des compétences les plus convoitées qu'un programmeur peut posséder. L'automatisation est généralement utilisée pour les tâches qui sont répétitives, ennuyeuses, chronophages ou inefficaces sans l'utilisation d'un script.Avec l'automatisation Web, vous pouvez facilement créer un bot pour effectuer différentes tâches sur le Web, par exemple pour surveiller les tarifs concurrentiels des hôtels sur Internet et déterminer le meilleur prix.Personnelleme

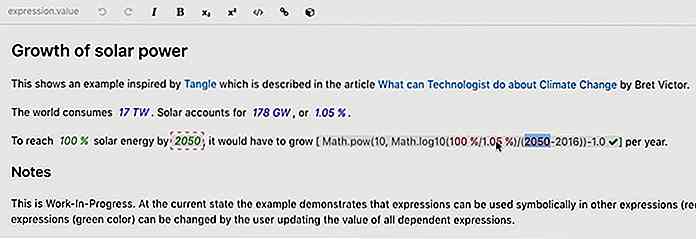
Ajouter l'édition de contenu Web avec la substance
De nombreuses applications Web prennent en charge la saisie par l'utilisateur et il est bon de permettre aux utilisateurs de modifier leur texte avec le formatage. Le texte en gras, les en-têtes, les liens, les soulignements, toutes ces fonctionnalités requièrent généralement un code HTML brut.Avec