hideout-lastation.com
hideout-lastation.com
Utilisation brillante des listes HTML dans la conception Web
Vous pouvez trouver des listes bien conçues tout autour d'Internet. Les concepteurs les utilisent depuis des décennies pour coordonner les informations et les mises en page, et dans le web d'aujourd'hui, vous pouvez voir la grande créativité dans la façon dont les concepteurs de sites Web utilisent des listes. Ceux-ci incluent des menus de navigation, des liens de profil, des archives, des tâches / listes de contrôle, et beaucoup d'autres utilisations!
Dans ce post, je vais présenter différents types de listes HTML, avec des conseils sur leur conception, en particulier sur la façon d' ajouter un avantage unique à votre liste . Aussi, je vais vous prendre à travers quelques exemples de sites Web avec des conceptions de listes fantastiques, et finalement vous obtiendrez une liste de sites Web avec des listes HTML bien conçues. Il n'y a plus de doute sur la façon de rendre vos listes d'apparence unique, et commençons à tirer le meilleur parti d'eux aujourd'hui!
Les éléments de l'inscription
Les concepteurs de sites Web passent constamment d'un train à l'autre, ce qui fait évoluer les styles de site Web au fil du temps, mais les listes ont résisté à l'épreuve du temps et pourraient très bien être utilisées dans l'innovation future du World Wide Web.
Avant de vérifier les exemples, je veux couvrir quelques points avec des listes HTML. Il existe peu de types différents de listes que vous pouvez utiliser dans votre propre travail de conception. La majorité des concepteurs de sites Web se concentrent sur les listes non ordonnées qui sont ouvertes avec un
- tag, mais il existe également deux autres variantes moins populaires: les listes ordonnées et les définitions de données . Je suis allé dans plus de détails ci-dessous.
Listes non ordonnées ( )
Peut-être l'un des éléments les plus utilisés dans les normes HTML4 / HTML5. Les listes non ordonnées produiront des données de la même manière qu'une liste ordonnée, mais vous ne verrez aucun marqueur numérique sur le côté . Au lieu de cela, chaque objet reçoit un petit cercle ou un disque et est décomposé en une nouvelle ligne. Cette icône peut également être modifiée avec la propriété list-style-type trouvée dans CSS.
Voici l'exemple de code de la liste non ordonnée:
- Objet 1
- Point 2
- Point 3
Les listes non ordonnées sont le remède parfait pour construire des liens de navigation . Puisque vous pouvez facilement imbriquer des listes entières dans n'importe quel élément de liste, il est facile de créer des liens de sous-navigation . Après avoir supprimé le style de liste, il vous restera un élément vide. De là, vous pouvez créer des liens d'ancrage qui apparaîtront comme des éléments de bloc sur votre page, remplissant ainsi une conception de menu de navigation, et avec un peu de code jQuery, vous pouvez créer un magnifique en-tête pour votre site.
Le plus souvent, vous trouverez des listes non ordonnées au milieu des articles Web ou des instructions d'installation. Notez que Google et les autres robots de recherche ne traitent pas le contenu de votre page différemment . Votre référencement ne doit donc pas être affecté, quel que soit le type de référencement que vous choisissez .
Listes commandées ( )
Lorsque vous avez besoin de commander un ensemble de données, il est possible de créer votre propre structure de mise en page à partir de zéro, mais de cette façon, vous devrez ajouter chaque numéro incrémenté à la main, ce qui peut être fastidieux. Les listes ordonnées sont idéales pour garder les tâches numérotées en ligne sans aucune erreur. L'ordre de vos éléments de liste interne (
Voici l'exemple de code de la liste ordonnée:
- Objet 1
- Point 2
- Point 3
Il est également possible de changer le compteur de numéros réguliers à une poignée d'autres options . Ceux-ci incluent le lettrage alphabétique et les chiffres romains, pour n'en nommer que quelques-uns. Les concepteurs Web utiliseraient la liste ordonnée pour les listes spécifiques au contenu. Les données de recette, les tâches quotidiennes, les favoris ou les utilisateurs connectés les plus récents ou les plus récents ne sont que quelques exemples. Vous verrez souvent des commentaires de blog créés à l' aide de listes ordonnées pour conserver chaque commentaire dans une séquence numérotée.
Listes de définition de données ( )
Les listes de définitions ne sont plus vues très souvent (pas comme si elles étaient toujours populaires). Ils étaient utilisés avec des concepteurs de sites Web créant des formats complexes de liens ou de contenu de boîte. L' étiquette de la liste de données (
- ) est souvent mal compris par les codeurs aujourd'hui. Dans les spécifications HTML4.01, des listes de données ont été utilisées pour associer des éléments à leurs descriptions . Ceux-ci ont été appelés listes de définition.
- Objet 1
- La description
- Point 2
- La description
- Point 3
- La description
- ) suivi d'une ou de plusieurs définitions de données (
- ) .
Un exemple fort de l'article du Docteur HTML5 est une liste formatée de métadonnées . À l'intérieur d'un seul élément de liste
dlvous définissez un terme, tel que votre nom, chaque étiquette de définition suivante pourrait décrire des données vous concernant, éventuellement votre âge, occupation, ville actuelle, etc. En fin de compte tout ensemble de données avec clé / valeur paires correspond bien dans une liste de description . Vous pouvez utiliser plus d'un terme de données dans une liste, mais le W3C indique que chaque terme doit être unique dans la liste.Maintenant que nous avons cloué les trois styles de listes populaires, passons à quelques exemples! Les concepteurs de sites Web sont devenus très créatifs avec leurs listes au cours des dernières années. J'ai catalogué 7 de mes sites Web préférés ci-dessous en mettant l'accent sur leur utilisation créative des listes.
Navigation simple de liste non ordonnée
Les menus de navigation sont beaucoup plus simples à construire avec les techniques CSS modernes. C'est pourquoi les listes non ordonnées et même les listes ordonnées sont devenues une option populaire. Un de mes exemples préférés de cela apparaît sur le blog de médias sociaux, Mashable.

Vers le haut de leur en-tête, vous remarquerez 2 principaux ensembles de liens. Directement au sommet de leur logo se trouve une petite liste non ordonnée contenant des liens de communauté tels que Top Stories, Thinking Themes et People. Le concepteur a créé un style de vol stationnaire élégant qui dispose d'un fond solide et de couleurs.
Directement en dessous, vous verrez leurs liens de sous-navigation. Ce menu de navigation mène à des catégories de blog telles que les médias sociaux ou les technologies. Les deux listes non ordonnées sont contenues dans un HTML5
Liste des fonctionnalités du logiciel
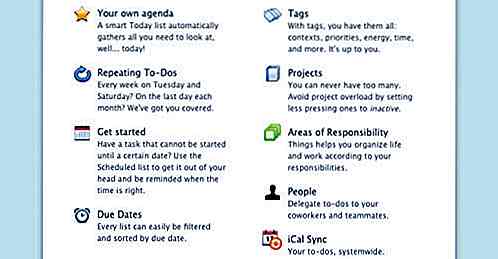
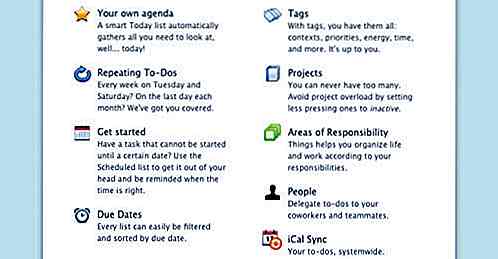
C'est probablement l'un de mes exemples préférés de listes stylisées. Les développeurs Web et les éditeurs de logiciels les utilisent dans leurs propres conceptions Web d'entreprise. Mon exemple se concentre sur la page des choses du code de la culture, une application de liste de choses à faire. Ils ont construit un ensemble formaté d'éléments et de fonctionnalités que vous pouvez trouver dans les choses.

Toute la collection est contenue dans un
tag qui contient à la fois les colonnes gauche et droite. A l'intérieur sont les flottants- éléments avec classe gauche et droite, respectivement. Le contenu de l'élément de liste est en fait divisé en segments et CSS est utilisé pour tout aligner .
- . Les tags
strongsont utilisés pour chacun des points d'en-tête qui apparaissent dans un texte plus sombre, et directement après cela, la description est ajoutée.Les éléments ont été magnifiquement assemblés et j'admire énormément l'éthique de travail de Culture Code. Ils ont prouvé pour offrir des conceptions fantastiques au cours des années, en particulier pour les choses. Si vous consultez un répertoire d'icônes tel que Icon Finder, il est assez simple de choisir un ensemble de freebie, et à partir d'ici, vous pouvez simuler une conception et coder un style similaire de la liste en CSS.
Si vous êtes intéressé par leur design, la page Things for iPhone utilise une liste de descriptions. Chaque icône est définie en tant que terme de définition et les descriptions sont placées sur la droite. Ce n'est pas la manière recommandée d'utiliser ces balises, mais cela fonctionne bien dans certaines circonstances!
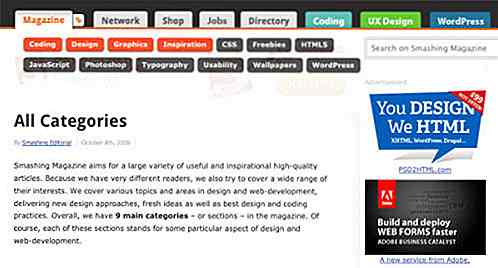
Catégories de blog et tags
Les utilisateurs de WordPress connaissent très bien le système de catégories / tags. Il a bien fonctionné dans la plupart des médias sociaux jusqu'à présent, mais il est originaire de la blogosphère. Les tags sont parfaits pour afficher quelques articles de niche liés au sujet. Les catégories sont beaucoup plus larges et utilisées pour englober la plus grande partie de vos articles.

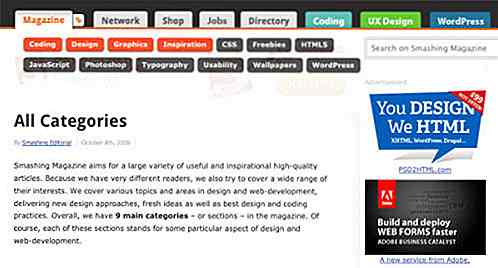
Le meilleur exemple auquel je puisse penser est Smashing Magazine et leur nouvelle page d'accueil. Au sommet, vous remarquerez un onglet intitulé "Magazine" avec une petite icône de la balise sur le côté. Passez la souris dessus pour afficher une liste cachée de catégories telles que le codage, le design, les graphiques, etc. Chacune est également décorée avec un effet de survol CSS3 pour apparaître sous forme de boutons brillants.
En regardant le code, vous remarquerez qu'ils ont placé cette case dans la zone de colonne de gauche. Il est donné un
display: none;style à apparaître caché jusqu'à déclenchement . La liste non ordonnée est définie avec chaque élément de liste contenant un lien d'ancrage, mais comme alternative, ces liens sont affichés en ligne et divisés en deux lignes pour l'espace requis.Colonnes de pied de page avec des listes de définitions
J'ai toujours été un grand fan du design classique de Digg. Il a présenté tout ce que vous attendez d'un site d'information avec de grandes capacités sociales. Une pièce vraiment intéressante à leur ancienne conception est la configuration des colonnes de pied de page en utilisant des listes de définitions .

Malheureusement, l'équipe de Digg a déjà lancé le v4 design live, mais Internet est un endroit nostalgique et avec les archives Internet Wayback, nous pouvons tirer un plus ancien design de Digg à partir d'août 2007. Ce modèle contient beaucoup d'éléments d'interface utilisateur fantastiques, mais Plus précisément, concentrons-nous sur la zone de bas de page. Vous remarquerez que chaque colonne est réellement divisée en un élément de liste de données . Ces colonnes sont configurées pour s'afficher en tant que blocs et flotter les unes à côté des autres avec des largeurs prédéfinies .
Les termes de données se comportent comme des en-têtes dans la liste et n'apparaissent qu'une seule fois par colonne. À mon avis, c'est une façon beaucoup plus agréable et plus propre de construire vos listes de description. Il est possible d'utiliser plus d'un terme par liste, mais cela gâche souvent votre HTML et vous pouvez perdre la trace du code très rapidement. Les deux premières colonnes contiennent 6-7 liens répertoriés les uns sous les autres en tant que termes de données pour décrire le texte de l'en-tête, mais après cela, vous remarquerez que les colonnes se séparent de la mise en forme par défaut.
Par exemple, sous Digg Tools & API, il n'y a que deux définitions de données . Ce sont en fait les 2 paragraphes qui contiennent un lien interne et une phrase. Il n'y a certainement rien de mal avec ce balisage, et c'est en fait un système très créatif et durable pour construire des colonnes de pied de page. Je suis certain que si vous surfez sur les archives des pages de Digg, vous trouverez des exemples de listes beaucoup plus fantastiques.
Tâches et tâches à effectuer
Les listes ne sont pas toujours simplement incorporées pour les styles de conception. Il y a des moments où le contenu nécessite des éléments de liste pour former une liste réelle de données . Les listes de choses à faire sont l'exemple parfait de ces phénomènes. Cependant, il n'y a pas une tonne de gestionnaires de tâches intégrées au Web, il est donc difficile de trouver de bons exemples.

Flow App est l'un de ces services avec un magnifique panneau d'utilisateur. Si vous avez le temps je suggère de vous inscrire à un compte gratuit pour donner une démo à l'application. Même si vous n'avez pas l'intention de payer, c'est toujours une application web très amusante à manipuler et vous pouvez même sortir une inspiration de conception.
Si vous êtes connecté, le menu en bas à gauche trie votre collection de listes. Ce sont des tâches que vous pouvez réorganiser, modifier, marquer et vérifier comme complètes. En cliquant sur la première liste par défaut "The Basics" ouvrira le contenu dans le volet de droite, ici la structure de la liste entière est construite avec une liste non ordonnée.
Chaque élément contient une quantité assez importante de contexte interne. Chaque barre que vous voyez travers présente un élément de liste ajouté à l'ensemble
- élément. Il y a beaucoup d'objets internes tels qu'une icône d'édition, une case à cocher d'achèvement, un drapeau et une icône de corbeille. De plus, dans les liens du menu latéral sous "Focus", vous remarquerez que les éléments construits sont mis dans une liste non ordonnée . Il semble fantastique pour sa simplicité à coup sûr.
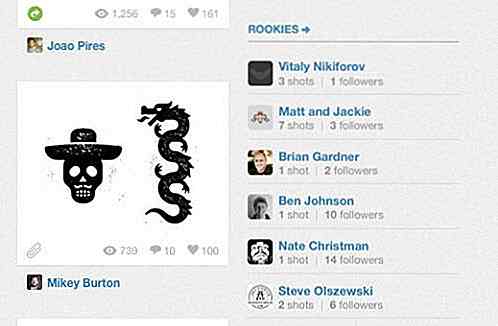
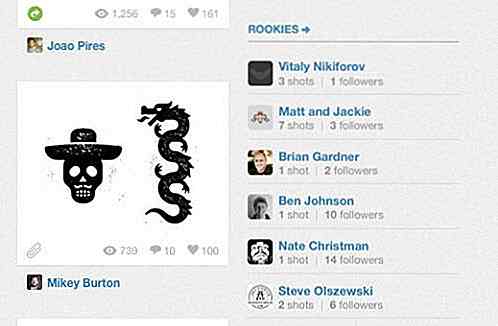
Dribbble Liste des joueurs
Avec beaucoup de collègues concepteurs, je suis un énorme accro de Dribbble. Le site est construit magnifiquement et il dispose de certains des meilleurs graphistes du monde entier. Si vous n'êtes pas familier avec le réseau, Dribbble est une communauté sociale de concepteurs de sites Web, invitant uniquement à partager des photos de leur dernier travail.

Les choses deviennent intéressantes si vous tournez votre attention vers le coin inférieur droit de sa zone latérale. Ici nous avons une liste ordonnée avec la classe " players-list ". Il présente des recrues qui sont les nouveaux concepteurs invités et qui se sont récemment connectés au site Web. Pour une raison quelconque, le développeur Web de Dribbble a choisi d'utiliser une liste ordonnée avec chaque élément de la liste contenant des détails sur l'utilisateur .
Le contenu interne est divisé en deux segments. UNE
flottant vers la droite contient le lien follow / unfollow si vous êtes connecté. L'élément alternatif affiche unen-tête avec la classe " vcard " contenant le nom et l'avatar de l'utilisateur. Ils sont tous deux liés à leur profil Dribbble personnel, avec quelques statistiques de compte.
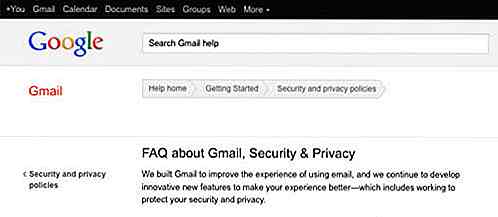
Breadcrumbs horizontaux
Il y a quelques exemples fantastiques et les meilleures pratiques écrites pour construire la navigation de fil d'Ariane. Ces menus affichent visiblement la collection de sous-liens que vous avez parcourus pour atteindre la page en cours . Nous avons un tutoriel de chapelure fantastique en vedette sur Hongkiat construit entièrement avec des techniques CSS3 et des listes non ordonnées.

La conception utilise des liens d'ancrage en tant qu'éléments de bloc pour afficher le menu de liste. Le lien d'ancrage reçoit une image d'arrière-plan et une propriété
z-indexdécroissante afin que les flèches s'affichent au-dessus de chaque élément concurrent.
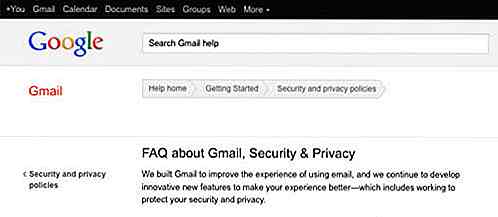
Consultez également l'exemple de Google sur l'une de leurs pages d'assistance. Ceci est l'élément de page parfait à intégrer dans votre propre site Web si vous avez plusieurs pages imbriquées de contenu . Les visiteurs chercheront probablement à revenir aux pages précédentes sans vérifier leur historique.
Il n'y a pas trop d'alternatives pour construire une liste de liens. Vous pouvez utiliser une liste ordonnée afin que les robots des moteurs de recherche comprennent qu'il y a un ordre dans les liens du menu, mais comme indiqué précédemment cela ne fera probablement pas trop de différence en ce qui concerne le classement en SERPS. Si vous avez des besoins plus complexes en termes de fil d'Ariane comme un titre / une description pour chaque lien, vous pouvez mieux utiliser l'élément de liste de définitions.
Plus belle interface utilisateur basée sur une liste
Sans entrer dans trop de détails, mon objectif est de rassembler une fantastique configuration d'éléments d'interface basés sur des listes. C'est beaucoup plus facile à dire qu'à faire - mais Internet a tellement d'options à choisir! Il y a beaucoup de place pour la croissance dans le domaine des listes HTML. Si vous mourez d'envie de plus d'inspiration, consultez la mini galerie ci-dessous avec des exemples fantastiques.
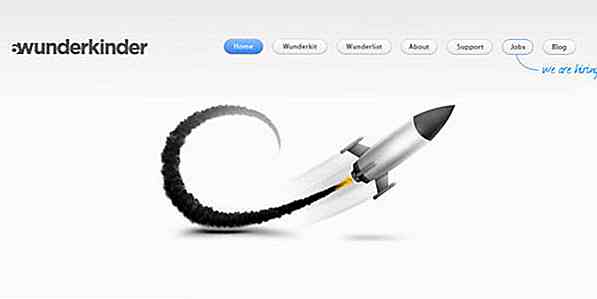
6wunderkinder
Un menu de navigation fantastique conçu comme des éléments de bouton.

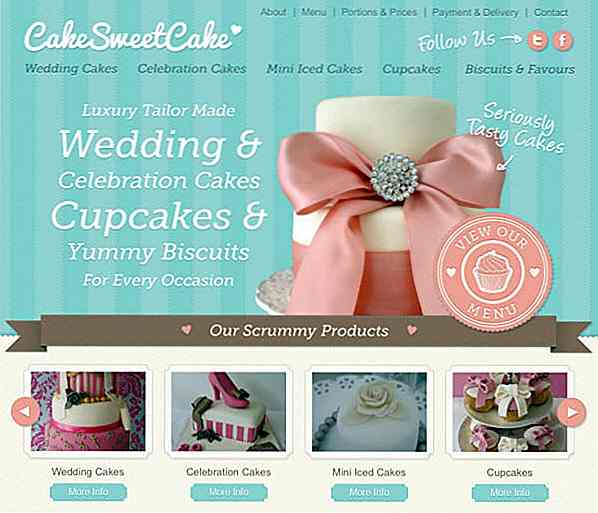
Gâteau sucré
Gâteau sucré de gâteau comporte une belle liste d'images de pouce contenant de délicieux échantillons de leurs travaux de boulangerie.

Cheesemonger Invitational
Le site Web Cheesemonger Invitational comporte deux
- éléments flottants pour créer 1 menu de navigation. Il semble vraiment soigné en ligne avec leur logo centré.

L'éditeur de Threepenny
Les liens de médias sociaux à la partie inférieure du site Web de l'éditeur de Threepenny sont tous fabriqués dans une liste. Il s'intègre parfaitement dans une colonne de leur thème de mise en page mains-et-papier.

Le Tipi
Un autre bel exemple de menu de navigation avec des images et CSS.

Tu sais qui
Vous savez qui dispose d'un effet de design rétro fantaisie sur leur site Web. La partie inférieure de la page d'accueil a une petite liste ordonnée qui contient des miniatures de leur dernier travail de projet.

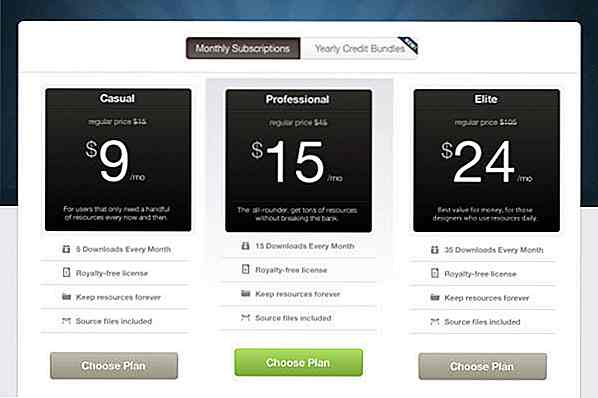
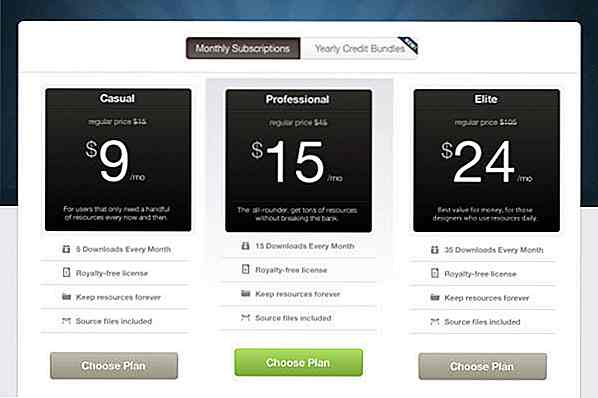
MediaLoot
Une liste non ordonnée faite pour les plans d'inscription de MediaLoot, semble prometteuse.

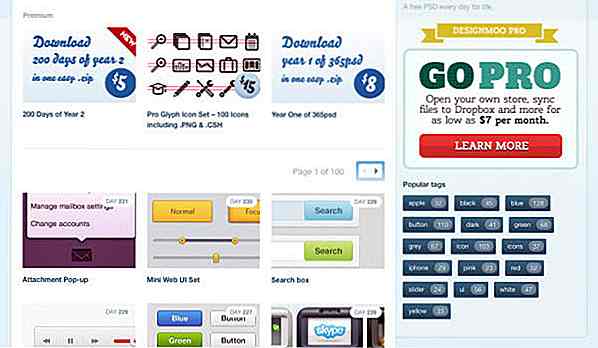
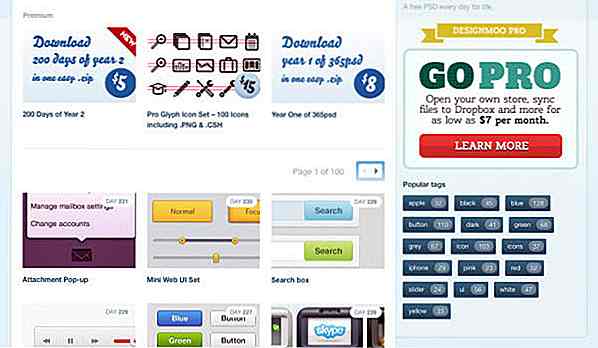
365psd
365psd propose un tout nouveau modèle Photoshop à télécharger tous les jours. Dans leur barre latérale, vous trouverez une liste de balises intégrées dans une liste non ordonnée. Cela semble parfait dans les blogs et les pages d'archives où une petite liste d'étiquettes semble appropriée.

Conclusion
J'espère que cette galerie de listes HTML stylées vous a inspiré pour la conception de contenu de mise en page. Il peut être difficile d'établir une idée concrète pour vos listes sur les pages Web, mais les listes d'articles sont une grande partie du processus de conception et offrent des relations constructives entre les balises de marquage et le contenu .
Il y a probablement des douzaines d'autres listes fantastiques trouvées sur le web, et avec la quantité croissante de concepteurs de sites Web disponibles, nous verrons sûrement que ce nombre augmente plus vite que jamais. Si vous connaissez un excellent site Web contenant des listes impressionnantes HTML, n'hésitez pas à offrir les liens dans notre section commentaire ci-dessous. Aussi, si vous ajoutez l'un des styles énumérés ci-dessus dans votre propre site Web, nous aimerions vérifier!

Google commence à déployer le support Ok Google pour Android Auto
Ok Google, l'assistant vocal de Google va probablement faire en sorte que cette application tant attendue soit bientôt implémentée sur Android Auto . Eh bien, parce que certains utilisateurs vigilants ont découvert qu'il a été activé aujourd'hui. Grâce à cette fonctionnalité, les utilisateurs d'Android Auto peuvent désormais naviguer dans l'application uniquement à l'aide de commandes vocales.D'abord
![Pourquoi le design d'expérience est la prochaine grande chose [Op-Ed]](//hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)
Pourquoi le design d'expérience est la prochaine grande chose [Op-Ed]
Un article effrayant sur la mort de la conception de sites Web a balayé l'Internet cet été, faisant réfléchir la communauté de conception de sites Web sur l'avenir de l'industrie. Il y avait beaucoup de réponses différentes de différents quartiers qui ont prétendu que la conception de sites Web n'est pas morte, changeant juste un peu plus rapidement que d'autres industries.Le change
Les images sont ajoutées en tant que
- . Les tags
Voici l'exemple de code de la liste de définition de données:
Cependant, avec les nouvelles spécifications HTML5, des listes de données ont été transmises. Il n'y a pas de différences de syntaxe dans la façon dont vous utilisez les éléments, mais leur but a été mis à jour en tant que liste de description qui consiste en un ou plusieurs termes de données (

















![Pourquoi le design d'expérience est la prochaine grande chose [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)